Home Page
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home
Please go to Menus => Main menu => Click New button => Enter the Title: Home. Select "SP Page Builder » Page: home page"
Backend Settings

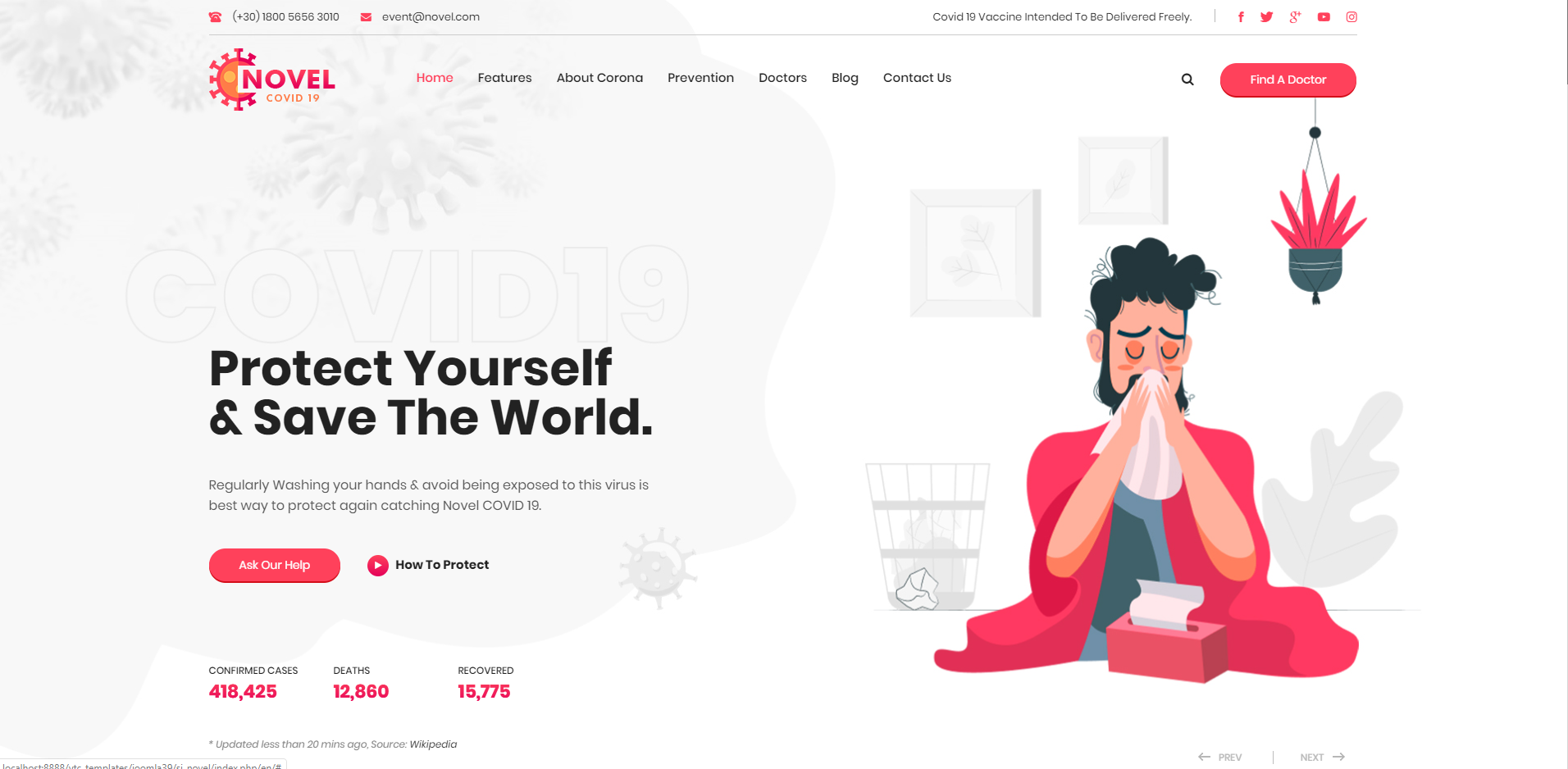
2. Slider
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<p>[yt_content_slider style="default" margin="0" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeInRight" transitionout="fadeOutLeft" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.8" delay="5" ] [yt_content_slider_item src="images/slider/slide1.jpg" caption="yes" link="#" ]</p> <div class="slide-warp"> <div class="slide-title">Protect Yourself & Save The World.</div> <div class="slide-descrip">Regularly Washing your hands & avoid being exposed to this virus is best way to protect again catching Novel COVID 19.</div> <div class="slide-button"><a class="link-button" href="#">Ask our help</a> <a class="video-slider" href="#"><i class="fa fa-play-circle">Icon</i>How to protect</a></div> <div class="slide-list"> <div class="lst-head"> <div>Confirmed Cases</div> <div>Deaths</div> <div>Recovered</div> </div> <div class="lst-number"> <div>[yt_counter count_start="0" count_end="418425" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> <div>[yt_counter count_start="0" count_end="12860" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> <div>[yt_counter count_start="0" count_end="15775" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> </div> <div class="lst-note">* Updated less than 20 mins ago, Source: <a href="#">Wikipedia</a></div> </div> </div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/slider/slide2.jpg" caption="yes" link="#" ]</p> <div class="slide-warp"> <div class="slide-title">How to protect yourself?</div> <div class="slide-descrip">Protect yourself and others from infection by washing your hands frequently and not touching your face.