Sj Wisdom
- created: 15/07/2019
- by: SmartAddons
- email: contact@ytcvn.com
Sj Wisdom - Joomla template for School, Education websites. With a clean design and dozens of web-development tricks packed,Sj Wisdom makes your site be smarter and functionality.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Enable Modules and Plugins: here
To Install SP Page Builder Component, you can follow these steps:
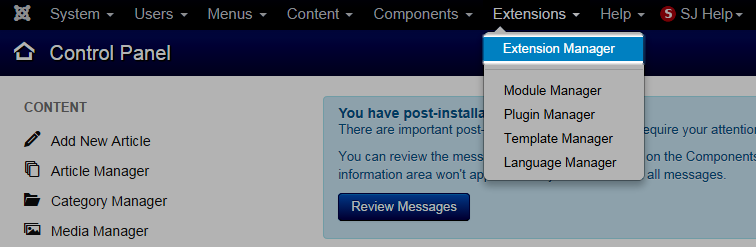
Step 1: Please go to Extensions => Extension Manager
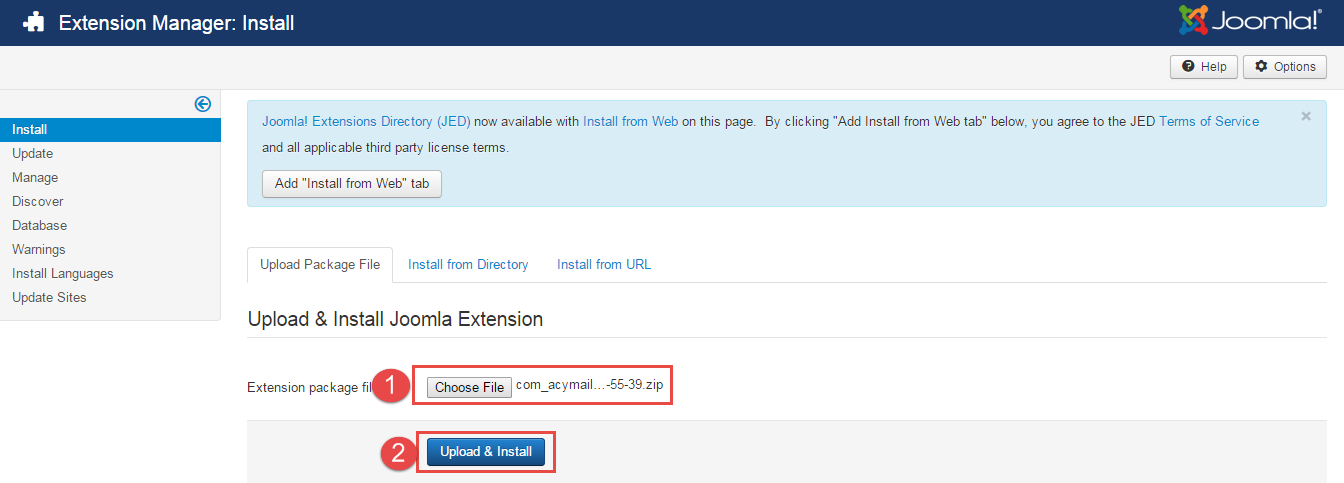
Step 2: Choose file SP Page Builder.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions => Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install SP Page Builder Component you do the same as the installation Acymailing Component.
To Install Plugin System - Helix Ultimate Framework, you can follow these steps:
Step 1: Please go to Extensions => Plugins
Step 2: Choose filter system and then Click on the button Enable & Plugin System - Helix Ultimate Framework.
To Install Template, you can follow these steps:
Step 1: Please go to Extensions => Templates
Step 2: Choose Styles sj_clinic - Default and then Click on the button Template & Options to advanced and choose the Import Settings.
Step 3: Download: file json and open & copy
Step 4: Advanced tab Import & Export and then Save
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ Wisdom. All of parameters of this template are divided into the following groups, in which they are explained themselves:
- Basic: backend settings
- Presets: backend settings
- Layout: backend settings
- Menu: backend settings
- Typography: backend settings
- Advanced: backend settings
- Blog: backend settings
Header, Footer Configuration
Header Configuration
1. Top3
Frontend Appearance

Language Switcher
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Language Switcher" module.
Backend Settings: Module
Frontend Appearance

Social
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<ul class="social-icons"> <li class="social-icon-facebook"><a target="_blank" href="http://www.facebook.com/SmartAddons.page"><span class="fa fa-facebook"></span></a></li> <li class="social-icon-twitter"><a target="_blank" href="https://twitter.com/smartaddons"><span class="fa fa-twitter"></span></a></li> <li class="social-icon-pinterest"><a target="_blank" href="http://www.pinterest.com/smartaddons/"><span class="fa fa-pinterest"></span></a></li> <li><a target="_blank" href="#"><span class="fa fa-youtube"></span></a></li> <li class="social-icon-linkedin"><a target="_blank" href="http://www.linkedin.com/in/smartaddons"><span class="fa fa-linkedin"></span></a></li> </ul>
2. Top2
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-wisdom => Basic Tab => Contact Info
Backend Settings: Contact
3. Search
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
3.Logo
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-wisdom => Basic Tab
7.Menu
Frontend Appearance

Menu
To configure this module,please go to Extensions >> Styles Manager >>Click "Edit" button to templates >> Select "Sj_Wisdom"- Default.
