SJ The Cool
- created: 03/5/2017
- by: SmartAddons
- email: contact@ytcvn.com
SJ TheCool is an attractive responsive One Page Joomla template designed for those who want to sell books, magazines, other printed products online or build any blog, magazine and news portal websites. The bookstore Joomla template features animated content blocks with nice scrolling effect and beautiful color combination that bring it a clean and professional look.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

Enable Modules and Plugins: here
To Install K2 Component, you can follow these steps:
Step 1: Please go to Extensions => Extension Manager

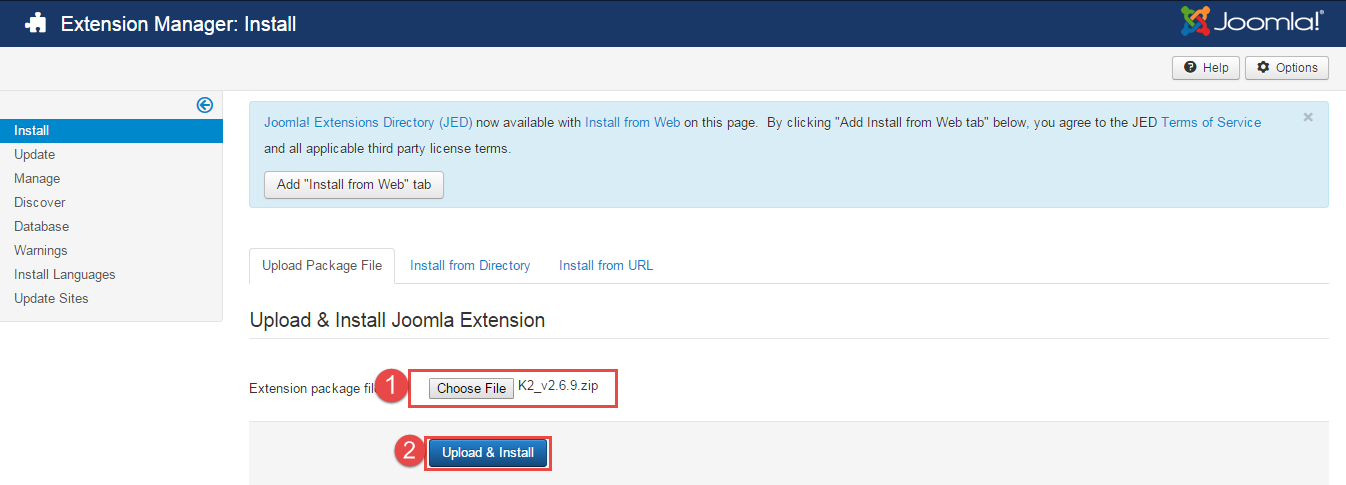
Step 2: Choose file K2 component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install Acymailing Component, K2store Component, SP Page Builder Component you do the same as the installation K2 Component.
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
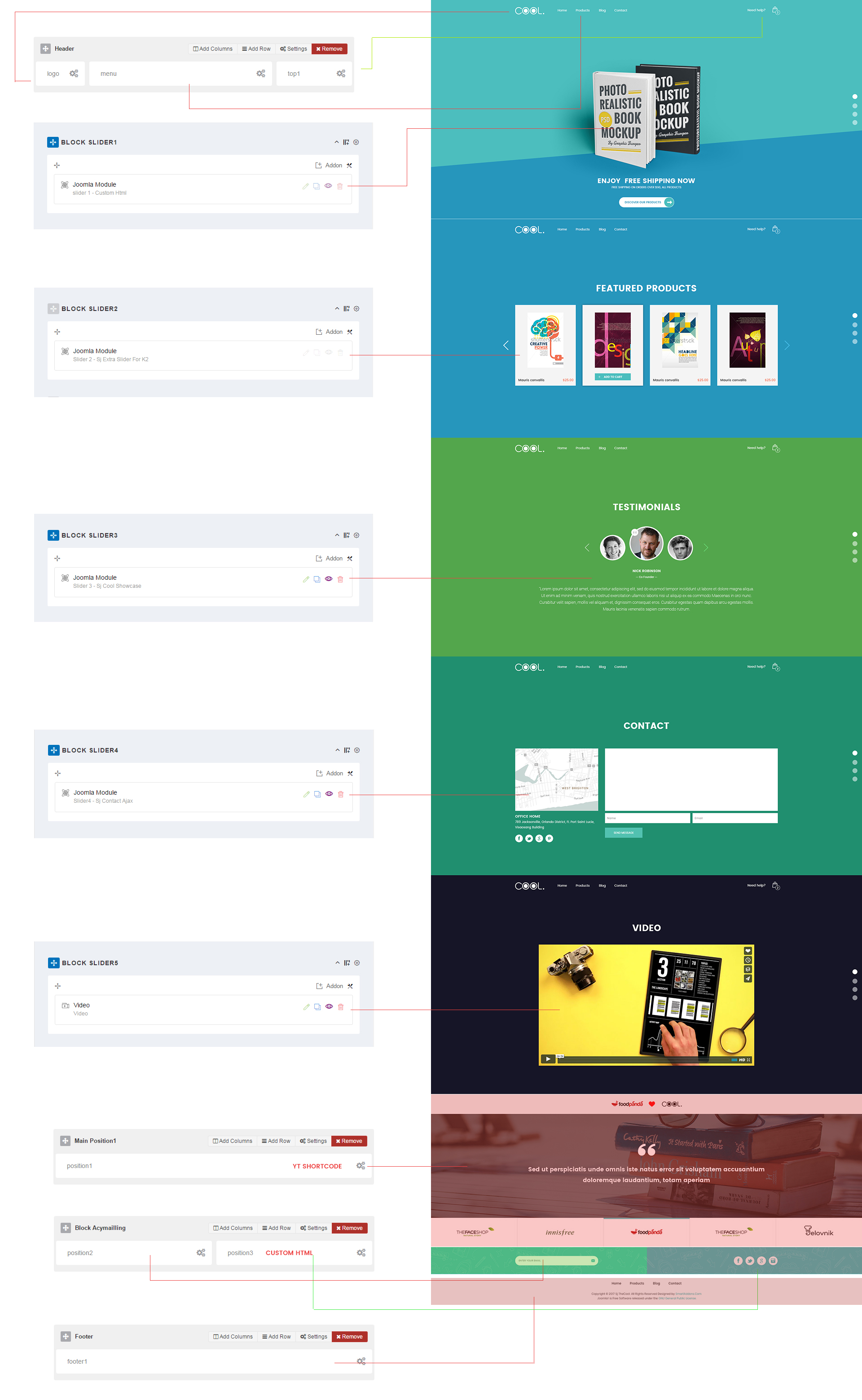
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ The Cool. All of parameters of this template are divided into the following groups, in which they are explained themselves:
K2 and K2Store
1. K2 Settings
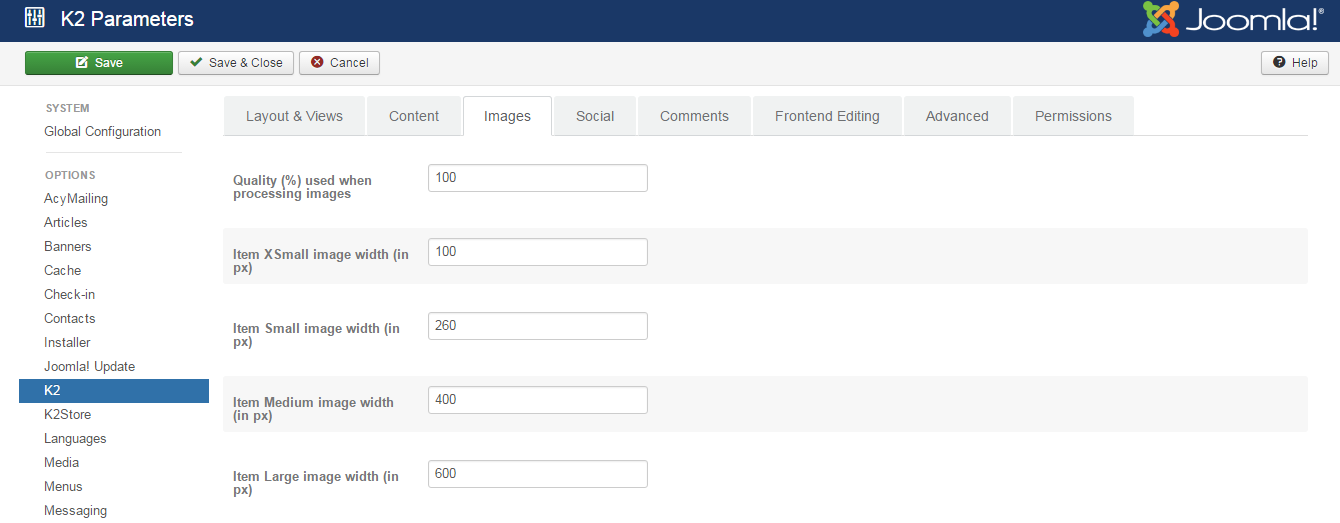
Please go to Components => K2 >> Click Parameters button => Image Tab

