To install template please refer:
Note Enable Plugin System - Helix Ultimate Framework and YT Shortcodes Plugin :Go to System >> Manage >> Plugins >> search with key "sj" and "ytshortcode", "System - Helix Ultimate Framework".
To install extension please refer: The extensions package include of all our Modules and Plugins.(eg: unzip sj_joomshop_extensions_j4x_v4.0.0.zip file to install the each moudule/plugin.)
To Install SP Page Builder Component, Joomshop Component, you can follow these steps:
Step 1: Please go to System => Install => Extensions
Step 2: Choose file SP Page Builder.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.
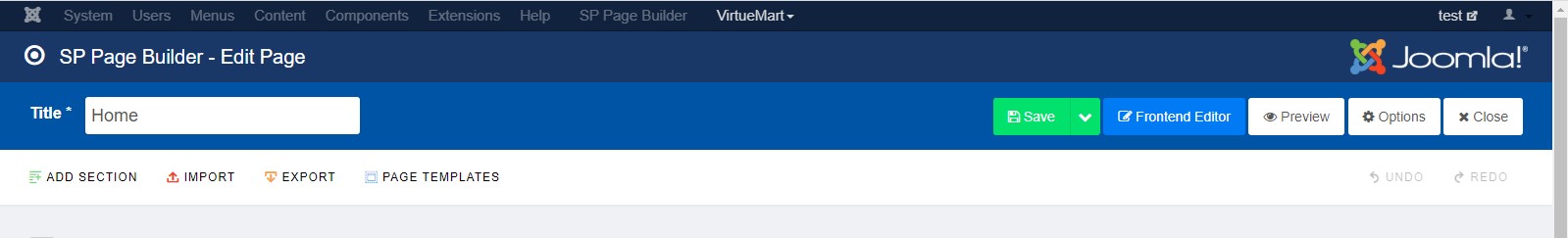
To import the .json files Template Layout, you can follow these steps:
Step 1: Please go to System => Templates => Site Template Styles
Step 2: Choose Styles sj_Silk - Default and then Click on the button Template & Options to advanced tab and choose the Import & Export tab.
Step 3: Unzip the template package (eg name: sj_joomshop_template_j4x_v4.0.0.zip) to get the json file: "options.json"
Step 4: click the "Import setting" button select the file: "options.json" and then Save