Footer Configuration
2. Footer1
Frontend Appearance

Footer1
To configure Custom, please go to Extensions >> Templates >> Click "Styles" button to create a edit template >> Select "Basic" tab
Copy & Paste the code into your editor:
<img src="images/logo-footer.png" alt="footer"/> <p><span class="phone">Phone:</span> <span>(+2) 1800 555 2020</p> <p><span class="address">Address:</span> <span>A-305, Liverpool Marine, Streat 490<br/> Manchester, XN 9870, Canada</span></p> <ul class="social-icons"> <li class="social-icon-facebook"><a target="_blank" href="http://www.facebook.com/SmartAddons.page"><span class="fa fa-facebook"></span></a></li> <li class="social-icon-twitter"><a target="_blank" href="https://twitter.com/smartaddons"><span class="fa fa-twitter"></span></a></li> <li class="social-icon-pinterest"><a target="_blank" href="http://www.pinterest.com/smartaddons/"><span class="fa fa-pinterest"></span></a></li> <li><a target="_blank" href="#"><span class="fa fa-youtube"></span></a></li> <li class="social-icon-linkedin"><a target="_blank" href="http://www.linkedin.com/in/smartaddons"><span class="fa fa-linkedin"></span></a></li> </ul>
3. Feature

Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings:
Copy & Paste the code into your editor:
<div class="row"> <div class="col-md-6"> <ul class="menu"> <li><a href="#">About Us</a></li> <li><a href="#">Press Releases</a></li> <li><a href="#">Cartbit Cares</a></li> <li><a href="#">Gift a Smile</a></li> </ul> </div> <div class="col-md-6"> <ul class="menu"> <li><a href="#">Your Account</a></li> <li><a href="#">Returns Centre</a></li> <li><a href="#">Purchase Protection</a></li> <li><a href="#">Cartbit Download</a></li> </ul> </div> </div>
3. Footer2

Module: AcyMailing
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "AcyMailing" module.
Backend Settings:
Slider Settings
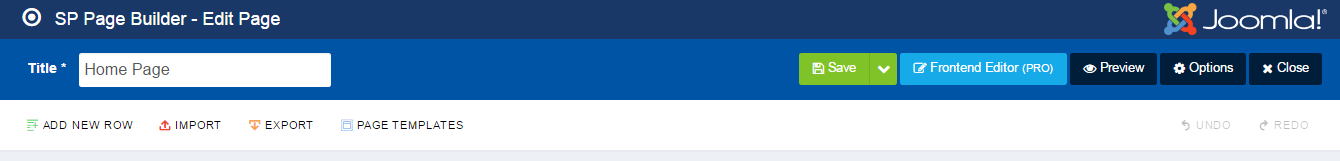
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

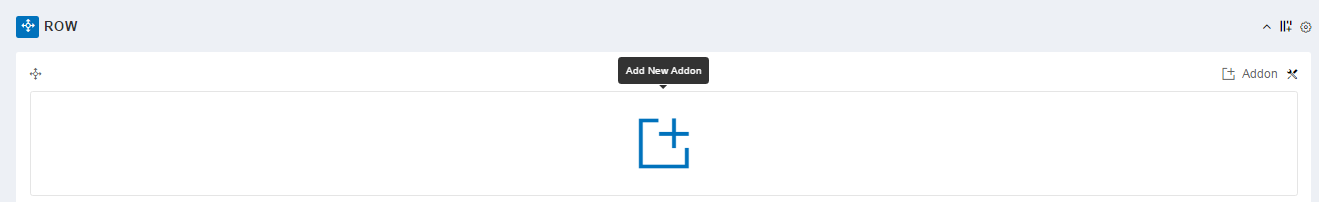