Images Tab : Backend settings
You make other tabs as k2's documentation.
2. K2Store Settings
Please go to Components => K2Store => Setup => Currency => USD
Currency Options : Backend settings
Other tabs are configured in the same way as K2Store's documentation
3. Create Data for K2store
To Create new items, please go to Component => K2 => Items => Click New button
Example: Create a new Item: Vitae dicta
Backend Settings
Content Tab: backend settings
Image Tab: backend settings
Gallery Tab: backend settings
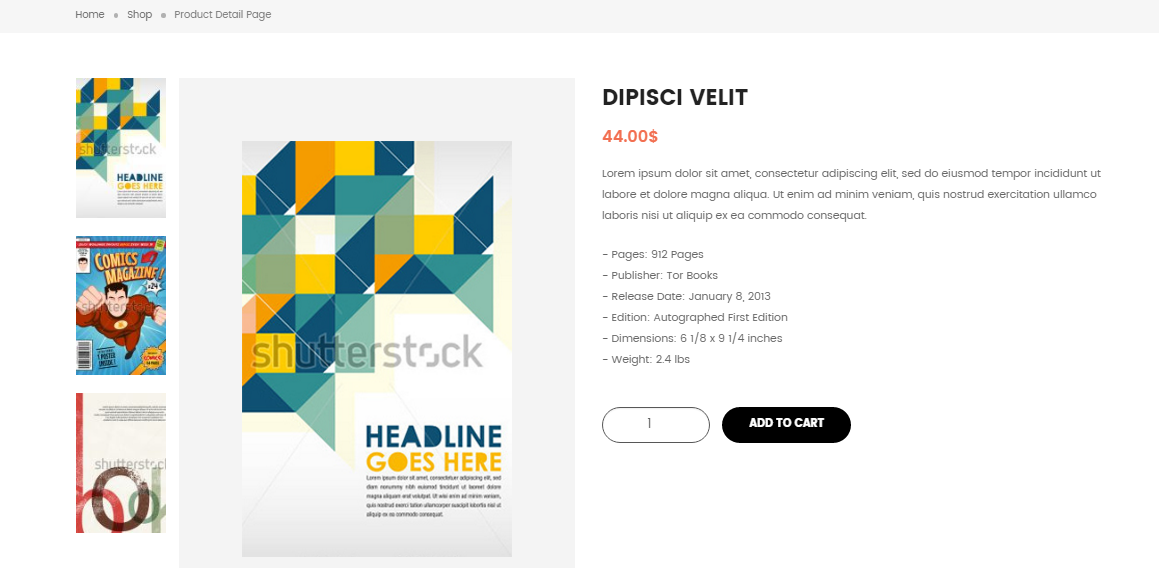
Frontend Appearance of Gallery Tab

