
made with the Documenter v2.0
SJ Xtore - Responsive Hitech/Digital Store Joomla 5 Template
System Requirements: here
Download Packages from our store: here
This template uses Helix ultimate - Framework . You can refer to the Helix ultimate function: here
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template (refer sj basic4 quickstart): Click hereIn case your website is powered by Joomla 5 and you want to install an additional template, here are the steps that you need to follow.
For the needs of this tutorial, we presume you've already have downloaded your new template on your computer.
To make your new Joomla 5 template default for all of the pages of your website, follow these steps

For the needs of this tutorial, we presume you've already have downloaded the extension .ZIP archive on your computer.



Header Configuration
1. Top1
Frontend

1.1. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Language Switcher module.
Backend Settings: Module
1.2. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Jshopping Currencies module.
Backend Settings: Module
2. Top 2
Frontend

please go to System/Templates/Site Template Styles/sj-xtore => Templates Options/Basic tab => Contact Info
Backend Settings: Contact Info
3. Top3
Frontend

Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Menu module.
Backend Settings: Module
4. Logo
Frontend

Please go to System/Templates/Site Template Styles/sj-xtore => Templates Options/Basic tab => Logo
Backend Settings: Logo
5. Search
Frontend

Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Jshopping Search module.
Backend Settings: Module
6. User1
Frontend

6.1. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Login module.
Backend Settings: Module
6.2. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Jshopping Wishlist module.
Backend Settings: Module
6.3. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Jshopping Cart module.
Backend Settings: Module
7. Menu vertical
Frontend

Please go to System/Manage/Site Modules =>Click New button to create a new module => Select SJ Mega Menu module.
Backend Settings: Module/ Sj Mega Menu Options/ Advanced
8. Menu
Frontend

Please go to System/Templates/Site Template Styles/sj-xtore => Templates Options/Menu tab => select your Main menu
Backend Settings: Select Menu Type
Footer Configuration
9. Bottom1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="block-newsletter"> <div class="title-block"> <h3 class="sp-module-title">Sign Up For Newsletter</h3> <div class="pre_text">Get recommendations, tips, updates, promotions and more.</div> </div> <div class="block_content"><form class="form-inline newsletter" action="#" method="post"> <div class="form-group"> <div class="input-box"><input id="txtemail" class="form-control input-large" name="txtemail" size="55" type="email" value="" placeholder="Your email address"></div> <div class="subcribe"><button class="btn btn-primary btn-default" type="submit"> Subscribe </button></div> </div> </form></div> </div>
10. Bottom2
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="infos-footer"> <ul> <li class="phone"> <p>Got questions? Call us 24/7!</p> <strong>(800) 345-8588, (800) 333-8888</strong></li> <li class="address">561 Wellington Road, Street 32, San Francisco</li> <li class="email"><a href="support@example.com">support@example.com</a></li> </ul> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><em class="fa fa-twitter">Twitter</em></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><em class="fa fa fa-instagram">Instagram</em></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><em class="fa fa-facebook">Facebook</em></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><em class="fa fa-pinterest">Pinterest</em></a></li> <li class="linkedin"><a class="_blank" href="#" target="_blank" rel="noopener"><em class="fa fa-linkedin">linkedin</em></a></li> </ul> </div>
11. Bottom3
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Menu module.
Backend Settings: Module
12. Bottom4
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Menu module.
Backend Settings: Module
13. Bottom5
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Menu module.
Backend Settings: Module
14. Copyright
Frontend

Please go to System/Templates/Site Template Styles/sj-xtore => Templates Options/Basic tab => Footer
Backend Settings: Footer
15. Footer1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="payment"> <div class="payment-content"><a href="#"><img class="lazyautosizes lazyloaded" src="images/banners/payment.png" alt="payment" data-sizes="auto" data-src="images/banners/payment.png"></a></div> </div>
Home page
Refer our modules use for this page:
16. Position1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Menu module.
17. Slider
Frontend