</div> <div class="slide-button"><a class="link-button" href="#">Ask our help</a> <a class="video-slider" href="#"><i class="fa fa-play-circle">Icon</i>How to protect</a></div> <div class="slide-list"> <div class="lst-head"> <div>Confirmed Cases</div> <div>Deaths</div> <div>Recovered</div> </div> <div class="lst-number"> <div>[yt_counter count_start="0" count_end="318725" counter_speed="0" prefix="" suffix="" separator="no" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> <div>[yt_counter count_start="0" count_end="22860" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> <div>[yt_counter count_start="0" count_end="55775" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> </div> <div class="lst-note">* Updated less than 10 mins ago, Source: <a href="#">Wikipedia</a></div> </div> </div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/slider/slide3.jpg" caption="yes" link="#" ]</p> <div class="slide-warp"> <div class="slide-title">Protect Yourself & Save The World.</div> <div class="slide-descrip">Regularly Washing your hands & avoid being exposed to this virus is best way to protect again catching Novel COVID 19.</div> <div class="slide-button"><a class="link-button" href="#">Ask our help</a> <a class="video-slider" href="#"><i class="fa fa-play-circle">Icon</i>How to protect</a></div> <div class="slide-list"> <div class="lst-head"> <div>Confirmed Cases</div> <div>Deaths</div> <div>Recovered</div> </div> <div class="lst-number"> <div>[yt_counter count_start="0" count_end="618425" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> <div>[yt_counter count_start="0" count_end="42860" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> <div>[yt_counter count_start="0" count_end="35775" counter_speed="5" prefix="" suffix="" separator="yes" align="left" background="#FFFFFF" border_radius="0px" icon="" icon_color="#444" count_color="#444444" count_size="32px" text_color="#666666" text_size="14px" border="0px solid #DDD" ] [/yt_counter]</div> </div> <div class="lst-note">* Updated less than 30 mins ago, Source: <a href="#">Wikipedia</a></div> </div> </div> <p>[/yt_content_slider_item] [/yt_content_slider]</p>
Option tab: enable "Prepare Content" to get shortcode work
3. Position-0
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Contact ajax " module.