Header, Footer... Configuration Layout1
Header Configuration
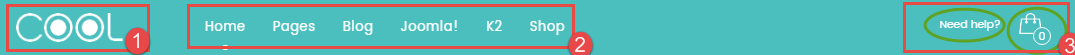
Frontend Appearance

To configure Header Position, Please go to Extensions => Templates => sj_the cool => Layout tab
Backend Settings

1.Logo
To configure Header Position, Please go to Extensions => Templates => sj_the cool => Basic Tab
Backend settings : here
2. Menu
Backend settings : here
3. Top1
1. Module: Custom
To configure this module,please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
<div><a title="Need help?" href="index.php/pages/faqs"><span class="hidden-xs">Need help?</span><i class="fa fa-question-circle-o hidden-md hidden-sm hidden-lg">question</i> </a></div>
2. Module: K2 Store Cart
To configure this module,please go to Extensions => Module Manager => Click New button to create a new module => Select K2 Store Cart module.
Main Position1 Configuration (Used for "Product detail" )
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
<div class=" slider-shortcode">[yt_content_slider style="default" margin="0" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="no" arrow_position="arrow-default" pagination="yes" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="no" speed="0.6" delay="4" ] [yt_content_slider_item src="images/brand/s1.png" caption="yes" link="" ] Perspiciatis unde omnis iste natus error sit voluptatem accusantiumiste natus doloremque laudantium, totam aperiam [/yt_content_slider_item] [yt_content_slider_item src="images/brand/s2.png" caption="yes" link="" ] Unde omnis iste natus error sit voluptatem Sed ut perspiciatis accusantium doloremque laudantium, totam aperiam [/yt_content_slider_item] [yt_content_slider_item src="images/brand/s3.png" caption="yes" link="" ] Omnis iste natus error sit voluptatem perspiciatis unde accusantium doloremque laudantium, totam aperiam [/yt_content_slider_item] [yt_content_slider_item src="images/brand/s4.png" caption="yes" link="" ] Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam aperiam [/yt_content_slider_item] [yt_content_slider_item src="images/brand/s5.png" caption="yes" link="" ] Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam aperiam [/yt_content_slider_item] [/yt_content_slider]</div>
Block Acymailing Configuration
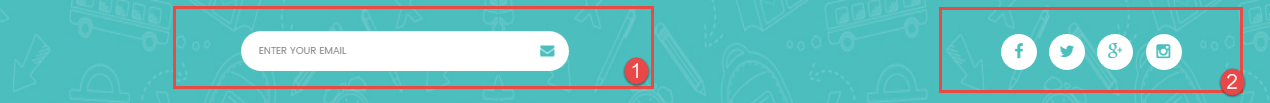
Frontend Appearance

To configure Block Acymailing, Please go to Extensions >> Templates >> sj_the cool >> Layout tab
Backend Settings

1. Module: AcyMailing
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "AcyMailing" module.
- Backend Settings: Module/ Advanced Options
2. Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
- Backend Settings: Module/ Advanced Options
<ul class="list-item"> <li class="item"><a title="facebook" href="https://www.facebook.com/SmartAddons.page"><i class="fa fa-facebook">facebook</i></a></li> <li class="item"><a title="twitter" href="https://twitter.com/smartaddons"><i class="fa fa-twitter">twitter</i></a></li> <li class="item"><a title="google" href="https://plus.google.com/+Smartaddons/posts"><i class="fa fa-google-plus">google</i></a></li> <li class="item"><a title="instagram" href="https://www.pinterest.com/smartaddons/"><i class="fa fa-instagram">instagram</i></a></li> </ul>
Footer Configuration
Frontend Appearance

Module: Menu
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Menu" module.
Slider Settings
1. Create new SP Page Builder
Please go to Components >> SP Page Builder >> Click "New" button >> Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row: Block Slider1
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
To create new rows, please click " Add new Addon" button