Please go to System/Manage/Site Modules => Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module / Options
Copy & Paste the code into your editor:
<div id="slider">[yt_content_slider style="default" margin="0" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="yes" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="5" delay="10" ] [yt_content_slider_item src="images/slideshow/slider-1.jpg" caption="no" link="#" ] <div class="container"> <div class="slide-warp"> <div class="slide-title">This Week Only for Big Sale</div> <div class="slide-title2">Best Iphone<br>Collection Starting $255</div> <div class="slide-descrip">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div> <div class="slide-button"><a class="link-button" href="#">Shop Now</a><a class="video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4"><em class="fa fa-play">What's Trending</em></a></div> </div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-2.jpg" caption="no" link="#" ] <div class="container"> <div class="slide-warp"> <div class="slide-title">This Week Only for Big Sale</div> <div class="slide-title2">Best Headphone Collection Starting $99</div> <div class="slide-descrip">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div> <div class="slide-button"><a class="link-button" href="#">Shop Now</a><a class="video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4"><em class="fa fa-play">What's Trending</em></a></div> </div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-3.jpg" caption="no" link="#" ] <div class="container"> <div class="slide-warp"> <div class="slide-title">This Week Only for Big Sale</div> <div class="slide-title2">Best Watch<br>Collection Only $79</div> <div class="slide-descrip">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div> <div class="slide-button"><a class="link-button" href="#">Shop Now</a><a class="video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4"><em class="fa fa-play">What's Trending</em></a></div> </div> </div> [/yt_content_slider_item] [/yt_content_slider]</div>
18. Position2
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Categories for JoomShopping module.
19. Position3
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Listing Tabs for Joomshopping module.
20. Position5
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Sj Extra Slider for JoomShopping module.
21. Position6
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Sj Extra Slider for JoomShopping module.
22. Position7
Frontend

Please go to System/Manage/Site Modules => Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module / Options
Copy & Paste the code into your editor:
<div class="block-brands"> <h5 class="brand_title">Brands:</h5> <div class="brand_slider">[yt_content_slider style="default" margin="0" items_column0="7" items_column1="6" items_column2="4" items_column3="3" items_column4="2" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="no" lazyload="yes" loop="no" speed="0.6" delay="4" ] [yt_content_slider_item src="images/brands/Brand_1.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_2.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_3.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_4.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_5.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_6.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_7.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_8.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_9.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brands/Brand_10.jpg" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [/yt_content_slider]</div> <div class="post_text"><a class="view-more" href="index.php?route=product/manufacturer">+ See more brands</a></div> </div>
23. Position8
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Categories for JoomShopping module.
24. Position9
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Categories for JoomShopping module.
25. Position10
Frontend

