SJ TopDeal
- created: 04/5/2017
- by: SmartAddons
- email: contact@ytcvn.com
SJ TopDeal is a premium Joomla blog template that is tailored to present your content in an effective style. It comes packed with lots of features for news, magazine, editorial websites in mind.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Enable Modules and Plugins: here
To Install Acymailing Component, you can follow these steps:
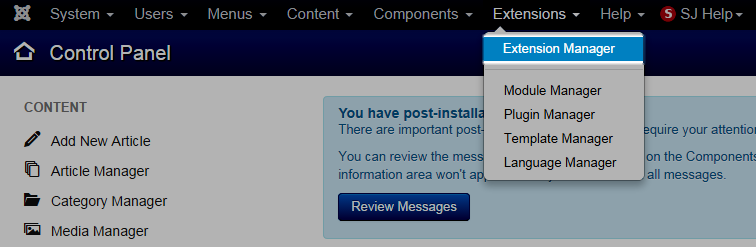
Step 1: Please go to Extensions => Extension Manager

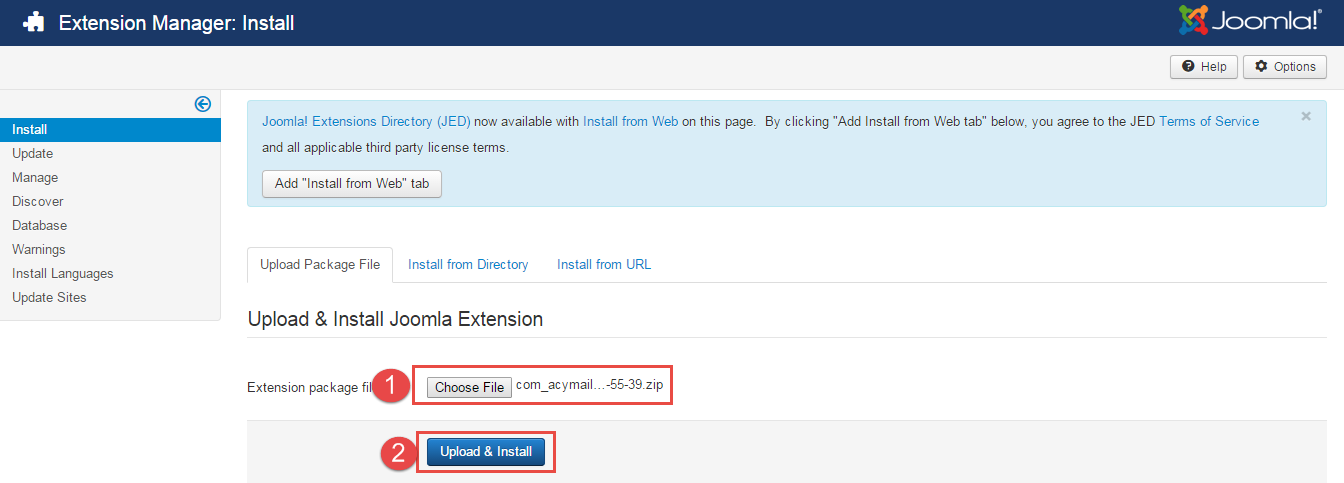
Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install SP Page Builder Component you do the same as the installation Acymailing Component.
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
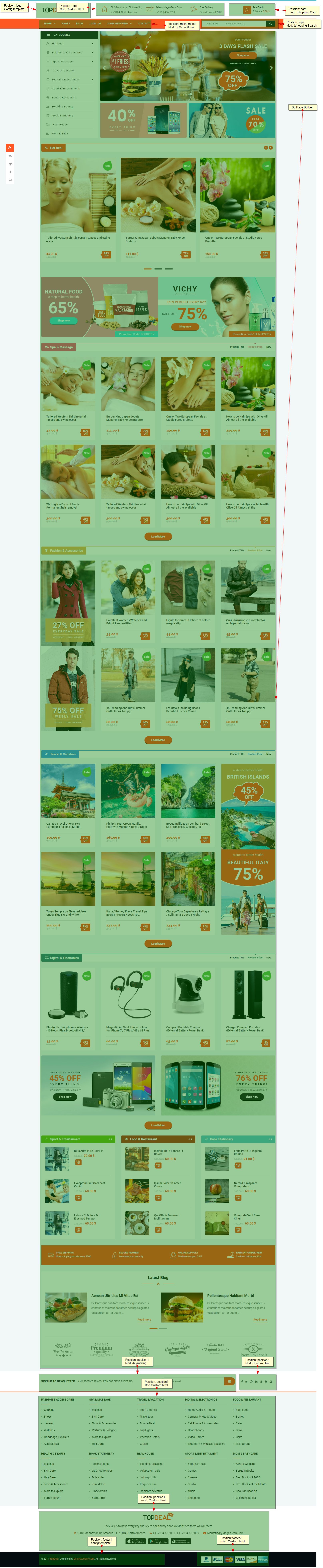
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ TopDeal. All of parameters of this template are divided into the following groups, in which they are explained themselves:
Header, Footer Configuration
To configure Header, Footer please go to Extensions => Templates => sj-topdeal => Layout
Header Configuration
1. Logo
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-topdeal => Basic Tab
Backend settings : here
2. Position: top1
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<ul class="list-serviser"> <li class="item"> <div class="icon"><img src="images/icon/s1.png" alt="" /></div> <div class="content">100 S Manhattan St, Amarillo, <br /> TX 79104, North America</div> </li> <li class="item"> <div class="icon"><img src="images/icon/s2.png" alt="" /></div> <div class="content">Sales@MagenTech.Com<br /> ( +123 ) 456 7890</div> </li> <li class="item"> <div class="icon"><img src="images/icon/s3.png" alt="" /></div> <div class="content">Free Delivery<br /> On order over $89.00</div> </li> </ul>
3. Position: cart
Frontend Appearance

Module: Jshopping Cart
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Jshopping Cart" module.
