Xstore - Modern Multipurpose Shopify Theme OS 2.0
- Created: 7/2/2024
- Version: 1.0
- Email: https://www.smartaddons.com/support/tickets
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Ticket Support System. https://www.smartaddons.com/support/tickets
Below you will find the documentation for how to use the template.
Getting Started
To install this theme you must create a Shopify account.
For information an overview of Shopify's platform and features please see the Shopify Documentation
Shopify is a hosted ecommerce solution that allows you to set up and run your own online store. Pick an ecommerce website template (preferably from us!), list your products, accept credit card orders, and ship your goods — all with a few clicks of the mouse. With Shopify it's easy to sell online and there's no software to download or maintain.
You can start free trial with Shopify. Click the image below Start your free 14-day trial of Shopify
Read shopify manual before you start
I. Install Theme
Video installation tutorial
Look at this video of installation process:
To install the theme:
-
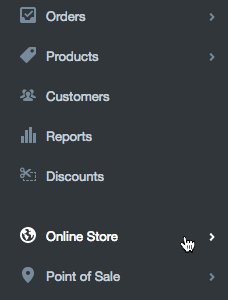
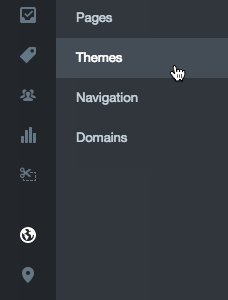
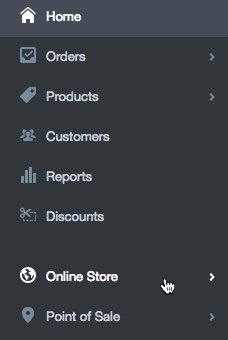
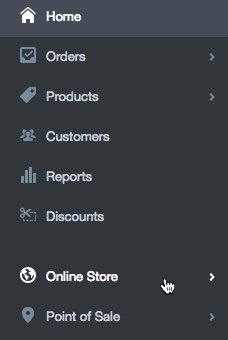
Please log in to your Shopify store, click Online Store, then click Themes.

-
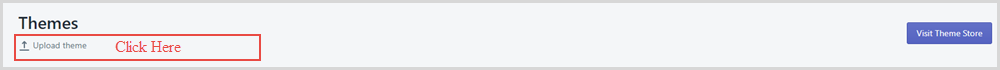
From there, click Upload a theme on the top right-hand corner.

-
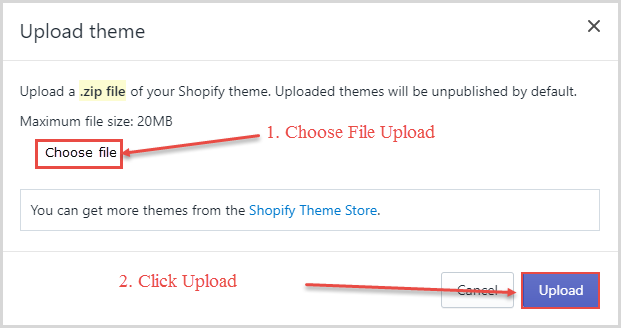
The Upload A Theme dialog displays. Click Choose File to select the .zip file you want to upload, then click Upload.

-
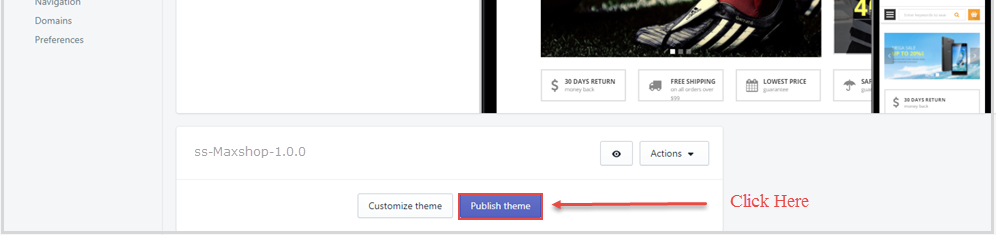
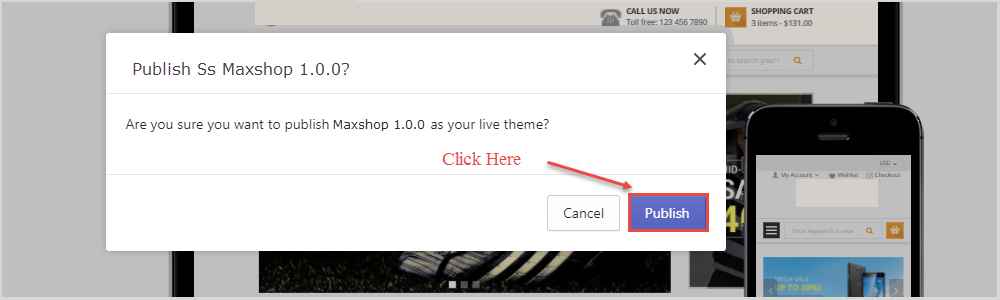
If your store is currently active and is using a different theme, you can select Publish theme button to publish what you have just uploaded to be an active theme.


Store Setting
I. Customer accounts
- From your Shopify admin, click Settings => Customer accounts => Accounts in online store and checkout section.
- Check Show login link in the header of online store and at checkout and click Save.
II. Shipping
To enable shipping calculator, please configure your shipping rates by following below guide:
III. Currency
Editing the HTML for currency formatting
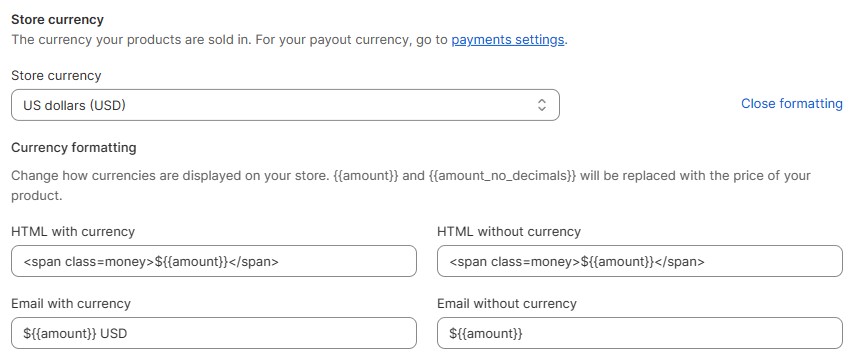
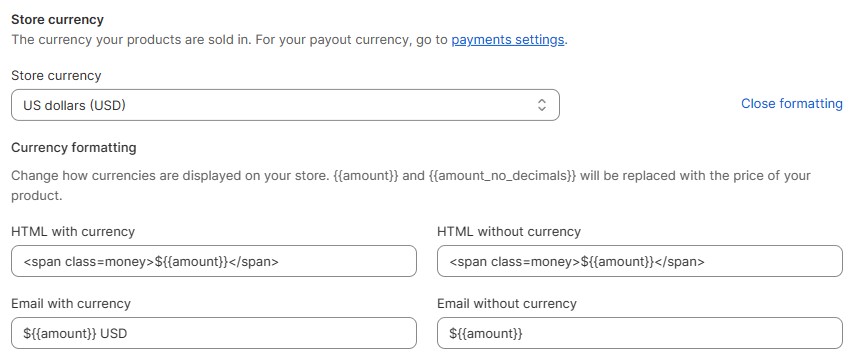
- From your Shopify admin, click Settings => Store details => Store currency => change formatting to open the Currency Formatting section:
-
Replace selected text and click Save

-
Currency must be the same

IV. Payments
1. From your shop admin, go to the Settings / Payments
2. Choose a payment gateway to accept payments for orders. The checkout page is working.
Setup of Pages
You will also need to create two pages, one for the textual content that can be placed on the ' Frontpage ' as a welcome message and another for the ' Contact Page ' which you can link to the 'contact' template. Linking these pages to the correct template will be covered in their respective sections within this documentation. Here is the link which help you to create custom pages.
Create Contact Us Page
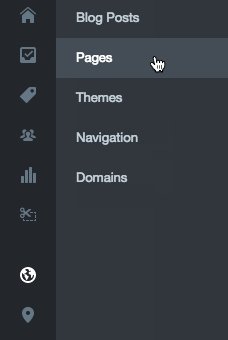
Login to your Shopify admin panel and go to Pages, click Add a page:

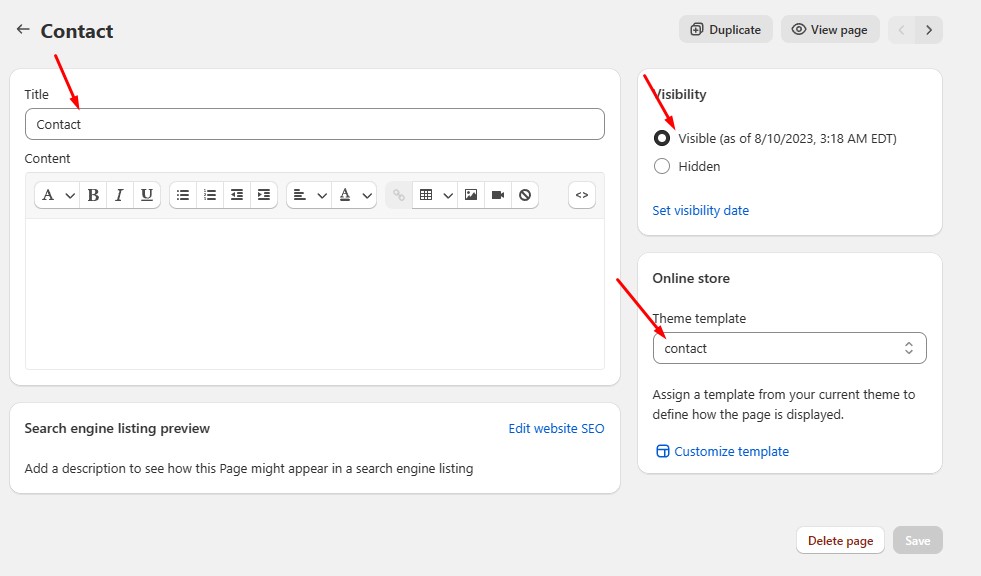
1. In the Online Store / Pages, find and click button "Add a page"

2. Write in the Title field page name => Select Visible => Select Template: contact => Click save

Setting Customize
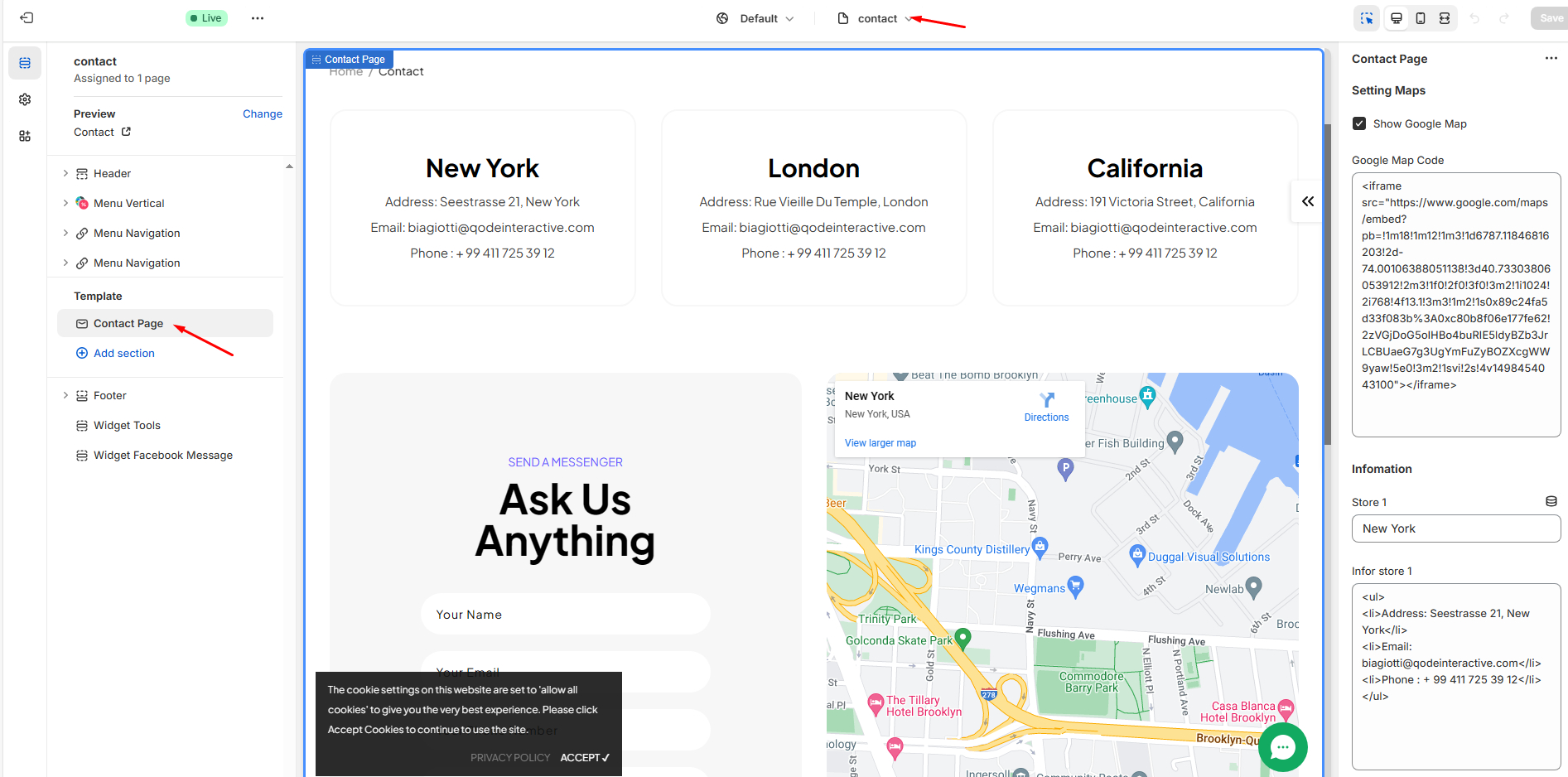
After you create Contact Us page successfully, please go to Themes > Customize theme > Click Page > Contact
At this Section, you can start adjusting like in this image below:

Edit/add fields to the Contact Form
This is the contact form we are going to add/ edit:

To add/edit contact field, please follow below guide:
Create Wishlist Page
1. From the pages tab, click the Add a page, then click page.

2. From your Shopify admin, click Online Store button. You will be taken to a new template page.

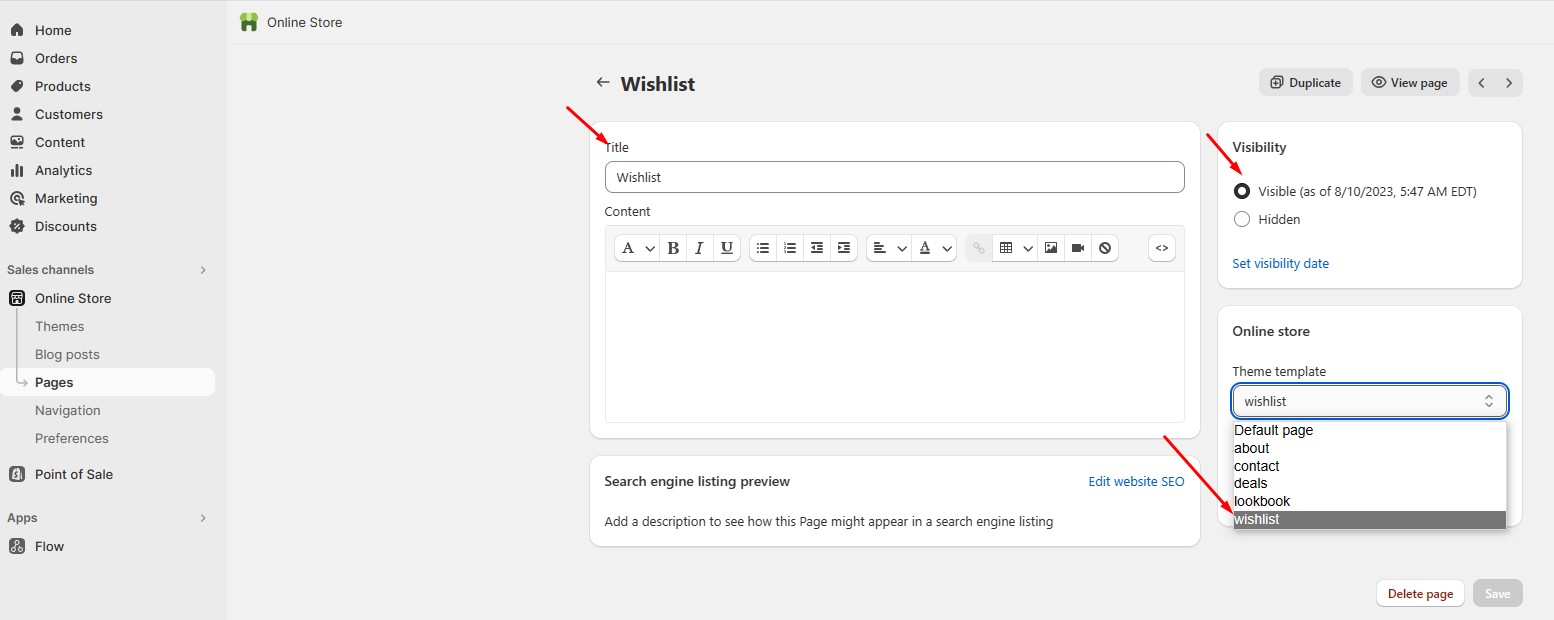
3. From the template page, enter a Title and choose the Template look like the below image.