Backend Settings: Module/ Captcha Options/ Maps Options/ Advanced Options/
2. Position-1
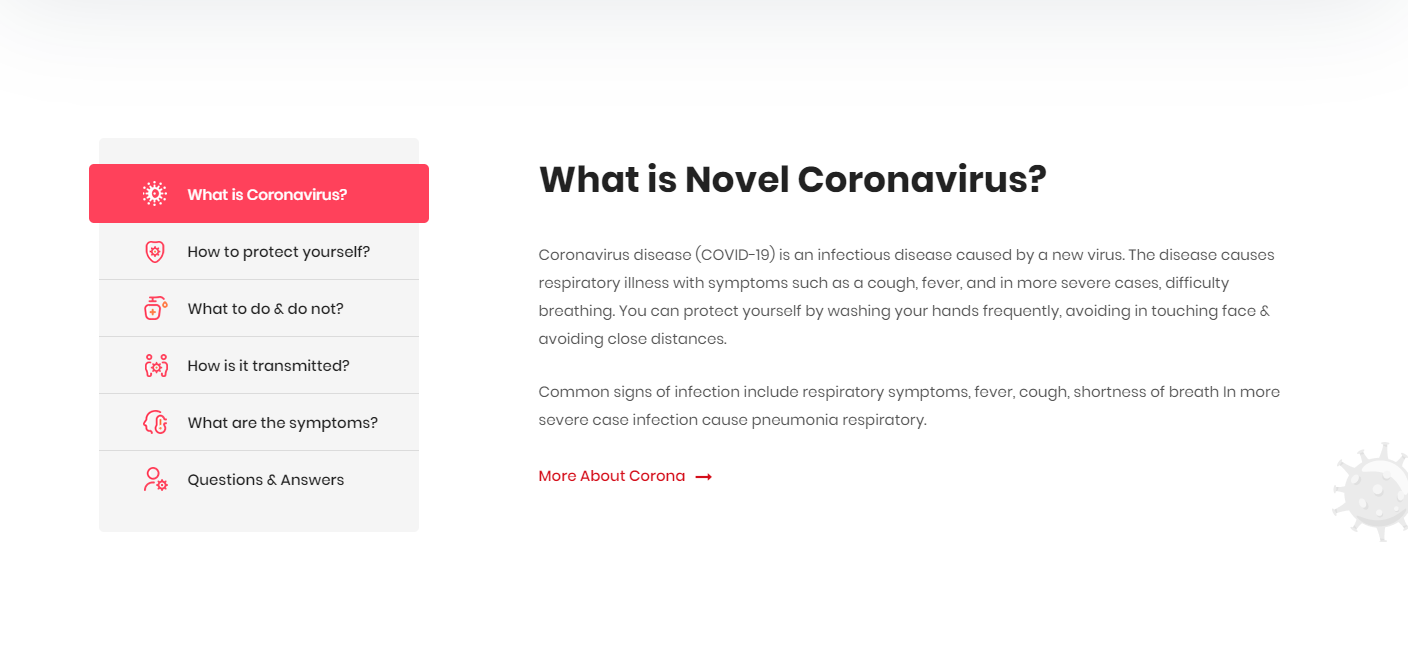
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
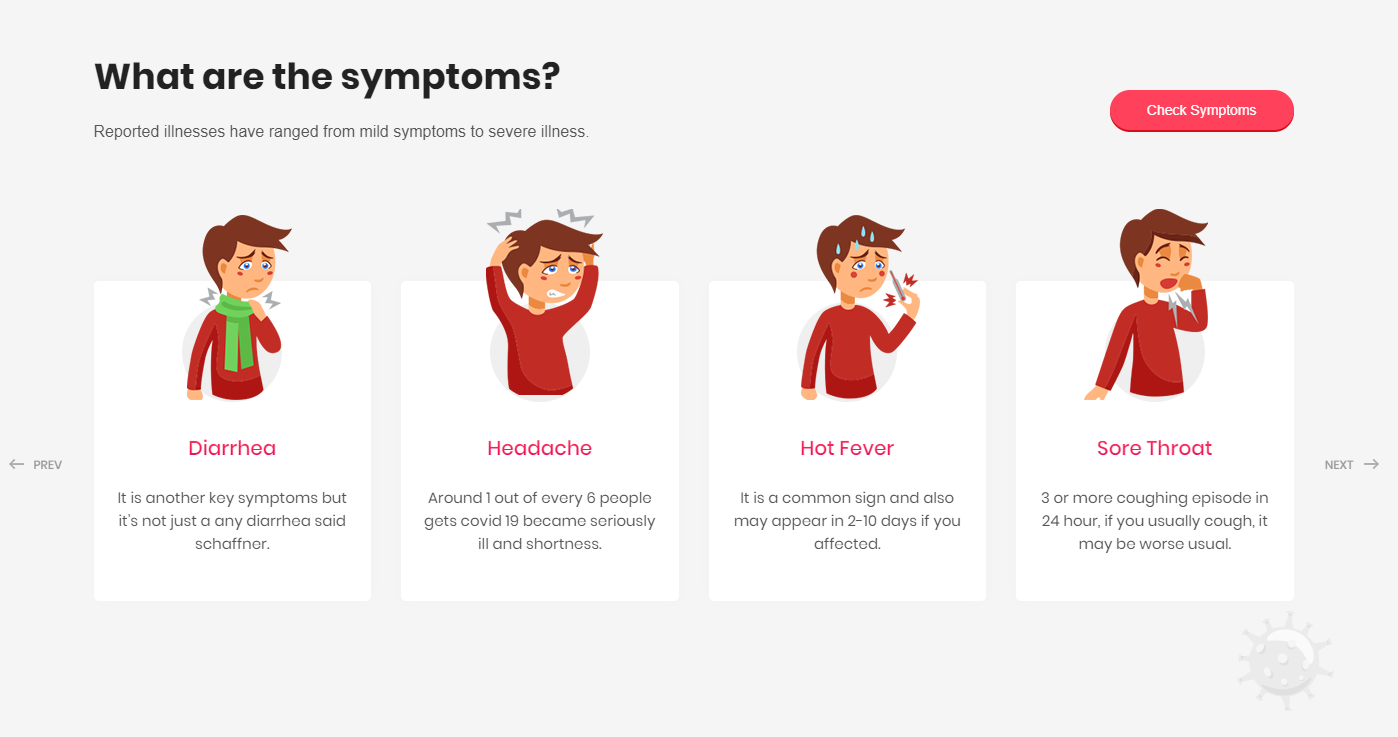
<div class="block-what"><!-- Nav tabs --> <ul class="nav nav-tabs"> <li class="nav-item item-1 active"><a class="nav-link active" href="#item-1" data-toggle="tab">What is Coronavirus?</a></li> <li class="nav-item item-2"><a class="nav-link" href="#item-2" data-toggle="tab">How to protect yourself?</a></li> <li class="nav-item item-3"><a class="nav-link" href="#item-3" data-toggle="tab">What to do & do not?</a></li> <li class="nav-item item-4"><a class="nav-link active" href="#item-4" data-toggle="tab">How is it transmitted?</a></li> <li class="nav-item item-5"><a class="nav-link" href="#item-5" data-toggle="tab">What are the symptoms?</a></li> <li class="nav-item item-6"><a class="nav-link" href="#item-6" data-toggle="tab">Questions & Answers</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div id="item-1" class="tab-pane active"> <h3>What is Novel Coronavirus?</h3> <p>Coronavirus disease (COVID-19) is an infectious disease caused by a new virus. The disease causes respiratory illness with symptoms such as a cough, fever, and in more severe cases, difficulty breathing. You can protect yourself by washing your hands frequently, avoiding in touching face & avoiding close distances.