4. Menu
Frontend Appearance

To configure Menu, please go to Extensions => Templates => sj-topdeal => Menu Tab
Backend settings : here
5. Position: top2
Frontend Appearance

Module: Jshopping Search
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Jshopping Search" module.
Footer Configuration
1. Position: position1
Frontend Appearance

Module: AcyMailing
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "AcyMailing" module.
2. Position: position2
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<ul class="list-social"> <li class="item">[yt_social_icon type="facebook" yt_title="Facebook" color="no" style="default" size="default" link="https://www.facebook.com/SmartAddons.page" ]</li> <li class="item">[yt_social_icon type="twitter" yt_title="Twitter" color="no" style="default" size="default" link="https://twitter.com/smartaddons" ]</li> <li class="item">[yt_social_icon type="google-plus" yt_title="Google" color="no" style="default" size="default" link="https://twitter.com/smartaddons" ]</li> <li class="item">[yt_social_icon type="linkedin" yt_title="Linkedin" color="no" style="default" size="default" link="https://www.linkedin.com/in/smartaddons" ]</li> <li class="item">[yt_social_icon type="pinterest" yt_title="Pinterest" color="no" style="default" size="default" link="https://www.pinterest.com/smartaddons/" ]</li> <li class="item">[yt_social_icon type="youtube" yt_title="Youtube" color="no" style="default" size="default" link="#" ]</li> <li class="item">[yt_social_icon type="flickr" yt_title="Flickr" color="no" style="default" size="default" link="http://smartaddons.com" ]</li> </ul>
3. Position: position3
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<ul class="list-menu-footer"> <li class="item-column"> <h3 class="parent-title">Fashion & Accessories</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Clothing</a></li> <li class="item-menu"><a title="" href="#">Shoes</a></li> <li class="item-menu"><a title="" href="#">Jewelry</a></li> <li class="item-menu"><a title="" href="#">Watches</a></li> <li class="item-menu"><a title="" href="#">Handbags & Wallets</a></li> <li class="item-menu"><a title="" href="#">Accessories</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Spa & Massage</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Makeup</a></li> <li class="item-menu"><a title="" href="#">Skin Care</a></li> <li class="item-menu"><a title="" href="#">Tools & Accessories</a></li> <li class="item-menu"><a title="" href="#">Perfume & Cologne</a></li> <li class="item-menu"><a title="" href="#">More to Explore</a></li> <li class="item-menu"><a title="" href="#">Hair Care</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Travel & Vacation</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Top 10 Hotels</a></li> <li class="item-menu"><a title="" href="#">Travel tour</a></li> <li class="item-menu"><a title="" href="#">Bundle Deal</a></li> <li class="item-menu"><a title="" href="#">Top Fights</a></li> <li class="item-menu"><a title="" href="#">Vacation Retals</a></li> <li class="item-menu"><a title="" href="#">Cruise</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Digital & Electronics</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Home Audio & Theater</a></li> <li class="item-menu"><a title="" href="#">Camera, Photo & Video</a></li> <li class="item-menu"><a title="" href="#">Cell Phone & Accessories</a></li> <li class="item-menu"><a title="" href="#">Headphones</a></li> <li class="item-menu"><a title="" href="#">Video Games</a></li> <li class="item-menu"><a title="" href="#">Bluetooth & Wireless Speakers</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Food & Restaurant</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Fast Food</a></li> <li class="item-menu"><a title="" href="#">Buffet</a></li> <li