To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Enable Modules and Plugins: here
To Install SP Page Builder Component, JoomShop Component, you can follow these steps:
Step 1: Please go to Extensions => Extension Manager
Step 2: Choose file SP Page Builder.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.
4. NOTE Enable Plugin
To Install Plugin System - Helix Ultimate Framework, you can follow these steps:
Step 1: Please go to Extensions => Plugins
Step 2: Choose filter system and then Click on the button Enable & Plugin System - Helix Ultimate Framework and YT Shortcodes plugin
5. Import Json
To Install Template, you can follow these steps:
Step 1: Please go to Extensions => Templates
Step 2: Choose Styles sj_joomshop - Default and then Click on the button Template & Options to advanced and choose the Import Settings.
Step 3: Download: file json and open & copy
Step 4: Advanced tab Import & Export and then Save
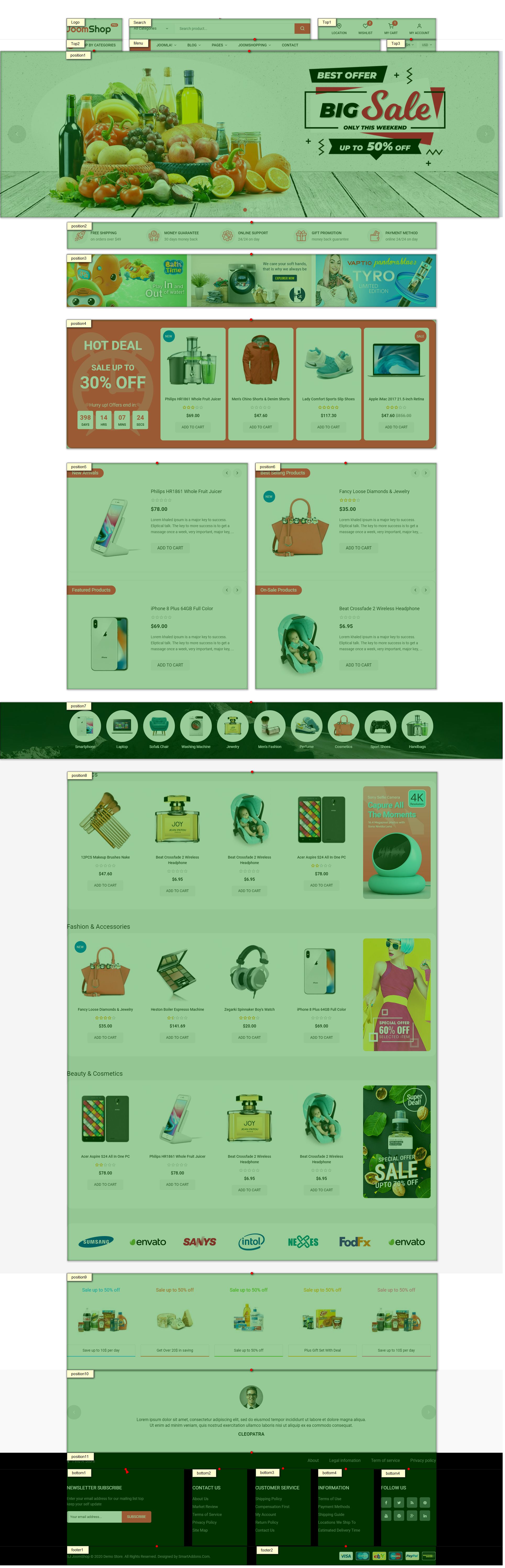
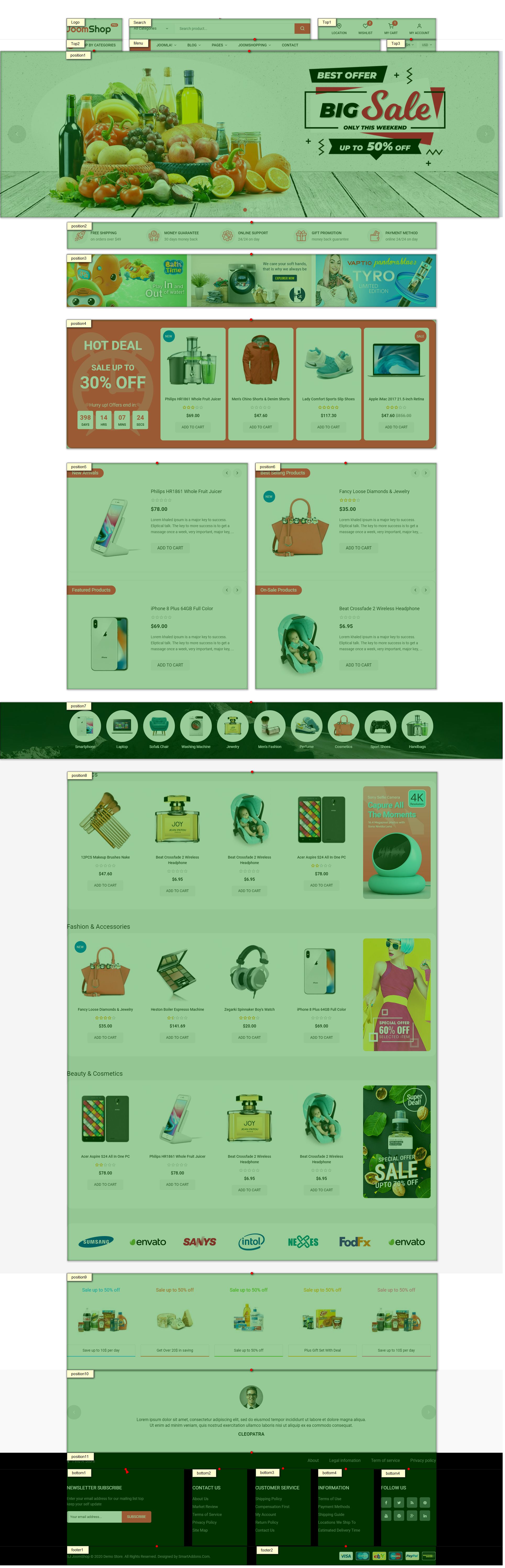
Position Layout

Go to Extensions => Template Manager => Sj JoomShop. All of parameters of this template are divided into the following groups, in which they are explained themselves:
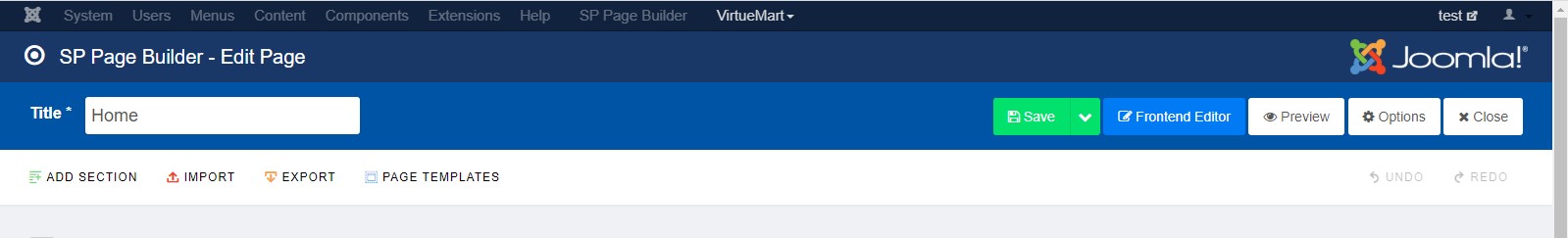
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Please go to Menus => Main menu => Click New button => Enter the Title: Home Page. Select "SP Page Builder » Page: home page"
Backend Settings

To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!