Sj TheGym
- created: 5/5/2019
- by: SmartAddons
- email: contact@ytcvn.com
Sj TheGym is a professional gym fitness Joomla Template especially designed for gym, fitness club, health, yoga center, sport or any health related website.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Enable Modules and Plugins: here
To Install SP Page Builder Component, you can follow these steps:
Step 1: Please go to Extensions => Extension Manager
Step 2: Choose file SP Page Builder.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.
To Install Plugin System - Helix Ultimate Framework, you can follow these steps:
Step 1: Please go to Extensions => Plugins
Step 2: Choose filter system and then Click on the button Enable & Plugin System - Helix Ultimate Framework.
To Install Template, you can follow these steps:
Step 1: Please go to Extensions => Templates
Step 2: Choose Styles sj_clinic - Default and then Click on the button Template & Options to advanced and choose the Import Settings.
Step 3: Download: file json and open & copy
Step 4: Advanced tab Import & Export and then Save
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ JobList. All of parameters of this template are divided into the following groups, in which they are explained themselves:
- Basic: backend settings
- Presets: backend settings
- Layout: backend settings
- Menu: backend settings
- Typography: backend settings
- Advanced: backend settings
- Blog: backend settings
Header, Footer Configuration
Header Configuration
1. Top1
Frontend Appearance

Resume
To configure Custom HTML, please go to >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
2. Top2
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “Login Form” module.
3. Top3
Frontend Appearance

Language Switcher
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Language Switcher" module.
Backend Settings: Module
Login
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Login" module.
Backend Settings: Module
4.Logo
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-furni => Basic Tab
5.Menu
Frontend Appearance

Menu
To configure this module,please go to Extensions >> Styles Manager >>Click "Edit" button to templates >> Select "Sj_JobList"- Default.
6.Search
Frontend Appearance

Menu
To configure this module,please go to Extensions >> Styles Manager >>Click "Edit" button to templates >> Select "Sj_JobList"- Default.
7.Cart
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Minicart Pro for Virtuemart” module.
8.Position1
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
9.Position2
Frontend Appearance

Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings:
10.Position3
Frontend Appearance

Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings:
11.Position4
Frontend Appearance

Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings:
12.Position5
Frontend Appearance

Banner
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Banner" module.
Backend Settings:
13.Position6
Frontend Appearance

Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings:
14.Position7
Frontend Appearance

Custom
15.Position8
Frontend Appearance

Custom
16.Position9
Frontend Appearance

Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings:
16.Position10
Frontend Appearance

Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings:
16.Position11
Frontend Appearance

Backend Settings
16.Position12
Frontend Appearance

Backend Settings
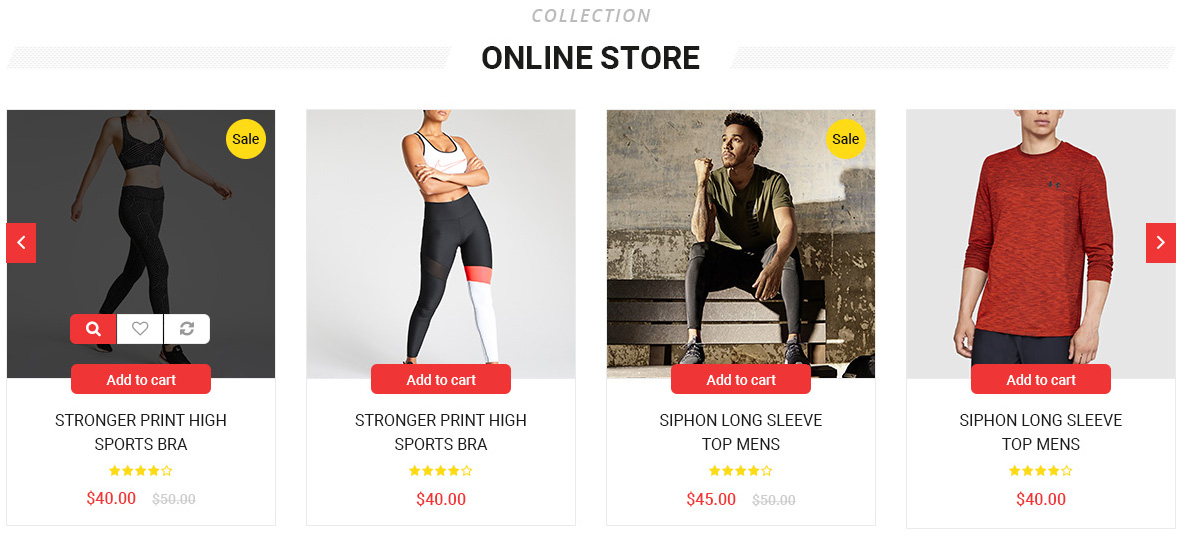
Module: SJ Extra Slider for Content
To configure Joomla module - SJ Extra Slider for Content , please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Extra Slider for Content module.
Screenshot:
Module, Source Options, Items Options, Image Options, Effect Options AdvancedFooter Configuration
1. Bottom
Frontend Appearance

