Installation So Mobile Ultimate
1. Extensions Installer
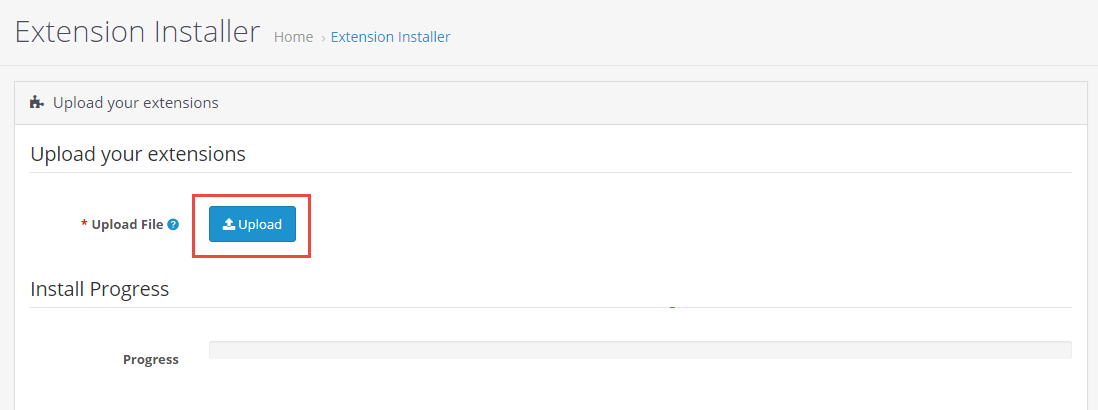
Go to Extensions › Installer › Click Upload and select the so_mobile3_template_v1.0.0.ocmod.zip file to upload. Then you will see the message Success: You have installed your extension!

Note:
If you get this error: file could not be uploaded, you can do these stepsMake sure your PHP value requirements look like:
max_execution_time=3000
max_input_vars = 25000
post_max_size=350M
upload_max_filesize=200M
Important
Or you can try install the theme via FTP/Cpanel
- Please upload the theme package to your root file
- Use cpanel account to unzip it
- Move all folders into ‘upload’ folder to Root folder
- Go to Admin › Extensions › Extensions › filter Modules › Click install Theme control panel module
- After that, go to Admin › Extensions › Modifications › click Refresh button
- Try go to Admin › Systems › Users › User groups › Edit administrator › click Select All >> Save
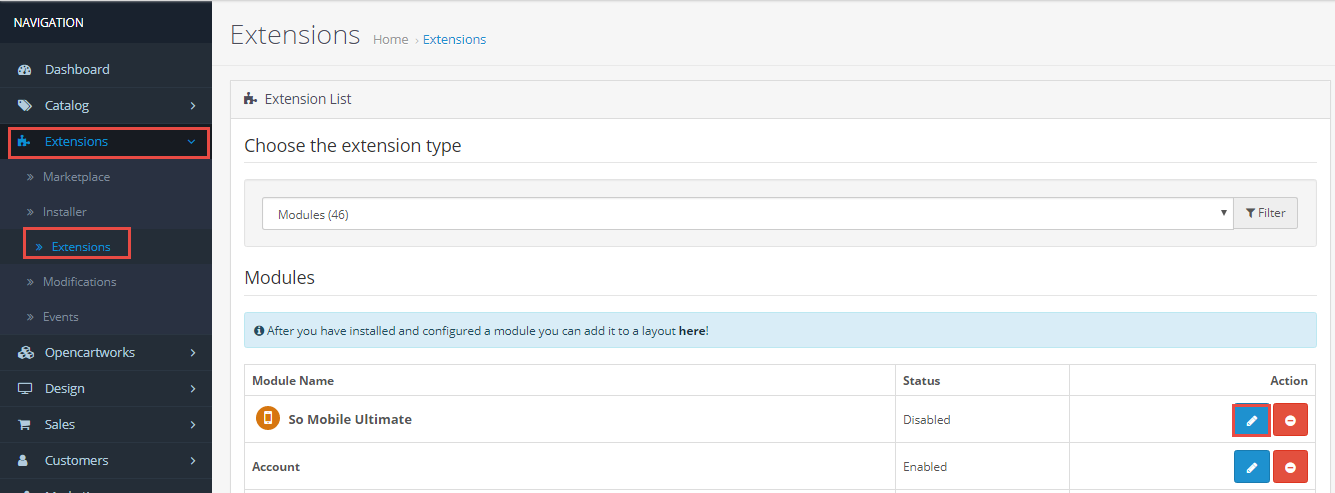
2. Extensions Active
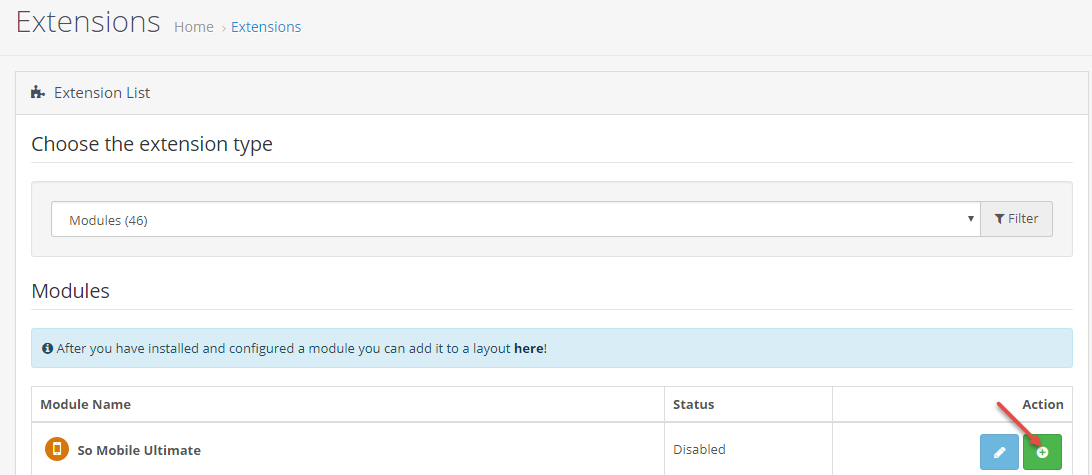
Go to Extensions › Extensions › Click Install button