To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
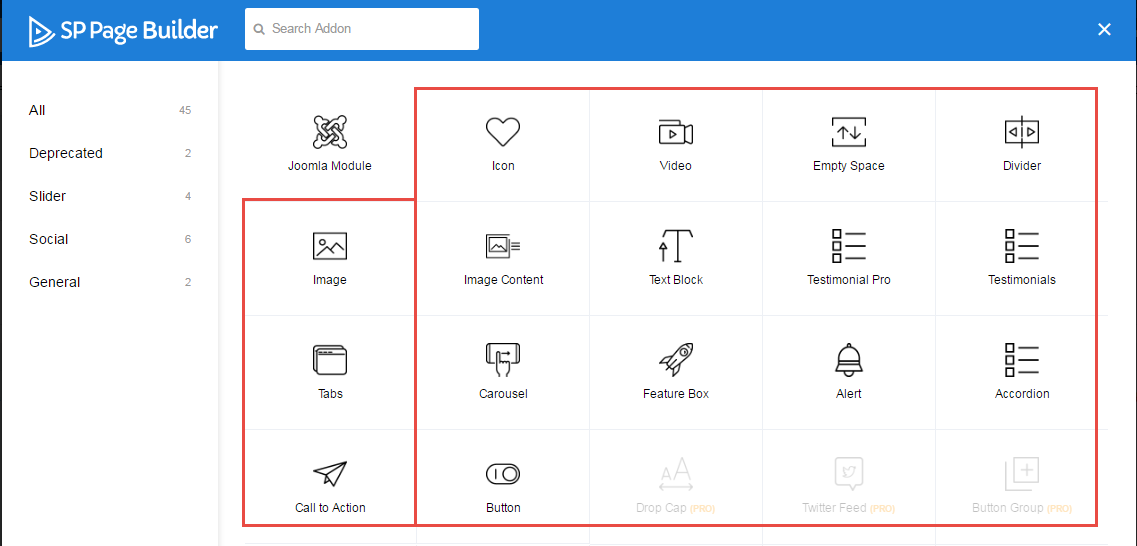
To create new rows, please click " Add new Addon" button

To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, example Custom HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Options 2: Click "Shortcode" then please fill General Tab

2. Row1
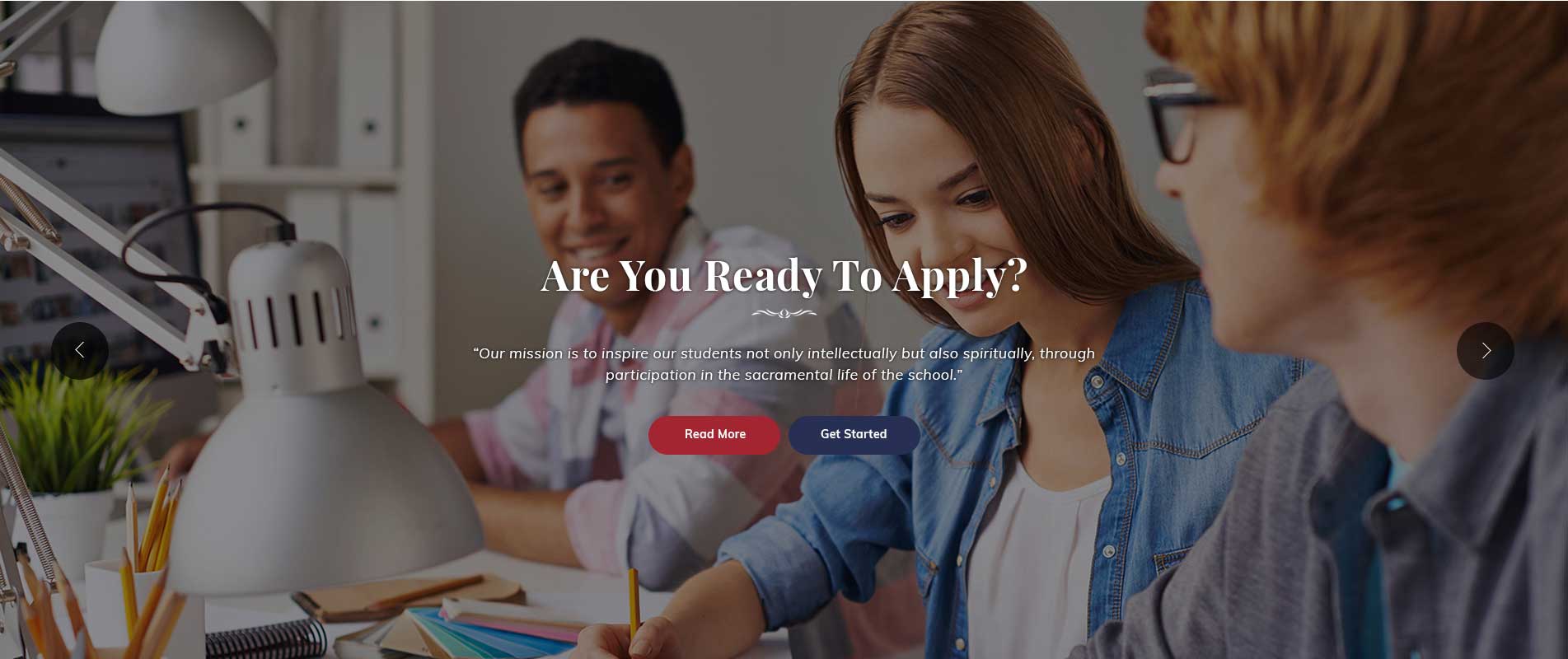
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<p>[yt_content_slider style="default" margin="10" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/slideshow/slider-1.png" caption="yes" link="" ]</p> <div class="content"> <h3 class="title-small lora">Are You Ready To Apply?</h3> <p class="des">“Our mission is to inspire our students not only intellectually but also spiritually, through participation in the sacramental life of the school.”</p> <a class="button-more" href="#">Read More</a><a class="button-get" href="#">Get Started</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-2.png" caption="yes" link="" ]</p> <div class="content"> <h3 class="title-small lora">Are You Ready To Apply?</h3> <p class="des">“Our mission is to inspire our students not only intellectually but also spiritually, through participation in the sacramental life of the school.”</p> <a class="button-more" href="#">Read More</a><a class="button-get" href="#">Get Started</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-1.png" caption="yes" link="" ]</p> <div class="content"> <h3 class="title-small lora">Are You Ready To Apply?</h3> <p class="des">“Our mission is to inspire our students not only intellectually but also spiritually, through participation in the sacramental life of the school.”</p> <a class="button-more" href="#">Read More</a><a class="button-get" href="#">Get Started</a></div> <p>[/yt_content_slider_item] [/yt_content_slider]</p>
3. Row2
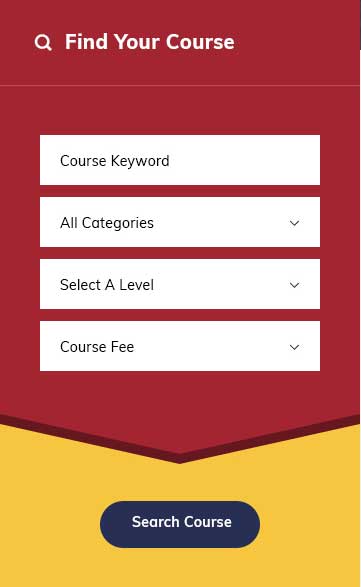
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - SJ K2 Filter, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ K2 Filter module.