Bottom
To configure Custom HTML, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom HTML" module
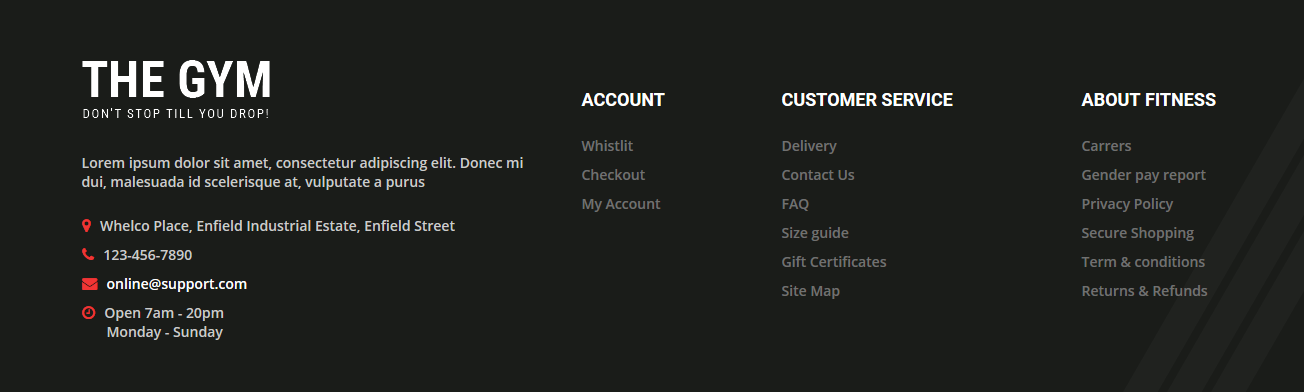
2. Footer1
Frontend Appearance

Footer1
To configure Custom, please go to Extensions >> Templates >> Click "Styles" button to create a edit template >> Select "Basic" tab
3. Footer2
Frontend Appearance

Module: AcyMailing
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "AcyMailing" module.
Slider Settings
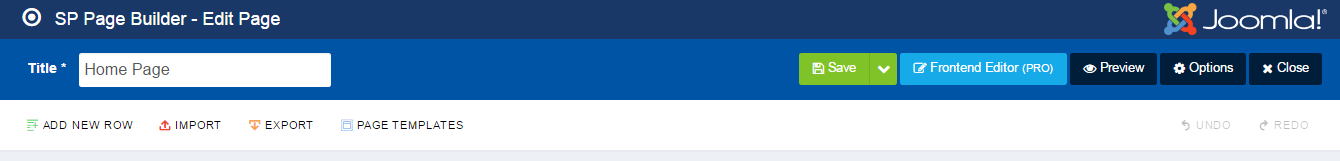
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
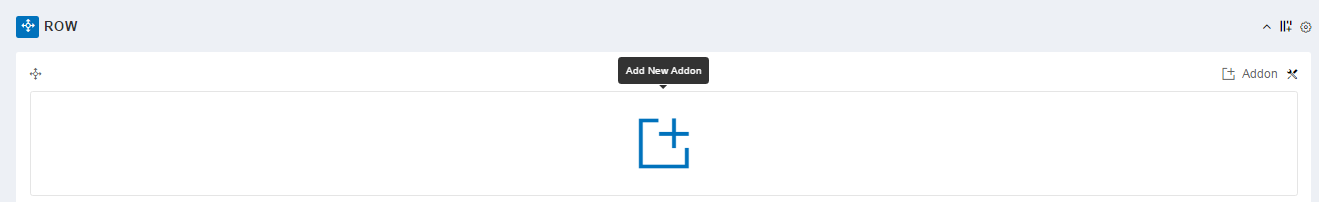
To create new rows, please click " Add new Addon" button

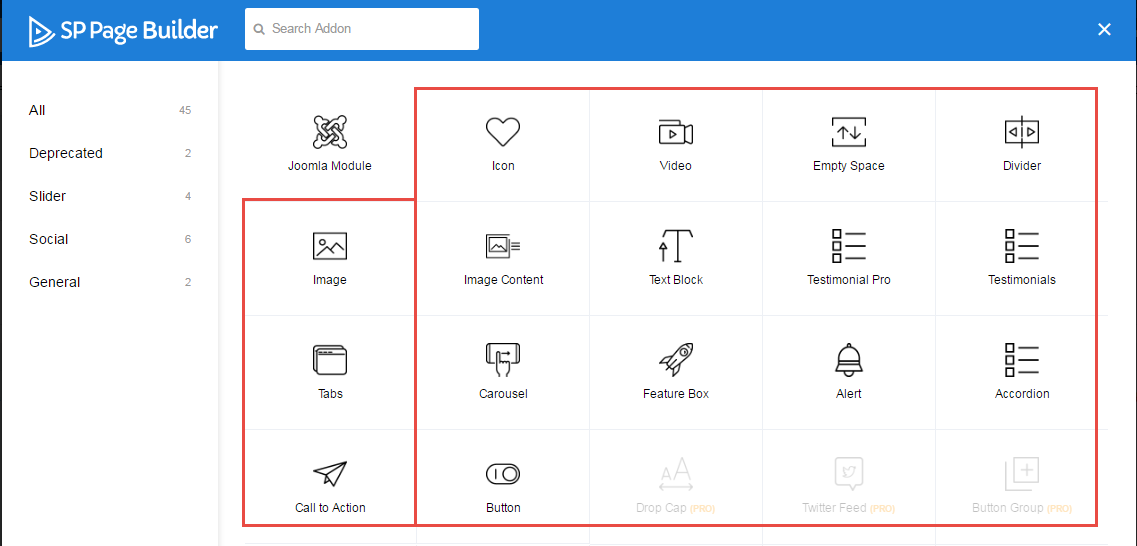
To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, example Custom HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Options 2: Click "Shortcode" then please fill General Tab

2. Row1
Frontend Appearance
To Row1, please go toSP Page Builder => Click Edit Addon button
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!