4. Click Save.
Create Hot Deals Page
1. From the pages tab, click the Add a page, then click page.

2. From your Shopify admin, click Online Store button. You will be taken to a new template page.

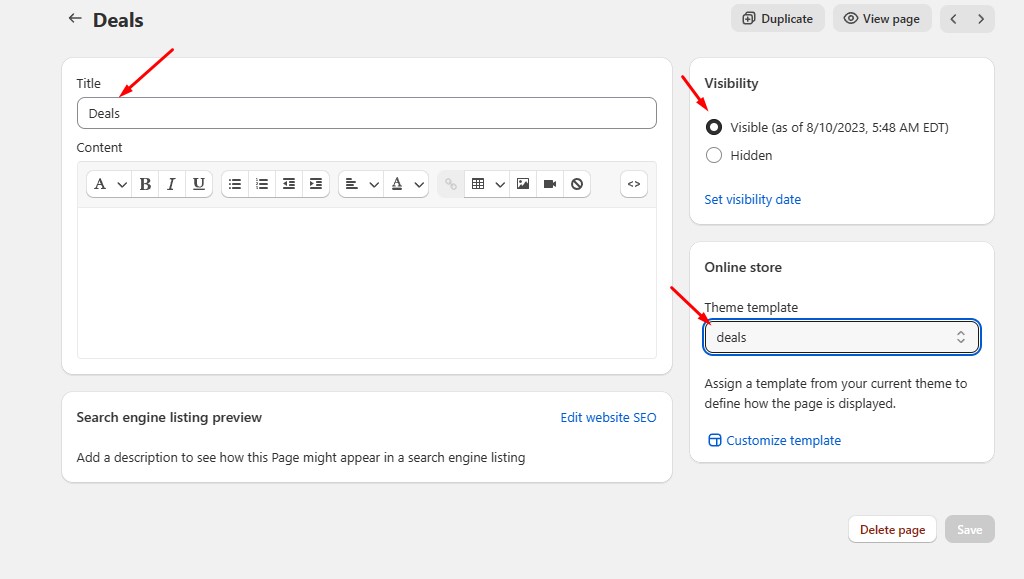
3. From the template page, enter a Title and choose the Template look like the below image.

4. Click Save.
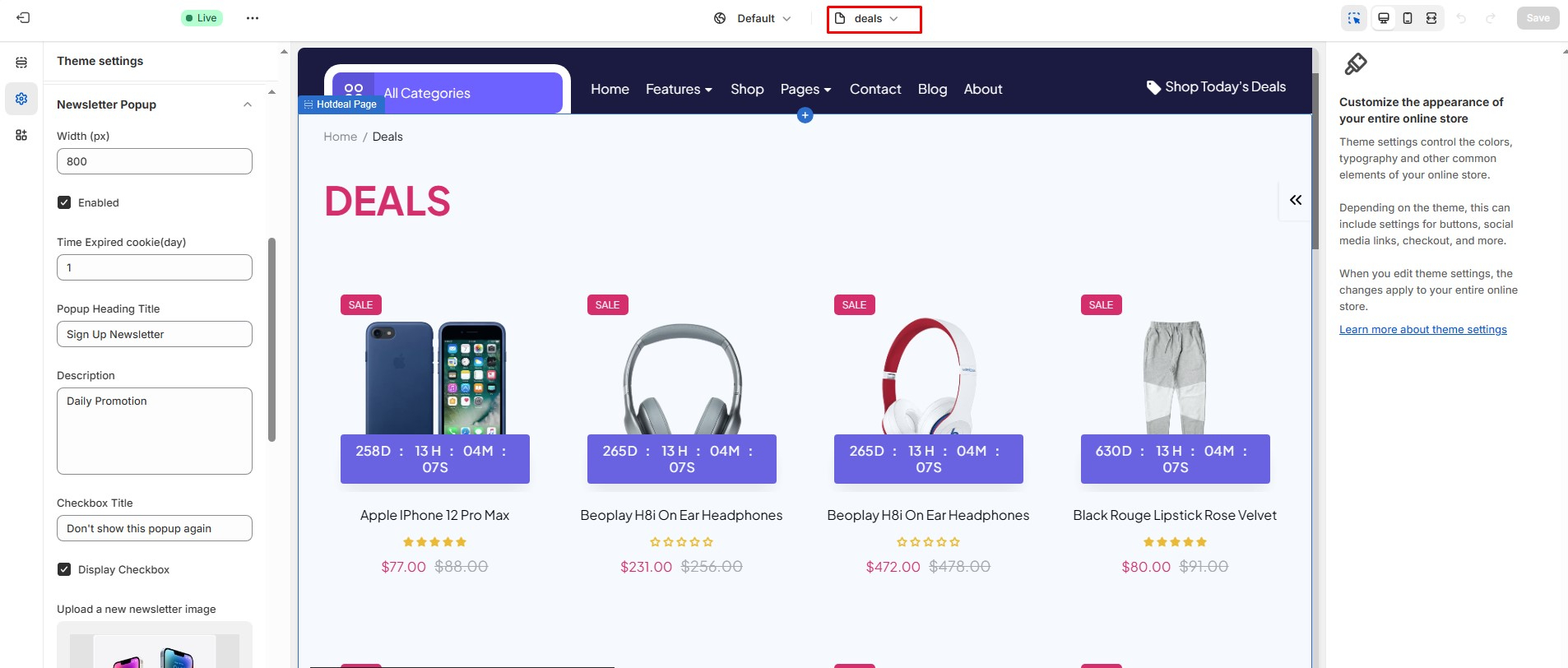
5. From your Shopify admin, click Online Store, then click Themes. Click Customize theme for the theme you want to customize. In General Settings Tab => deal Page.
- Backend setting:

Create About Us Page
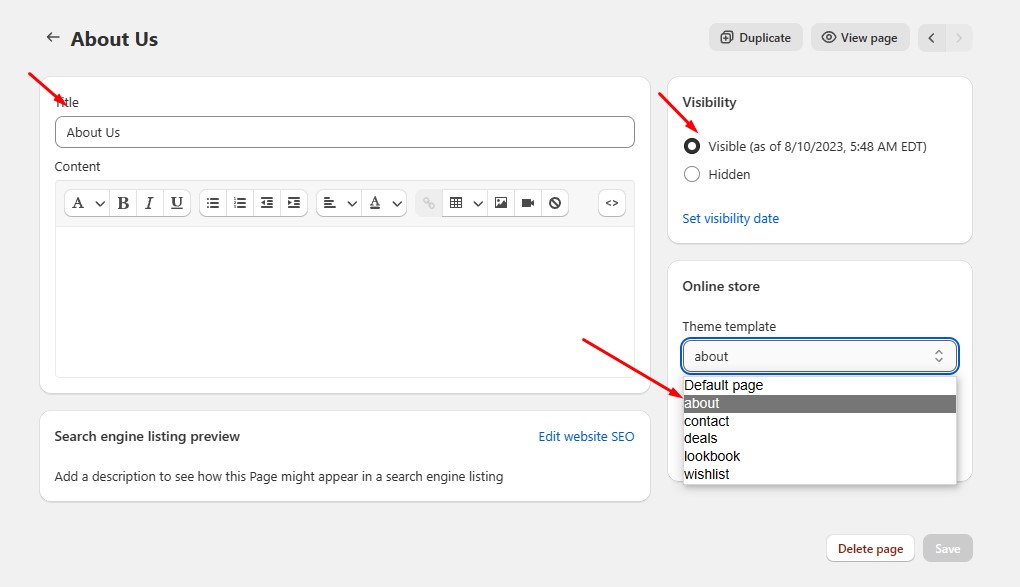
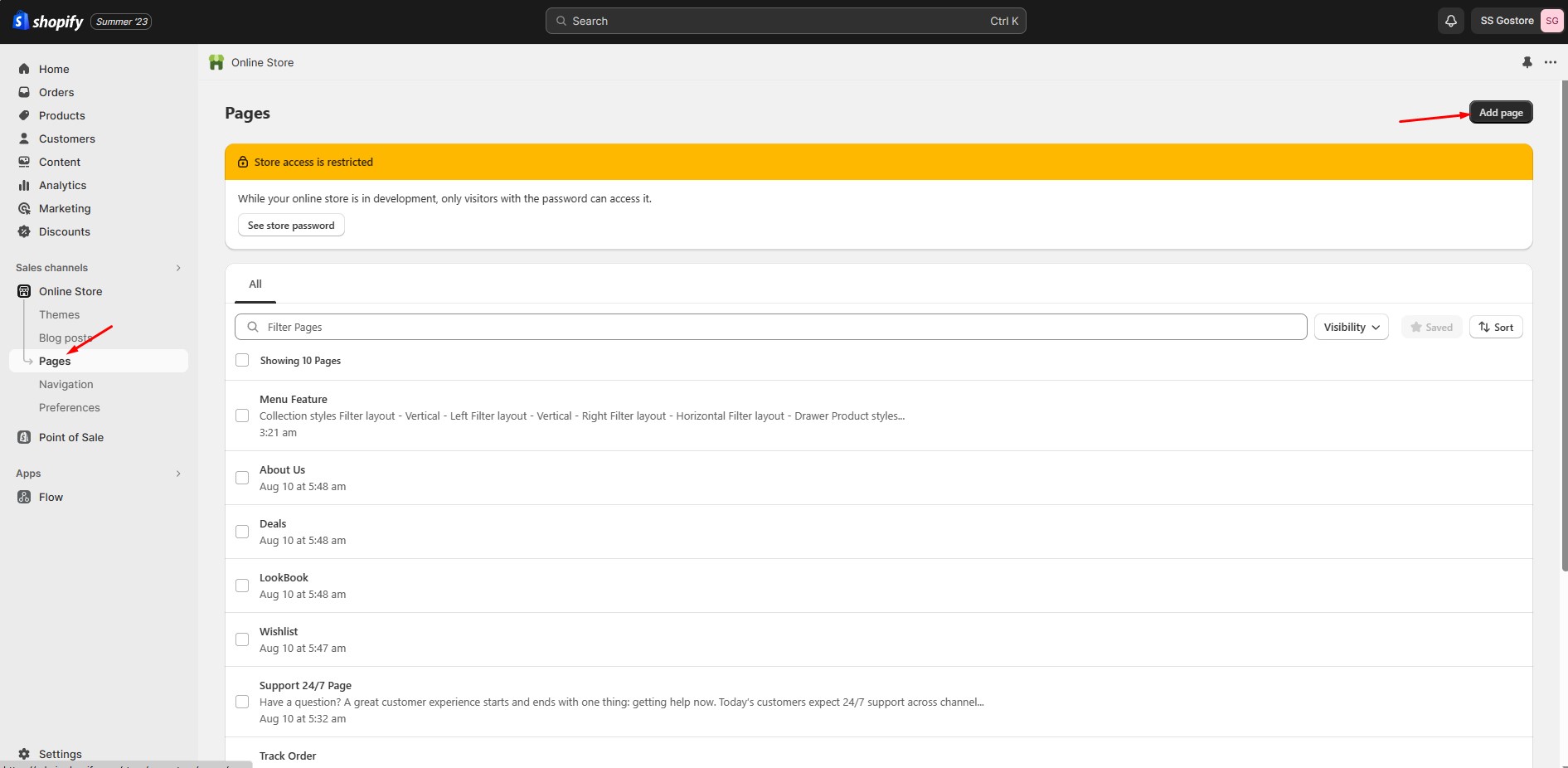
1. From the pages tab, click the Add a page, then click page.
2. From your Shopify admin, click Online Store button. You will be taken to a new template page.

3. From the template page, enter a Title and choose the Template look like the below image.

4. Click Save.
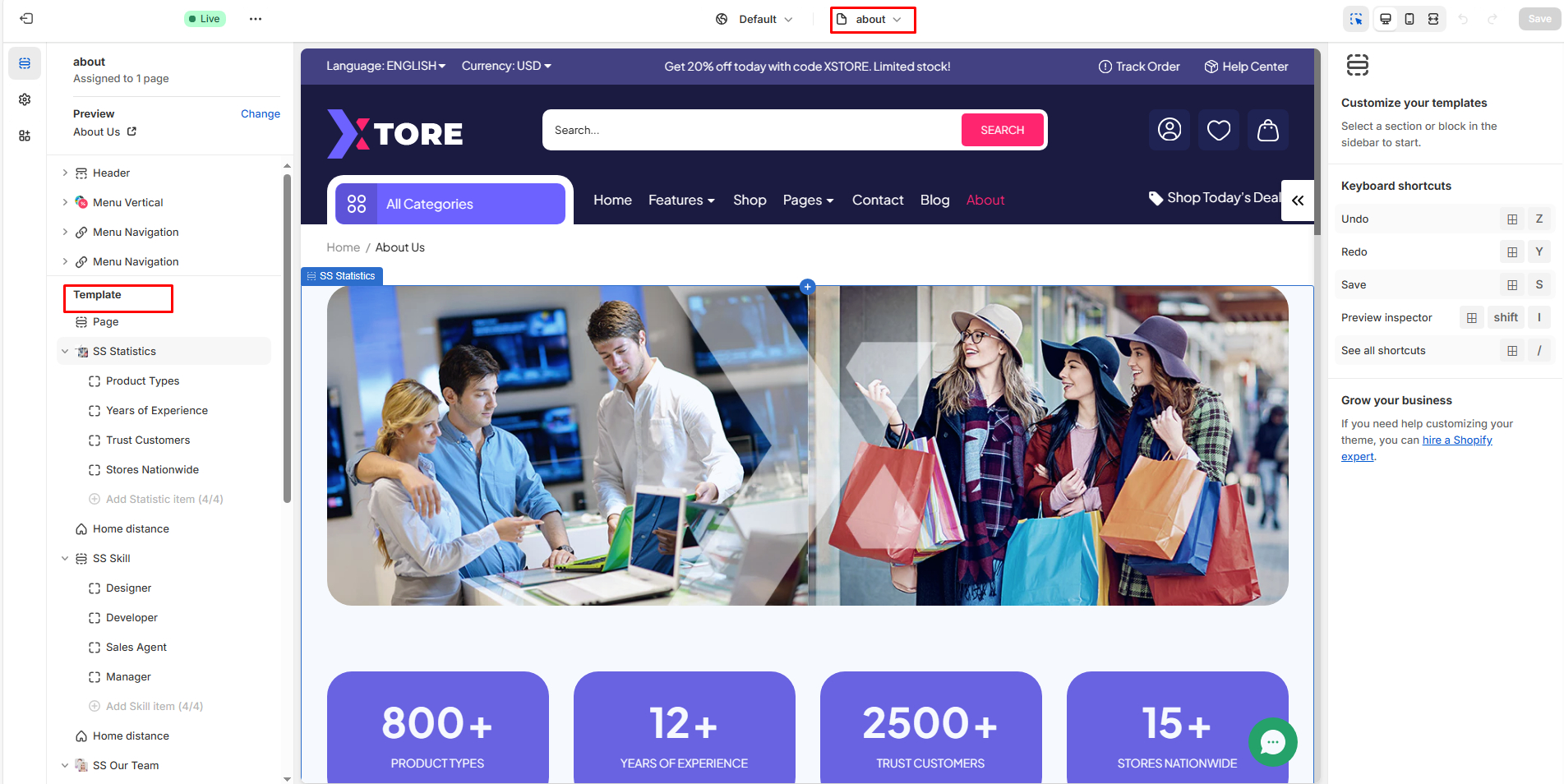
5. From your Shopify admin, click Online Store, then click Themes. Click Customize theme for the theme you want to customize. In General Settings Tab -> About Us Page.
- Backend setting:

Create FAQs Page
1. From the pages tab, click the Add a page, then click page.