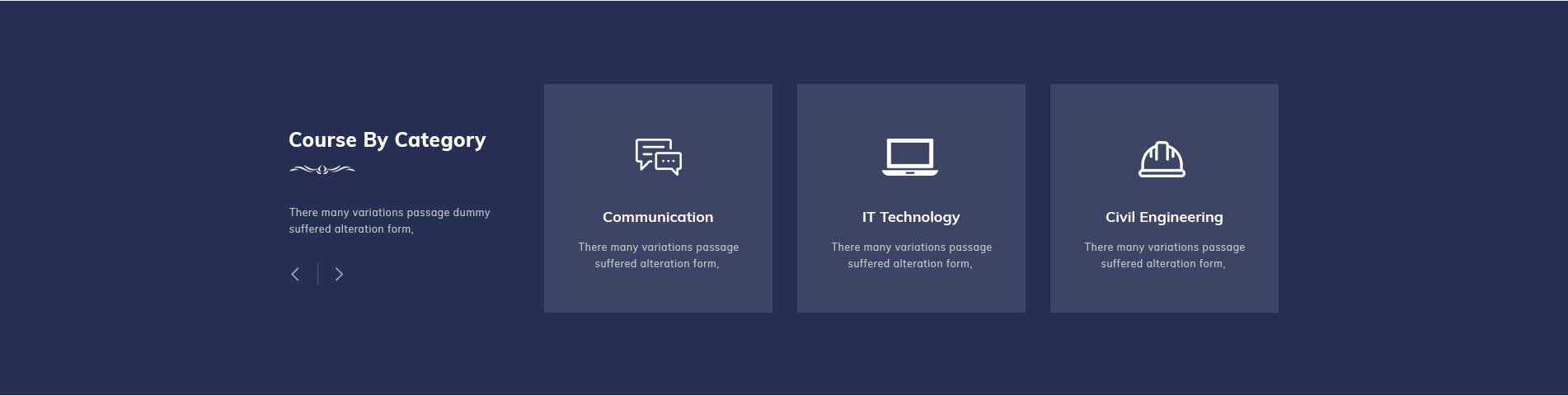
4. Row3
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="row"> <div class="col-lg-3 wow"> <h2>Course By Category</h2> <p>There many variations passage dummy suffered alteration form,</p> </div> <div class="col-lg-9">[yt_carousel source="k2-category: 5" style="1" items_column0="3" items_column1="2" items_column2="2" items_column3="1" items_column4="1" limit="5" margin="30" image="no" image_height="320" image_width="360" yt_title_k2="yes" title_link_k2="yes" title_limit_k2="