So T1Fashion
T1Fashion is the multi-purpose OpenCart theme which supports OpenCart 2.3.x, this theme has full of functioning features for any trending fashion stores.
System Requirements
System Requirements: here
Install Default OpenCart
You can click here to read user guide to install default OpenCart.
Install Theme
Feel free to check the detailed VIDEO TUTORIAL
There are 2 ways to install this theme:
Option 1: You can try install via FTP by following these steps:
Step1: Upload theme package to your Root folder (Example: upload the file so_revo_template_oc2.3.0_v1.0.0.ocmod.zip
Step2: Use Cpanel to unzip this file
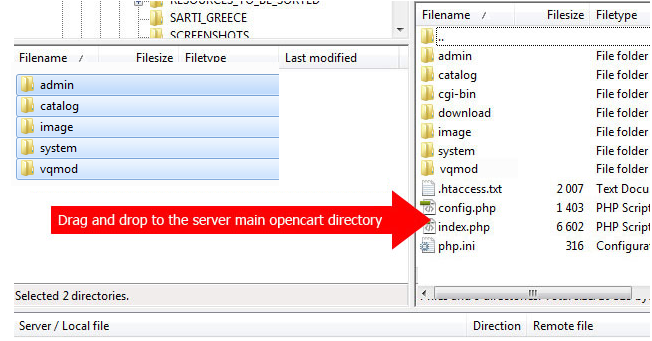
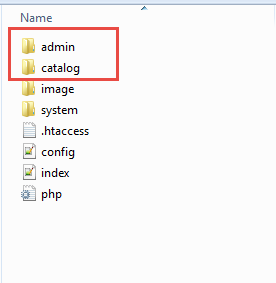
Step3: Move all folders into 'upload' folder to Root folder