2. From your Shopify admin, click Online Store button. You will be taken to a new template page.

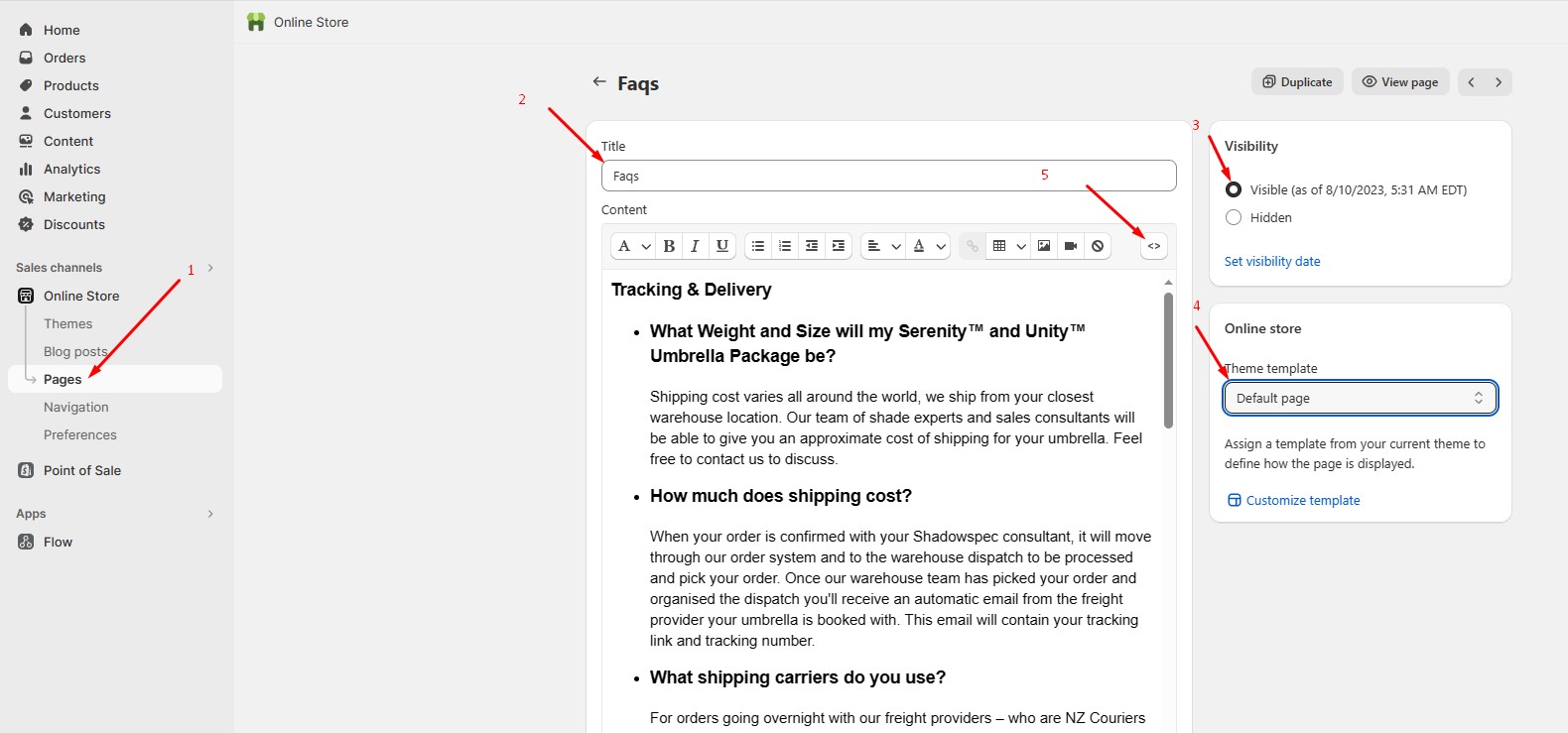
3. From the template page, enter a Title and choose the Template look like the below image.

4. Click Save.
Note: Demo content of faqs page in packing -> pages-content.zip
Create Countdown Product
From the Admin, click Products tab => Select product you want, then add tag (Countdown Deal (deal year/ month/ day)).

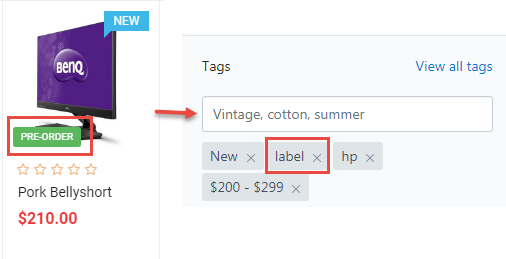
Create Countdown Product
From the Admin, click Products tab => Select product you want, then add tag (Label (label,label2)).

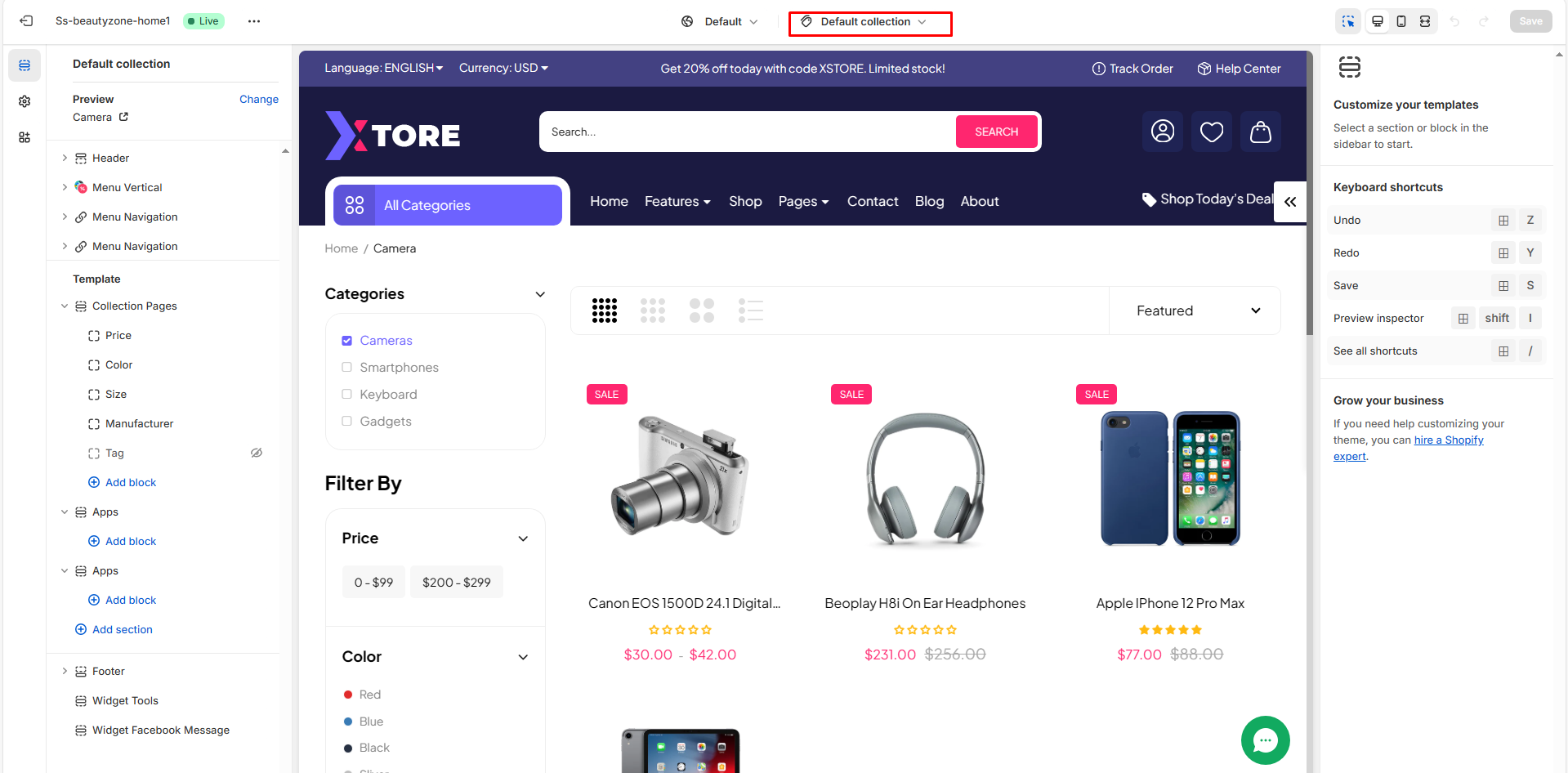
Setup Collection page
From your Shopify admin, click Online Store, then click Themes. Click Customize theme for the theme you want to customize. In General Settings Tab -> Collection Page.
- Backend setting:

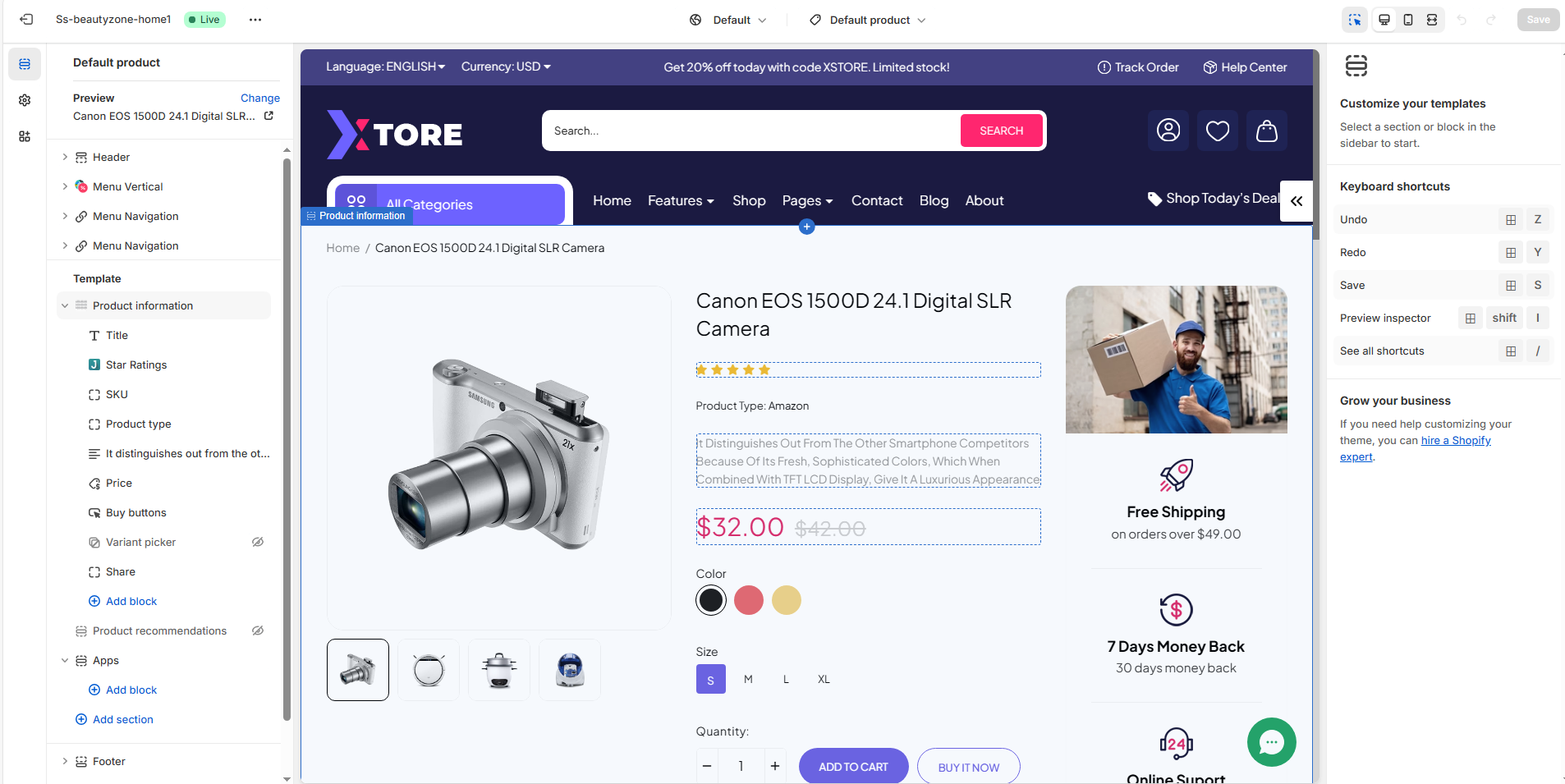
Setup Product page
From your Shopify admin, click Online Store, then click Themes. Click Customize theme for the theme you want to customize. In General Settings Tab -> Product Page.
- Backend setting:

Create Blog
Link setup guide blog Blog Posts Manual
Setup Filter Product
Before you start you must read shopify manual:
1.Products
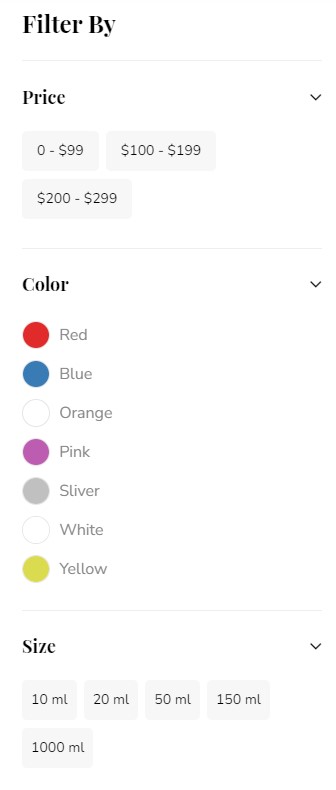
Filter Sidebar Product Overview

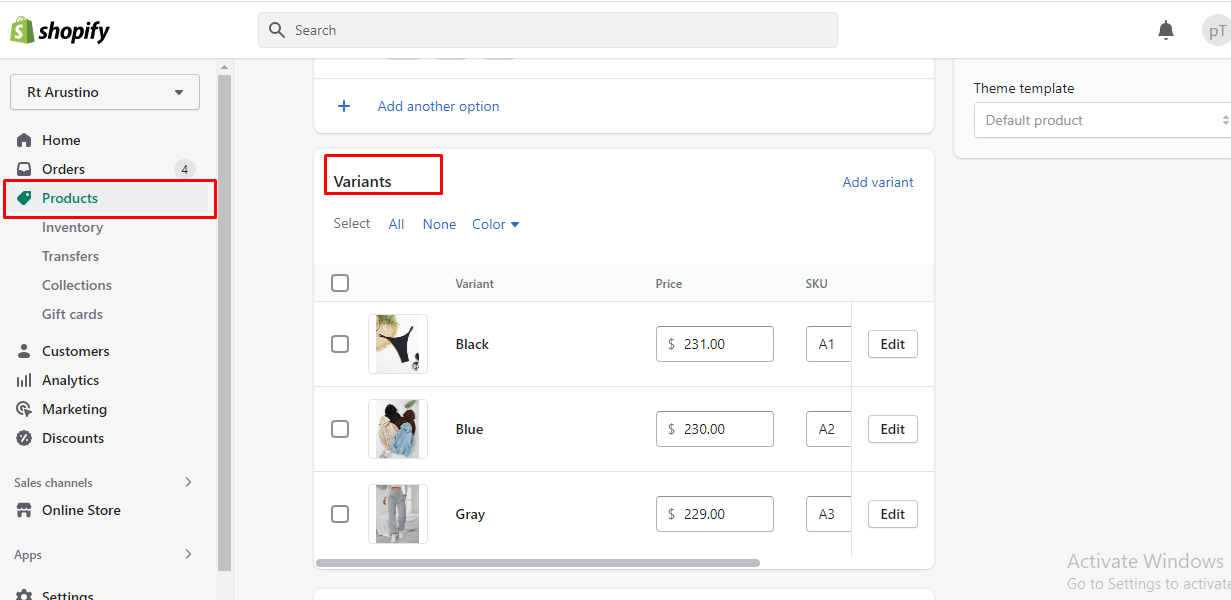
Add Variants Product
The filter works with Varianted Products, Vendors, and Metafields. You need to create product variations like size, color, vendor, price in the product tag field or add Metafields

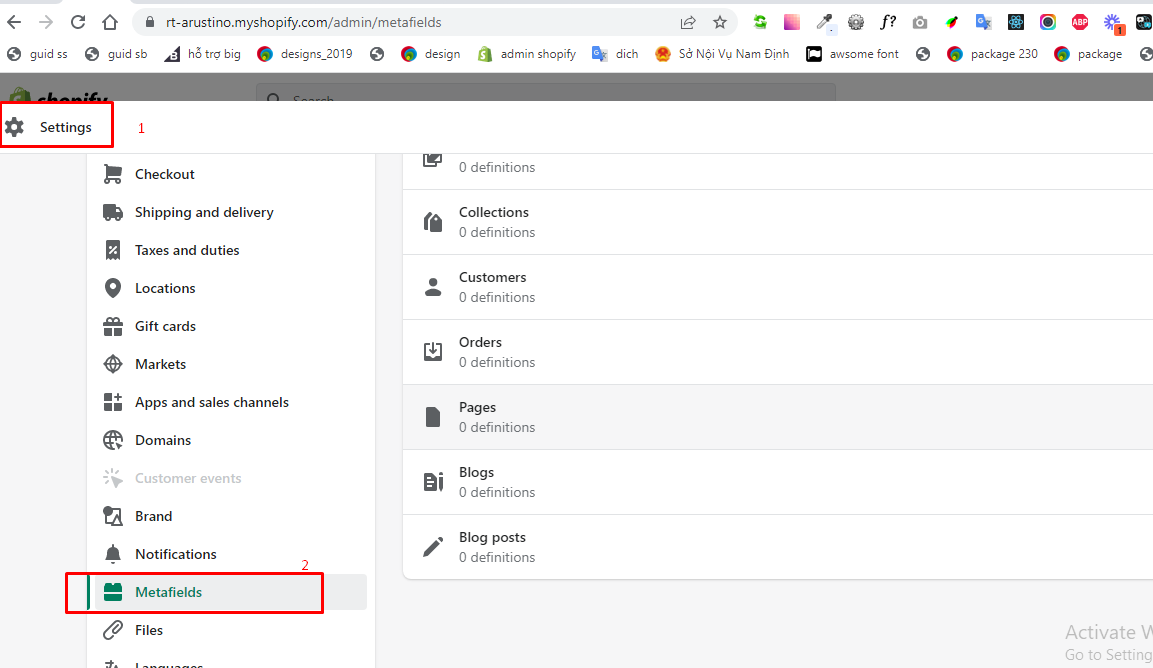
Add Metafields Product
Settings->metafields