" intro_text_k2="yes" intro_text_limit_k2="60" color_k2="#FFFFFF" background_k2="#3d4465" title_color_k2="#FFFFFF" arrows="yes" arrow_position="default" pagination="no" autoplay="no" hoverpause="no" lazyload="yes" loop="yes" delay="4" speed="0.35" ]</div> </div>
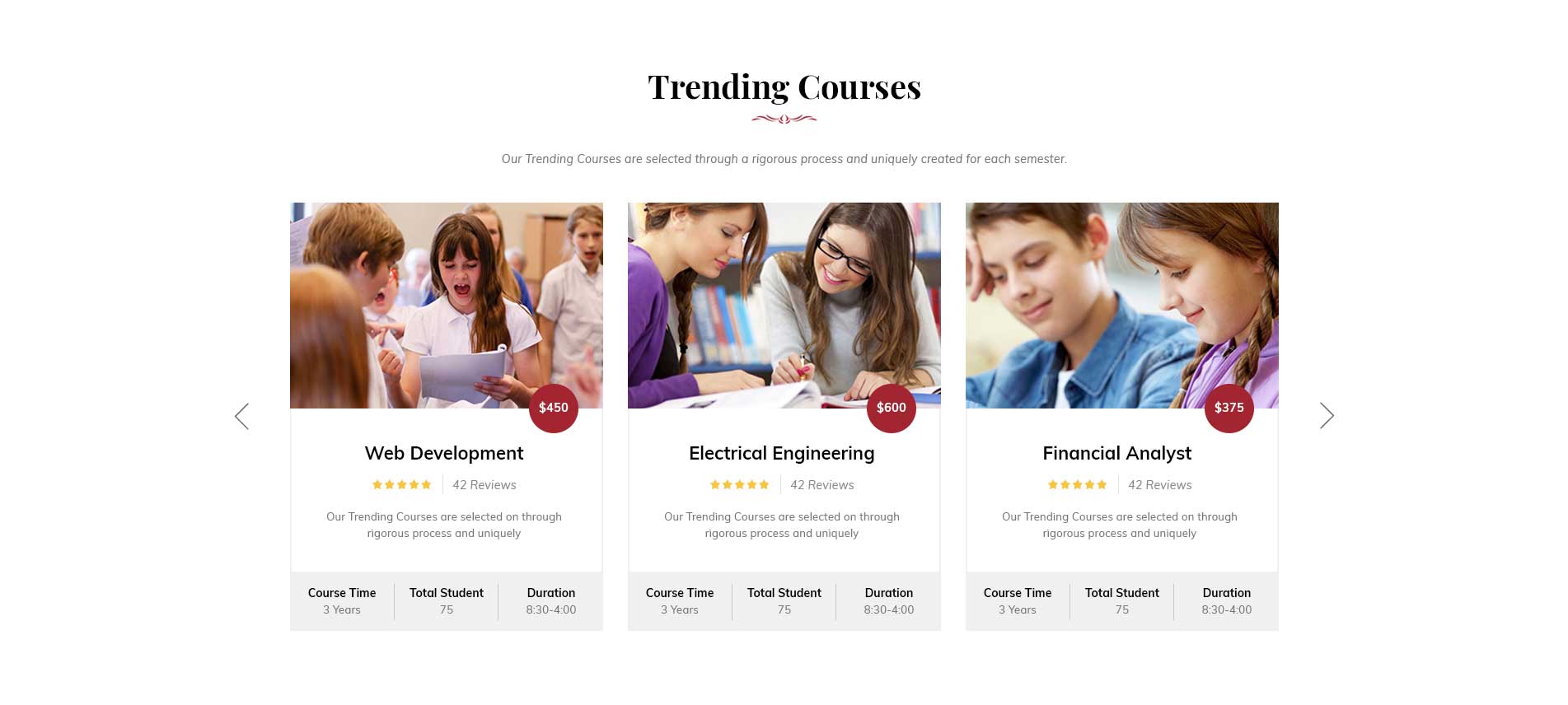
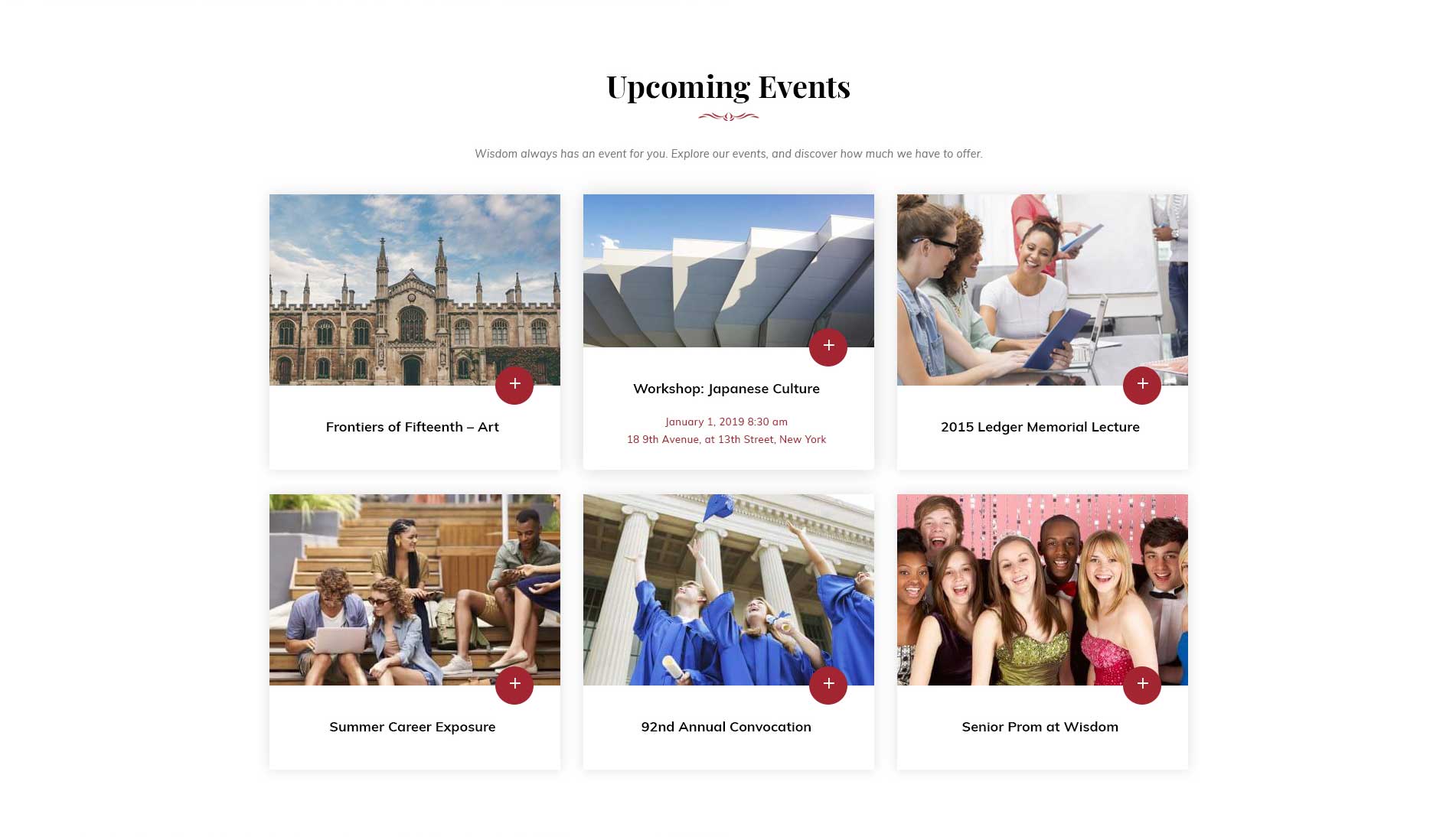
5. Row4
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Sj Extra Slider News for K2, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj Extra Slider News for K2 module.
