SJ Wedding
- created: 03/08/2018
- by: SmartAddons
- email: contact@ytcvn.com
Sj Wedding is a premium Joomla blog template that is tailored to present your content in an effective style. It comes packed with lots of features for news, magazine, editorial websites in mind.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Enable Modules and Plugins: here
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ Wedding. All of parameters of this template are divided into the following groups, in which they are explained themselves:
Header, Footer Configuration
Header Configuration
1. slider Configuration
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
[yt_content_slider style="default" margin="10" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/sj_wedding/slideshow/01.jpg" caption="no" link="" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/sj_wedding/slideshow/02.jpg" caption="no" link="" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/sj_wedding/slideshow/03.jpg" caption="no" link="" ] Add Content Here [/yt_content_slider_item] [/yt_content_slider]
2. top1 Configuration
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
[yt_countdown count_date="2018/12/5" count_time="" align="left" count_size="68" count_color="#323232" background="#FFFFFF" text_color="#323232" text_align="right" text_size="18" padding="0px" margin="0px" radius="0px" divider="comma" divider_color="rgba(100,100,100,1)" ]
3. Logo
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-wedding => Basic Tab
4. Menu
Frontend Appearance

To configure Menu, please go to Extensions => Templates => sj-wedding => Menu Tab
Footer Configuration
1. Position: footer1
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Layout Configuration
1. Position: position1
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
1. Position: position2
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Module: mod_sj_news_extra_slider
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "mod_sj_news_extra_slider" module.
1. Position: position3
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
1. Position: position4
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
1. Position: position5
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
1. Position: position6
Frontend Appearance

Module: SJ Extra Slider for Content
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SJ Extra Slider for Content" module.
1. Position: position7
Frontend Appearance

Module: SP Simple Map
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SP Simple Map" module.
1. Position: position8
Frontend Appearance

Module: SJ Contact Ajax
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SJ Contact Ajax" module.
Slider Settings
1. Create new SP Page Builder
Please go to Components => P Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row: Block1
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
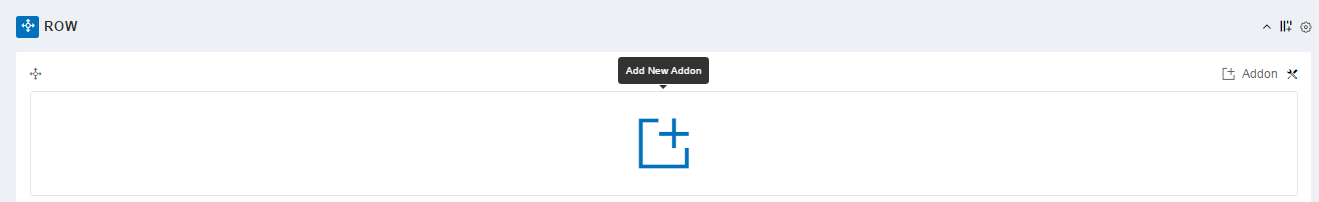
To create new rows, please click " Add new Addon" button

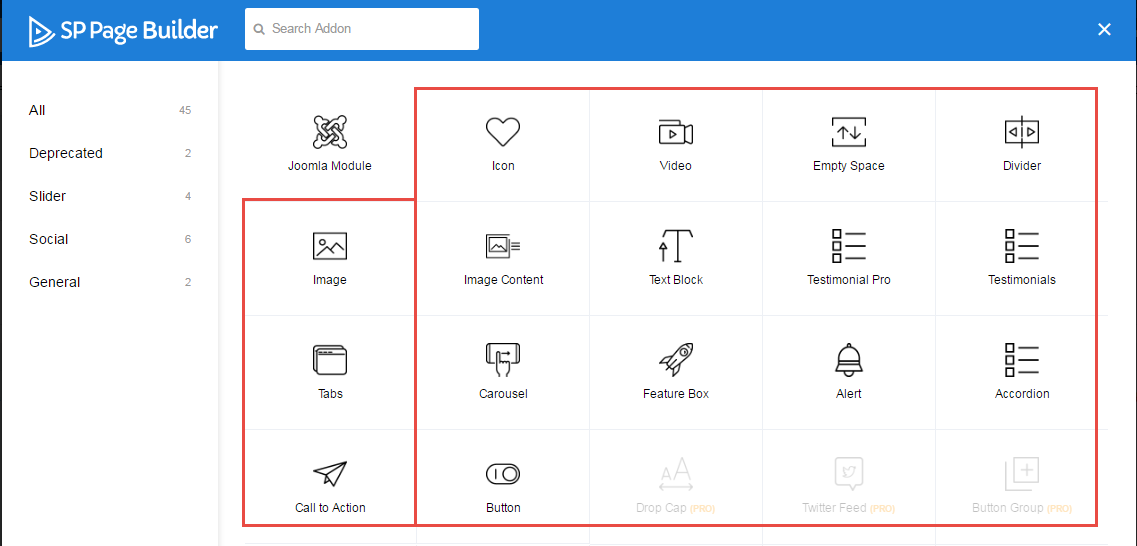
To configure Addon, We have 2 options
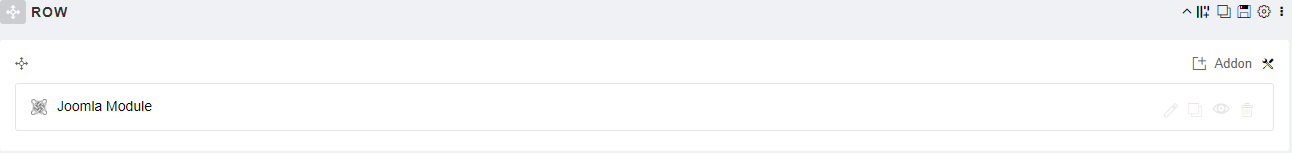
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, example SJ Extra Slider for Content, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Extra Slider for Content module.
Options 2: Click "Shortcode" then please fill General Tab

2. Row1
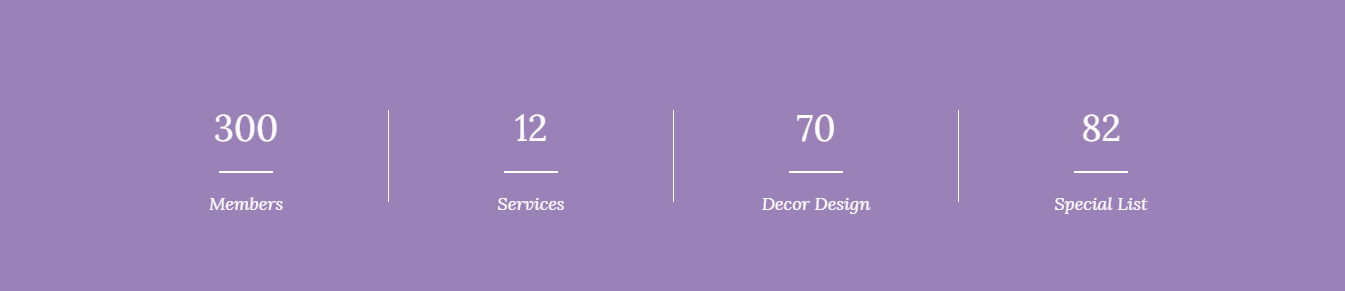
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Home Counter
Screenshot :GeneralNote: To create new Joomla module - Custom, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!