</p> <p>Common signs of infection include respiratory symptoms, fever, cough, shortness of breath In more severe case infection cause pneumonia respiratory.</p> <a class="link-more" href="#">More About Corona</a></div> <div id="item-2" class="tab-pane fadeInDown"> <h3>How to protect yourself?</h3> <p>Coronavirus disease (COVID-19) is an infectious disease caused by a new virus. The disease causes respiratory illness with symptoms such as a cough, fever, and in more severe cases, difficulty breathing. You can protect yourself by washing your hands frequently, avoiding in touching face & avoiding close distances.</p> <p>Common signs of infection include respiratory symptoms, fever, cough, shortness of breath In more severe case infection cause pneumonia respiratory.</p> <a class="link-more" href="#">More About Corona</a></div> <div id="item-3" class="tab-pane fadeInDown"> <h3>What to do & do not?</h3> <p>Coronavirus disease (COVID-19) is an infectious disease caused by a new virus. The disease causes respiratory illness with symptoms such as a cough, fever, and in more severe cases, difficulty breathing. You can protect yourself by washing your hands frequently, avoiding in touching face & avoiding close distances.</p> <p>Common signs of infection include respiratory symptoms, fever, cough, shortness of breath In more severe case infection cause pneumonia respiratory.</p> <a class="link-more" href="#">More About Corona</a></div> <div id="item-4" class="tab-pane spPulse"> <h3>How is it transmitted?