5. Row5
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="row"> <div class="col-sm-12 col-xs-12"> <h2 class="title">Take a Tour In Campus</h2> <p>Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball.</p> <div class="content"> <a href="#" class="btn-join">Join Us Now</a><div class="info"><img src="images/icon-video.png" alt="video"/><a id="various3" href="#">Take a Video Tour</a></div> </div> </div> </div>
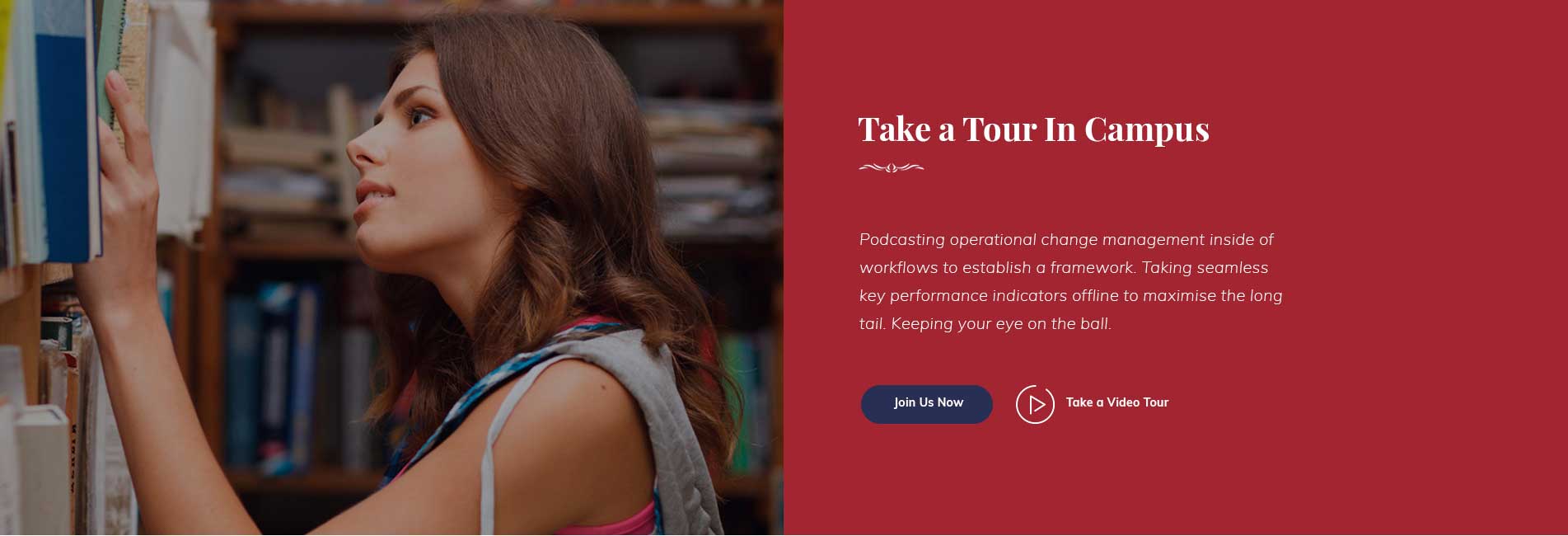
6. Row6
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="row"> <div class="col-sm-12 col-xs-12"> <h2 class="title">Take a Tour In Campus</h2> <p>Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball.</p> <div class="content"> <a href="#" class="btn-join">Join Us Now</a><div class="info"><img src="images/icon-video.png" alt="video"/><a id="various3" href="#">Take a Video Tour</a></div> </div> </div> </div>
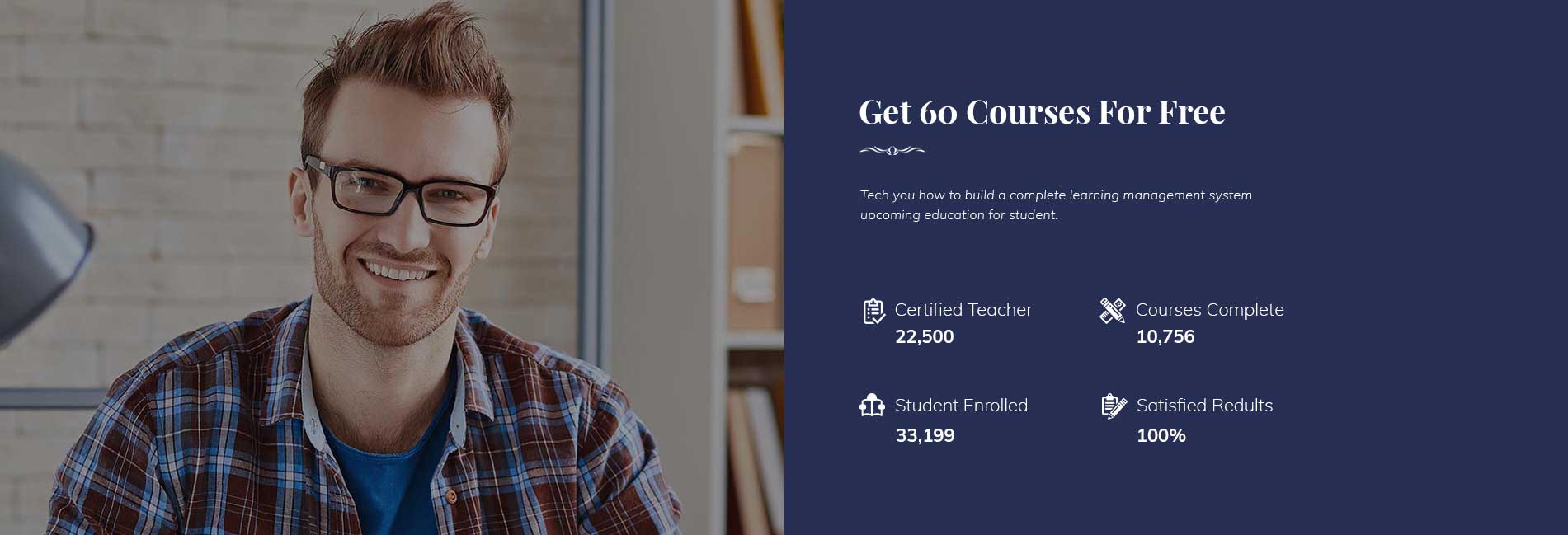
7. Row7
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<h2 class="title">Get 60 Courses For Free</h2> <p>Tech you how to build a complete learning management system upcoming education for student.</p> <div class="content"> <div class="row"> <div class="col-md-6"> <div class="box-courses icon1"> <h3>Certified Teacher</h3> <p>22,500</p> </div> <div class="box-courses icon3"> <h3>Student Enrolled</h3> <p>33,199</p> </div> </div> <div class="col-md-6"> <div class="box-courses icon2"> <h3>Courses Complete</h3> <p>10,756</p> </div> <div class="box-courses icon4"> <h3>Satisfied Redults</h3> <p>100%</p> </div> </div> </div> </div>