3. Access Permission
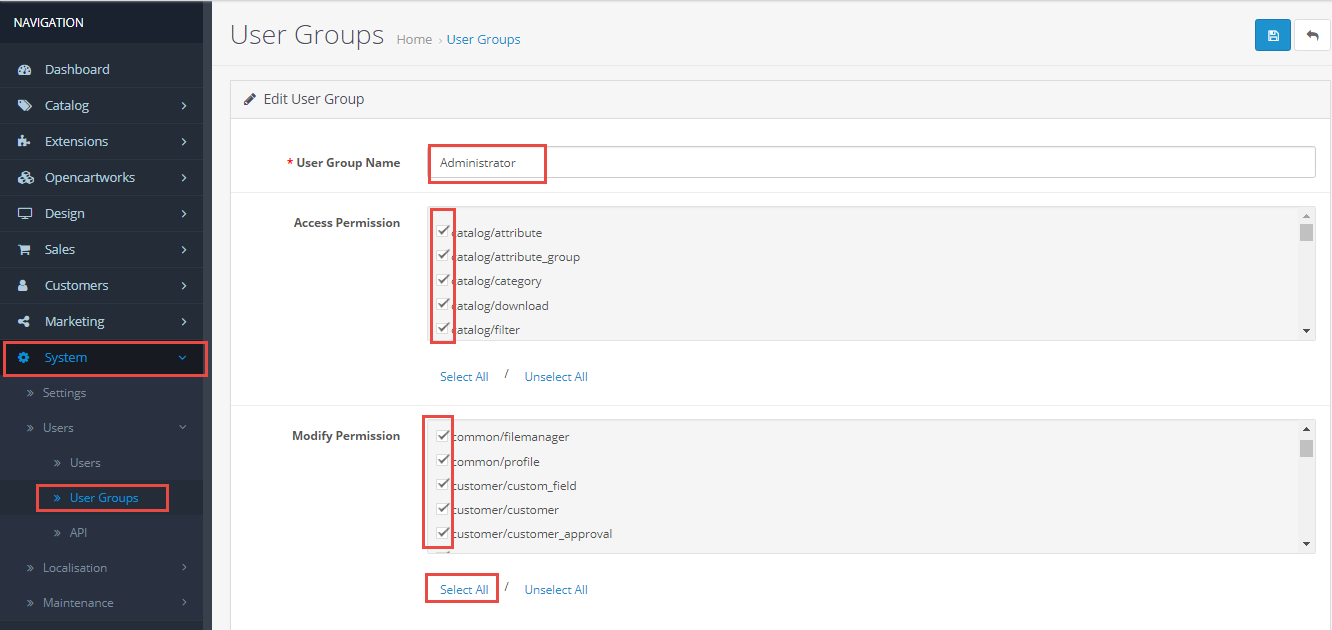
Go to System › User › User Group › Click Edit button › Then you click Select All button

4. Rebuild your modification cache
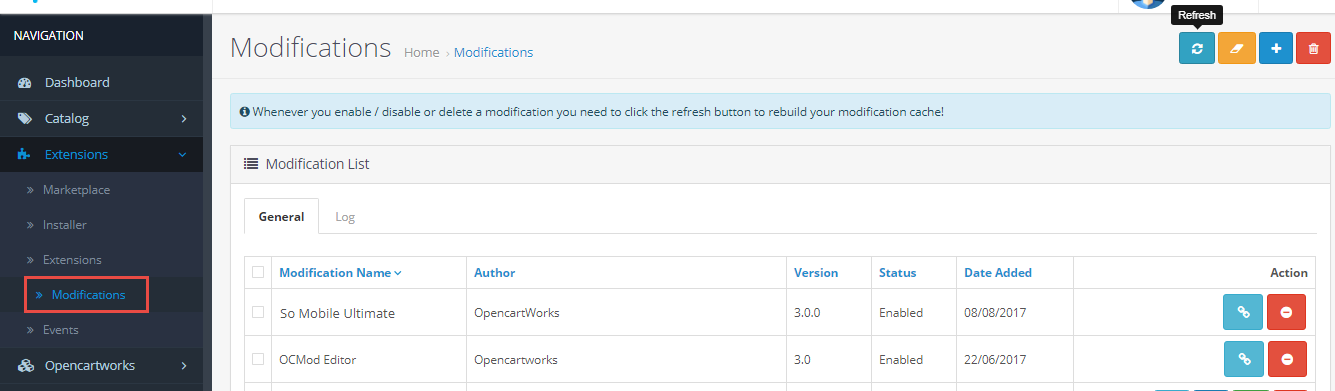
Go to Extensions › Modifications › Click Refresh button to rebuild your modification cache