Please go to System/Manage/Site Modules => Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module / Options / Advanced Options
Copy & Paste the code into your editor:
[yt_testimonial yt_title="" column="1" display_avatar="yes" border="0px solid #ccc" background="#fff" title_color="#ff266f" ] [yt_testimonial_item author="Lionel Messi" position="" avatar="images/testimonial/Testimonial_1.jpg" ] It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste. [/yt_testimonial_item] [yt_testimonial_item author="Johnny Walker" position="" avatar="images/testimonial/Testimonial_2.jpg" ] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis… [/yt_testimonial_item] [yt_testimonial_item author="Jame Adyson" position="" avatar="images/testimonial/Testimonial_3.jpg" ] It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste. [/yt_testimonial_item] [yt_testimonial_item author="Amanda Cerny" position="" avatar="images/testimonial/Testimonial_4.jpg" ] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis… [/yt_testimonial_item] [/yt_testimonial] <div class="post_text"><a class="view-more" href="#">+ See more</a></div>
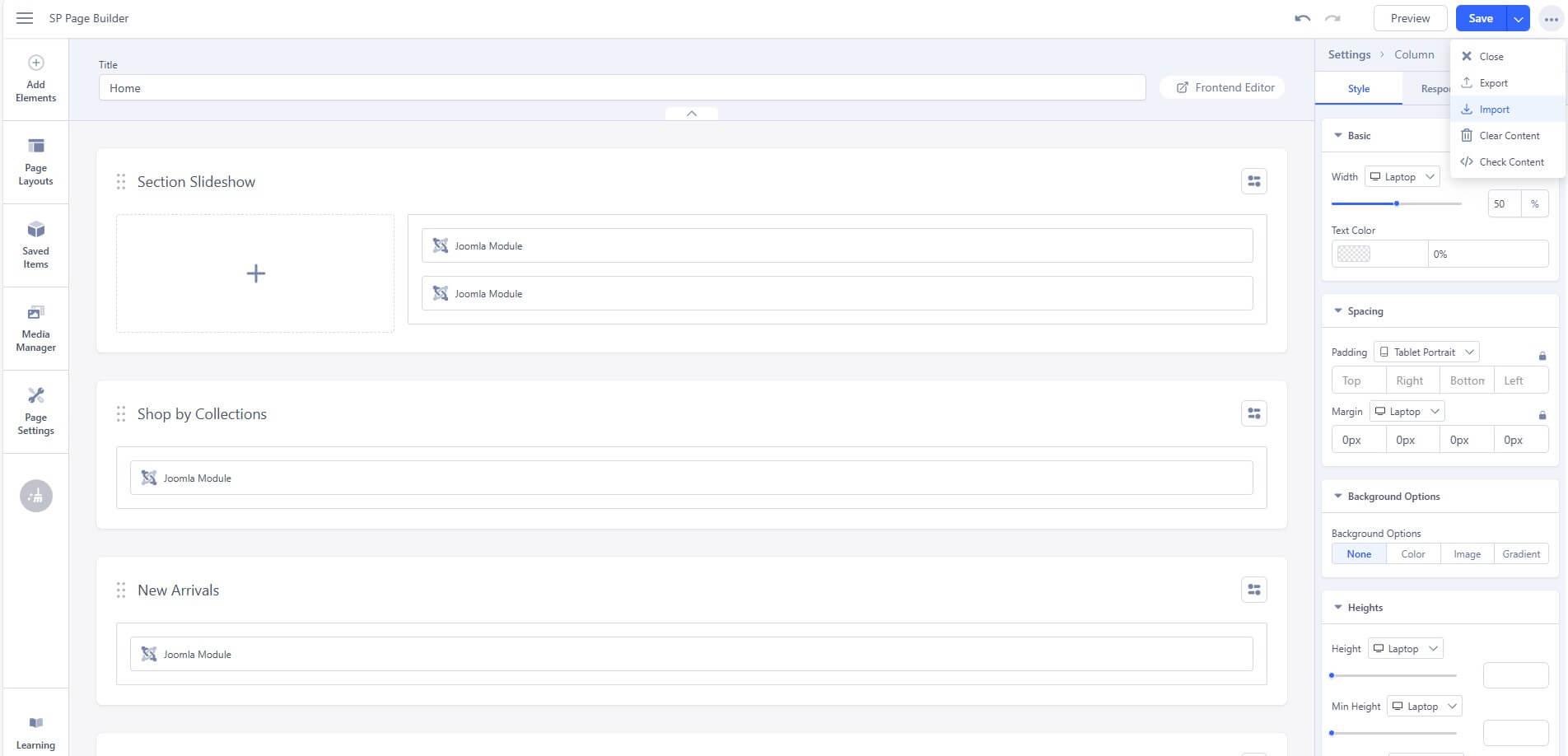
Then create the home page and import page. Please go to Components => SP Page builder => Click New button => Enter the Title: "Home"