</h3> <p>Coronavirus disease (COVID-19) is an infectious disease caused by a new virus. The disease causes respiratory illness with symptoms such as a cough, fever, and in more severe cases, difficulty breathing. You can protect yourself by washing your hands frequently, avoiding in touching face & avoiding close distances.</p> <p>Common signs of infection include respiratory symptoms, fever, cough, shortness of breath In more severe case infection cause pneumonia respiratory.</p> <a class="link-more" href="#">More About Corona</a></div> <div id="item-5" class="tab-pane fadeInDown"> <h3>What are the symptoms?</h3> <p>Coronavirus disease (COVID-19) is an infectious disease caused by a new virus. The disease causes respiratory illness with symptoms such as a cough, fever, and in more severe cases, difficulty breathing. You can protect yourself by washing your hands frequently, avoiding in touching face & avoiding close distances.</p> <p>Common signs of infection include respiratory symptoms, fever, cough, shortness of breath In more severe case infection cause pneumonia respiratory.</p> <a class="link-more" href="#">More About Corona</a></div> <div id="item-6" class="tab-pane fadeInDown"> <h3>Questions & Answers</h3> <p>Coronavirus disease (COVID-19) is an infectious disease caused by a new virus. The disease causes respiratory illness with symptoms such as a cough, fever, and in more severe cases, difficulty breathing. You can protect yourself by washing your hands frequently, avoiding in touching face & avoiding close distances.