So Oneshop
So OneShop is the multi-purpose OpenCart theme for any trending Hitech or Fashion store. Supporting the latest version of OpenCart 3.0.x, this theme has full of functioning features of a modern template for any eCommerce website
System Requirements
System Requirements: here
Install Default OpenCart
You can click here to read user guide to install default OpenCart.
Install Theme
You can click VIDEO TUTORIAL to view user guide to install Theme.
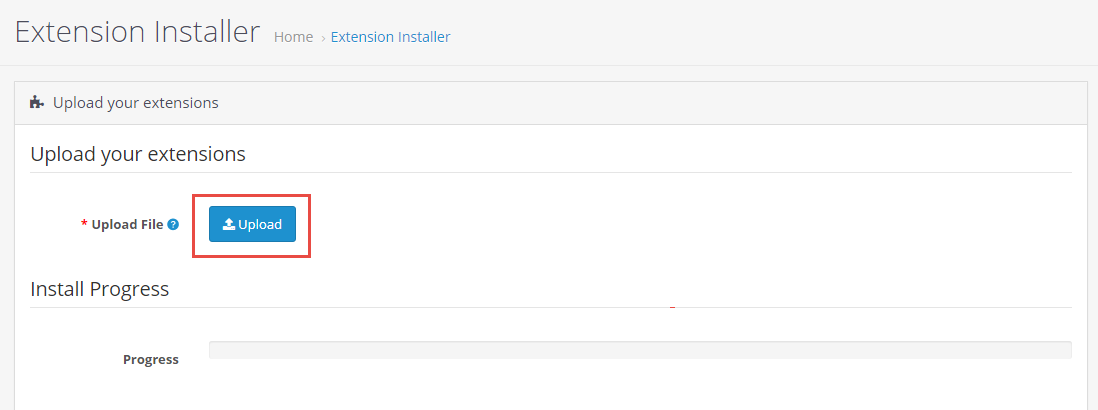
Step 1: Go to Extensions => Installer => Click Upload and select the “so_oneshop_oc3000_v1.0.2.ocmod” file to upload. Then you will see the message Success: You have installed your extension!

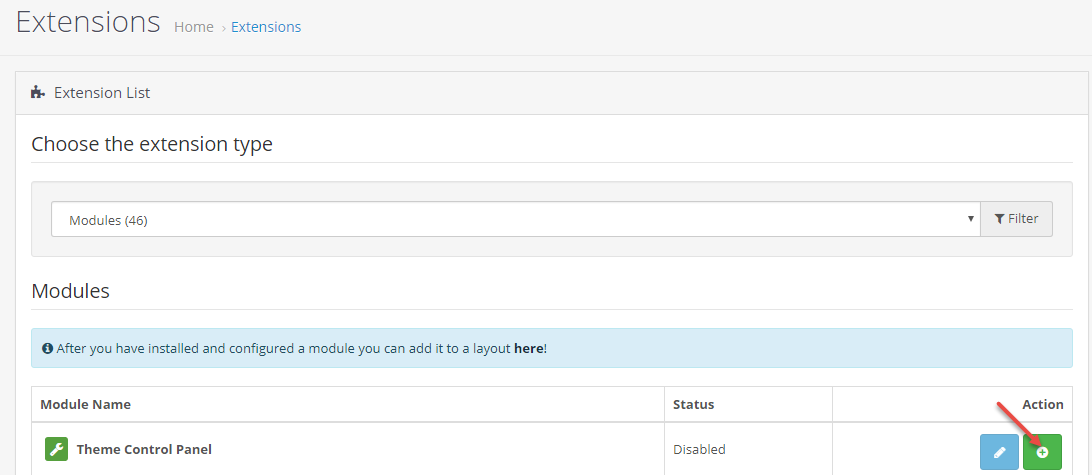
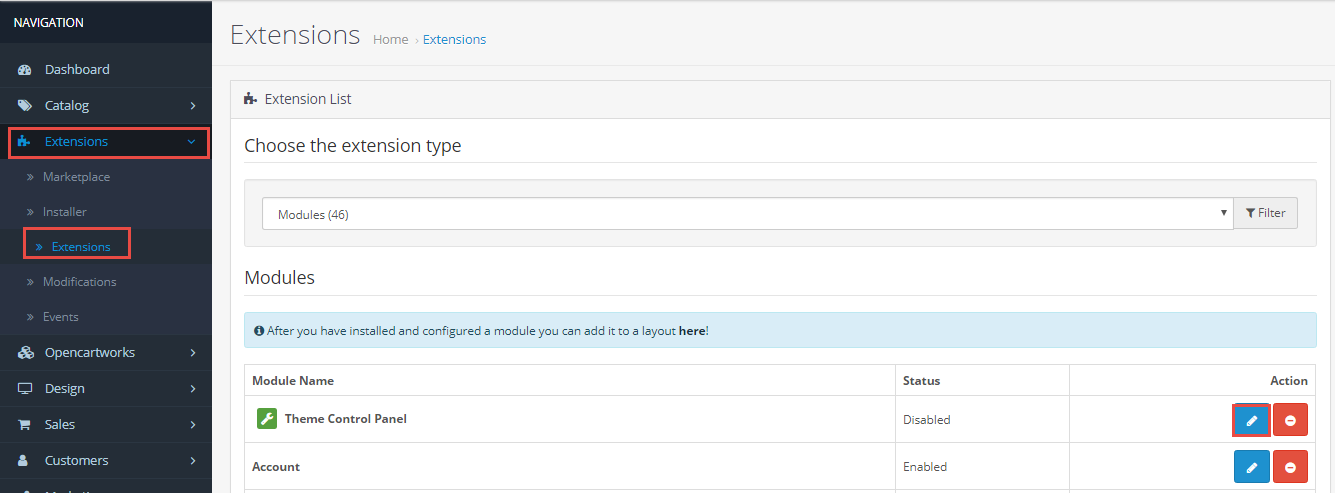
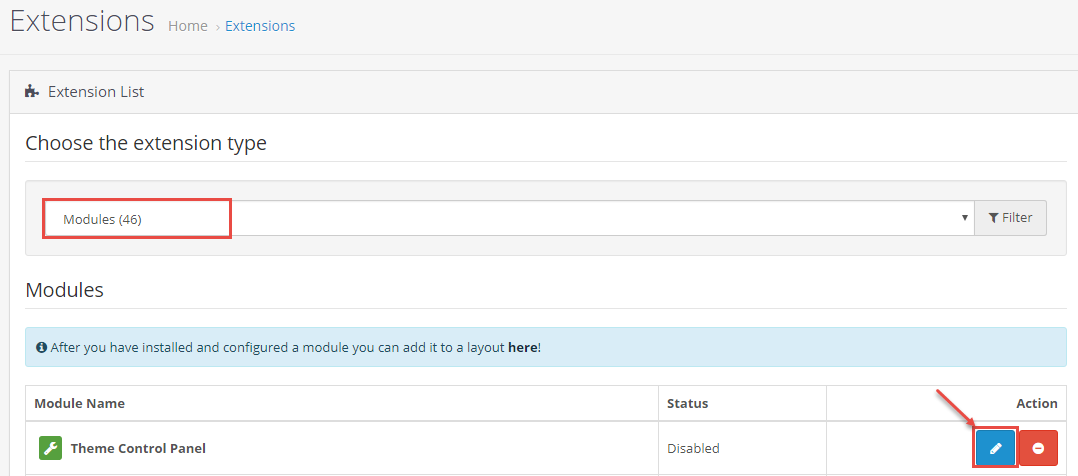