5. Theme Control Panel
Go to Extensions › Theme Control Panel and edit your store: General Tab, Layout Tab, Page Tab...

Install Mobile Theme For journal
Note
After you have finished installing the mobile theme, the content is not displayed. Follow these steps
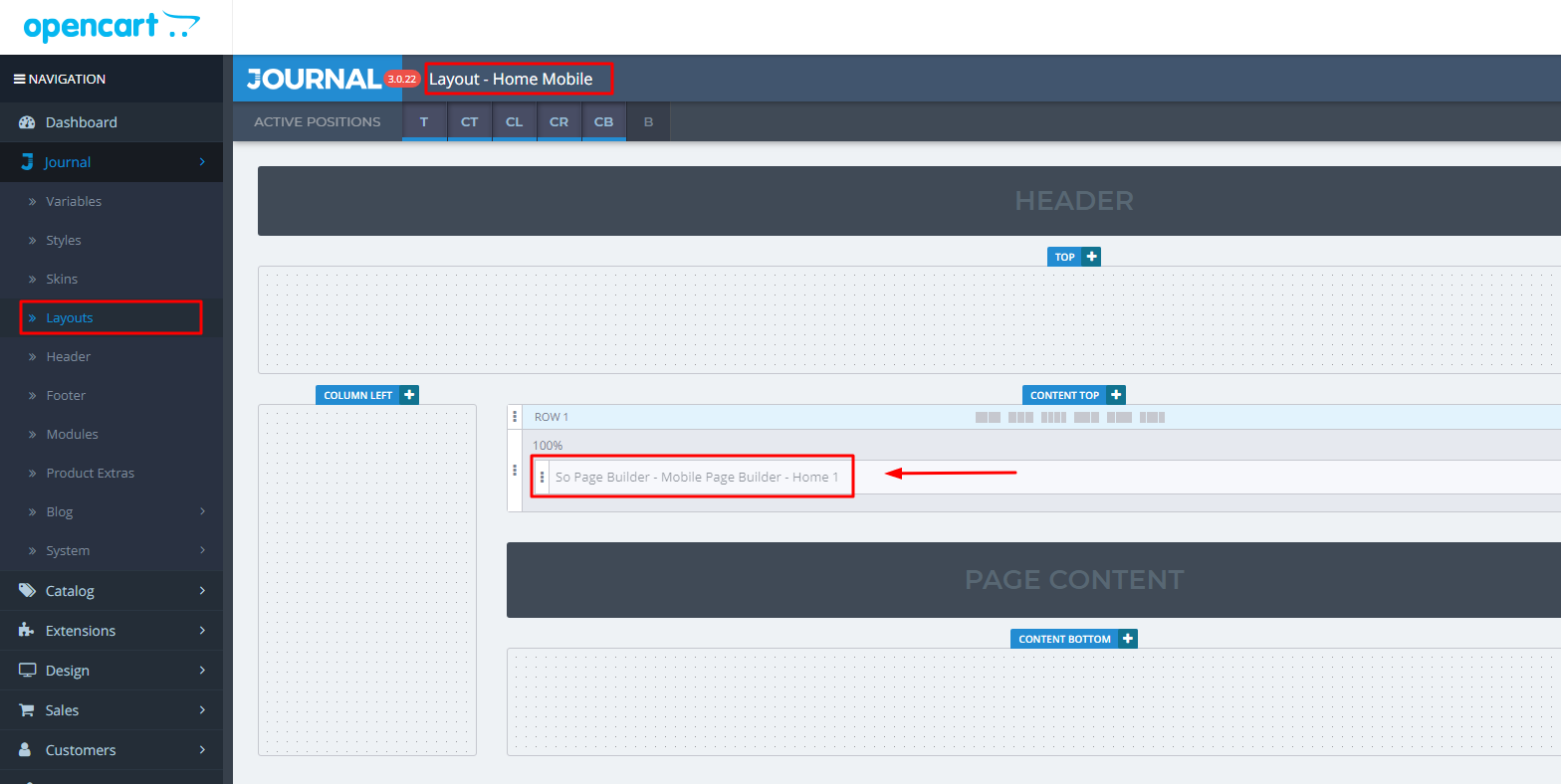
- Go to Admin › Journal › Layout › Home Mobile . Add module mobile pagebuilder to content top. Click Save