class="item-menu"><a title="" href="#">Cafe</a></li> <li class="item-menu"><a title="" href="#">Drink</a></li> <li class="item-menu"><a title="" href="#">Cake</a></li> <li class="item-menu"><a title="" href="#">Restaurant</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Health & Beauty</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Makeup</a></li> <li class="item-menu"><a title="" href="#">Skin Care</a></li> <li class="item-menu"><a title="" href="#">Hair Care</a></li> <li class="item-menu"><a title="" href="#">Tools & Accessories</a></li> <li class="item-menu"><a title="" href="#">More to Explore</a></li> <li class="item-menu"><a title="" href="#">Lorem Ipsum</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Book Stationery</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#"> dolor sit amet</a></li> <li class="item-menu"><a title="" href="#">eiusmod tempor</a></li> <li class="item-menu"><a title="" href="#">Duis aute</a></li> <li class="item-menu"><a title="" href="#">irure dolor</a></li> <li class="item-menu"><a title="" href="#"> unde omnis</a></li> <li class="item-menu"><a title="" href="#">natus error</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Real House</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">blanditiis praesenti</a></li> <li class="item-menu"><a title="" href="#">voluptatum dele</a></li> <li class="item-menu"><a title="" href="#">culpa qui offic</a></li> <li class="item-menu"><a title="" href="#">Itaque earum</a></li> <li class="item-menu"><a title="" href="#"> sapiente delectus</a></li> <li class="item-menu"><a title="" href="#">reiciendis volup</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">sport & Entertaiment</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Yoga & Fitness</a></li> <li class="item-menu"><a title="" href="#">Games</a></li> <li class="item-menu"><a title="" href="#">Cinema</a></li> <li class="item-menu"><a title="" href="#">Studio</a></li> <li class="item-menu"><a title="" href="#">Music</a></li> <li class="item-menu"><a title="" href="#">Shopping</a></li> </ul> </li> <li class="item-column"> <h3 class="parent-title">Mom & baby care</h3> <ul class="list-menu"> <li class="item-menu"><a title="" href="#">Award Winners</a></li> <li class="item-menu"><a title="" href="#">Bargain Books</a></li> <li class="item-menu"><a title="" href="#">Best Books of 2016</a></li> <li class="item-menu"><a title="" href="#">Best Books of the Month</a></li> <li class="item-menu"><a title="" href="#">Books in Spanish</a></li> <li class="item-menu"><a title="" href="#">Children's Books</a></li> </ul> </li> </ul>
4. Position: position4
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<div class="logo-bottom"> <div class="img-logo"><img src="images/logo.png" alt="" /></div> <div class="content"> <p>The key is to have every key, the key to open every door. We don’t see them, we will never see them</p> <ul> <li class="address">100 S Manhattan St, Amarillo, TX 79104, North America</li> <li class="phone">( +123 )4 567 890 - ( +123 )4 567 899</li> <li class="email">Marketing@MagenTech.Com</li> </ul> </div> <ul class="list-band"> <li><img src="images/app.png" alt="" /></li> <li><img src="images/goo.png" alt="" /></li> <li><img src="images/down.png" alt="" /></li> </ul> </div>
5. Position: footer2
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<div class="payments"><img src="images/pay.png" /></div>
Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row: Header Top
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
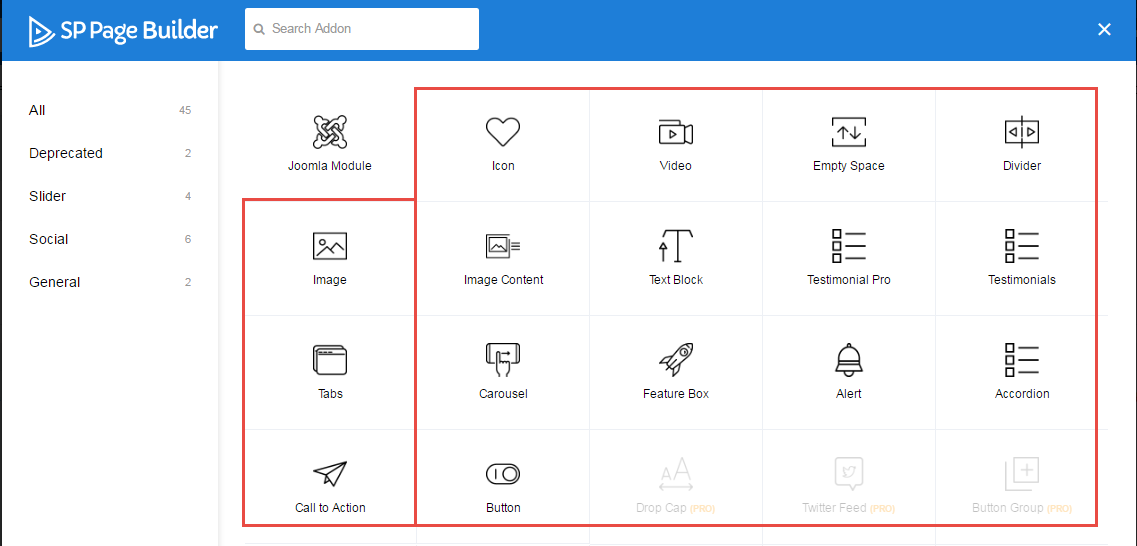
To create new rows, please click " Add new Addon" button

To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, example SJ Extra Slider for Content, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Extra Slider for Content module.