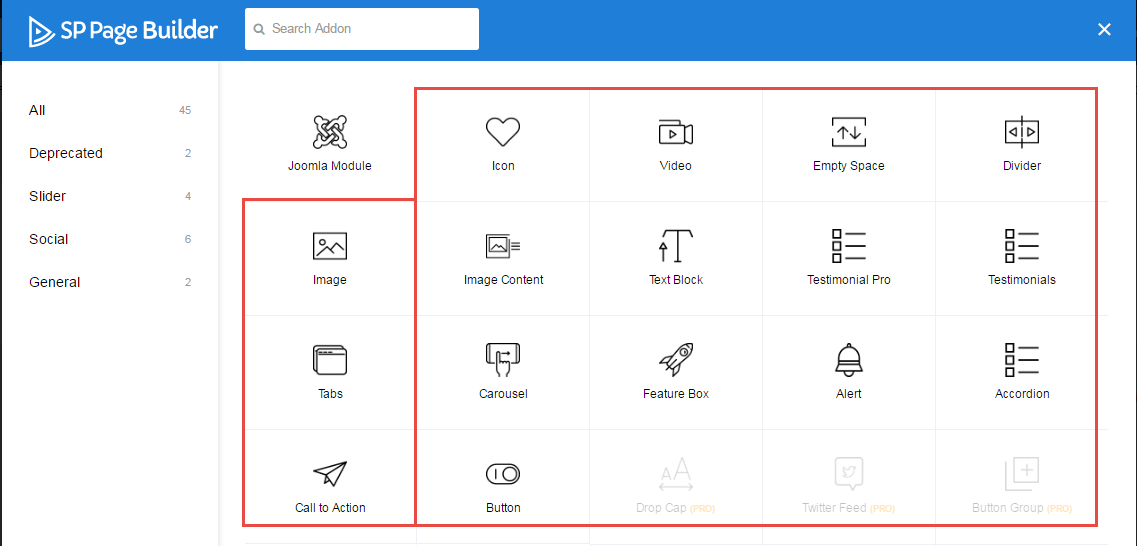
To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Options 2: Click "Shortcode" then please fill General Tab

2. Block Slider1 Configuration
Frontend Appearance

To configure Block Slider1, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
- Backend Settings: Module/ Advanced Options
<div class="images"><img src="images/home/sl1.png" alt="" /></div> <div class="content"> <h3 class="title">Enjoy Free Shipping Now</h3> <p class="des">Free shipping on orders over $90, All Products</p> <a class="buton" href="index.php/shop/listing-product-scoll-items"><span class="text">Discover Our Products </span><i class="fa fa-long-arrow-right">arrow</i></a></div>
3. Block Slider2 Configuration
Frontend Appearance

To configure Block Slider2, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "SJ Extra Slider for K2" module.
- Backend Settings: Module/ Source Options Items Options Image Options Effect Options Advanced Options
4. Block Slider3 Configuration
Frontend Appearance

