SJ TopzFood
- created: 04/5/2017
- by: SmartAddons
- email: contact@ytcvn.com
Sj TopzFood is a fully responsive, feature rich and beautiful Joomla template for restaurant, food related websites or any kind of eCommerce store.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

Enable Modules and Plugins: here
To Install Acymailing Component, you can follow these steps:
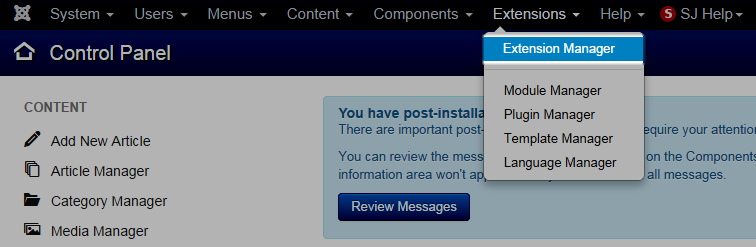
Step 1: Please go to Extensions => Extension Manager

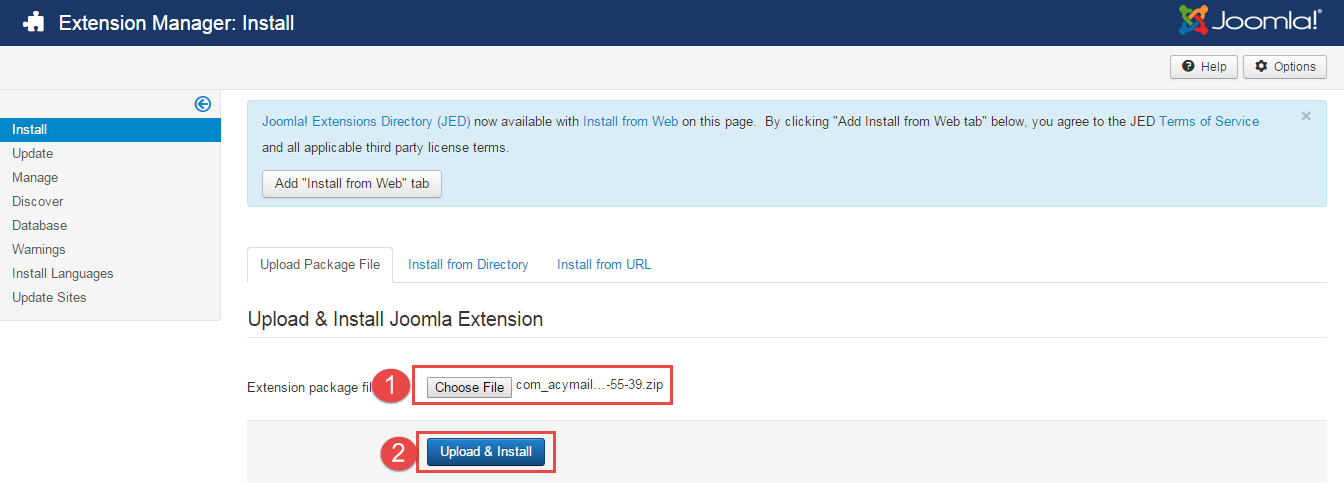
Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install VM Component you do the same as the installation Acymailing Component.
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ TopzFood. All of parameters of this template are divided into the following groups, in which they are explained themselves:
Menu Configuration
If you want to make your site same as SJ TopzFood demo site, this would be helpful. We will only show the important, customized settings.
To change logo image in SJ TopzFood, please go to here
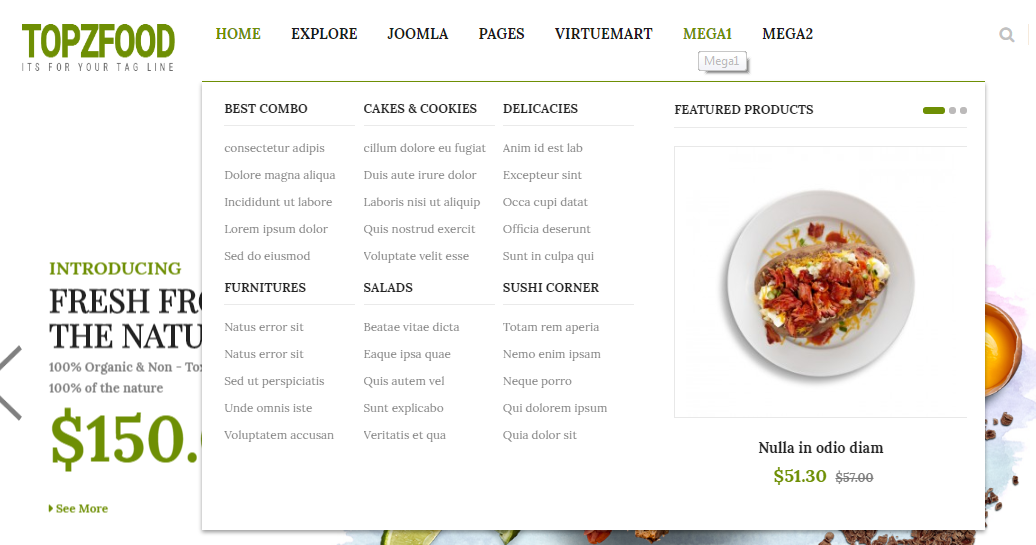
4.3.1 Mega1 Menu Configuration
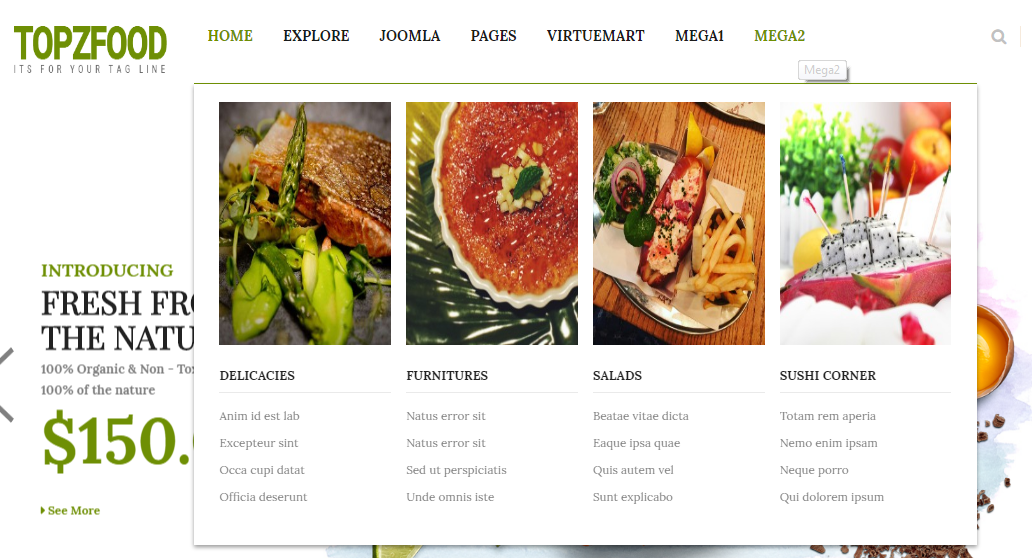
Frontend Appearance