</p> <p>Common signs of infection include respiratory symptoms, fever, cough, shortness of breath In more severe case infection cause pneumonia respiratory.</p> <a class="link-more" href="#">More About Corona</a></div> </div> </div>
3. Position-2
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "sj news extra slider " module.
Backend Settings: Module/ Source Options/ Items Options/ Images Options/ Effect Options/ Advanced Options/
4. Position-3
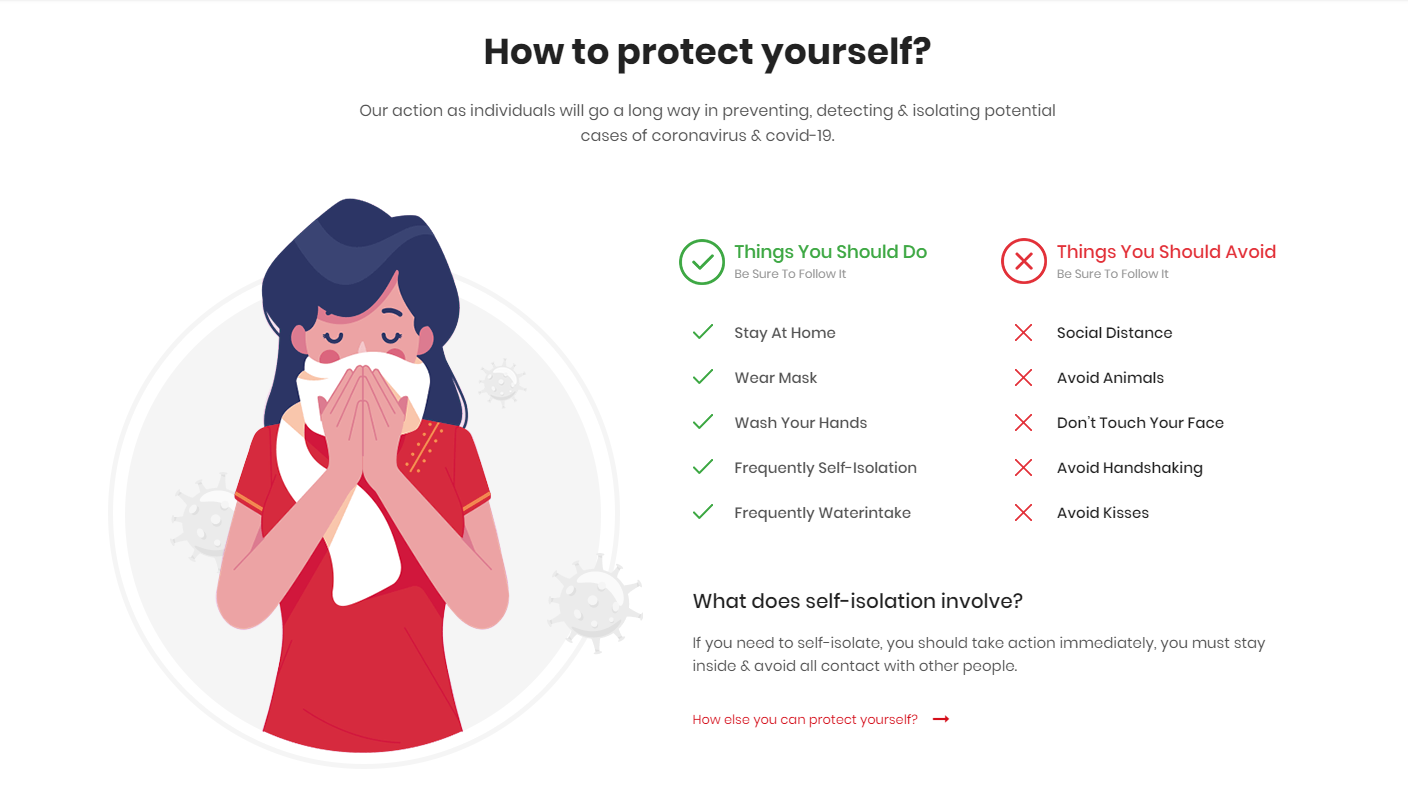
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="block-protect"> <div class="pretext"> <h3 class="heading-title">How to protect yourself?</h3> <p>Our action as individuals will go a long way in preventing, detecting & isolating potential cases of coronavirus & covid-19.</p> </div> <div class="block-warp"> <div class="block-img"><img src="images/novel/cogai.png" alt="images" /></div> <div class="block-list"> <div class="row"> <div class="col-lg-6 col-sm-6 col-xs-12"> <div class="list-yes"> <ul> <li><i class="fa fa-check-circle-o">check</i> Things You Should Do <p>Be Sure To Follow It</p> </li> <li><i class="fa fa-check">check</i> Stay At Home</li> <li><i class="fa fa-check">check</i> Wear Mask</li> <li><i class="fa fa-check">check</i> Wash Your Hands</li> <li><i class="fa fa-check">check</i> Frequently Self-Isolation</li> <li><i class="fa fa-check">check</i> Frequently Waterintake</li> </ul> </div> </div> <div class="col-lg-6 col-sm-6 col-xs-12"> <div class="list-no"> <ul> <li><i