To configure Block Slider3, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "SJ K2 Cool Showcase" module.
- Backend Settings: Module/ Source Options Items Options Image Options Effect Options Advanced Options
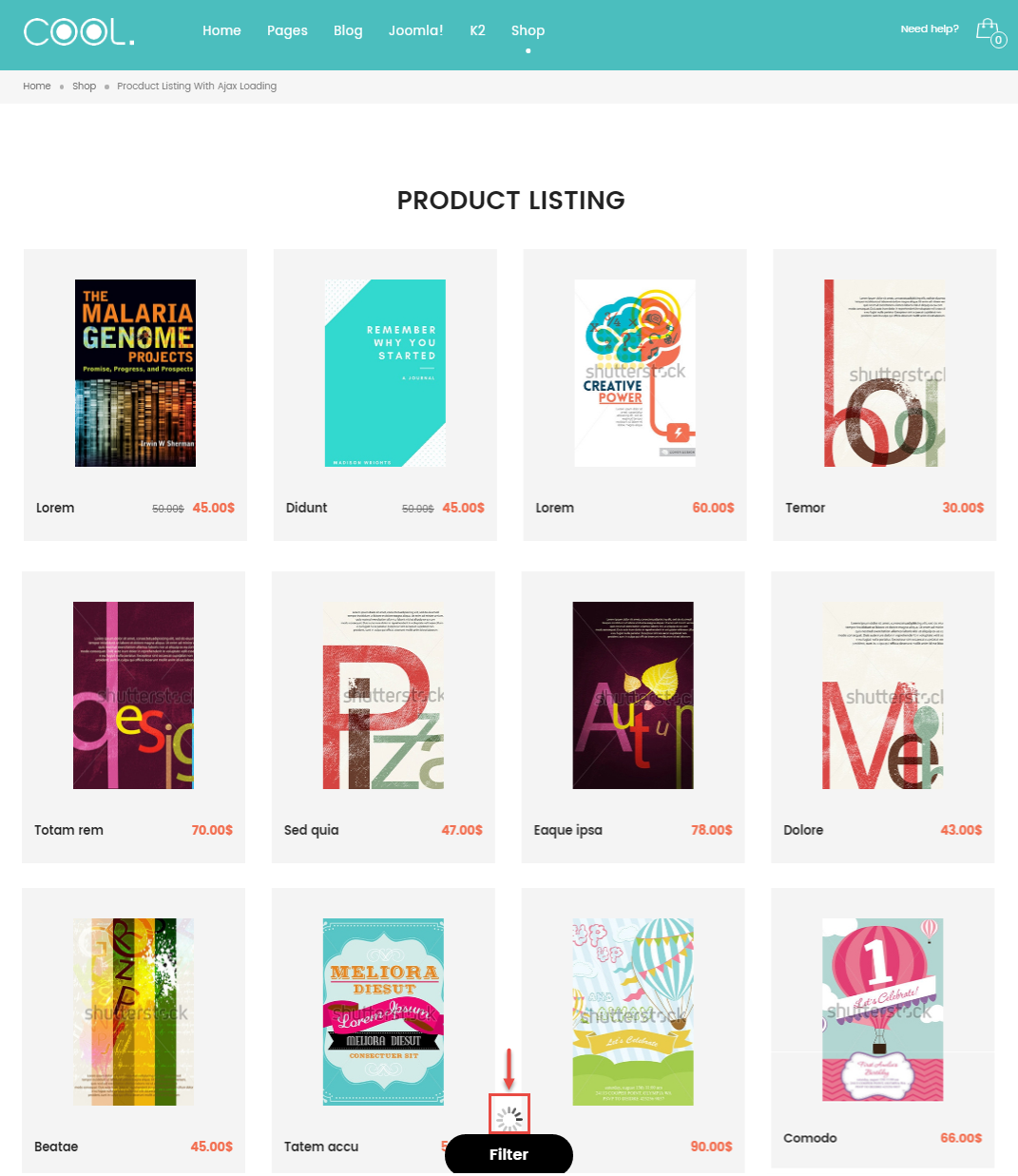
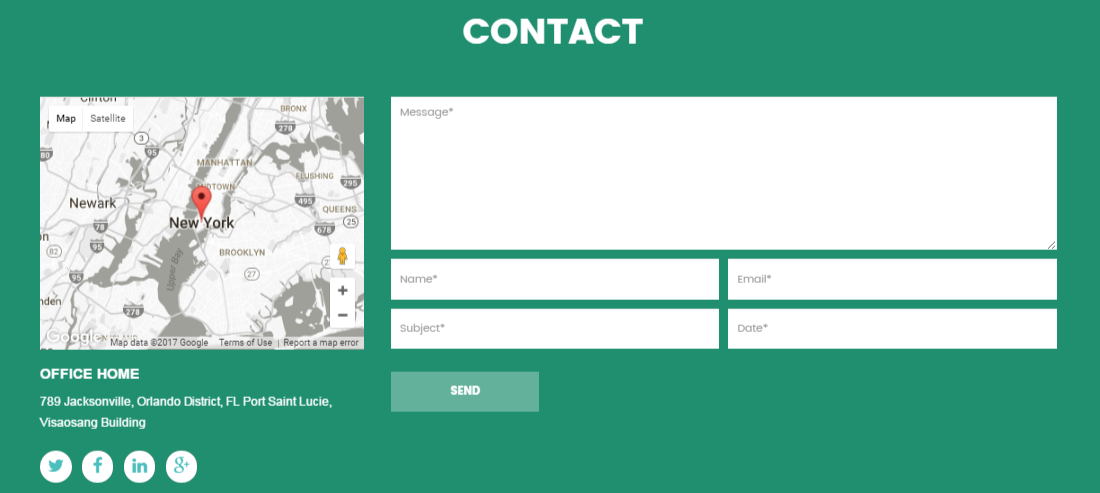
5. Block Slider4 Configuration
Frontend Appearance