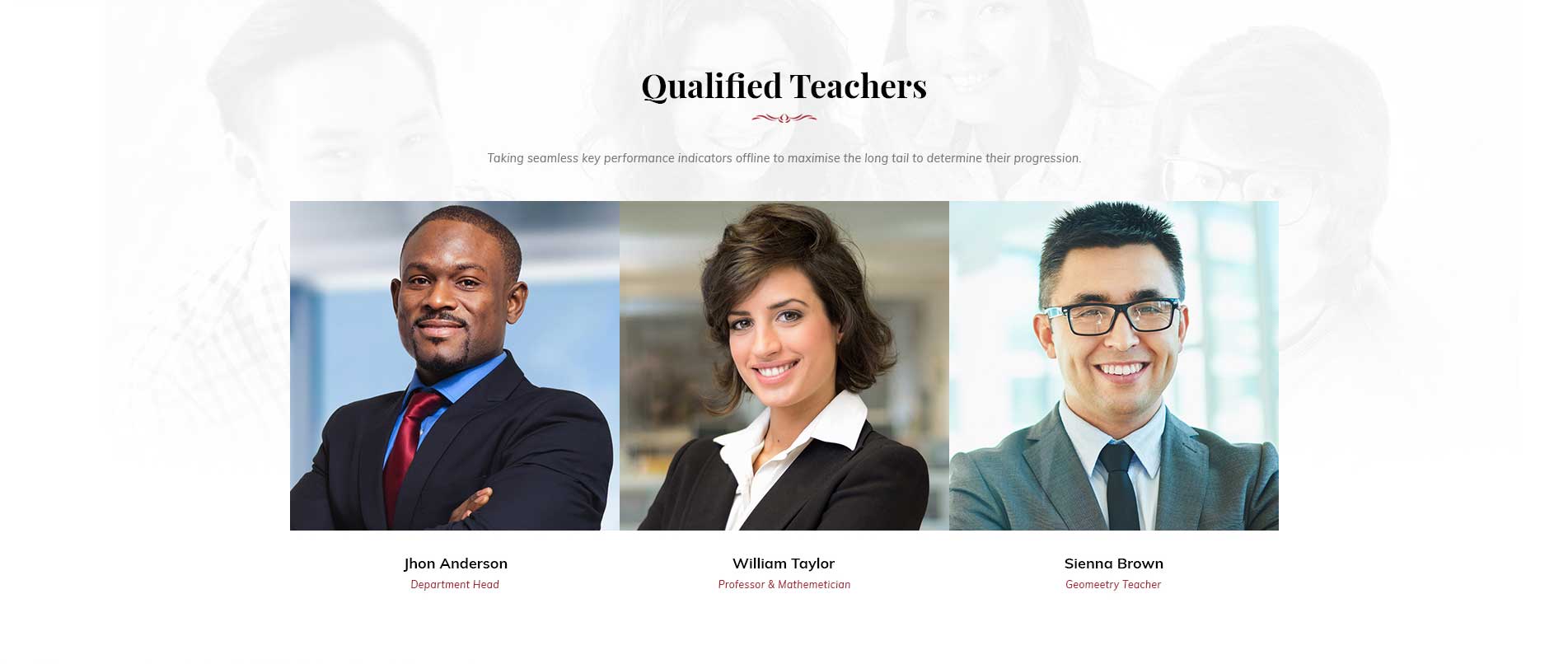
8. Row8
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="single-teacher"> <img src="images/teacher-1.jpg"> <div class="content"> <h4 class="author">Jhon Anderson</h4> <span class="position">Department Head</span> </div> </div> <div class="single-teacher"> <img src="images/teacher-2.jpg"> <div class="content"> <h4 class="author">William Taylor</h4> <span class="position">Professor & Mathemetician</span> </div> </div> <div class="single-teacher"> <img src="images/teacher-3.jpg"> <div class="content"> <h4 class="author">Sienna Brown</h4> <span class="position">Geomeetry Teacher</span> </div> </div>
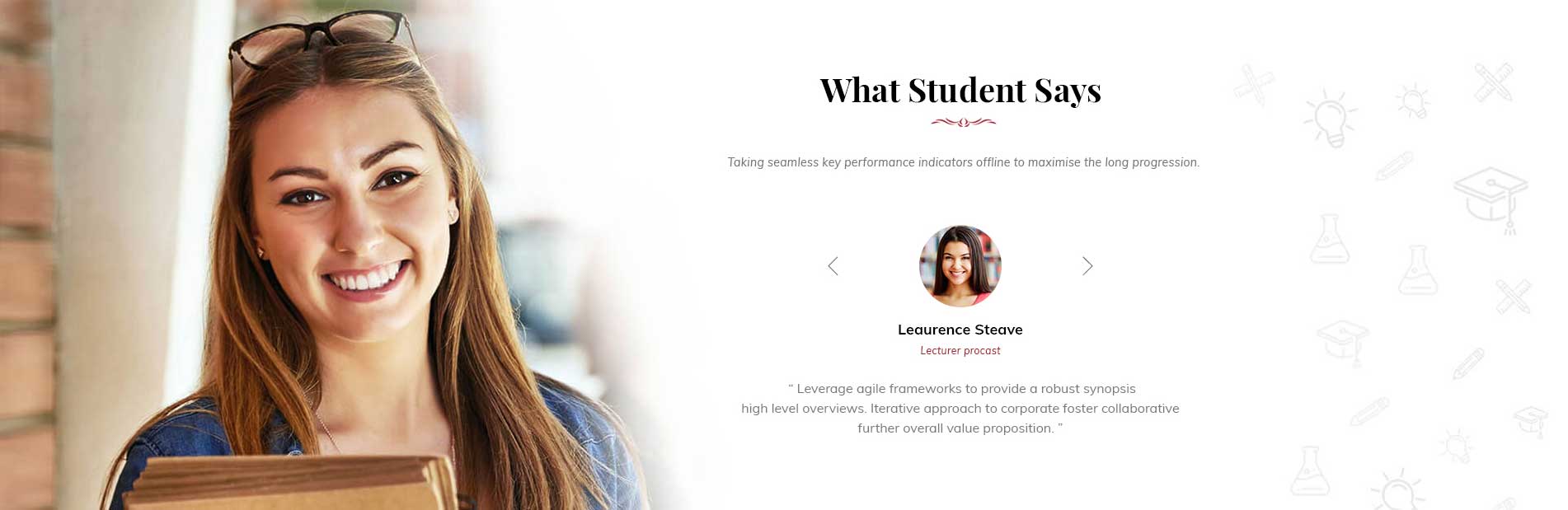
9. Row9
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
[yt_testimonial yt_title="" column="1" display_avatar="yes" border="0px solid #ccc" background="" title_color="#1a1c19" ] [yt_testimonial_item author="Leaurence Steave" position="Lecturer procast" avatar="images/wisdom/te-1.jpg" ]“Leverage agile frameworks to provide a robust synopsis high level overviews. Iterative approach to corporate foster collaborative further overall value proposition. ”[/yt_testimonial_item] [yt_testimonial_item author="Vin Nguyen" position="Company Name" avatar="images/wisdom/te-2.jpg" ]“Leverage agile frameworks to provide a robust synopsis high level overviews. Iterative approach to corporate foster collaborative further overall value