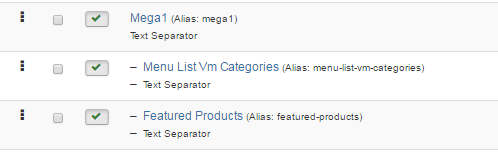
Tree of Mega1 Menu

Mega Menu
To configure "Mega1 Menu", please go to Menus >> Main menu >> Find "Mega1 Menu" (you can create new menu if this menu is not exist)
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
-
Screenshot Backend Settings : Details/ YT Menu Params Settings
Menu List Vm Categories
To configure "Menu List Vm Categories", please go to Menus >> Main menu >> Find "Menu List Vm Categories" (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
-
Screenshot Backend Settings : Details/ YT Menu Params Settings
To configure List Vm Categories please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "SJ Categories for VirtueMart" module.
Screenshot Backend Settings : Module/ Source Options/ Category Options/ Image Options/ AdvancedFeatured Products
To configure "Featured Products", please go to Menus >> Main menu >> Find "Featured Products" (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
-
Screenshot Backend Settings : Details/ YT Menu Params Settings
To configure Featured Products Mega Menu please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "SJ Extra Slider for VirtueMart" module.
Screenshot Backend Settings : Module/ Source Options/ Item Options/ Image Options/ Effect Options/ Advanced4.3.2 Mega2 Menu Configuration
Frontend Appearance

