SJ Personal
- created: 05/10/2017
- by: SmartAddons
- email: contact@ytcvn.com
Sj Personal is a beautiful, clean responsive Personal Portfolio Joomla template to promote your portfolio or business creativity with professional, stylish look and fully customization.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Enable Modules and Plugins: here
To Install SP Page Builder Component, you can follow these steps:
Step 1: Please go to Extensions => Extension Manager
Step 2: Choose file SP Page Builder.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ Personal. All of parameters of this template are divided into the following groups, in which they are explained themselves:
- Basic: backend settings
- Presets: backend settings
- Layout: backend settings
- Menu: backend settings
- Typography: backend settings
- Advanced: backend settings
- Blog: backend settings
Header, Footer Configuration
Header Configuration
1. Top1
Frontend Appearance

Language
To configure Language, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Language Switcher" module
Menu Social Header
To configure Menu Social Header, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Menu" module
2. Slideshow
Frontend Appearance

To configure Slideshow, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module
Copy & Paste the code into your editor:
<p>[yt_content_slider style="default" margin="10" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/slideshow/slide1.jpg" caption="no" link="" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slide2.jpg" caption="no" link="" ] Add Content Here [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slide3.jpg" caption="no" link="" ] Add Content Here [/yt_content_slider_item] [/yt_content_slider]</p>
Footer Configuration
Sj Ajax contact
Frontend Appearance

Module: SJ Contact Ajax
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SJ Contact Ajax" module.
Slider Settings
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
To create new rows, please click " Add new Addon" button

To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, example Custom HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Options 2: Click "Shortcode" then please fill General Tab

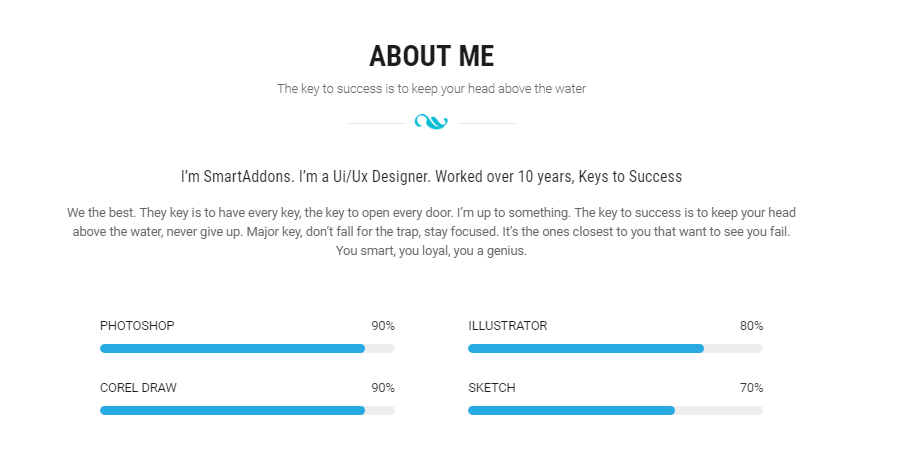
2. Row1 Configuration - Html About Me
Frontend Appearance

To configure Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="module about-me"> <div class="modtitle"> <h2>About me</h2> <p>The key to success is to keep your head above the water</p> </div> <div class="modcontent"> <h3>I’m SmartAddons. I’m a Ui/Ux Designer. Worked over 10 years, Keys to Success</h3> <p>We the best. They key is to have every key, the key to open every door. I’m up to something. The key to success is to keep your head above the water, never give up. Major key, don’t fall for the trap, stay focused. It’s the ones closest to you that want to see you fail. You smart, you loyal, you a genius.</p> <p>[yt_skills width="" no_number="yes" ] [yt_skills_item title="Photoshop" number="90" ] [yt_skills_item title="Illustrator" number="80" ] [yt_skills_item title="corel draw" number="90" ] [yt_skills_item title="sketch" number="70" ] [/yt_skills]</p> </div> </div>
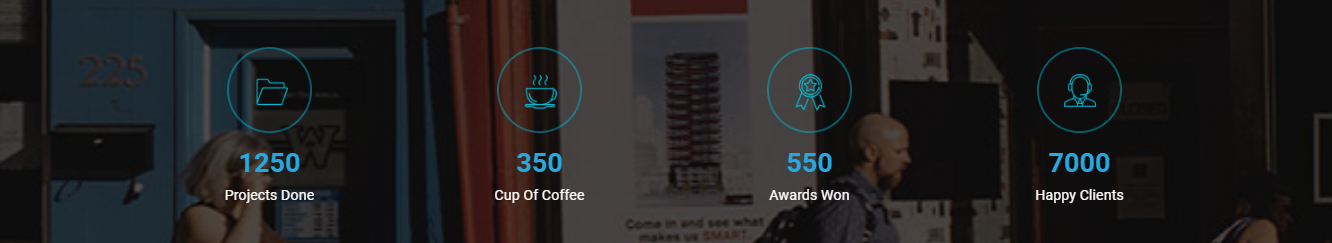
3. Row2 Configuration - Html Project Counter
Frontend Appearance