- Backend Settings: Module/ Source Options/ Items Options/ Image Options/ Effect Options/ Advanced Options
Options 2: Click "Shortcode" then please fill General Tab

SP Page Builder Configuration
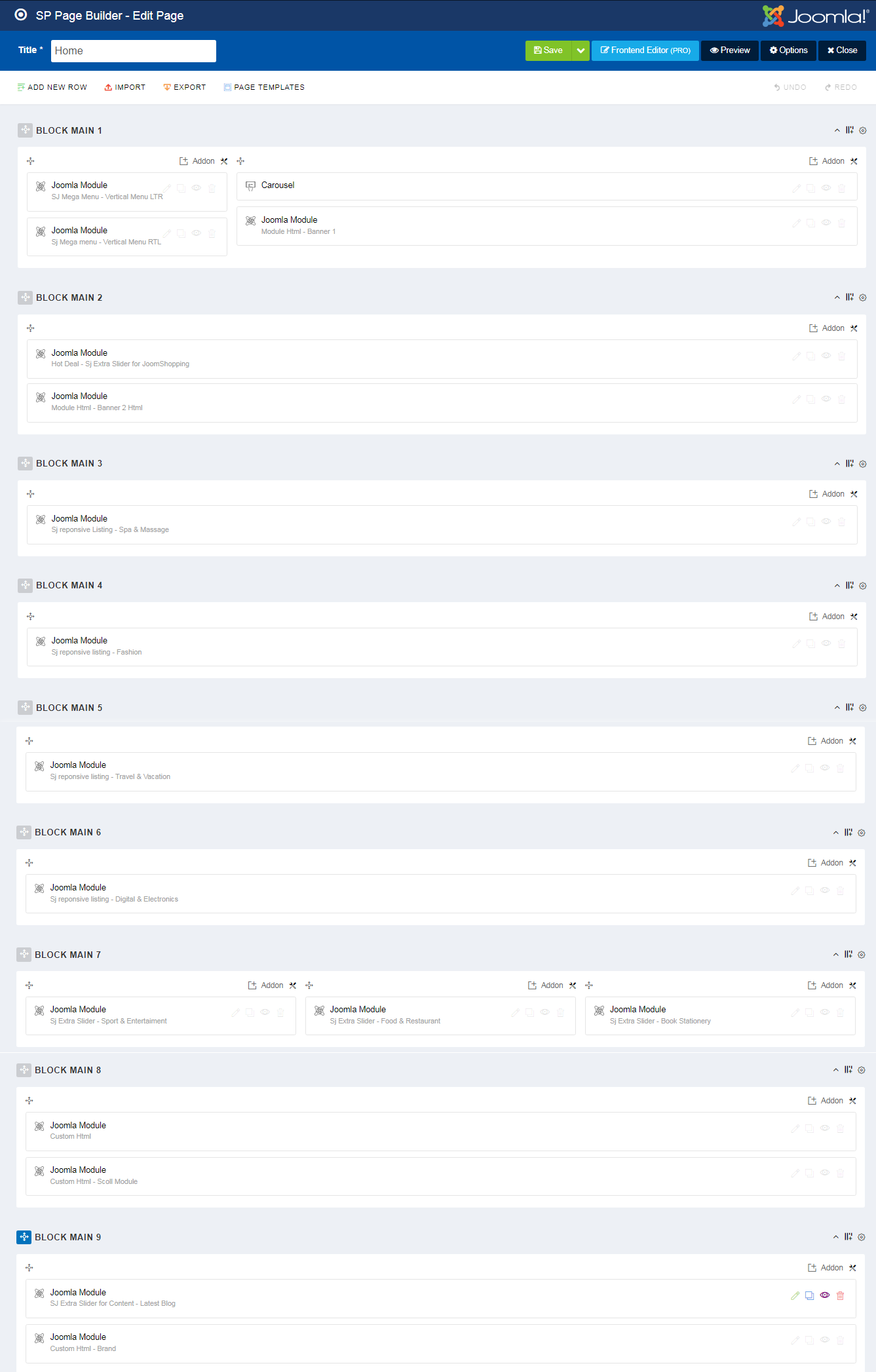
To configure SP Page Builder, please go to SP Page Builder => Pages => Click Home
Backend Settings

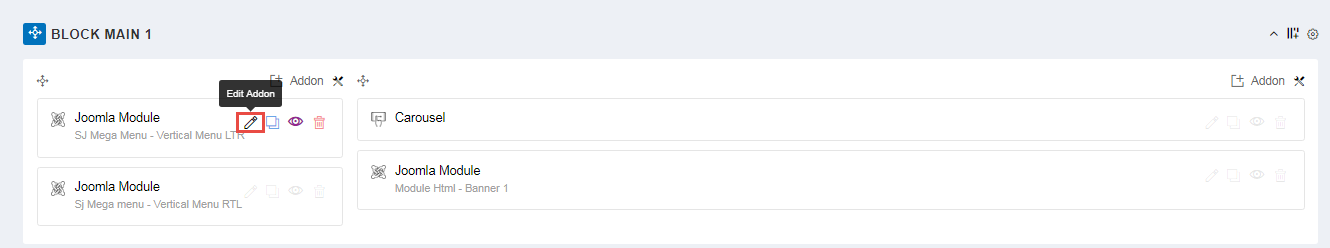
1. SJ Mega Menu - Vertical Menu LTR
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Vertical Menu LTR, please go to Extensions => Module Manager => Click New button to create a new module => Select Vertical Menu LTR module.