class="fa fa-times-circle">Avoid</i> Things You Should Avoid <p>Be Sure To Follow It</p> </li> <li><i class="fa fa-times">check</i> Social Distance</li> <li><i class="fa fa-times">check</i> Avoid Animals</li> <li><i class="fa fa-times">check</i> Don’t Touch Your Face</li> <li><i class="fa fa-times">check</i> Avoid Handshaking</li> <li><i class="fa fa-times">check</i> Avoid Kisses</li> </ul> </div> </div> <div class="block-descr"> <h4>What does self-isolation involve?</h4> <p>If you need to self-isolate, you should take action immediately, you must stay inside & avoid all contact with other people.</p> <a class="link-more" href="#">How else you can protect yourself?</a></div> </div> </div> </div> </div>
5. Position-4
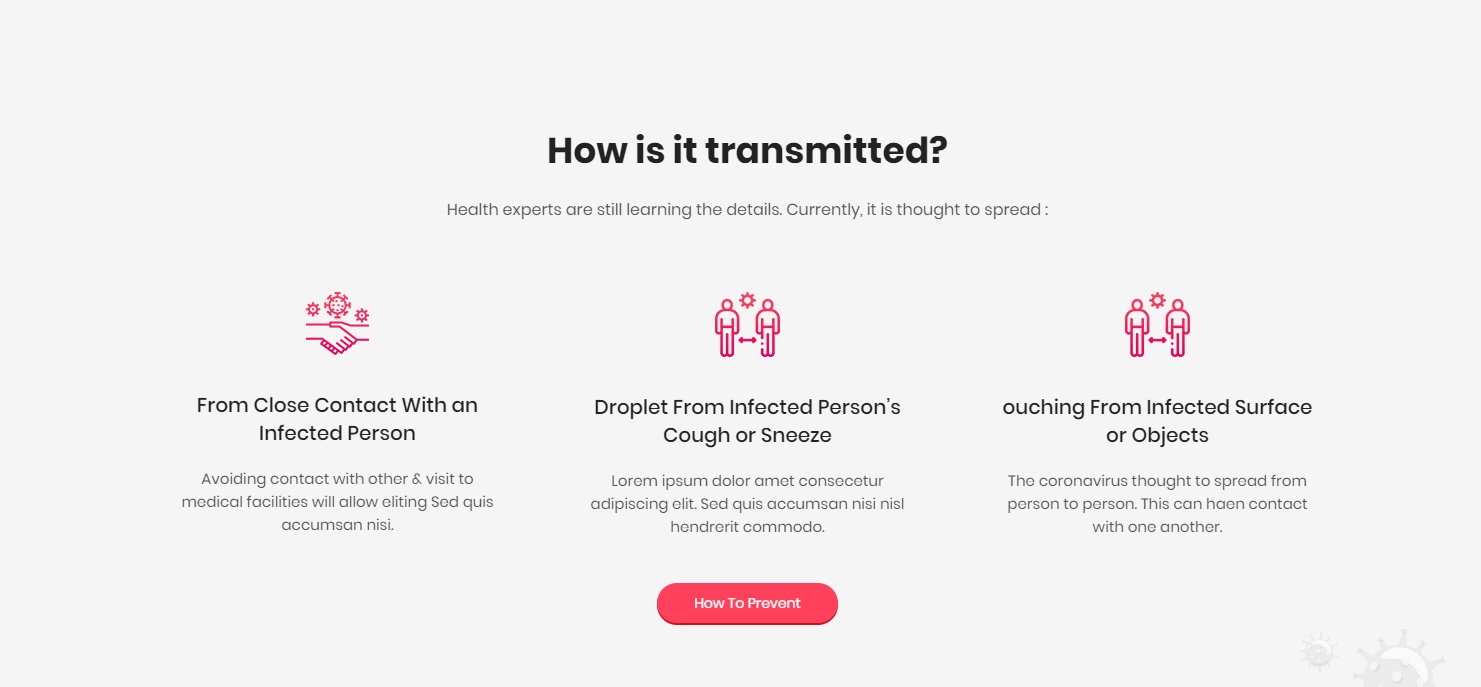
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="block-transmitted"> <div class="pretext"> <h3 class="heading-title">How is it transmitted?</h3> <p>Health experts are still learning the details. Currently, it is thought to spread :</p> </div> <div class="block-warp"> <div class="row"> <div class="col-lg-4 col-sm-4 col-xs-12"> <div class="block-item"> <div class="block-img"><a href="#"><img src="images/novel/novel1.png" alt="image" /></a></div> <div class="block-content"><a href="#">From Close Contact With an Infected Person</a> <p>Avoiding contact with other & visit to medical facilities will allow eliting Sed quis accumsan nisi.