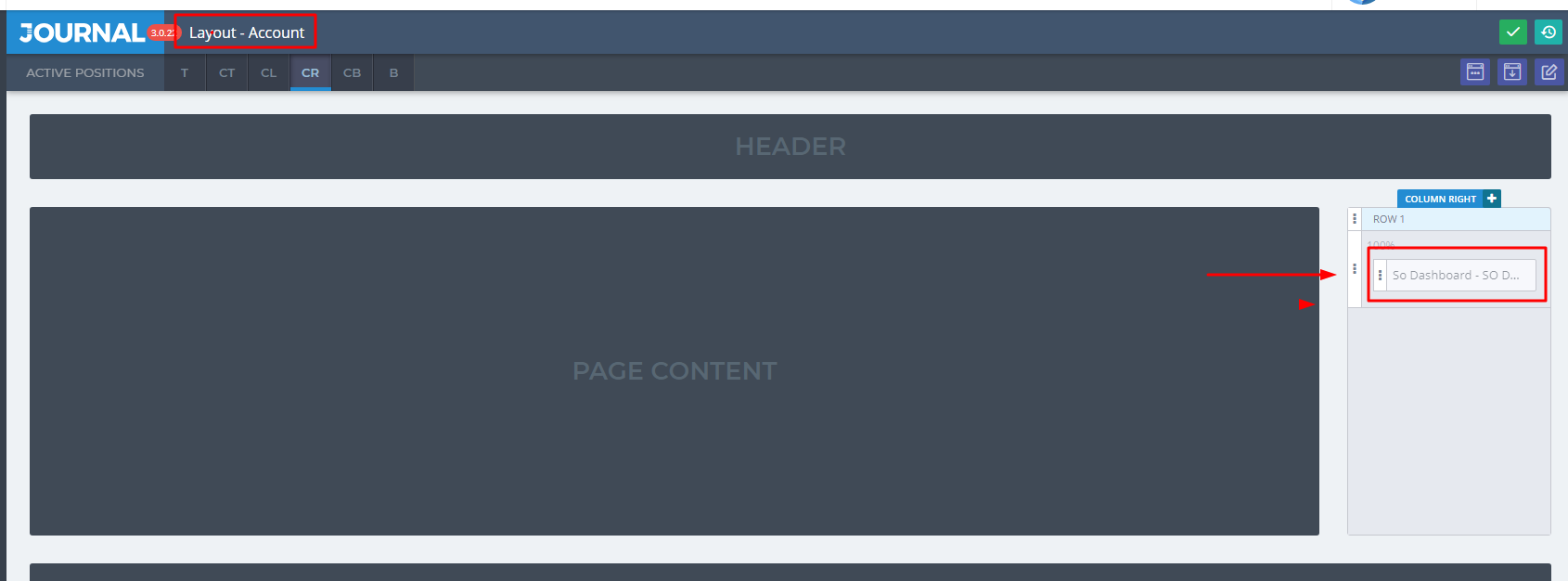
- Go to Admin › Journal › Layout › Account . Add module So Dashboard to column right. Click Save

- Go out the Homepage to see the results
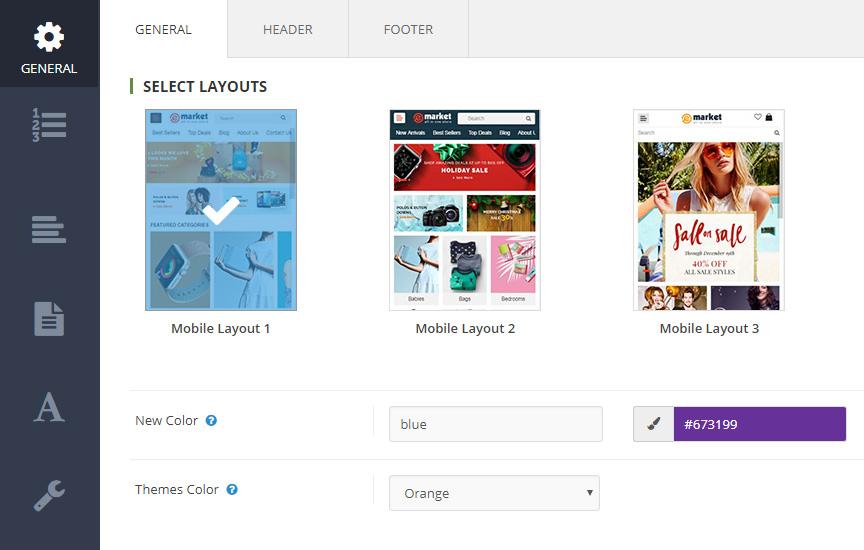
General Tab
Go to admin › OpenCartWorks › So Mobile › General

1.Select Layout - Choose the layout that you like. Click button Apply Default Setting Choose the Layout
New Color- Set name color (do not uppercase letters) and fill color. Continue Click button Compile CSS.Select Color- Select the color you just created › Click button Save

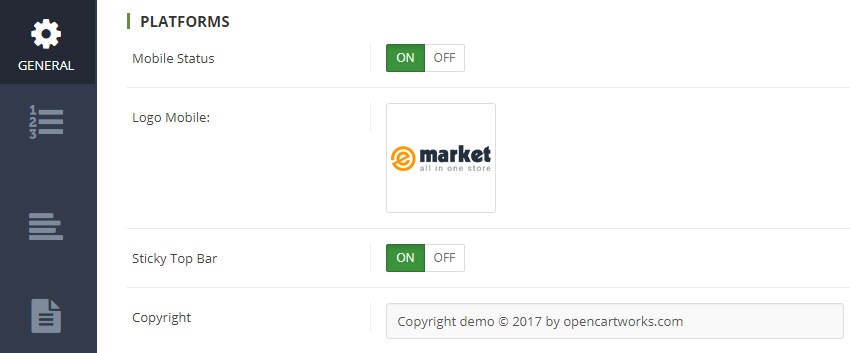
2.Platforms
Mobile StatusOn - use layout mobile/ Off - use layout responsiveLogo Mobile- Choose a image pathSticky Top Bar- Attach sidebar to top the page when the user scrollsCopyright- It is the content to Copyright
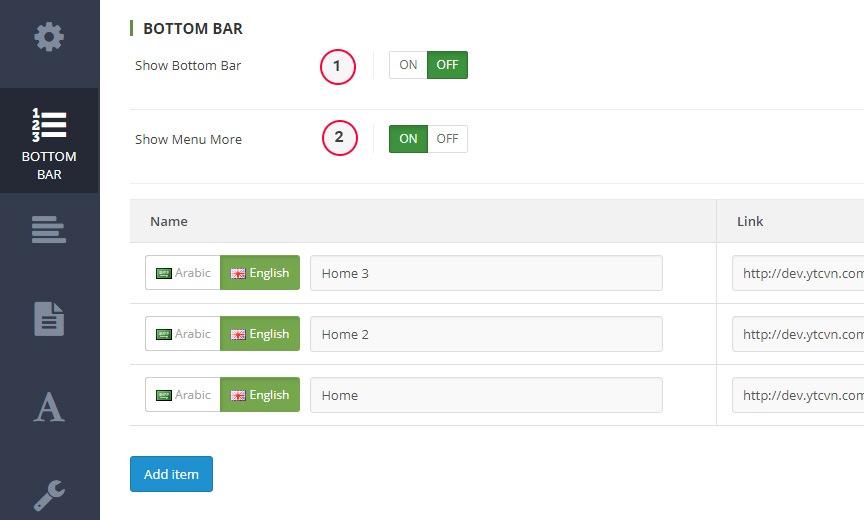
Bottom Bar Tab
Go to admin › OpenCartWorks › So Mobile › Bottom Bar