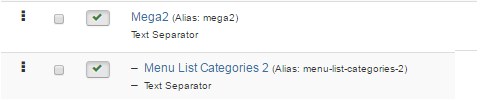
Tree of Mega2 Menu

Mega Menu
To configure "Mega2 Menu", please go to Menus >> Main menu >> Find "Mega1 Menu" (you can create new menu if this menu is not exist)
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
-
Screenshot Backend Settings : Details/ YT Menu Params Settings
Menu List Categories 2
To configure "Menu List Categories 2", please go to Menus >> Main menu >> Find "Menu List Categories 2" (you can create new menu if this menu is not exist).
Menu Item Type: Text Seperator
Template Style: Use default
Menu Location: Main menu
-
Screenshot Backend Settings : Details/ YT Menu Params Settings
To configure Categories Vm Mega 2 please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "SJ Categories for VirtueMart" module.
Screenshot Backend Settings : Module/ Source Options/ Category Options/ Image Options/ AdvancedExtension Configuration
1. Position: Content-top1 - Module: Custom HTML
Frontend Appearance

To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Custom” module
Copy & Paste the code into your editor:
<p>Free 3 day delivery and free returns within the US</p>
2. Position: Content-top2
Frontend Appearance

1. Module: Login
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Login” module
2. Module: Menu
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Menu” module
3. Module: Language Switcher
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Language Switcher” module
4. Module: VirtueMart Currency Selector
3. Position: Content-top3
Frontend Appearance

1. Module: SJ Search Pro for VirtueMart
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “SJ Search Pro for VirtueMart” module
2. Module: SJ Minicart Pro for Virtuemart
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “SJ Minicart Pro for Virtuemart” module
4. Position: Content-main1 - Module: SJ Extra Slider for Content
Frontend Appearance

To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “SJ Extra Slider for Content” module
5. Position: Content-main2
Frontend Appearance

1. Module: SJ Extra Slider for VirtueMart
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “SJ Extra Slider for VirtueMart” module
2. Module: Custom
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Custom” module
Copy & Paste the code into your editor:
<div class="row"> <div class="col-md-6 col-xs-12"> <div>[yt_lightbox yt_title="Video Topzfood 2016" align="none" type="none" style="none" src="images/demo/bg-video.jpg" video_addr="https://www.youtube.com/watch?v=_Tx62jHkwZ4" width="100%" height="100%" lightbox="yes" description="" ]</div> </div> <div class="col-md-6 col-xs-12"> <div class="content"> <h3 class="great-front">Video Topzfood 2016</h3> <h3 class="title">WHY CHOOSE US ?</h3> <p>Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted</p> <a class="Shop-now" title="Shop by now" href="#">Shop by now</a></div> </div> </div>
6. Position: Content-main3 - Module: SJ Listing Tabs for VirtueMart
Frontend Appearance

To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “SJ Listing Tabs for VirtueMart” module
7. Position: Content-main4 - Module: Custom
Frontend Appearance

To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Custom” module
Copy & Paste the code into your editor:
<div class="row"> <div class="col-md-6 main-left"><img src="images/demo/img1.png" alt="" /></div> <div class="col-md-6 main-right"> <h3 class="modtitle"><span class="great-front">Happy</span> <span class="after">CUSTOMER FEEDBACK</span></h3> <div id="owl-carousel-happy"> <div class="item"> <h4 class="title-item">Donald Berry Henderson</h4> <span class="sologan">Vegetarian enthusiast</span> <p>Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted</p> <div class="info"><span class="sub">Ask anything about her experience on Twitter</span> <span class="ck">@Donal Berry</span></div> </div> <div class="item"> <h4 class="title-item">Donald Berry Henderson</h4> <span class="sologan">Vegetarian enthusiast</span> <p>Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted</p> <div class="info"><span class="sub">Ask anything about her experience on Twitter</span> <span class="ck">@Donal Berry</span></div> </div> <div class="item"> <h4 class="title-item">Donald Berry Henderson</h4> <span class="sologan">Vegetarian enthusiast</span> <p>Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted by the readable content of a page Kate Moss. Sexy Stuart Weitzman boots. Enough said. It is a long established fact that a reader will be distracted</p> <div class="info"><span class="sub">Ask anything about her experience on Twitter</span> <span class="ck">@Donal Berry</span></div> </div> </div> </div> </div>
8. Position: Content-main5 - Module: Custom
Frontend Appearance