2. SJ Mega Menu - Vertical Menu LTR
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

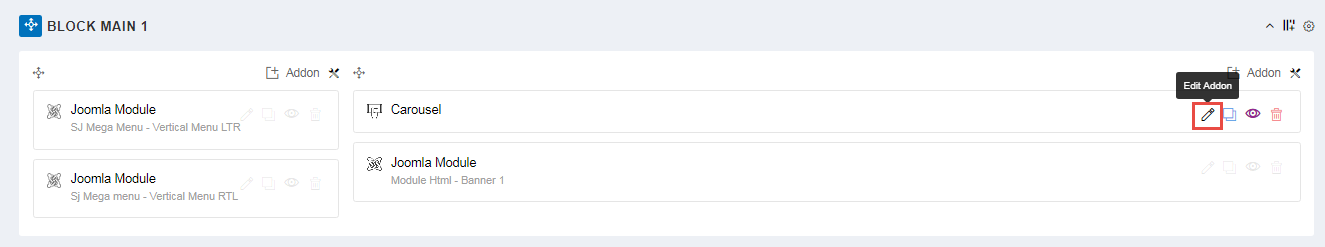
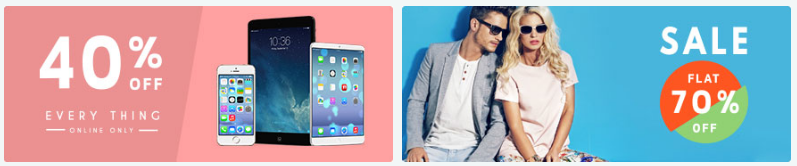
3. Module HTML - Banner 1
Frontend Appearance

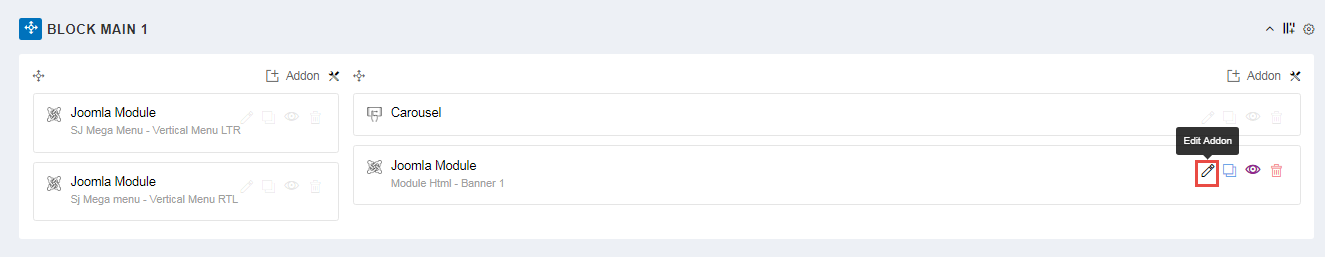
To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Copy & Paste the code into your editor:
<ul class="banner-mod columns-2"> <li class="item"><a title="" href="#"> <img src="images/banners/banner1.jpg" alt="" /> </a></li> <li class="item"><a title="" href="#"> <img src="images/banners/banner2.jpg" alt="" /> </a></li> </ul>
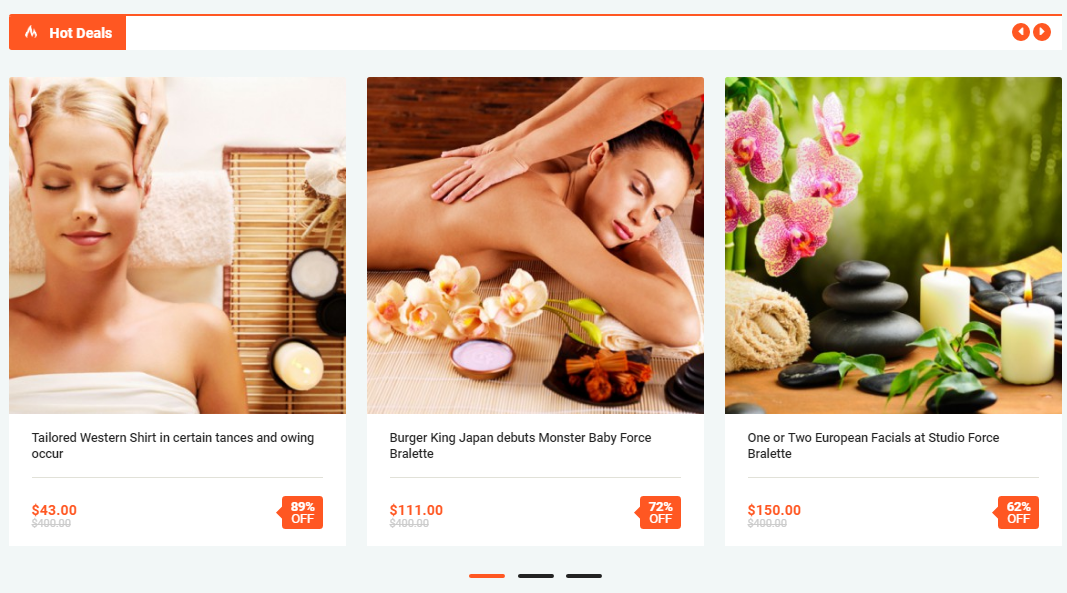
4. Hot Deal - Sj Extra Slider for JoomShopping
Frontend Appearance

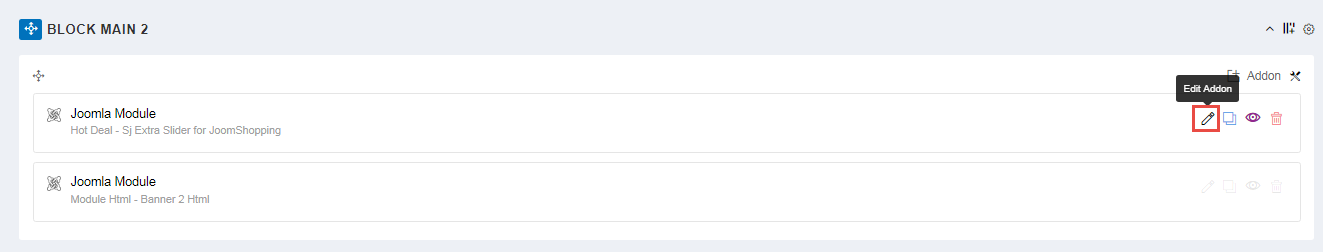
To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Sj Extra Slider for JoomShopping, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj Extra Slider for JoomShopping module.
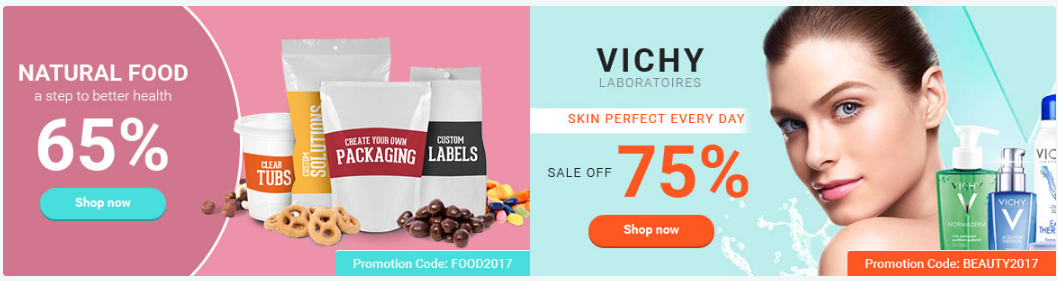
5. Module Html - Banner 2 Html