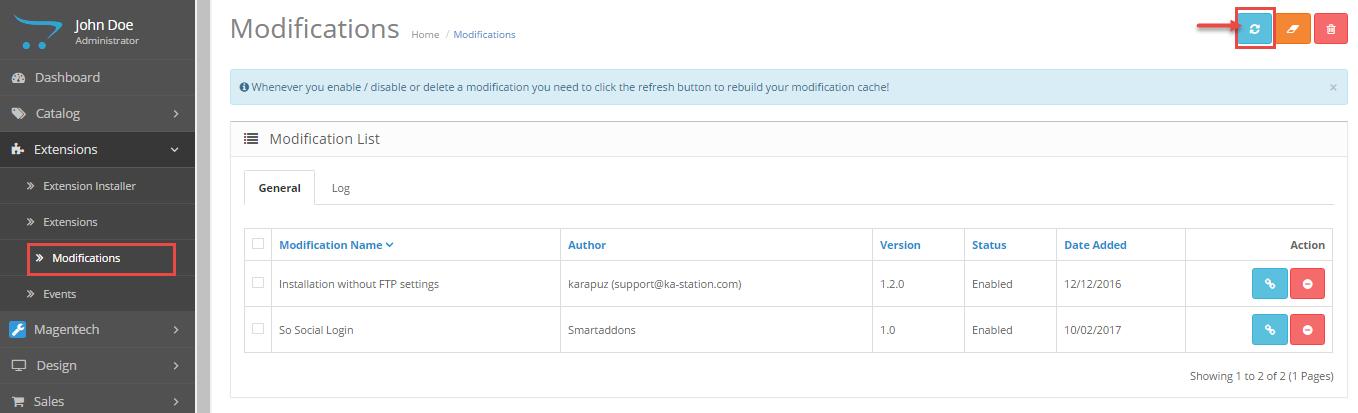
Step 4: Go to Admin => Extensions => Modification => Click Refresh button
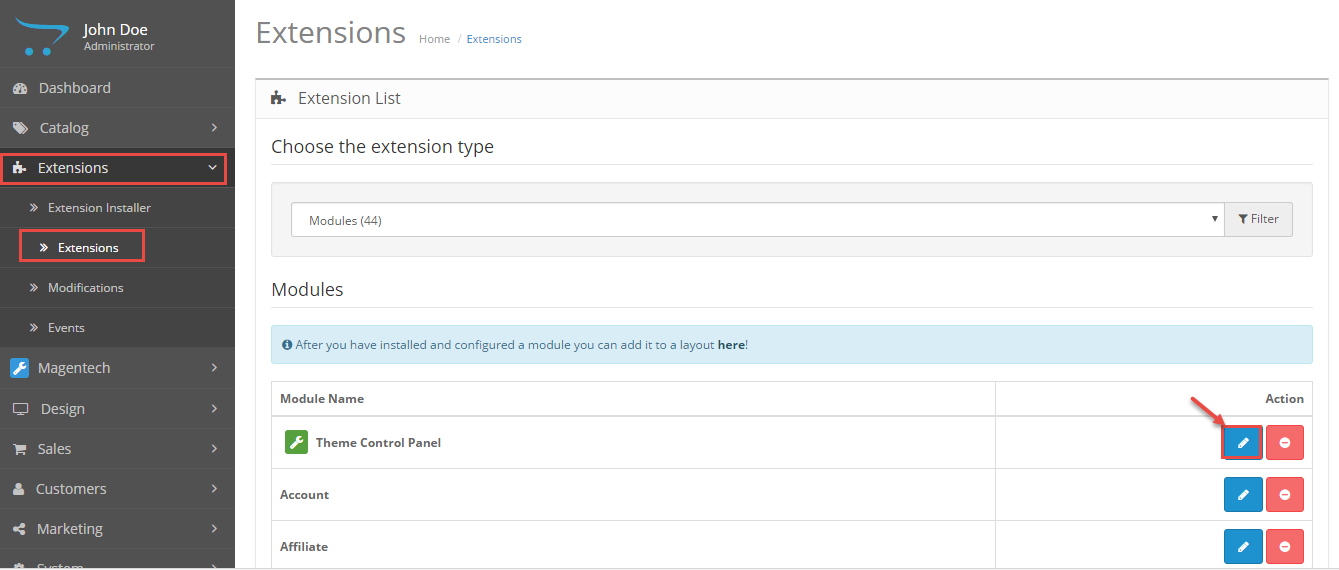
Step 5: Go to Admin => Extensions => Extensions => Filter: Modules => Click to install Theme control panel module
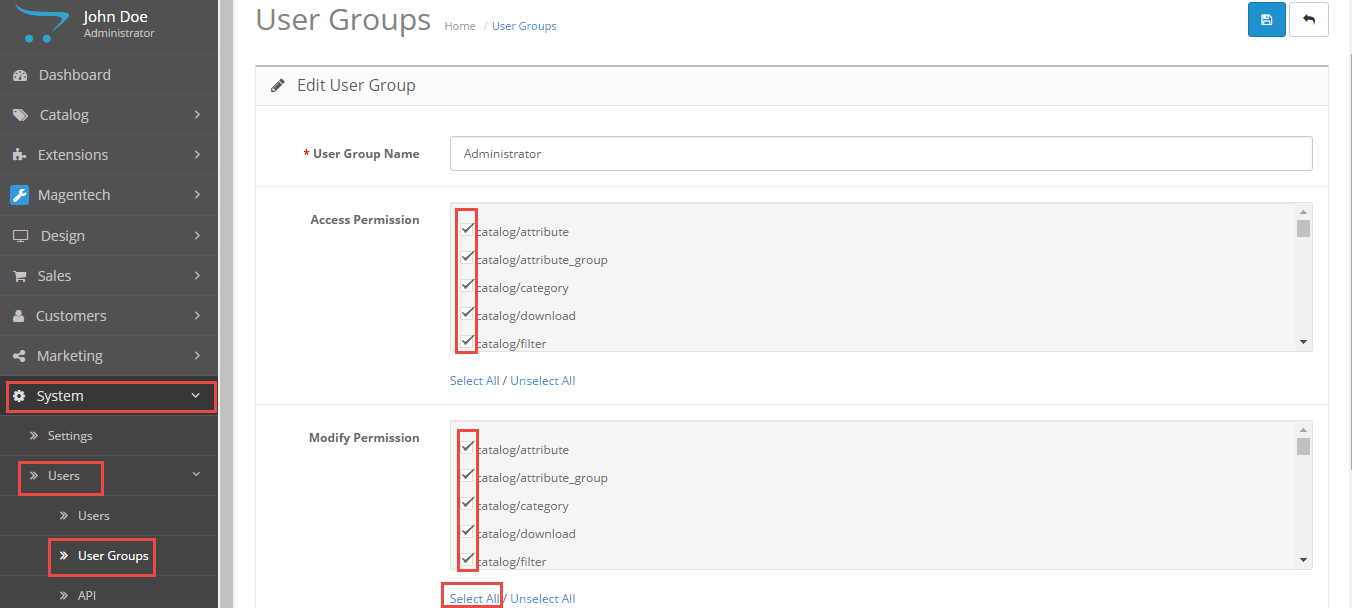
Step 6: Go to Admin => Systems => Users => User groups => Edit Administrator => Select All in all permissions => Save
Option 2: You can Install No FTP for Extension Installer by following these steps::
Step 1 : Install No FTP for Extension Installer extension: Please click http://www.opencartworks.com/ocmod/no_ftp.ocmod.zip to download this extension. This extension allows to upload other extensions without using FTP