# Click Import
# Unzip the template package (eg name: sj-xtore_template_j5x_v1.0.0.zip) to get the json files: "sp-hompage.json"
# Select the file: "sp-hompage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Home. Select "SP Page builder » Page: Home" and set this menu to default home.
Contact us page
Refer our modules use for this page:
1. SJ Contact Ajax
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Contact Ajax module.
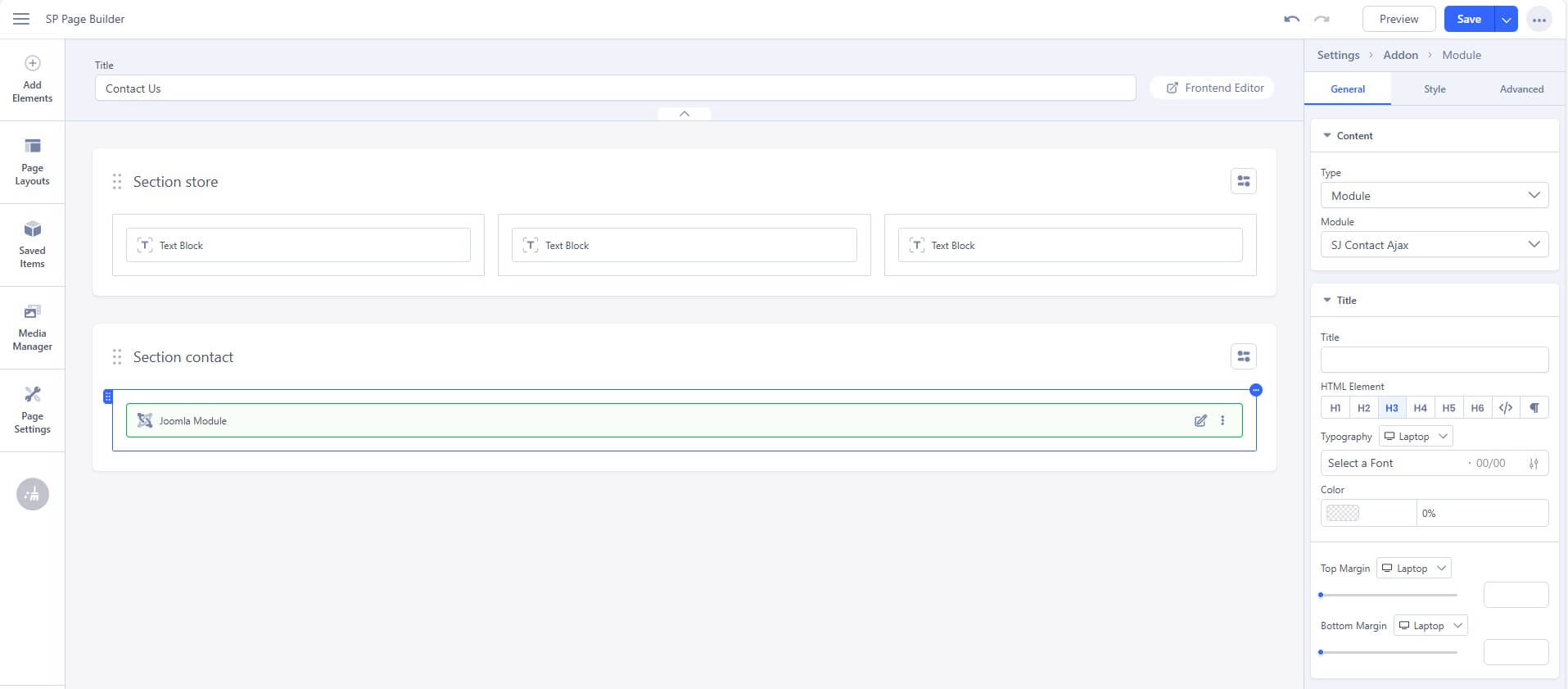
Then create the contact us page and import page. Please go to Components => SP Page builder => Click New button => Enter the Title: "Contact us"