To configure Block Slider4, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "SJ Contact Ajax" module.
- Backend Settings: Module/ Captcha Options Maps Options Advanced Options
6. Block Slider5 Configuration
Frontend Appearance

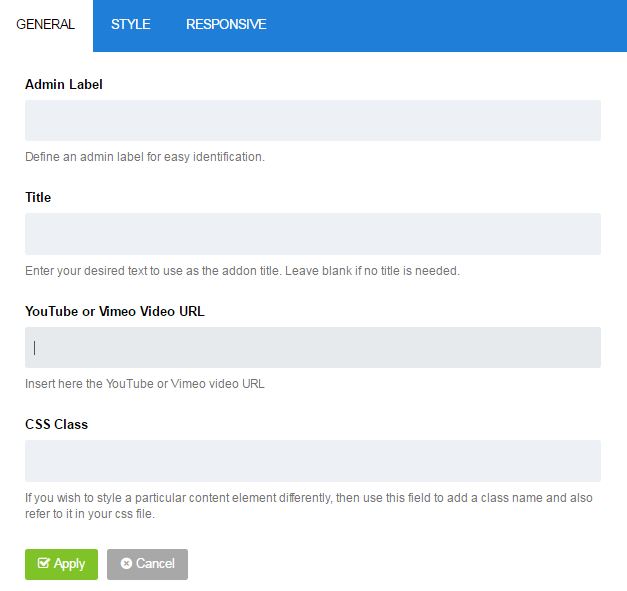
To Create Block Slider5, please Click "Shortcode" then choose Video and Insert the YouTube or Vimeo video URL
General

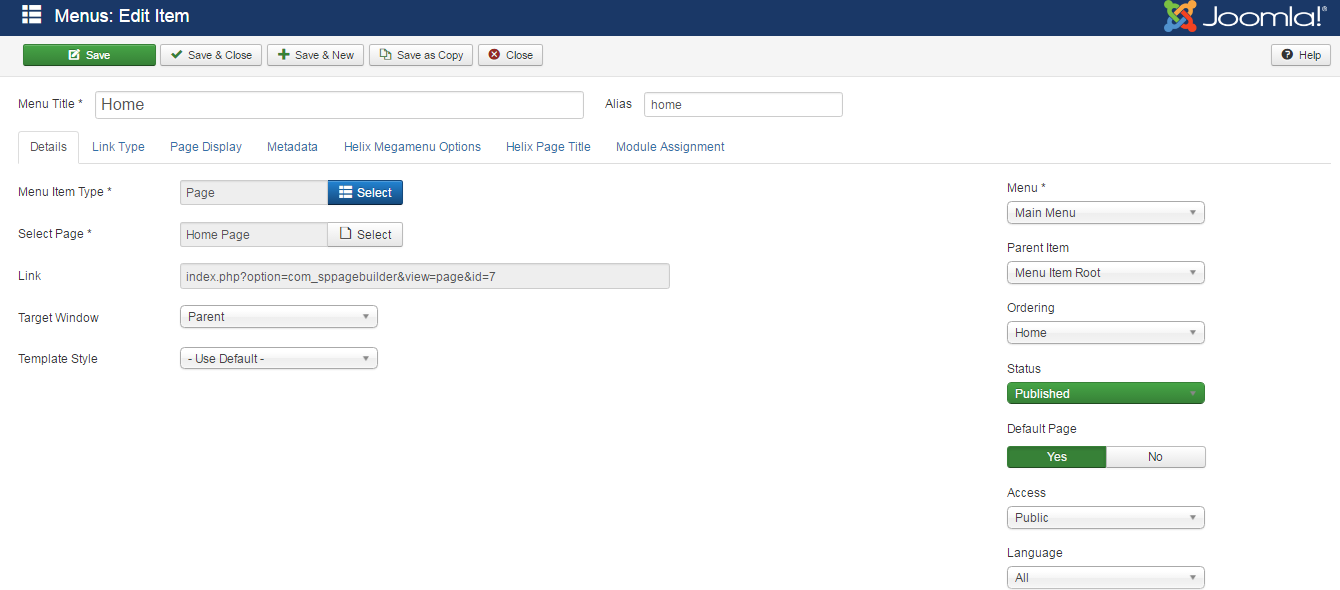
To show Block Slider1, Block Slider2...Please go to Menu >> Main Menu >> Home Page