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Copy & Paste the code into your editor:
<ul class="banner-mod columns-2 padding-0"> <li class="item"><a title="" href="#"> <img src="images/banners/banner3.jpg" alt="" /> </a></li> <li class="item"><a title="" href="#"> <img src="images/banners/banner4.jpg" alt="" /> </a></li> </ul>
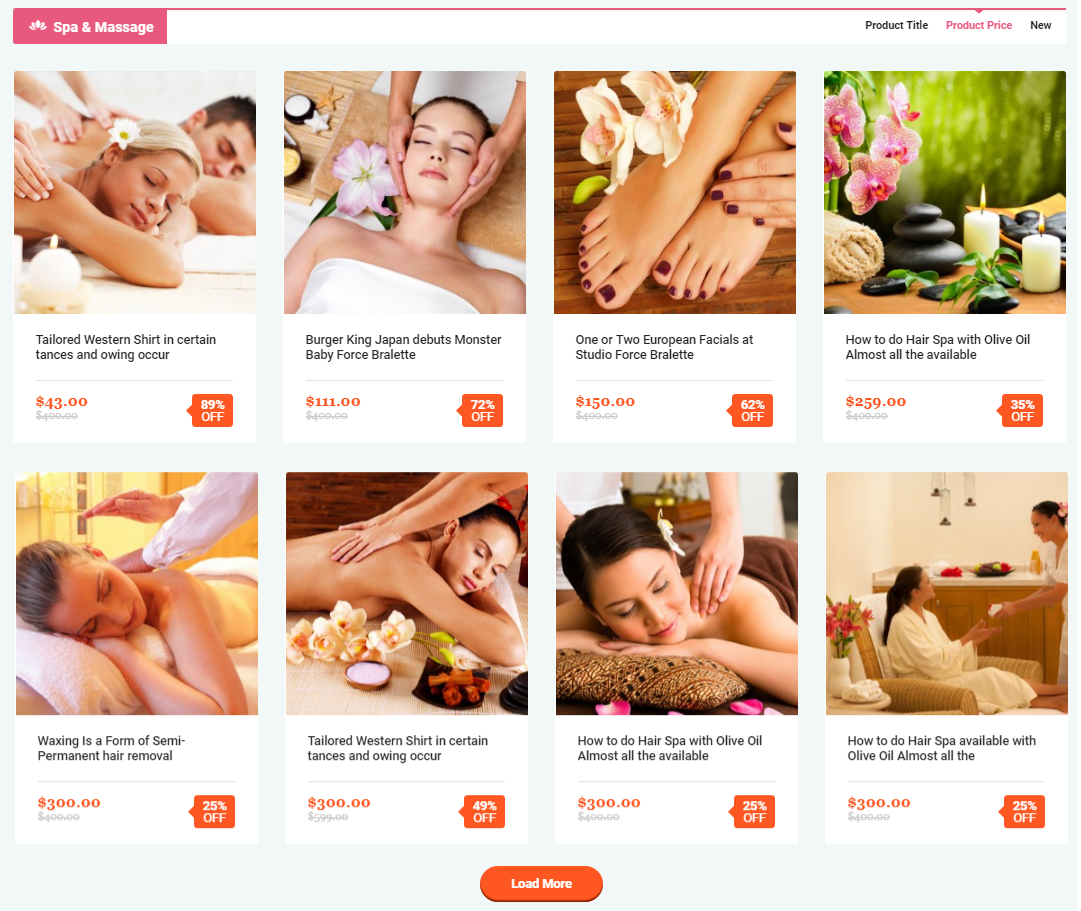
6. Sj reponsive Listing - Spa & Massage
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Sj reponsive Listing, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj reponsive Listing module.
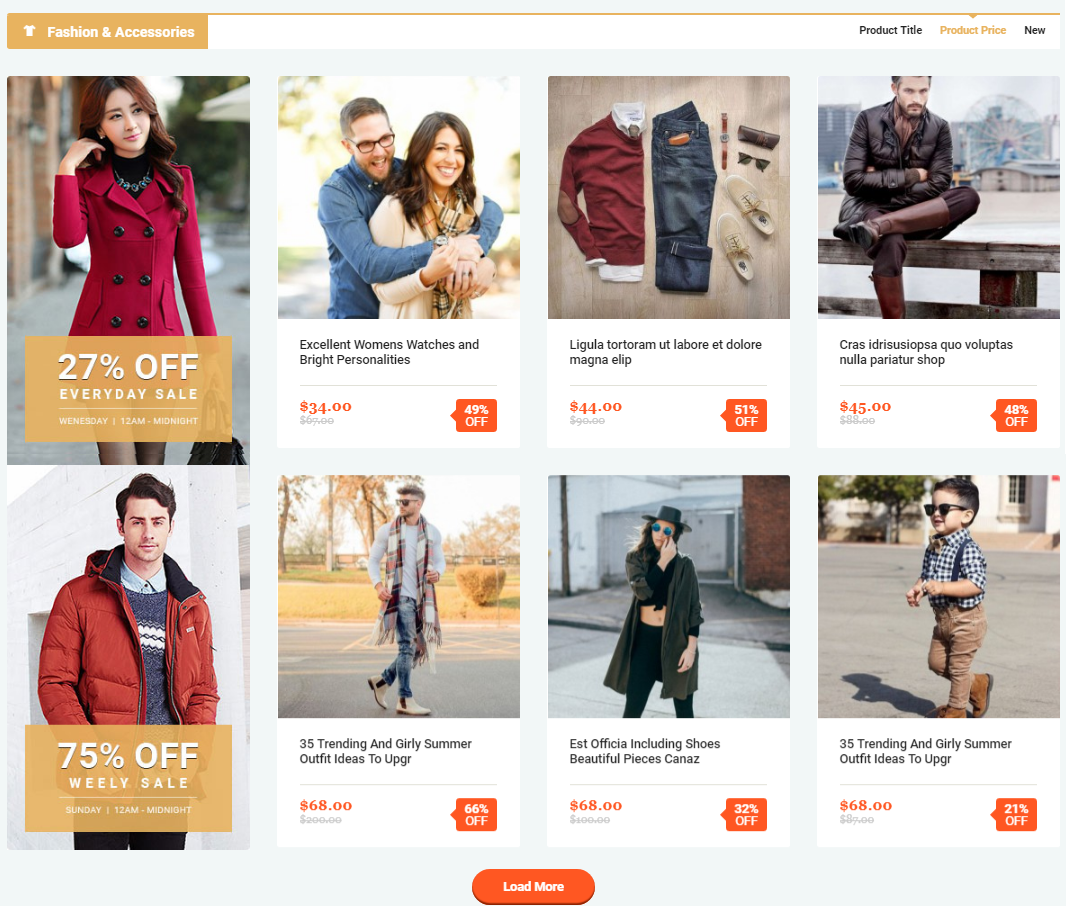
7. Sj reponsive listing - Fashion
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Sj reponsive Listing, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj reponsive Listing module.
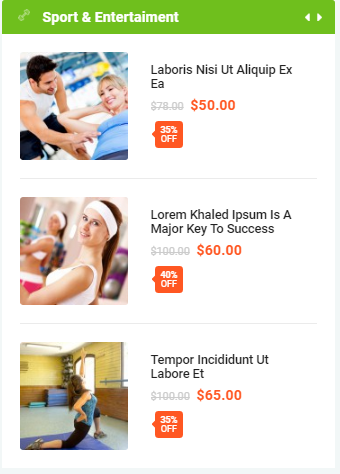
8. Sj Extra Slider - Sport & Entertaiment
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Sj Extra Slider, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj Extra Slider module.