Show Bottom Bar- Options (yes/no)Show Menu More- Options (yes/no)
View Frontend:

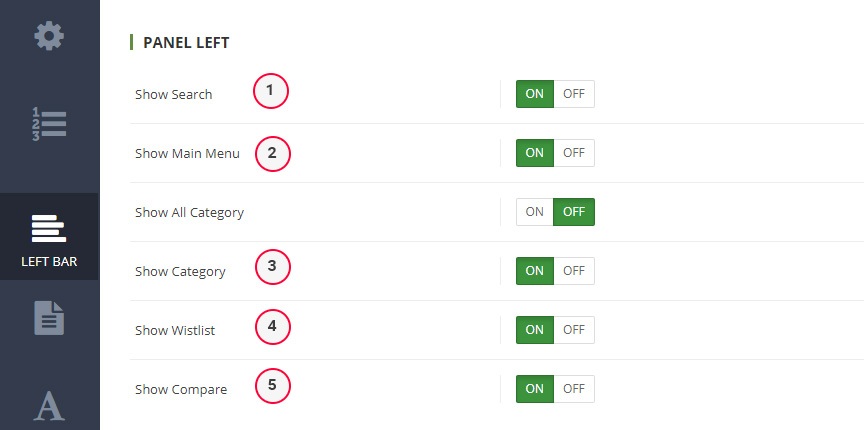
Panel Left Tab
Go to admin › OpenCartWorks › So Mobile › Left Bar

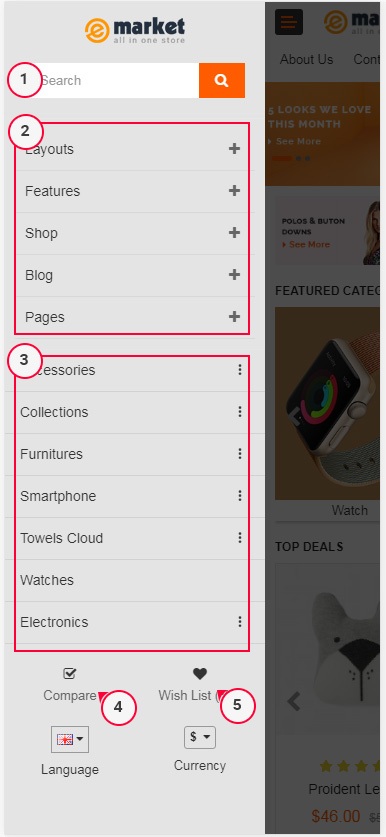
Show Search- Options (yes/no)Show Main Menu- Options (yes/no)Show All Category- Options (yes/no)Show Category- Options (yes/no)Show Wistlist- Options (yes/no)Show Compare- Options (yes/no)
View Frontend:

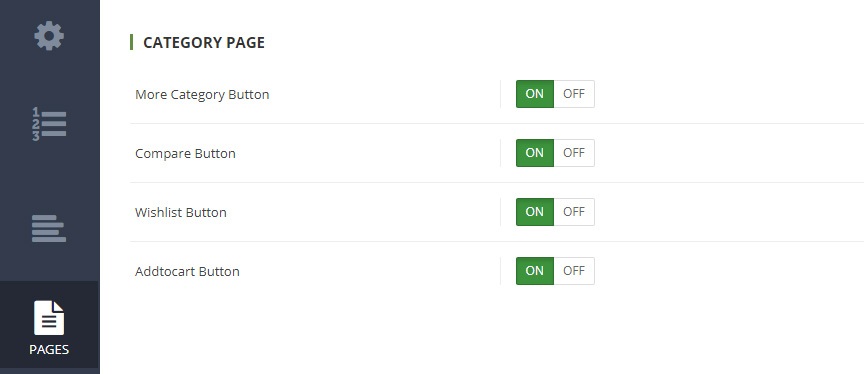
Category Page Tab
Go to admin › OpenCartWorks › So Mobile › Page