Step 2: Go to Extensions => Extensions => Click Install button

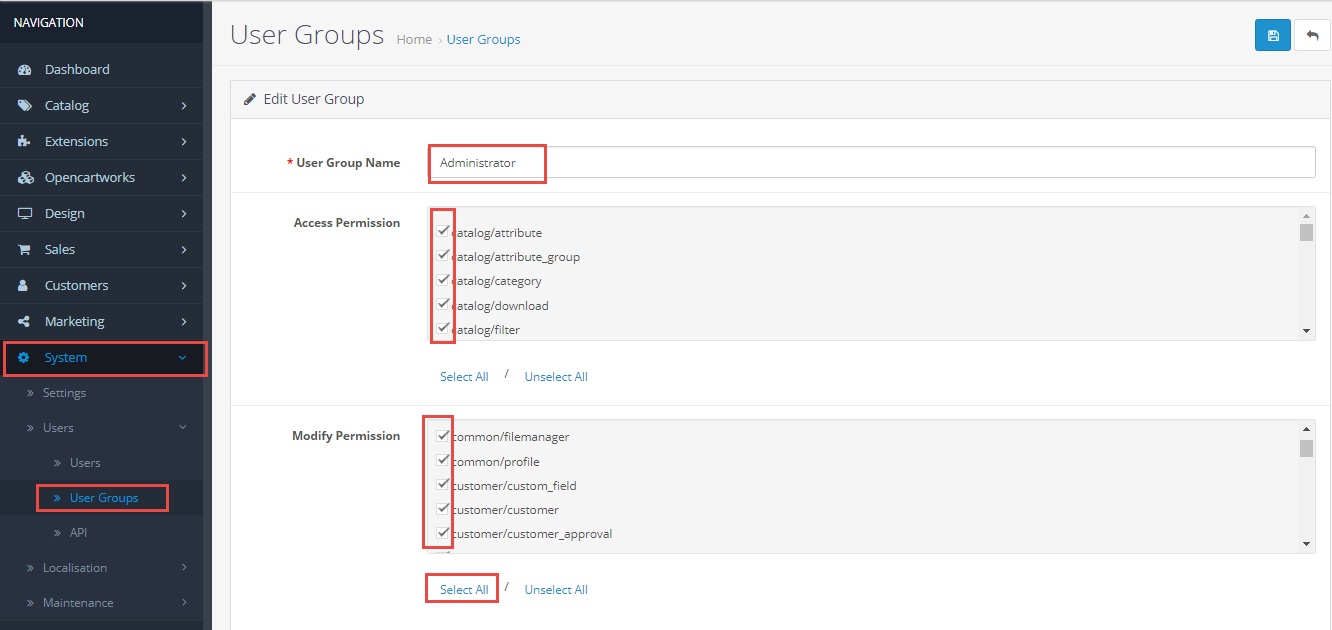
Step 3: Go to System => User => User-Group => Click Edit button => Then you click Select All button

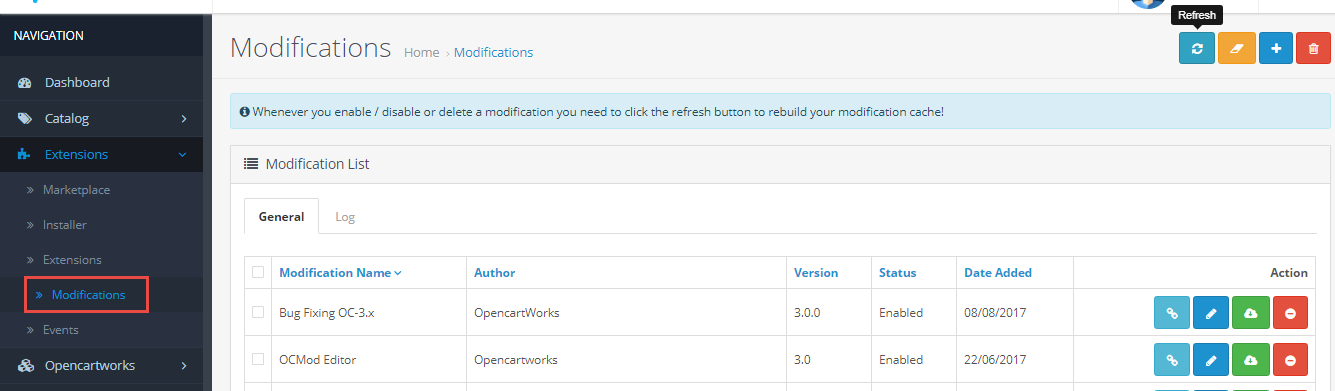
Step 4: Go to Extensions => Modifications => Click Refresh button to run "ocmod.xml" file

Step 5: Go to Extensions => Theme Control Panel and edit your store: General Tab, Layout Tab, Page Tab...