proposition.” [/yt_testimonial_item] [yt_testimonial_item author="Vin Nguyen" position="Company Name" avatar="images/wisdom/te-3.jpg" ]“Leverage agile frameworks to provide a robust synopsis high level overviews. Iterative approach to corporate foster collaborative further overall value proposition.” [/yt_testimonial_item] [yt_testimonial_item author="Vin Nguyen" position="Company Name" avatar="images/wisdom/te-1.jpg" ]“Leverage agile frameworks to provide a robust synopsis high level overviews. Iterative approach to corporate foster collaborative further overall value proposition.”[/yt_testimonial_item] [yt_testimonial_item author="Vin Nguyen" position="Company Name" avatar="images/wisdom/te-2.jpg" ]“Leverage agile frameworks to provide a robust synopsis high level overviews. Iterative approach to corporate foster collaborative further overall value proposition.” [/yt_testimonial_item] [yt_testimonial_item author="Vin Nguyen" position="Company Name" avatar="images/wisdom/te-3.jpg" ]“Leverage agile frameworks to provide a robust synopsis high level overviews. Iterative approach to corporate foster collaborative further overall value proposition.” [/yt_testimonial_item] [/yt_testimonial]
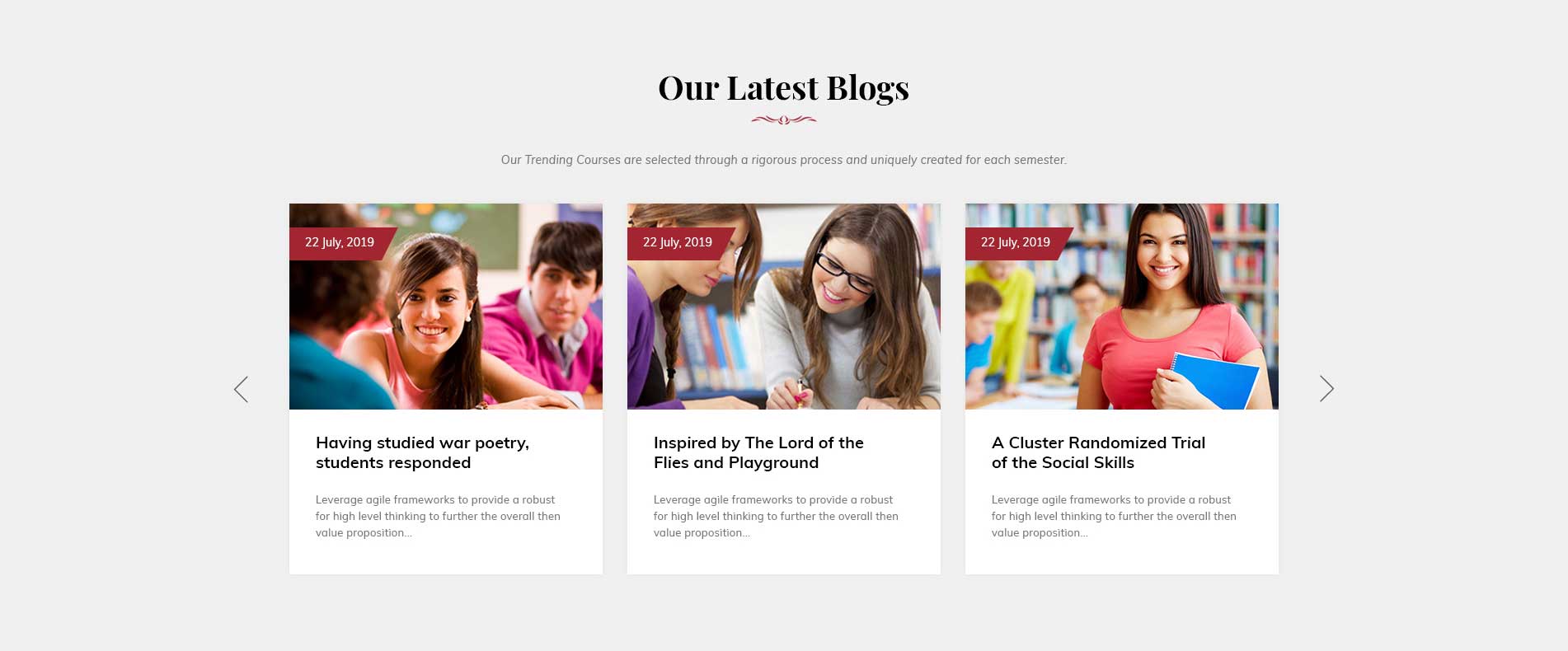
10. Row10
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - SJ Extra Slider for Content module, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Extra Slider for Content module.
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!