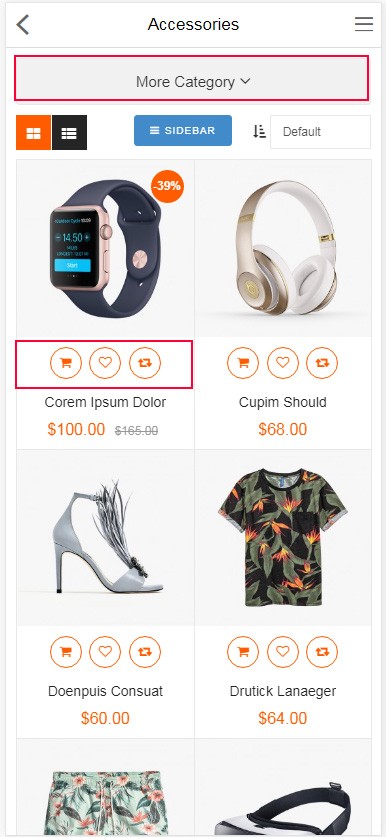
More Category Button- Options (yes/no)Compare Button- Options (yes/no)Wishlist Button- Options (yes/no)Addtocart Button- Options (yes/no)
View Frontend:

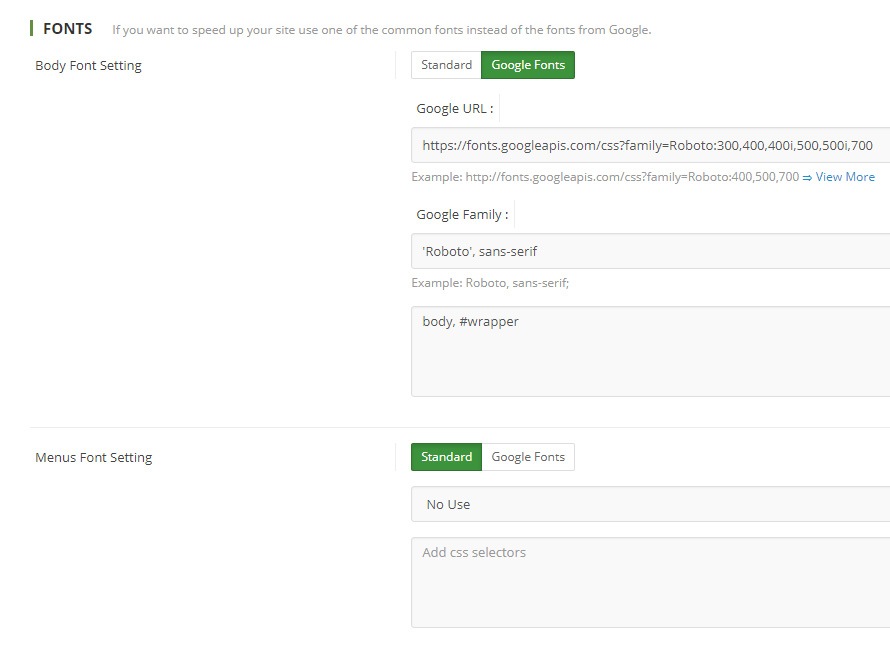
Fonts Tab
Go to admin › OpenCartWorks › So Mobile › font Tab

Font Setting standard- It is the default fonts of the systemFont Setting Google Fonts- It is the Google fonts, fast, and open through great typography.Google URL- Example: http://fonts.googleapis.com/css?family=Roboto:400,500,700 ⇒ View MoreGoogle Family- Example: Roboto, sans-serif;Add css selectors- is the css selectors of setting
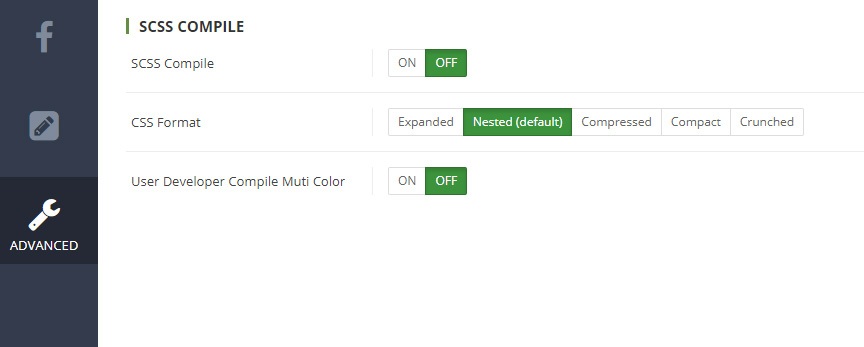
Advanced Tab
Go to admin › OpenCartWorks › So Mobile › Advanced