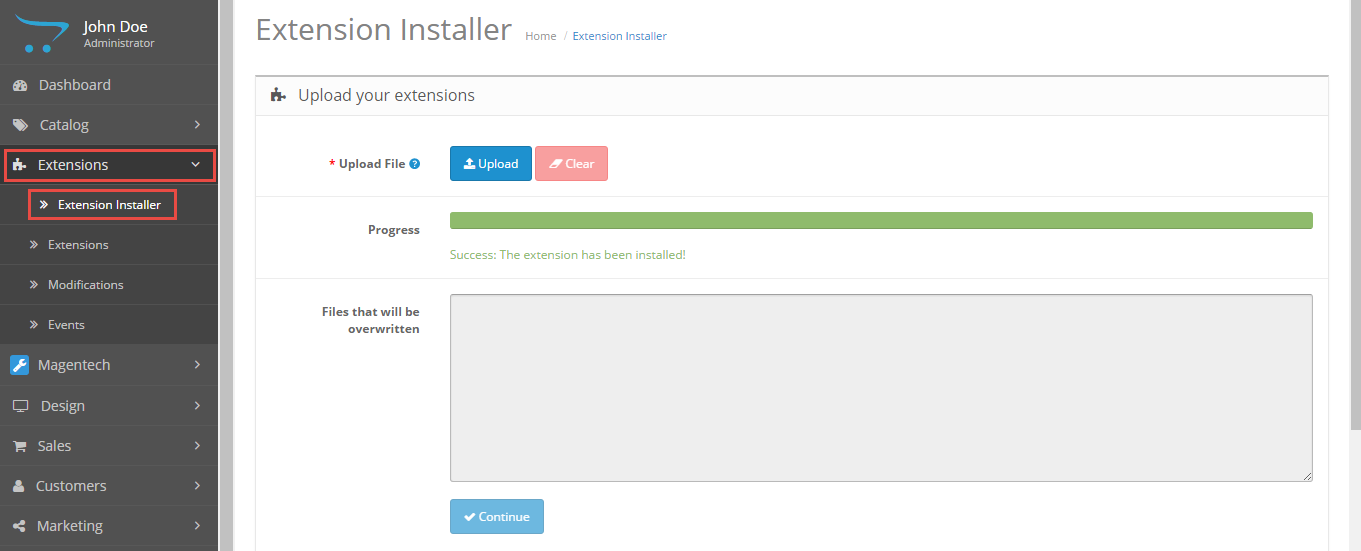
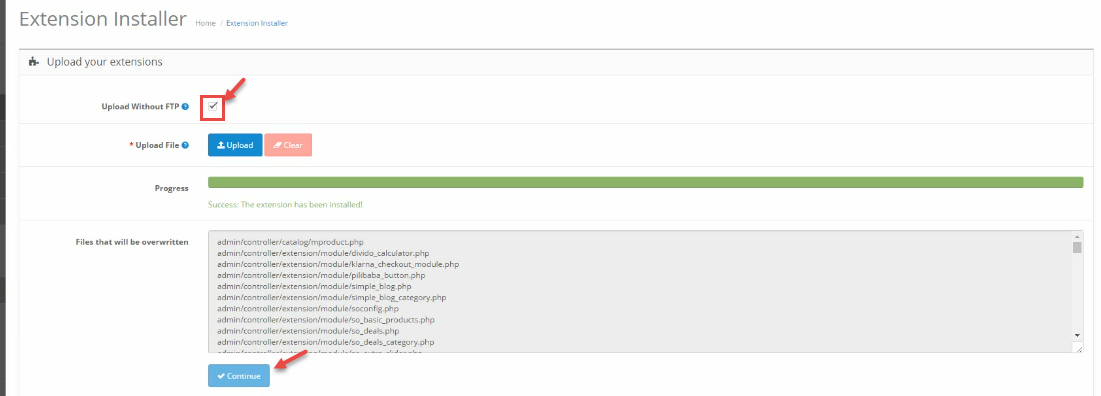
Step 2: Go to Extensions => Extension Installer => Click Upload and select the “no_ftp.ocmod.XML” file to upload. Then you will see the message Success: You have installed your extension!