# Click Import
# Unzip the template package (eg name: sj-xtore_template_j5x_v1.0.0.zip) to get the json files: "sp-contactpage.json"
# Select the file: "sp-contactpage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Contact Us. Select "SP Page builder » Page: Contact us"
About us page
Refer our modules use for this page:
1. Position11
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Contact Ajax module.
Backend Settings: Module / Options
Copy & Paste the code into your editor:
<div class="block-ourteam">[yt_content_slider style="default" margin="0" items_column0="4" items_column1="3" items_column2="2" items_column3="2" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/member/Team_1.jpg" caption="yes" link="#" ] <div class="item-content"> <h4 class="cl-title">Michal Kors</h4> <div class="cl-job">Tester</div> <div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><em class="fa fa-twitter">Twitter</em></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><em class="fa fa fa-instagram">Instagram</em></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><em class="fa fa-facebook">Facebook</em></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><em class="fa fa-pinterest">Pinterest</em></a></li> </ul> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/member/Team_2.jpg" caption="yes" link="#" ] <div class="item-content"> <h4 class="cl-title">Mary Jane</h4> <div class="cl-job">Founder, CEO</div> <div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><em class="fa fa-twitter">Twitter</em></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><em class="fa fa fa-instagram">Instagram</em></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><em class="fa fa-facebook">Facebook</em></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><em class="fa fa-pinterest">Pinterest</em></a></li> </ul> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/member/Team_3.jpg" caption="yes" link="#" ] <div class="item-content"> <h4 class="cl-title">John Lemeo</h4> <div class="cl-job">Art Director</div> <div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><em class="fa fa-twitter">Twitter</em></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><em class="fa fa fa-instagram">Instagram</em></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><em class="fa fa-facebook">Facebook</em></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><em class="fa fa-pinterest">Pinterest</em></a></li> </ul> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/member/Team_4.jpg" caption="yes" link="#" ] <div class="item-content"> <h4 class="cl-title">Jennifer lawrence</h4> <div class="cl-job">Dev Leader</div> <div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><em class="fa fa-twitter">Twitter</em></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><em class="fa fa fa-instagram">Instagram</em></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><em class="fa fa-facebook">Facebook</em></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><em class="fa fa-pinterest">Pinterest</em></a></li> </ul> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/member/Team_5.jpg" caption="yes" link="#" ] <div class="item-content"> <h4 class="cl-title">Alice Crowheart</h4> <div class="cl-job">Designer</div> <div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><em class="fa fa-twitter">Twitter</em></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><em class="fa fa fa-instagram">Instagram</em></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><em class="fa fa-facebook">Facebook</em></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><em class="fa fa-pinterest">Pinterest</em></a></li> </ul> </div> [/yt_content_slider_item] [/yt_content_slider]</div>
2. Position12
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Contact Ajax module.
Backend Settings: Module / Options
Copy & Paste the code into your editor:
[yt_testimonial yt_title="" column="2" display_avatar="yes" border="2px solid #f5f5f5" background="#fff" title_color="#ff266f" ] [yt_testimonial_item author="Lionel Messi" position="" avatar="images/testimonial/Testimonial_1.jpg" ] It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste. [/yt_testimonial_item] [yt_testimonial_item author="Johnny Walker" position="" avatar="images/testimonial/Testimonial_2.jpg" ] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis… [/yt_testimonial_item] [yt_testimonial_item author="Jame Adyson" position="" avatar="images/testimonial/Testimonial_3.jpg" ] It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste. [/yt_testimonial_item] [yt_testimonial_item author="Amanda Cerny" position="" avatar="images/testimonial/Testimonial_4.jpg" ] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis… [/yt_testimonial_item] [/yt_testimonial]
Then create the contact us page and import page. Please go to Components => SP Page builder => Click New button => Enter the Title: "About us"

# Click Import
# Unzip the template package (eg name: sj-xtore_template_j5x_v1.0.0.zip) to get the json files: "sp-aboutpage.json"
# Select the file: "sp-aboutpage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: About Us. Select "SP Page builder » Page: About us"
Gallery page
Please go to Components => SP Page builder => Click New button => Enter the Title: "Gallery"

# Click Import
# Unzip the template package (eg name: sj-xtore_template_j5x_v1.0.0.zip) to get the json files: "sp-gallerypage.json"
# Select the file: "sp-gallerypage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Gallery. Select "SP Page builder » Page: Gallery"
Please go to System => Manage => Languages to install the language that you wanto use.
Then go toSystem => Manage => Content Languages and click "New" button to crete the New Content Language.
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!