SCSS Compile- Compile scss source for get css styles usingUser Developer Compile Muti Color- Only user developer
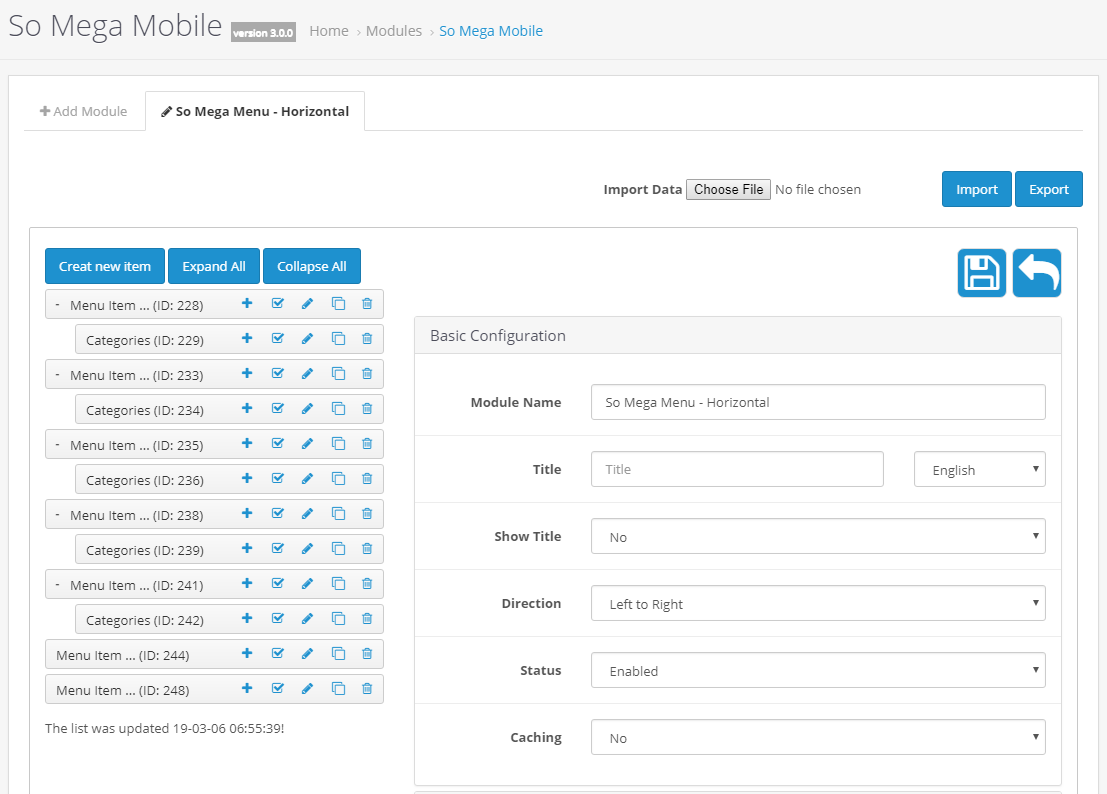
So Mega Mobile
Go to admin › Extensions › Module › So Mega Mobile => Select item So Mega Menu - Horizontal.
1.Example So Mega Mobile :

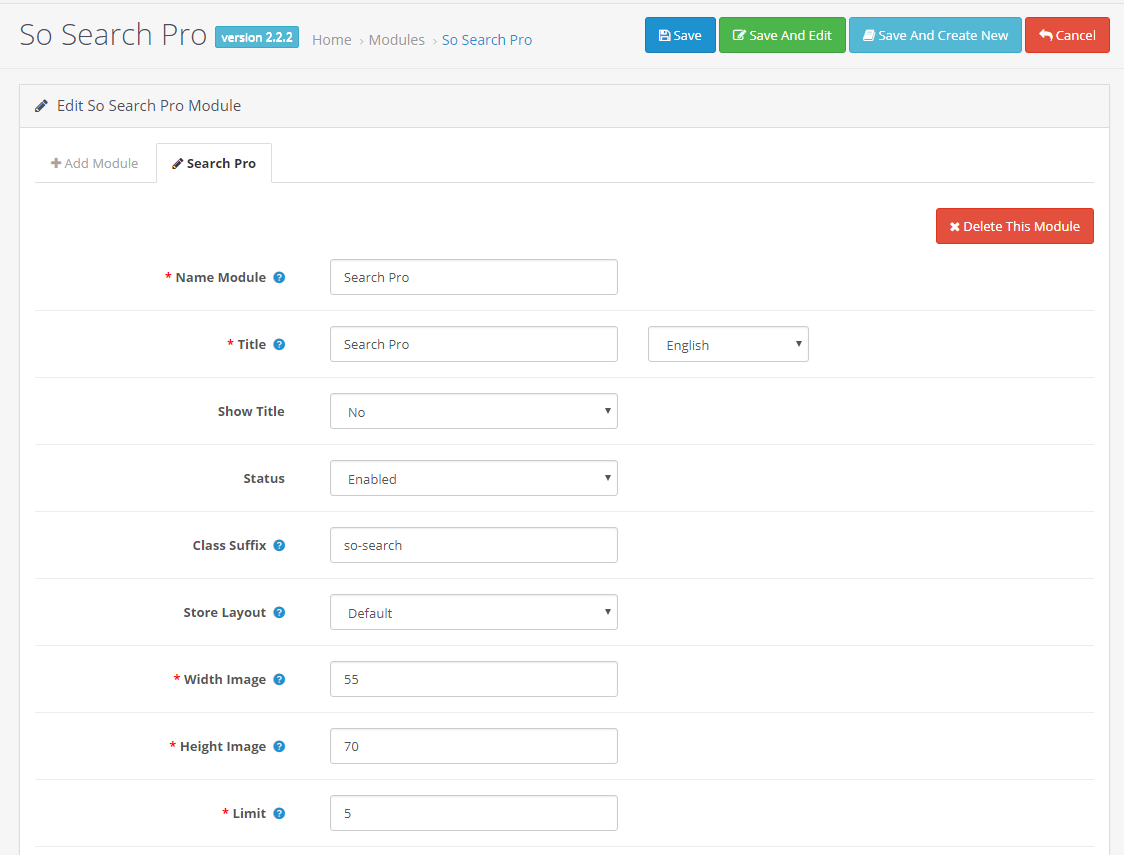
So Search
Go to Admin › Extensions › Module › So Search Pro => Select item So Search pro.