Step 3: Go to Extensions => Extension Installer => Click Upload and select the “so_revo_template_oc2.3.0_v1.0.0.ocmod” file to upload. Then you will see the message Success: You have installed your extension!

Step 4: Go to System => User => User-Group => Click Edit button => Then you click Select All button

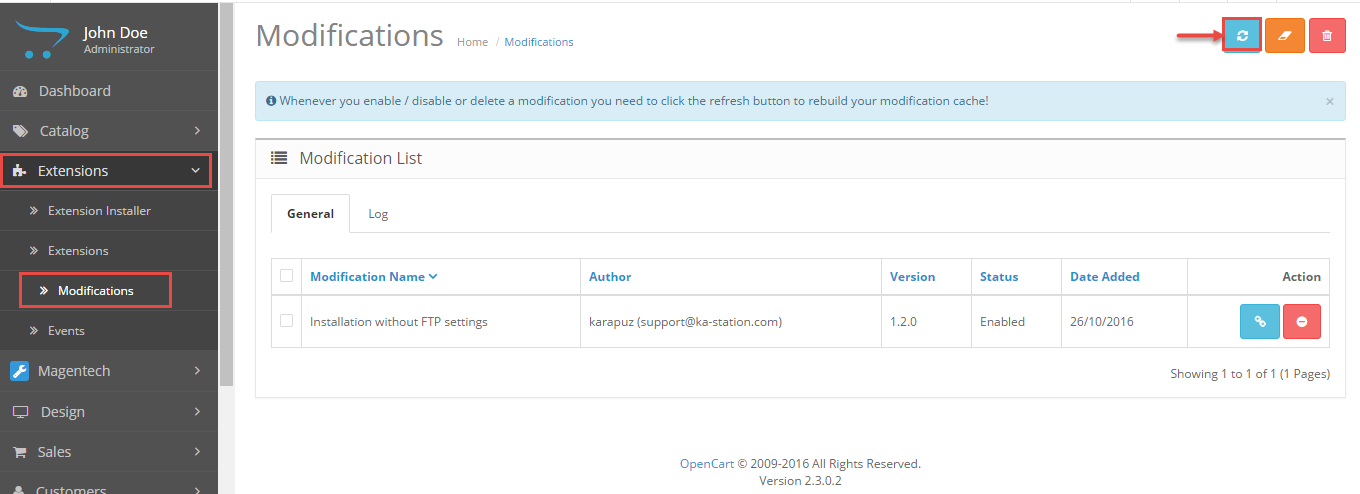
Step 5: Go to Extensions => Modifications => Click Refresh button to run "ocmod.xml" file

Step 6: Go to Extensions => Theme Control Panel and edit your store: General Tab, Layout Tab, Page Tab...