To configure Row2, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
- Backend Settings: Module/ Advanced Options
Copy & Paste the code into your editor:
<div class="counter-wrap"> <div class="row"> <div class="maps box-maps col-lg-3 col-md-3 col-sm-3 col-xs-12">[yt_counter count_start="900" count_end="1250" counter_speed="5" prefix="" suffix="" separator="no" align="left" background="transparent" border_radius="0px" icon="images/homepage/icon1.png" icon_color="" count_color="#ffffff" count_size="30px" text_color="#ffffff" text_size="16px" border="0px solid #DDD" ]Projects Done [/yt_counter]</div> <div class="maps box-maps col-md-3 col-sm-3 col-xs-12">[yt_counter count_start="200" count_end="350" counter_speed="5" prefix="" suffix="" separator="no" align="left" background="transparent" border_radius="0px" icon="images/homepage/icon2.png" icon_color="" count_color="#ffffff" count_size="30px" text_color="#ffffff" text_size="16px" border="0px solid #DDD" ]Cup Of Coffee [/yt_counter]</div> <div class="maps box-maps col-md-3 col-sm-3 col-xs-12">[yt_counter count_start="200" count_end="550" counter_speed="5" prefix="" suffix="" separator="no" align="left" background="transparent" border_radius="0px" icon="images/homepage/icon3.png" icon_color="" count_color="#ffffff" count_size="30px" text_color="#ffffff" text_size="16px" border="0px solid #DDD" ]Awards Won [/yt_counter]</div> <div class="maps box-maps col-md-3 col-sm-3 col-xs-12">[yt_counter count_start="6000" count_end="7000" counter_speed="5" prefix="" suffix="" separator="no" align="left" background="transparent" border_radius="0px" icon="images/homepage/icon4.png" icon_color="" count_color="#ffffff" count_size="30px" text_color="#ffffff" text_size="16px" border="0px solid #DDD" ]Happy Clients [/yt_counter]</div> </div> </div>
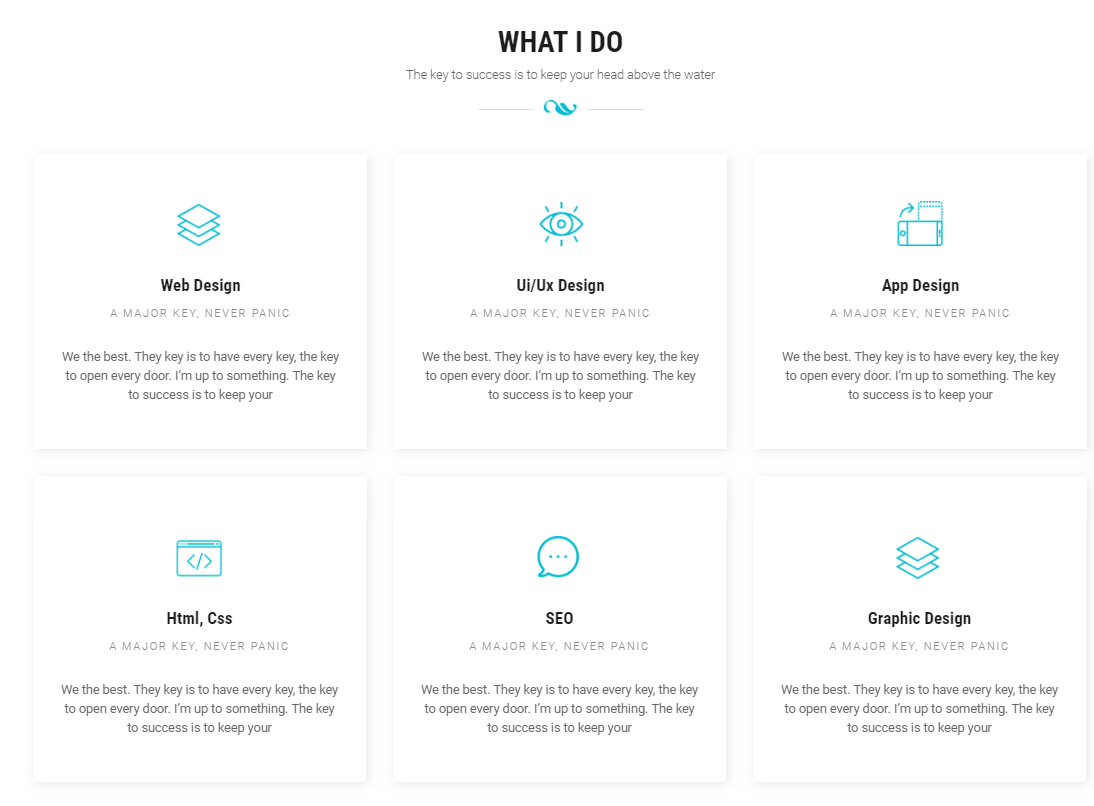
4. Row3 Configuration - Html What I Do
Frontend Appearance