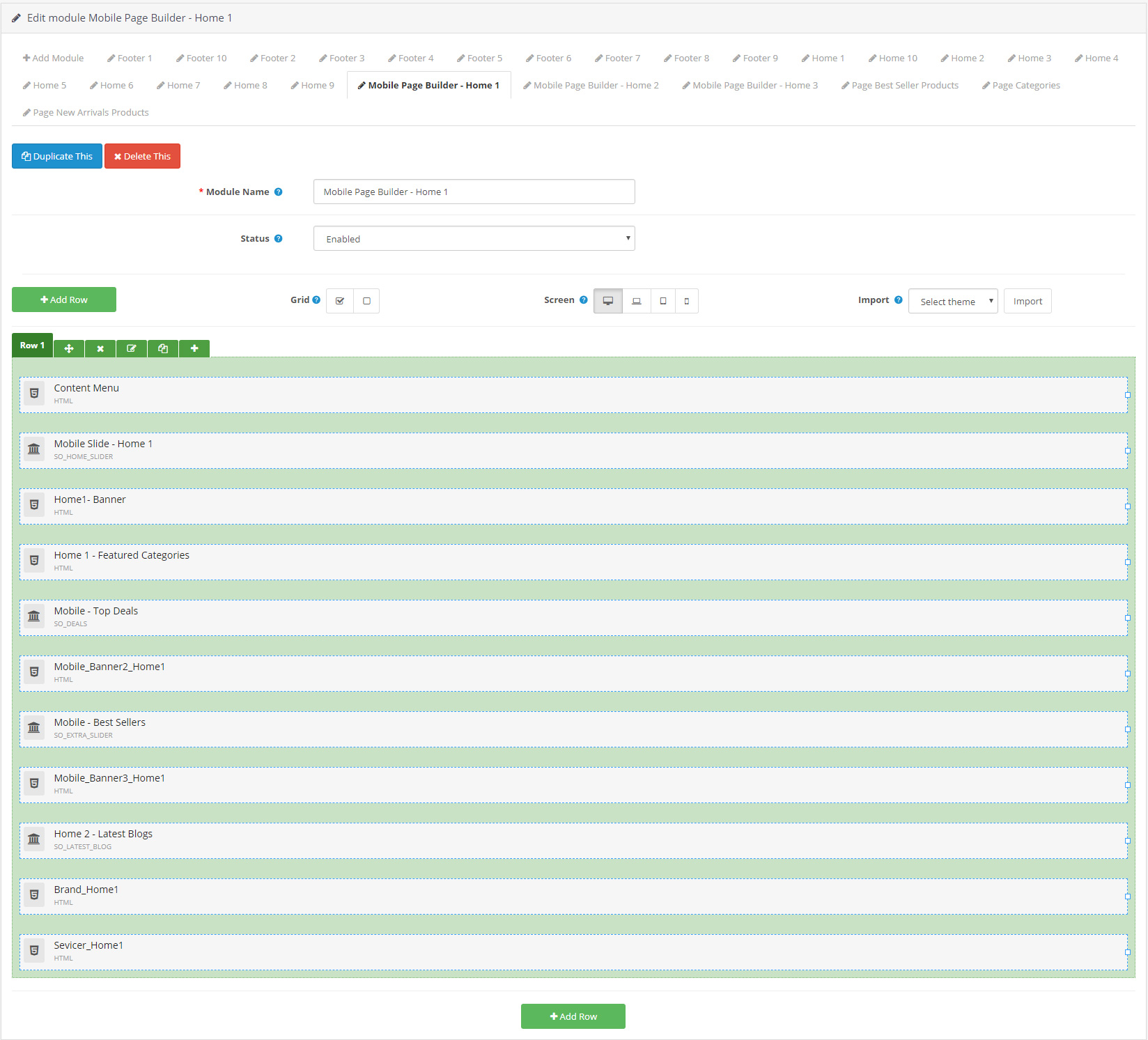
So Page Builder
Go to Admin › Extensions › Module › So Page Builder => Select item Home Mobile.
1.Example So Page Builder : Edit Mobile Page Builder - Home 1

Extension Configuration
There are two ways to configure Extensions of this Theme:
Option 1: Go to Admin Control Panel => OpenCartWorks => So Page Builder => Select the Layout you want.
Themes is using extensions:
- So Page Builder: Click here to read user guide
- So Mega Menu: Click here to read user guide
- So Onepage Checkout: Click here to read user guide
- So Search Pro: Click here to read user guide
- So Home Slider: Click here to read user guide
- So Category Slider: Click here to read user guide
- So Listing Tabs: Click here to read user guide
- So Extra Slider: Click here to read user guide
- So Deals: Click here to read user guide
- So Filter Shop By: Click here to read user guide
- So Latest Blog: Click here to read user guide
- So Newsletter Custom Popup: Click here to read user guide
- So Social Login: Click here to read user guide
- So Instagram Gallery: Click here to read user guide
- So Quickview: Click here to read user guide
Option 2: Go to Admin Control Panel › Extensions › Extensions › Choose the extension type: Modules => And choose the module you want.
Help & Support
If you have any question that is beyond the scope of this help file, please send us via: Submit a Ticket
Our working hours: Monday to Friday 8AM - 5PM GMT+8.
Thank you so much for purchasing this theme!
What do we support and do not support?
We Do Support:
- Provide detailed documentation to help you install and configure the theme successfully by yourself.
- Answer your enquiries about theme configuration and use.
- Answer you how to edit and translate the language files.
- Fix bugs of our themes ONLY if the source code are not modified.
We Do Not Support:
- Upgrading the theme on your store if the source code was modified by any reasons.
- Editing the theme's source code for your own requirements which the theme's current version is not supported. Except editing language files.
Note
Note: We have right to answer or not answer you how to edit the theme's source code.