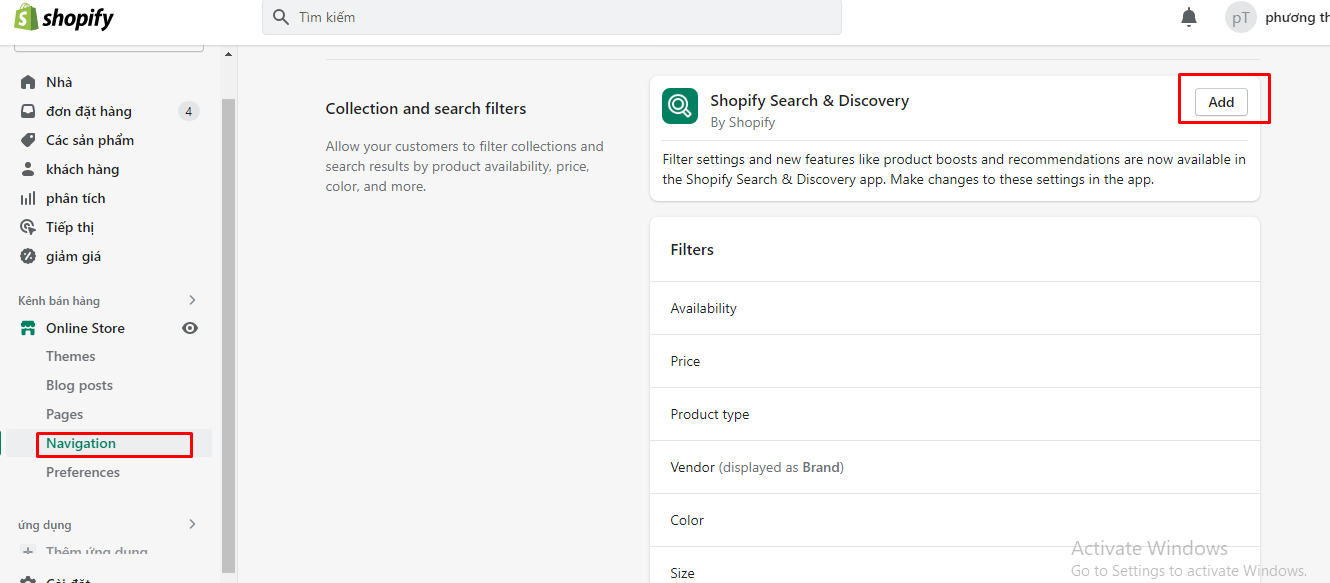
To add a field to the filter you can install the following app Shopify Search & Discovery

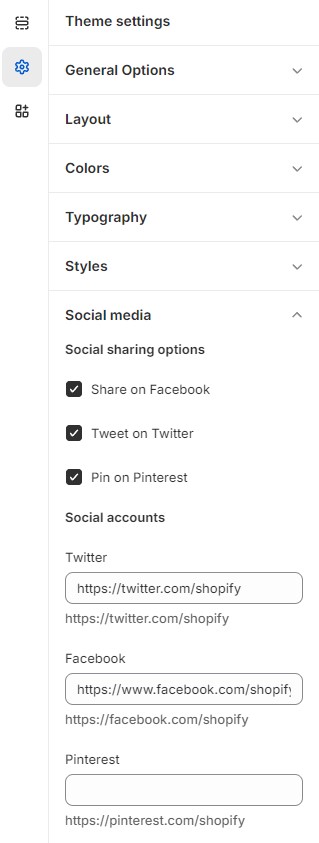
Theme settings
1. From your Shopify admin, click Online Store, then click Themes.
2. Click Customize theme for the theme you want to customize.
For more information regarding Shopify theme settings, please refer to Theme Setting Guide.
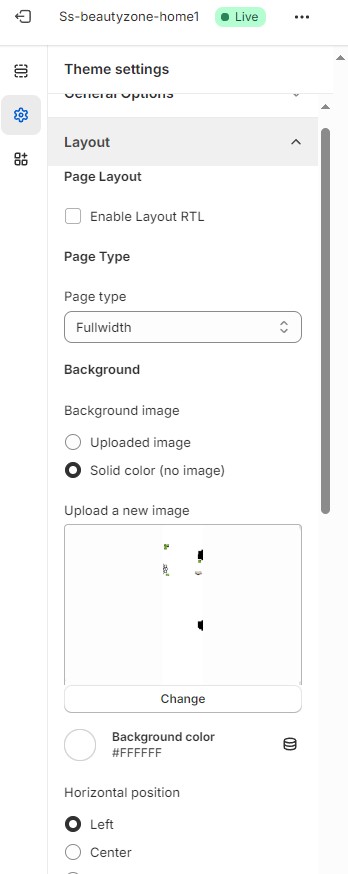
Layout
From your Shopify admin, click Online Store, then click Themes. Click Customize theme for the theme you want to customize. In Theme settings -> Layout.

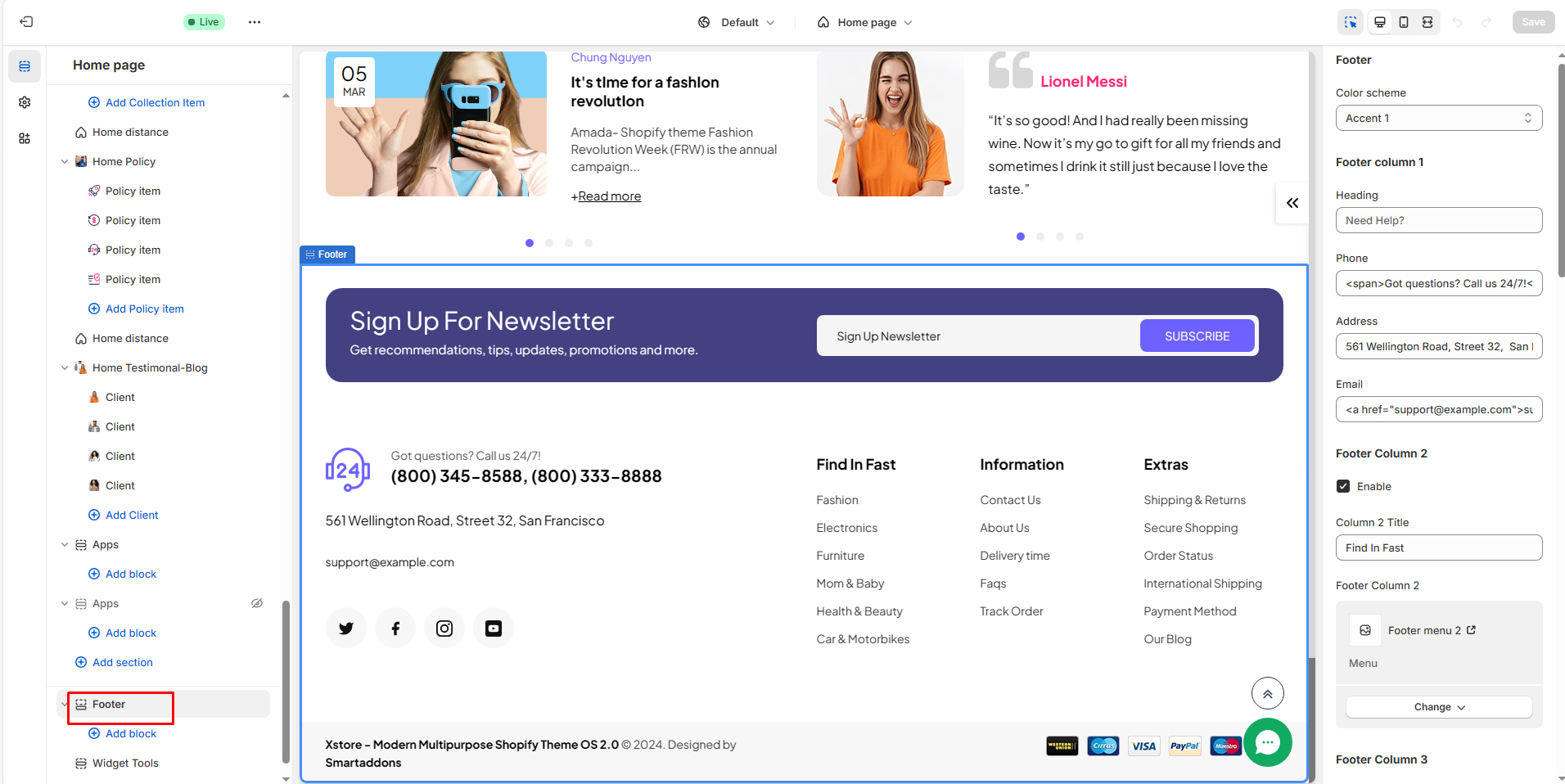
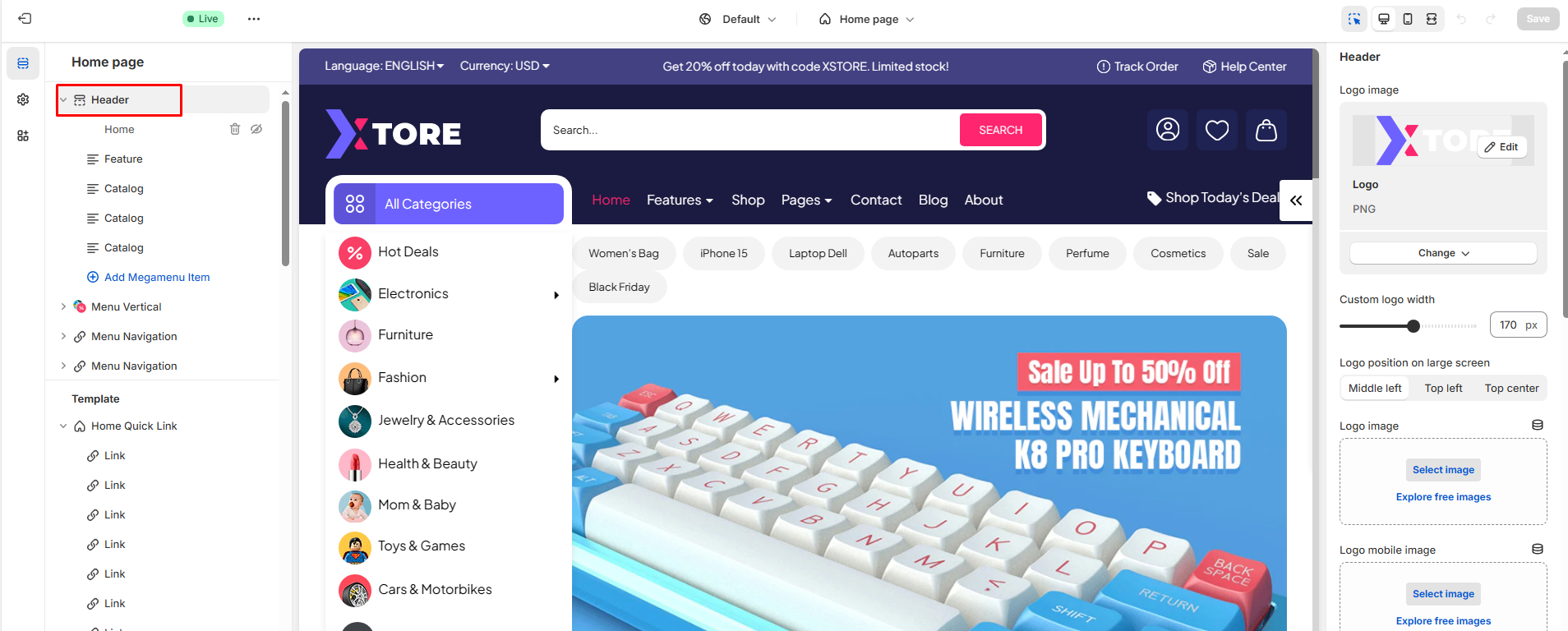
Header
In Theme sections. Click Header section