To configure Row3, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="module what-do"> <div class="modtitle"> <h2>What i do</h2> <p>The key to success is to keep your head above the water</p> </div> <div class="modcontent"> <div class="row"> <div class="item col-lg-4 col-md-4 col-sm-6 col-xs-12"> <div class="item-inner"><img src="images/homepage/do6.png" alt="" /> <div class="cont"> <h2>Web Design</h2> <p class="desc">A major key, never panic</p> <p class="desc2">We the best. They key is to have every key, the key to open every door. I’m up to something. The key to success is to keep your</p> </div> <div class="readmore"><a href="#">Read more</a></div> </div> </div> <div class="item col-lg-4 col-md-4 col-sm-6 col-xs-12"> <div class="item-inner"><img src="images/homepage/do2.png" alt="" /> <div class="cont"> <h2>Ui/Ux Design</h2> <p class="desc">A major key, never panic</p> <p class="desc2">We the best. They key is to have every key, the key to open every door. I’m up to something. The key to success is to keep your</p> </div> <div class="readmore"><a href="#">Read more</a></div> </div> </div> <div class="item col-lg-4 col-md-4 col-sm-6 col-xs-12"> <div class="item-inner"><img src="images/homepage/do3.png" alt="" /> <div class="cont"> <h2>App Design</h2> <p class="desc">A major key, never panic</p> <p class="desc2">We the best. They key is to have every key, the key to open every door. I’m up to something. The key to success is to keep your</p> </div> <div class="readmore"><a href="#">Read more</a></div> </div> </div> <div class="item col-lg-4 col-md-4 col-sm-6 col-xs-12"> <div class="item-inner"><img src="images/homepage/do4.png" alt="" /> <div class="cont"> <h2>Html, Css</h2> <p class="desc">A major key, never panic</p> <p class="desc2">We the best. They key is to have every key, the key to open every door. I’m up to something. The key to success is to keep your</p> </div> <div class="readmore"><a href="#">Read more</a></div> </div> </div> <div class="item col-lg-4 col-md-4 col-sm-6 col-xs-12"> <div class="item-inner"><img src="images/homepage/do5.png" alt="" /> <div class="cont"> <h2>SEO</h2> <p class="desc">A major key, never panic</p> <p class="desc2">We the best. They key is to have every key, the key to open every door. I’m up to something. The key to success is to keep your</p> </div> <div class="readmore"><a href="#">Read more</a></div> </div> </div> <div class="item col-lg-4 col-md-4 col-sm-6 col-xs-12"> <div class="item-inner"><img src="images/homepage/do6.png" alt="" /> <div class="cont"> <h2>Graphic Design</h2> <p class="desc">A major key, never panic</p> <p class="desc2">We the best. They key is to have every key, the key to open every door. I’m up to something. The key to success is to keep your</p> </div> <div class="readmore"><a href="#">Read more</a></div> </div> </div> </div> </div> </div>
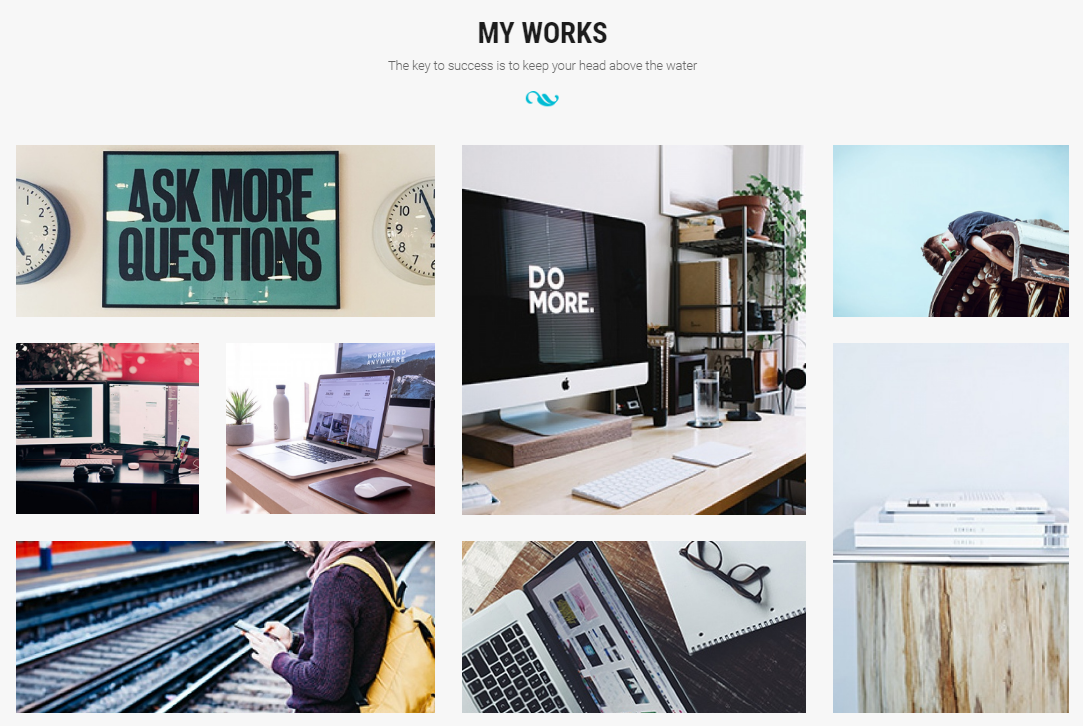
5. Row4 Configuration - Html My Work
Frontend Appearance