To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Custom” module
Copy & Paste the code into your editor:
<ul id="owl-carousel-brand"> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand2.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand1.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand2.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand3.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand2.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand4.png" alt="Banner" /></a></li> <li class="item"><a title="Theme joomla" href="#"><img src="images/demo/brand/brand2.png" alt="Banner" /></a></li> </ul>
9. Position: Content-main6 - Module: Sj Basic News
Frontend Appearance

To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Sj Basic News” module
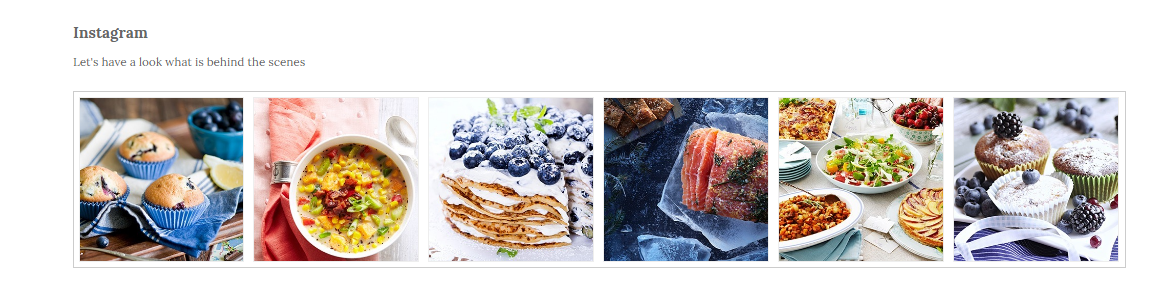
10. Position: Content-main7 - Module: SJ Instagram Gallery
Frontend Appearance

To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “SJ Instagram Gallery” module
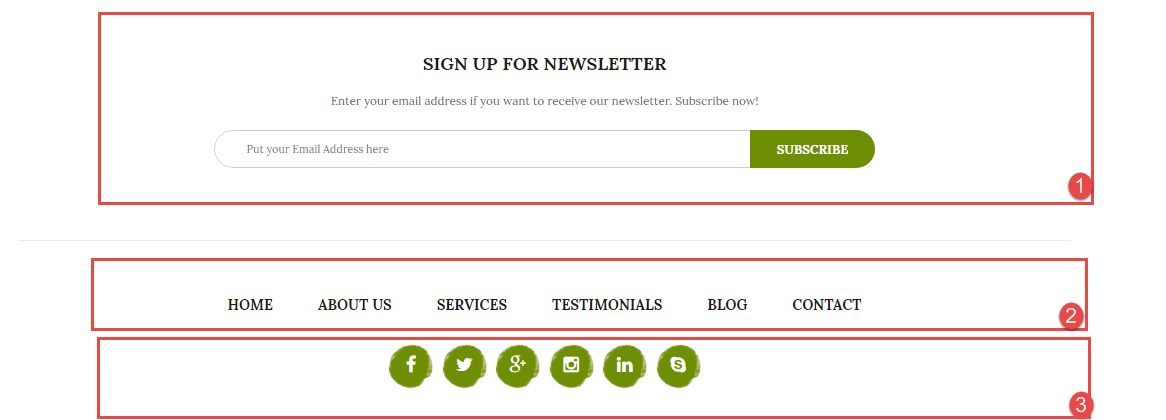
5. Position: Content-main8
Frontend Appearance

1. Module: AcyMailing Module
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “AcyMailing Module” module
2. Module: Menu
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Menu” module
3. Module: Custom
To configure this module, please go to Extensions => Module Manager => Click “New” button to create a new module => Select “Custom” module
Copy & Paste the code into your editor:
<ul class="list-icon"> <li class="item"><a title="facebook" href="https://www.facebook.com/SmartAddons.page"><i class="fa fa-facebook">facebook</i></a></li> <li class="item"><a title="twitter" href="https://twitter.com/smartaddons"><i class="fa fa-twitter">twitter</i></a></li> <li class="item"><a title="google" href="https://plus.google.com/+Smartaddons/posts"><i class="fa fa-google-plus">google</i></a></li> <li class="item"><a title="instagram" href="https://www.pinterest.com/smartaddons/"><i class="fa fa-instagram">instagram</i></a></li> <li class="item"><a title="linkedin" href="#"><i class="fa fa-linkedin">linkedin</i></a></li> <li class="item"><a title="Skype" href="#"><i class="fa fa-skype">Skype</i></a></li> </ul>
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!