Step 7: Go to Extensions => Modifications => Click Refresh button

Step 8: Refresh your site and you got it
Select Layout
Please watch VIDEO TUTORIAL to configure
Create Color Theme Control
Please watch VIDEO TUTORIAL to configure
Install Language and Override Language
1. Install Laguage
You can read more information: Here
2. Override Language
Step 1: Extracting
Extract the language archive file which you downloaded into your PC: patch_language_v2.3.x
Step 2: Renaming
You need to change folders:
- patch_language_v.2.3.x\admin\language\%locale% - patch_language_v.2.3.x\catalog\language\%locale% and files: - patch_language_v.2.3.x\admin\language\%locale%\%locale%.php - patch_language_v.2.3.x\catalog\language\%locale%\%locale%.phpTo your language: replace "%locale%" with the name of the language (English, German...).
Step 3: Uploading
Upload admin and catalog folders you replaced into your OpenCart folder

Step 4: Translating
Then please go to catalog => language => your language folder => extension => select files you want to translate
Theme Configuration
Go to Extensions => Modules => Theme Control Panel => Click Edit button. All of parameters of this theme are divided into the following groups, in which they are explained themselves:

Screenshot Backend Settings
General: General/ Header/ Footer/ Banner Effect
Layout: Layout
Pages: Product Listings/ Product Labels/ Product Page
Fonts: Fonts
Social Widgets Accounts: Social Widgets Accounts
Custom Code: CSS Input/ CSS File/ JS Input/ JS File
Advanced: Advanced
Sample Data: Sample Data
Extension Configuration
There are two ways to configure Extensions of this Theme:
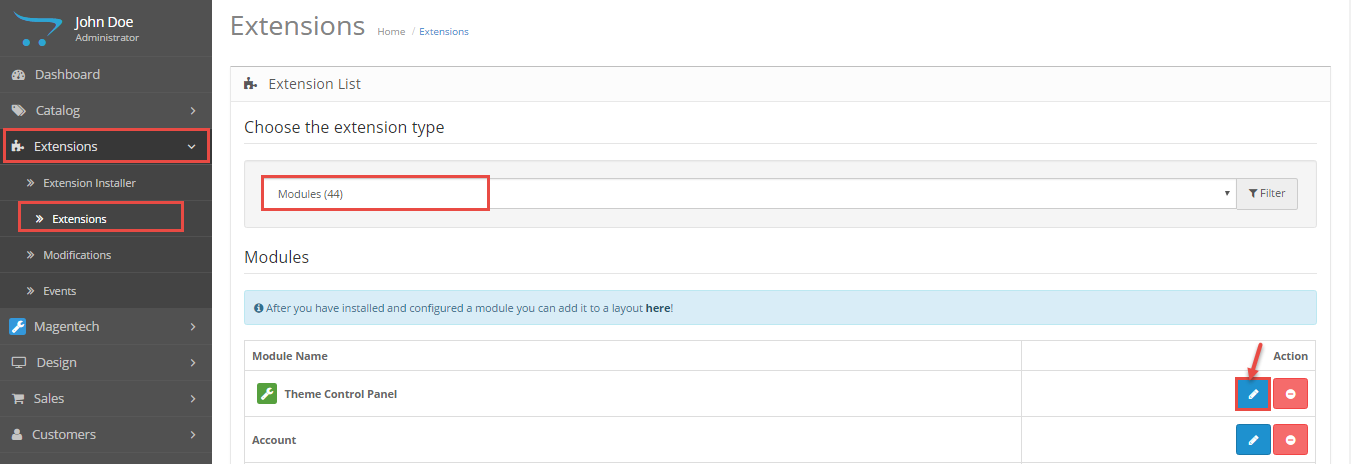
Option 1: Go to Admin Control Panel => Extensions => Extensions => Choose the extension type: Modules => And choose the module you want.
So T1Fashion is using extensions:
- So Home Slider: Click here to read user guide
- So Instagram Gallery: Click here to read user guide
- So Latest Blog: Click here to read user guide
- So Listing Tabs: Click here to read user guide
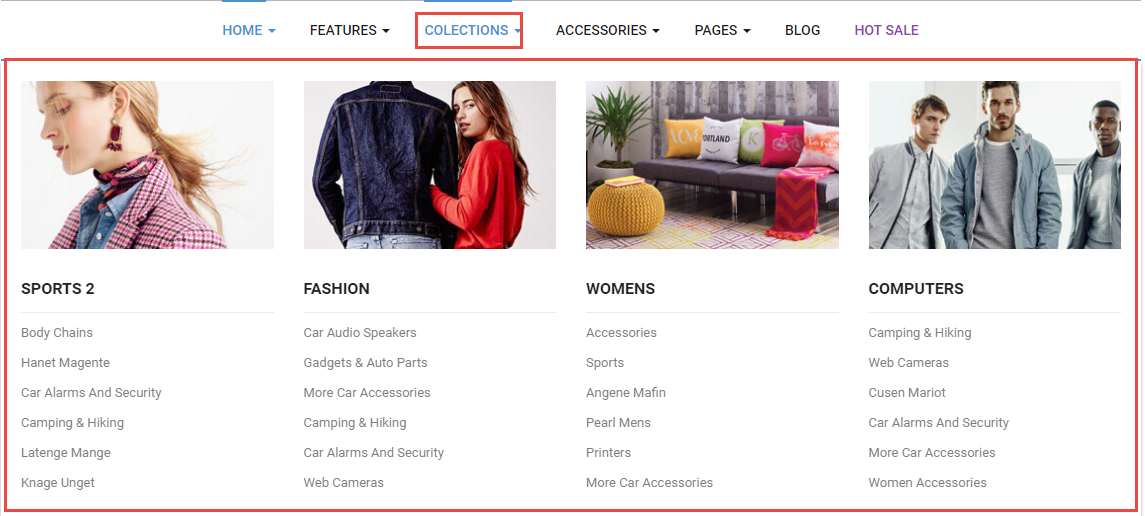
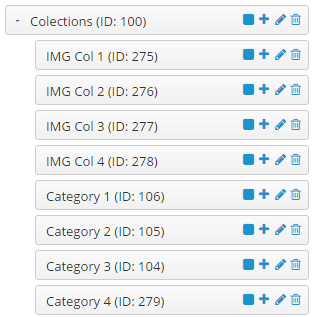
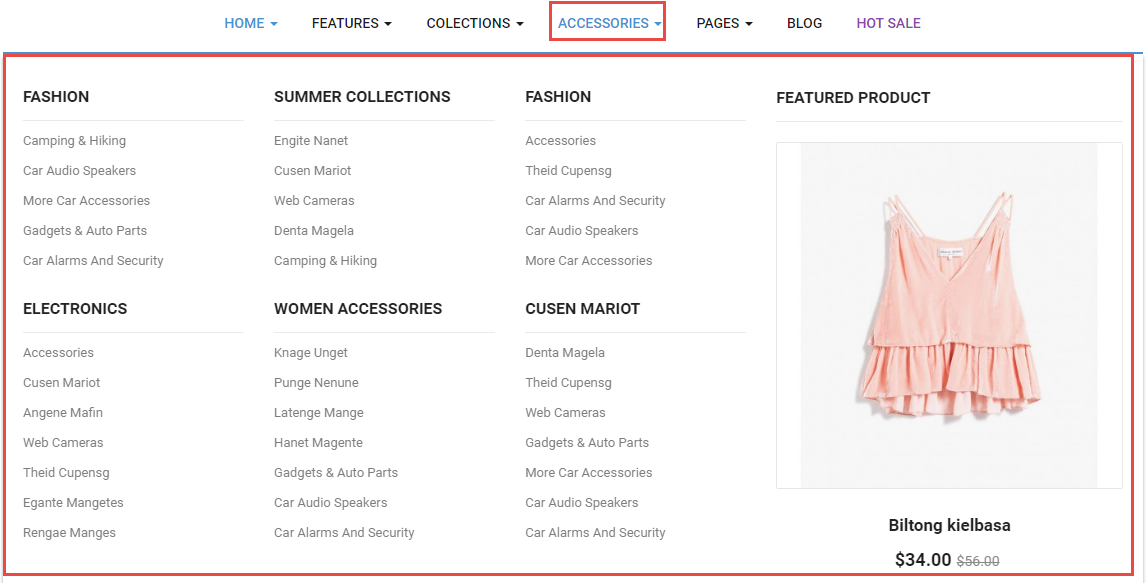
- So Mega Menu: Click here to read user guide
- So Newsletter Custom Popup: Click here to read user guide
- So Page Builder: Click here to read user guide
- So Search Pro: Click here to read user guide
- So Social Login: Click here to read user guide
Example:
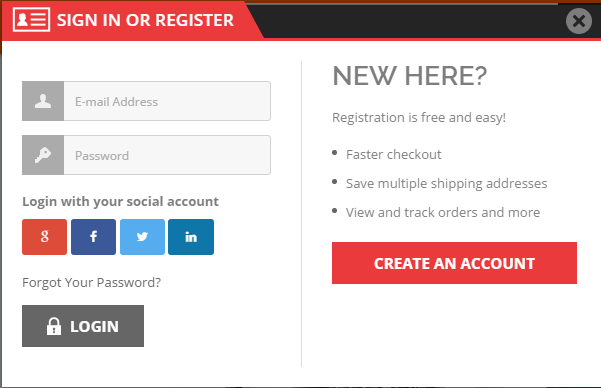
1. Module Social Login
Frontend Appearance