To configure Row4, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="module my-work"> <div class="modtitle"> <h2>My Works</h2> <p>The key to success is to keep your head above the water</p> </div> <div class="modcontent">[yt_portfolio style="1" padding="30" source="category: 19" limit="8" intro_text_limit="50" grid_type="8" animation="fade" speed="850" rotate="99" delay="20" border="0px solid #000" ]</div> </div>
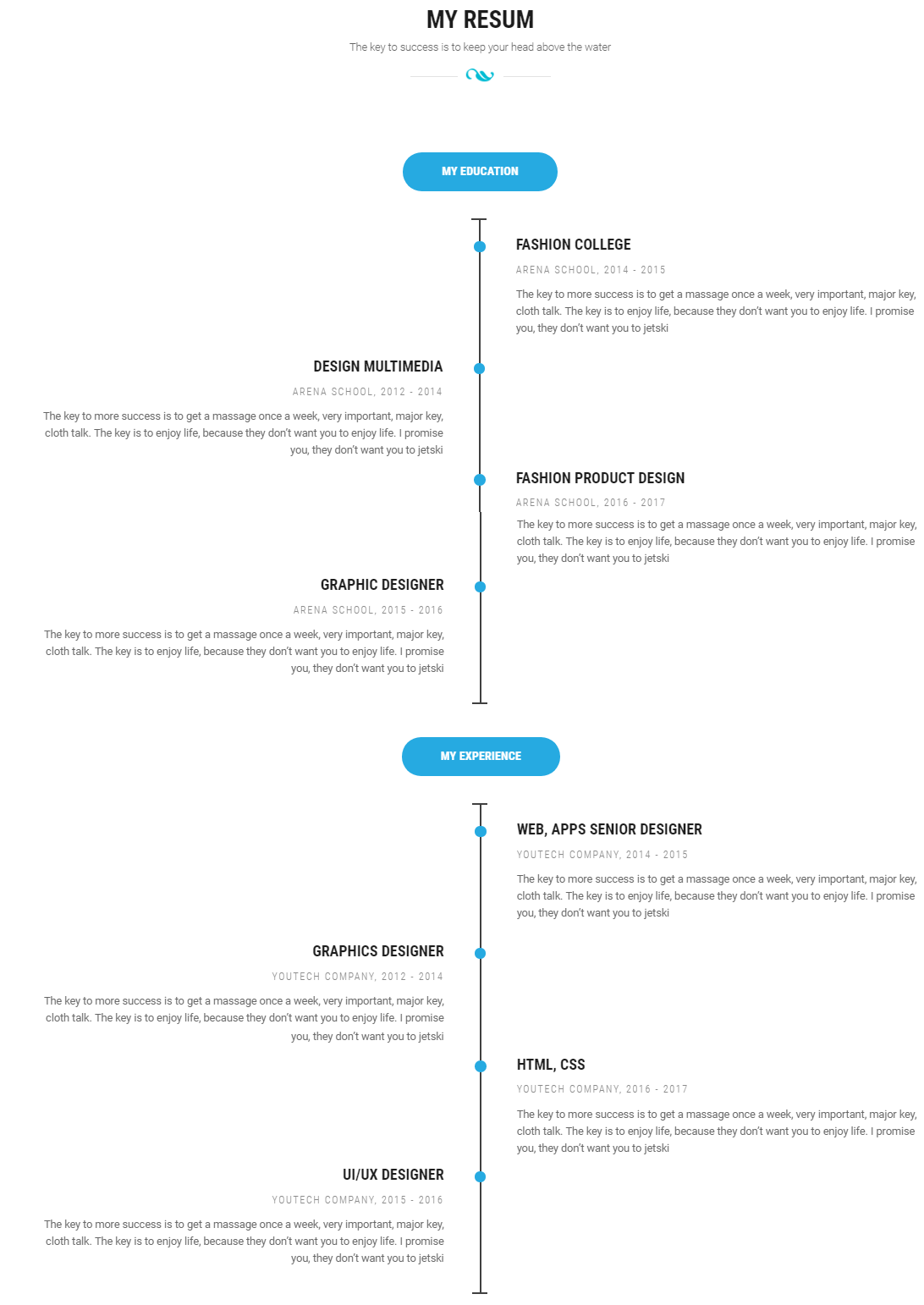
6. Row5 Configuration
Frontend Appearance