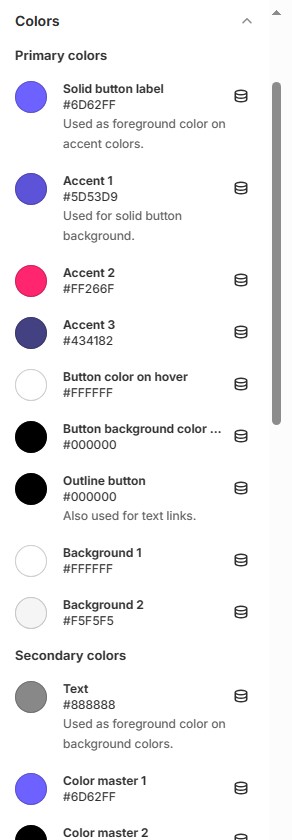
Color
In Theme settings. Click Color Tab

TypoGraphy
In Theme settings. Click TypoGraphy Tab

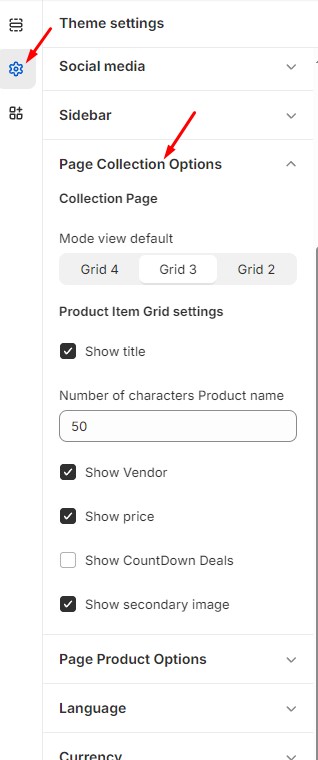
Page Collection option
In Theme settings. Click Page Collection option Tab

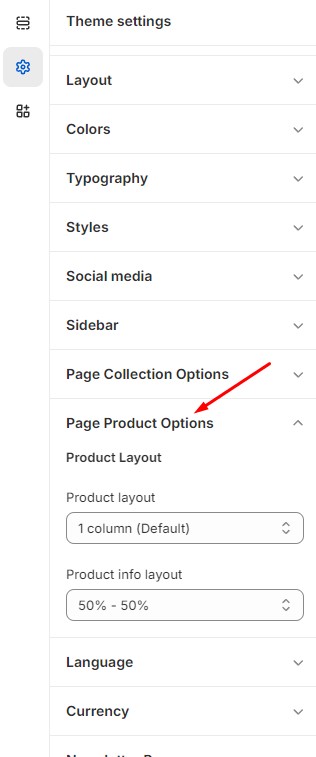
Page Collection option
In Theme settings. Click Page Collection option Tab

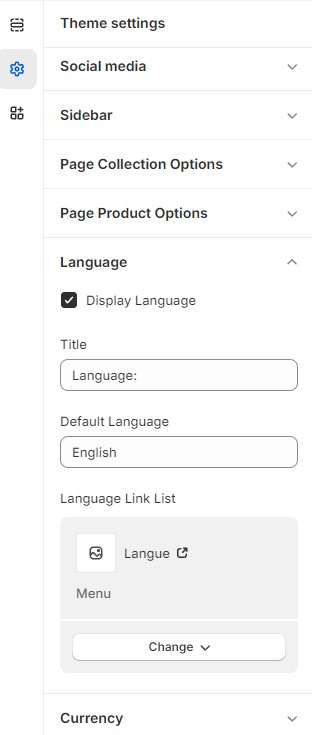
Language option
In Theme settings. Click Language Tab

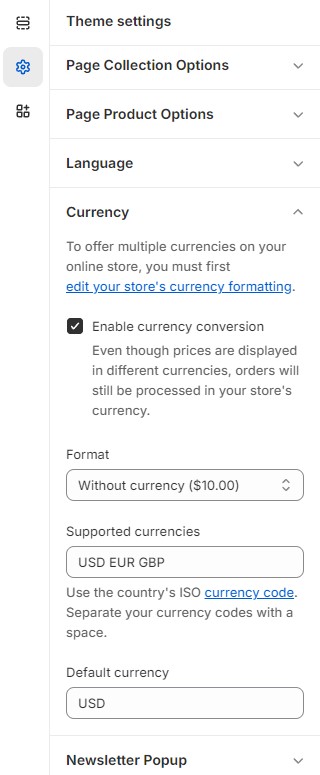
Currency
In Theme settings. Click Currency format

Newletterh2>
In Theme settings. Click Newletter Tab. You can enable/disable Newletter Popup.

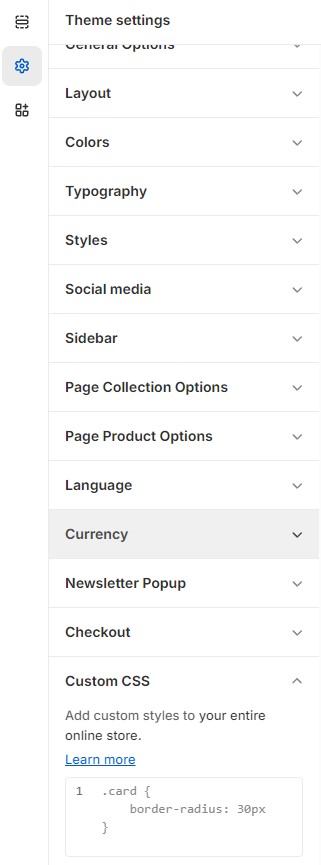
Custom css
In Theme settings. Click Newletter Tab. You can enable/disable Newletter Popup.

Credits
- jQuery Library
- Google Maps
- Bootstrap v4.3.1
FAQs & Support
Need Help?
If you have any questions, please do not hesitate to contact us at https://www.smartaddons.com/support/tickets. We are happy to help!