Header, Footer... Configuration Layout2
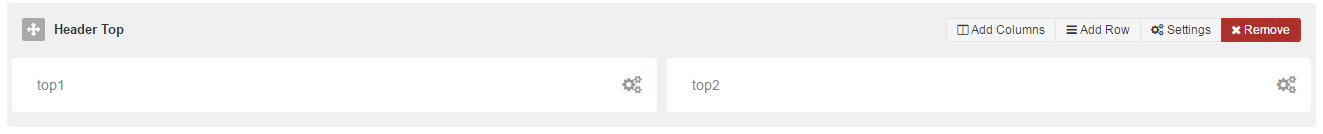
Header Top Configuration
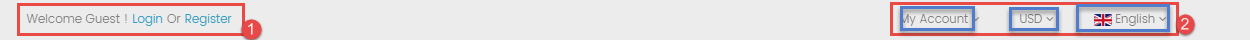
Frontend Appearance

To configure Header Position, Please go to Extensions => Templates => sj_the cool => Layout tab
Backend Settings

1.top1 - Module: Login
To configure this module,please go to Extensions => Module Manager => Click New button to create a new module => Select Login module.
3. top2
1. Module: Custom
To configure this module,please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
<div id="my-account"><a class="dropdown-toggle">My Account <i class="fa fa-angle-down">down</i></a> <ul class="dropdown-menu"> <li><a title="" href="index.php/component/k2store/mycart">My Cart</a></li> <li><a title="" href="index.php/joomla/users-component/login-form">My Profile</a></li> </ul> </div>
2. Module: K2Store Currency
To configure this module,please go to Extensions => Module Manager => Click New button to create a new module => Select K2Store Currency module.
3. Module: Language Switcher
To configure this module,please go to Extensions => Module Manager => Click New button to create a new module => Select Language Switcher module.
Header Center, Header Bottom are configured in the same way you do in Layout1
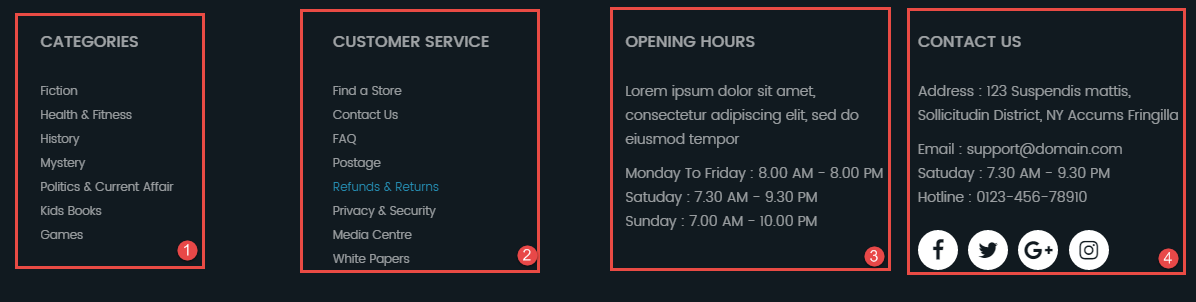
Footer Configuration
Frontend Appearance

To configure Footer Position, Please go to Extensions => Templates => sj_the cool => Layout tab
Backend Settings

Module: Menu
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Menu" module.
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!