To configure Row5, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="module my-resum"> <div class="modtitle"> <h2>My Resum</h2> <p>The key to success is to keep your head above the water</p> </div> <div class="modcontent"> <div class="resum resum1"> <div class="resum-title"> <h3>My Education</h3> </div> <div class="cont-w"> <div class="cont-left"> <div class="cont cont1"> <h2>Design multimedia</h2> <h3>Arena school, 2012 - 2014</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> <div class="cont cont3"> <h2>Graphic designer</h2> <h3>Arena school, 2015 - 2016</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> </div> <div class="cont-right"> <div class="cont cont2"> <h2>fashion college</h2> <h3>Arena school, 2014 - 2015</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> <div class="cont cont4"> <h2>Fashion Product Design</h2> <h3>Arena school, 2016 - 2017</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> </div> </div> </div> <div class="resum resum2"> <div class="resum-title"> <h3>My experience</h3> </div> <div class="cont-w"> <div class="cont-left"> <div class="cont cont1"> <h2>graphics designer</h2> <h3>Youtech company, 2012 - 2014</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> <div class="cont cont3"> <h2>Ui/ux designer</h2> <h3>Youtech company, 2015 - 2016</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> </div> <div class="cont-right"> <div class="cont cont2"> <h2>web, apps senior designer</h2> <h3>Youtech company, 2014 - 2015</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> <div class="cont cont4"> <h2>HTML, CSS</h2> <h3>Youtech company, 2016 - 2017</h3> <p>The key to more success is to get a massage once a week, very important, major key, cloth talk. The key is to enjoy life, because they don’t want you to enjoy life. I promise you, they don’t want you to jetski</p> </div> </div> </div> </div> </div> </div>
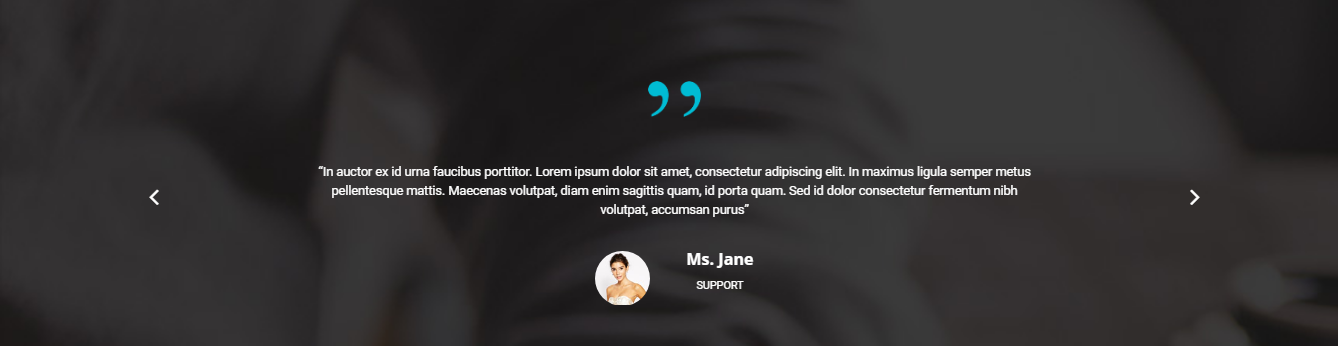
7. Row6 Configuration - Html Testimonial
Frontend Appearance