Step 6: Refresh your site and you got it
Install Purpletree Multivendor
Step 1: Install this theme
Step 2: Download Multivendor module from here .Install/configure it following their guide.
Step 3: Please configure the multivendor to run
Step 4: Extract the file so_oneshop_purpletree_multivendor.zip
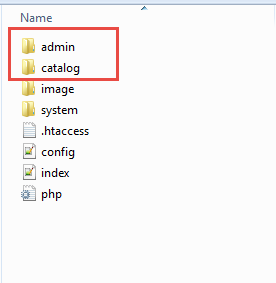
Step 5: Upload 'catalog' folder from so_oneshop_purpletree_multivendor to Root site folder to override the 'catalog' folder.
Step 6:Go to Admin => Extensions => Modification => Click button New, copy code from ocmod/Purpletree - Override.ocmod.xml to editor:
Step 7: Go to Admin => Extensions => Modification and click on the Blue Refresh button to apply changes..
Select Layout
Please watch VIDEO TUTORIAL to configure
Create Color Theme Control
Please watch VIDEO TUTORIAL to configure
Install Language and Override Language
1. Install Laguage
You can read more information: Here
2. Override Language
Step 1: Extracting
Extract the language archive file which you downloaded into your PC: patch_language_v.3.x
Step 2: Renaming
You need to change folders:
- patch_language_v.3.x\admin\language\%locale% - patch_language_v.3.x\catalog\language\%locale% and files: - patch_language_v.3.x\admin\language\%locale%\%locale%.php - patch_language_v.3.x\catalog\language\%locale%\%locale%.phpTo your language: replace "%locale%" with the name of the language (English, German...).
Step 3: Uploading
Upload admin and catalog folders you replaced into your OpenCart folder

Step 4: Translating
Then please go to catalog => language => your language folder => extension => select files you want to translate
Theme Configuration
Go to Extensions => Modules => Theme Control Panel => Click Edit button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:

Screenshot Backend Settings
General: General/ Header/ Footer/ Banner Effect
Layout: Layout
Pages: Product Listings/ Product Page
Fonts: Fonts
Social Widgets Accounts: Social Widgets Accounts
Advanced: Advanced
Extension Configuration
There are two ways to configure Extensions of this Theme:
Option 1: Go to Admin Control Panel => Extensions => Extensions => Choose the extension type: Modules => And choose the module you want.