2. Module: Search Pro
Option 2: Go to Admin Control Panel >> Magentech >> So Page Builder >> Select the Layout you want.
1. Layout Position.
Position of Layout : here
To configure Layout, please go to Admin Control Panel => Magentech => So Page Builder >> Select "Layout " and click "Edit" button
Screenshot Backend Settings of So Page Builder Content Full: here
Screenshot Backend Settings of So Page Builder Content Nomal: here
2. Position: footer-top
Frontend Appearance

Copy and paste the Code into editor:
<div class="row"> <div class="col-lg-4 col-md-4 col-sm-4 item item-1"> <a href="#" title="How to Shop">How to Shop</a> </div> <div class="col-lg-4 col-md-4 col-sm-4 item item-2"> <a href="index.php?route=information/information&information_id=6" title="FAQ’s">FAQ’s</a> </div> <div class="col-lg-4 col-md-4 col-sm-4 item item-3"> <a href="index.php?route=information/information&information_id=11" title="How to Shop">Need Help?</a> </div> </div>
3. Position: footer-block2
Frontend Appearance

Copy and paste the Code into editor:
<div class="module clearfix">
<h3 class="footertitle">Contact Us</h3>
<ul>
<li><i class="fa fa-map-marker"></i><span>Address : No 40 Baria Sreet 133/2 NewYork City,<br>
NY, United States</span></li>
<li class="email"><i class="fa fa-envelope-o"></i>Email : contact@Revoshop.com</li>
<li><i class="fa fa-mobile"></i><span>Phone 1 : 0123456789</span><span>Phone 2 : 0123456789</span></li>
</ul>
<div class="app">
<a href="#"><img src="image/catalog/demo/banners/home1/ft-1.png" alt="Image Client"></a>
<a href="#"><img src="image/catalog/demo/banners/home1/ft-2.png" alt="Image Client"></a>
</div>
</div>
4. Position: footer-block1
Frontend Appearance

Copy and paste the Code into editor:
<div class="follow-us f-top"> <h3 class="footertitle"> Follow us </h3> <ul> <li class="li-social facebook-social"> <a title="Facebook" href="http://www.facebook.com/MagenTech" target="_blank"> <i class="fa fa-facebook icon-social"></i> <p>on</p> <span class="name-social">Facebook</span> </a> </li> <li class="li-social twitter-social"> <a title="Twitter" href="https://twitter.com/magentech" target="_blank"> <i class="fa fa-twitter icon-social"></i> <p>on</p> <span class="name-social">Twitter</span> </a> </li> <li class="li-social linkedin-social"> <a title="Linkedin" href="#" target="_blank"> <i class="fa fa-linkedin icon-social"></i> <p>on</p> <span class="name-social">Linkedin</span> </a> </li> <li class="li-social pinterest-social"> <a title="Pinterest" href="#" target="_blank"> <i class="fa fa-pinterest icon-social"></i> <p>on</p> <span class="name-social">Pinterest</span> </a> </li> </ul> </div>
Copyright
To remove Designed by Opencartworks.Com at the footer of theme, please purchase our Copyright Removal here
Support
If you have any question that is beyond the scope of this help file, please send us via: Submit a Ticket
Thank you so much for purchasing this theme!