9. List Services
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Copy & Paste the code into your editor:
<ul class="list-info-service"> <li class="item"> <div class="icon"><img src="images/icon/t1.png" alt="" /></div> <div class="content"> <h3>Free shipping</h3> <p>Free shipping on oder over $100</p> </div> </li> <li class="item"> <div class="icon"><img src="images/icon/t2.png" alt="" /></div> <div class="content"> <h3>secure payment</h3> <p>We value your security</p> </div> </li> <li class="item"> <div class="icon"><img src="images/icon/t3.png" alt="" /></div> <div class="content"> <h3>Online support</h3> <p>We have support 24/7</p> </div> </li> <li class="item"> <div class="icon"><img src="images/icon/t4.png" alt="" /></div> <div class="content"> <h3>payment on delivery</h3> <p>Cash on delivery option</p> </div> </li> </ul>
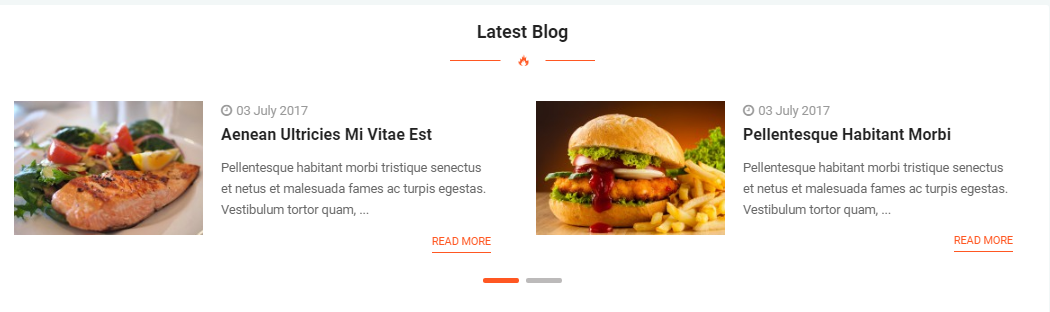
10. SJ Extra Slider for Content - Latest Blog
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - SJ Extra Slider for Content, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Extra Slider for Content module.
11. Custom Html - Brand
Frontend Appearance

To configure Top, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Copy & Paste the code into your editor:
<p>[yt_content_slider style="default" margin="10" items_column0="6" items_column1="4" items_column2="3" items_column3="2" items_column4="1" type_change="slide" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/brand/b1.png" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brand/b2.png" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brand/b3.png" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brand/b4.png" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brand/b5.png" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/brand/b6.png" caption="no" link="#" ] Add Content Here [/yt_content_slider_item] [/yt_content_slider]</p>
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!