To configure Row6, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Copy & Paste the code into your editor:
<p>[yt_testimonial yt_title="" column="1" display_avatar="yes" border="1px none #fff" background="" title_color="#ccc" ] [yt_testimonial_item author="Mr. Kanla" position="Web Design" avatar="images/homepage/user-1.jpg" ] “In auctor ex id urna faucibus porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In maximus ligula semper metus pellentesque mattis. Maecenas volutpat, diam enim sagittis quam, id porta quam. Sed id dolor consectetur fermentum nibh volutpat, accumsan purus” [/yt_testimonial_item] [yt_testimonial_item author="Mr. David" position="Marketing" avatar="images/homepage/user-3.jpg" ] “In auctor ex id urna faucibus porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In maximus ligula semper metus pellentesque mattis. Maecenas volutpat, diam enim sagittis quam, id porta quam. Sed id dolor consectetur fermentum nibh volutpat, accumsan purus” [/yt_testimonial_item] [yt_testimonial_item author="Ms. Jane" position="Support" avatar="images/homepage/user-2.jpg" ] “In auctor ex id urna faucibus porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In maximus ligula semper metus pellentesque mattis. Maecenas volutpat, diam enim sagittis quam, id porta quam. Sed id dolor consectetur fermentum nibh volutpat, accumsan purus” [/yt_testimonial_item] [/yt_testimonial]</p>
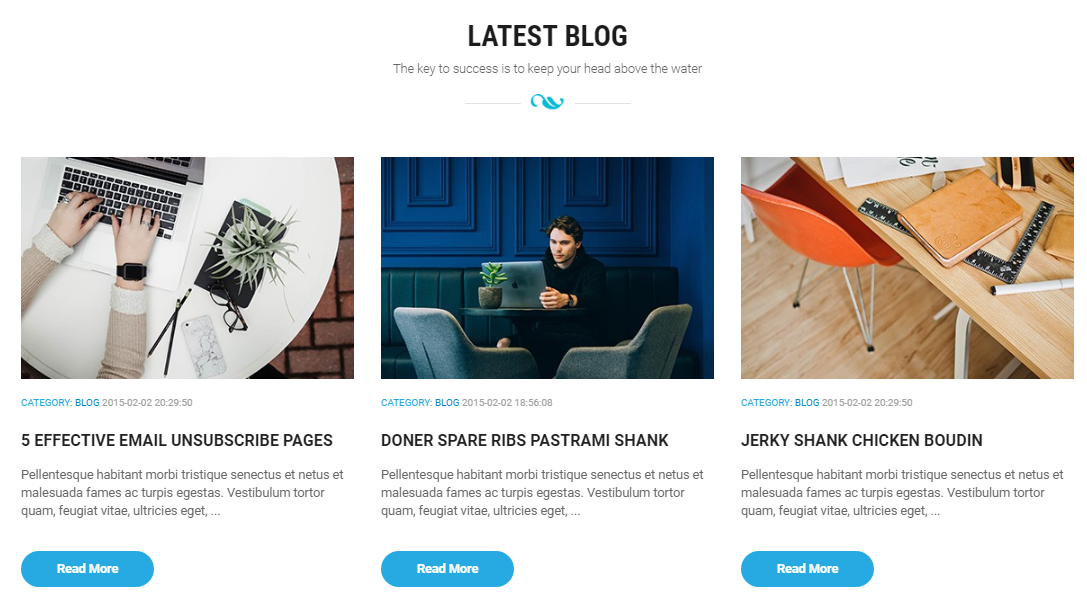
8. Row7 Configuration - Latest Blogs
Frontend Appearance

To configure Row7, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Sj Basic News, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj Basic News module.
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!