So Oneshop is using extensions:
- So Category Slider: Click here to read user guide
- So Deals: Click here to read user guide
- So Extra Slider: Click here to read user guide
- So Filter Shop By: Click here to read user guide
- So Home Slider: Click here to read user guide
- So Latest Blog: Click here to read user guide
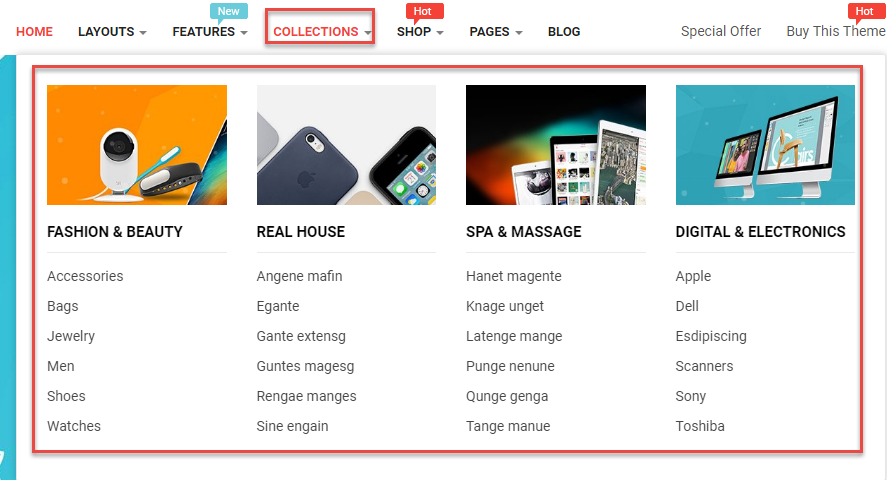
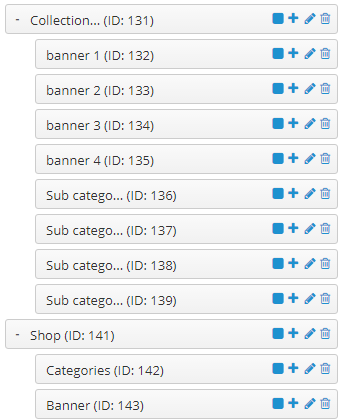
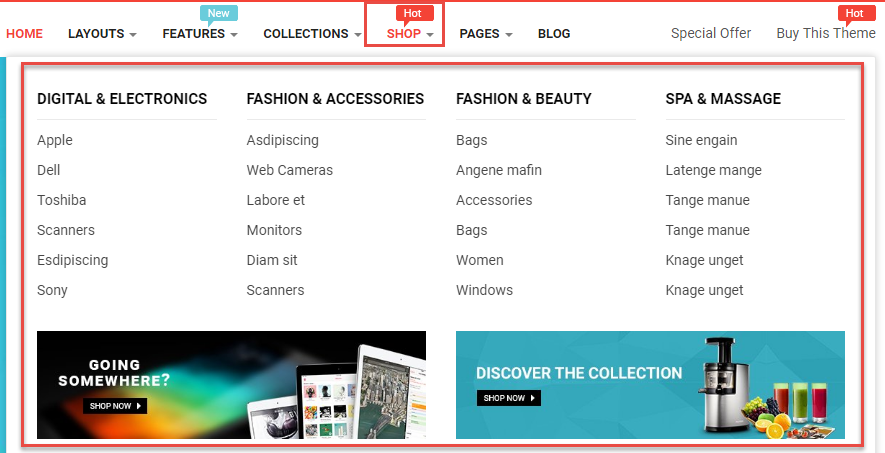
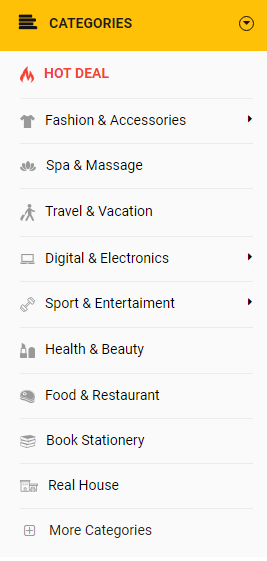
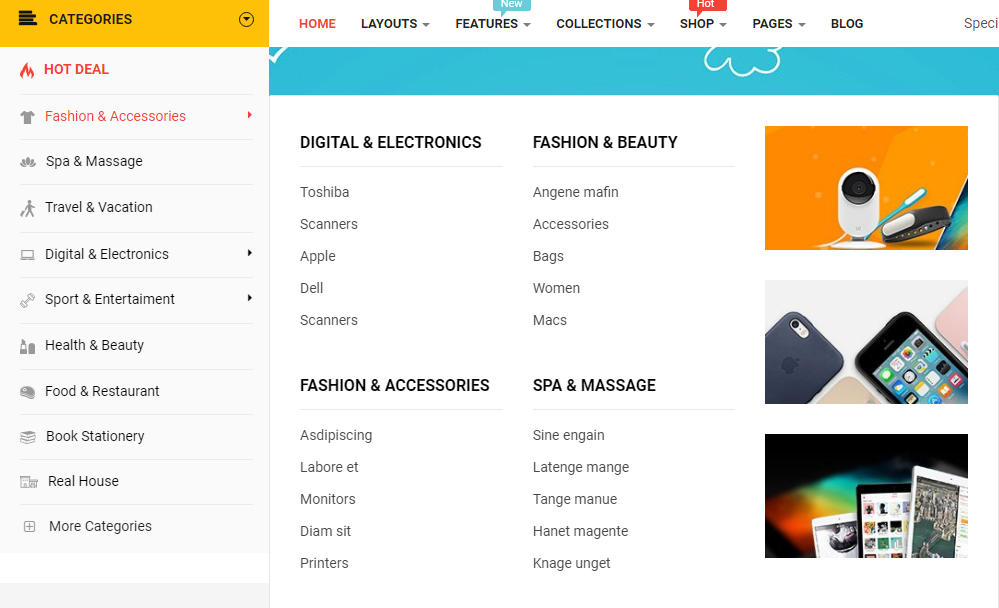
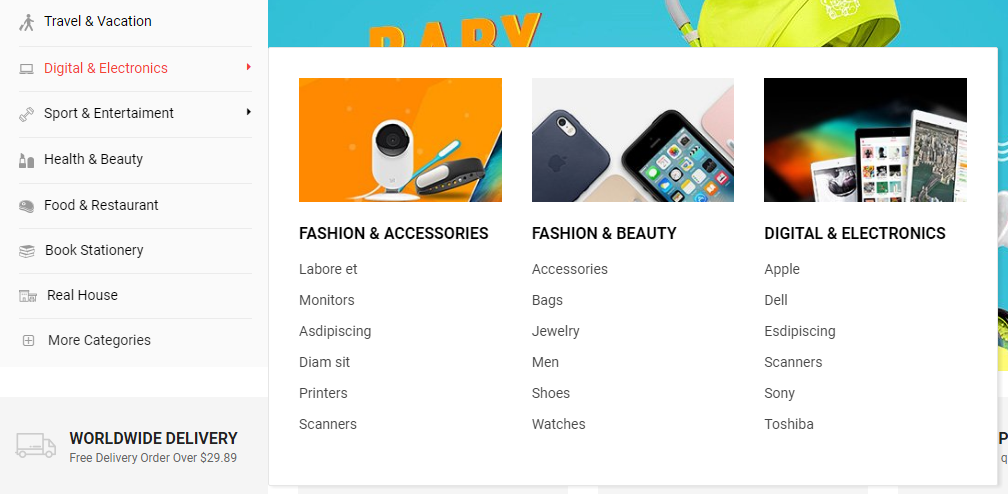
- So Mega Menu: Click here to read user guide
- So Newsletter Custom Popup: Click here to read user guide
- So Page Builder: Click here to read user guide
- So Search Pro: Click here to read user guide
- So Social Login: Click here to read user guide
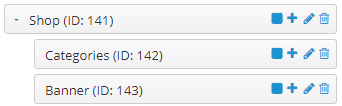
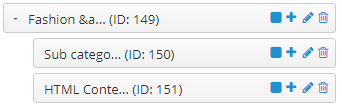
Option 2: Go to Admin Control Panel => OpenCartWorks => So Page Builder => Select the Layout you want.
Support
If you have any question that is beyond the scope of this help file, please send us via: Submit a Ticket
Thank you so much for purchasing this theme!