</p> </div> </div> </div> <div class="col-lg-4 col-sm-4 col-xs-12"> <div class="block-item"> <div class="block-img"><a href="#"><img src="images/novel/novel2.png" alt="image" /></a></div> <div class="block-content"><a href="#">Droplet From Infected Person’s Cough or Sneeze</a> <p>Lorem ipsum dolor amet consecetur adipiscing elit. Sed quis accumsan nisi nisl hendrerit commodo.</p> </div> </div> </div> <div class="col-lg-4 col-sm-4 col-xs-12"> <div class="block-item"> <div class="block-img"><a href="#"><img src="images/novel/novel2.png" alt="image" /></a></div> <div class="block-content"><a href="#">ouching From Infected Surface or Objects</a> <p>The coronavirus thought to spread from person to person. This can haen contact with one another.</p> </div> </div> </div> </div> <a class="link-more" href="#">How To Prevent</a></div> </div>
6. Position-5
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
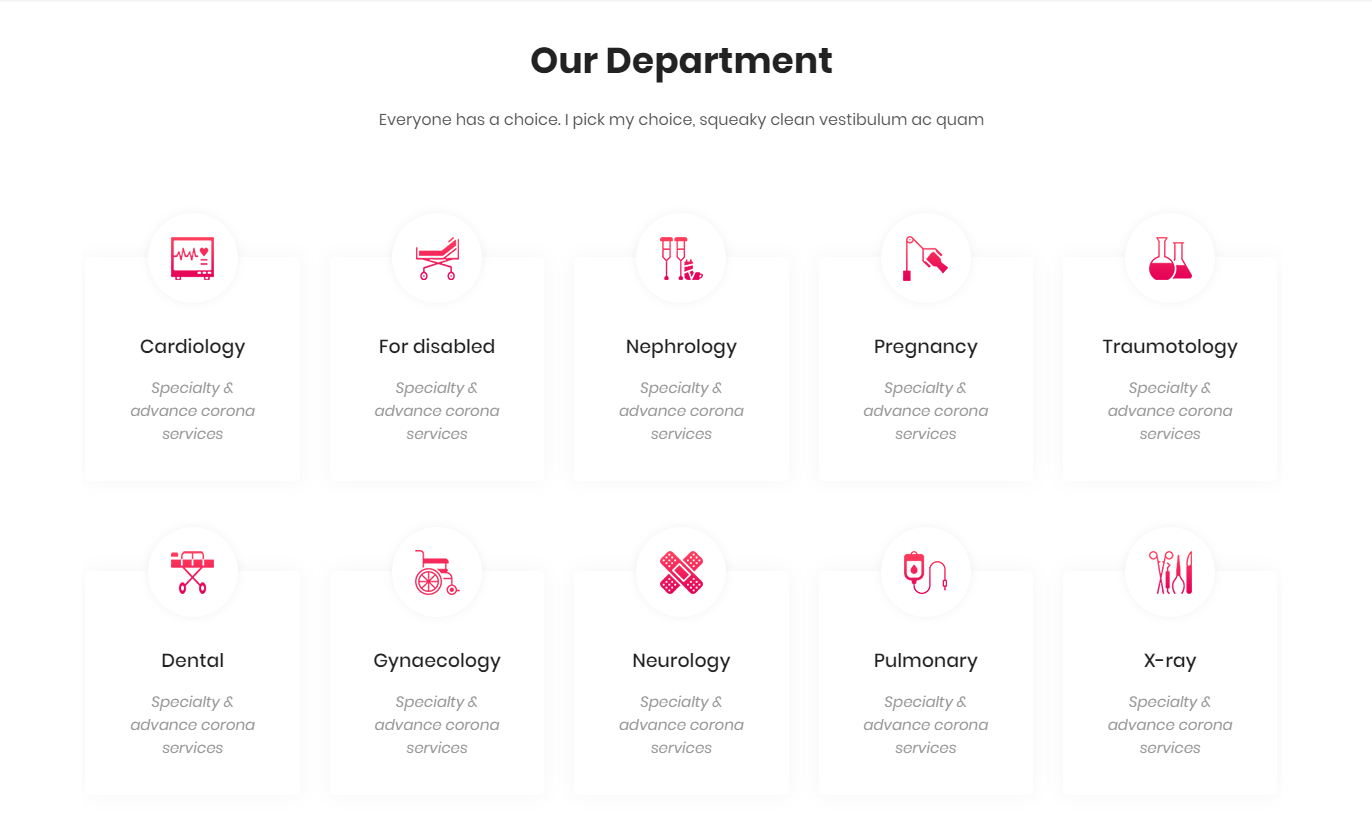
<div class="block-department"> <div class="pretext"> <h3 class="heading-title">Our Department</h3> <p>Everyone has a choice. I pick my choice, squeaky clean vestibulum ac quam</p> </div> <div class="block-warp contentslider block-warp" data-rtl="no" data-loop="yes" data-autoplay="no" data-autoheight="no" data-autowidth="no" data-delay="4" data-speed="0.6" data-margin="30" data-items_column0="5" data-items_column1="3" data-items_column2="3" data-items_column3="2" data-items_column4="1" data-arrows="1" data-pagination="no" data-lazyload="yes" data-hoverpause="yes"> <div class="item"> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-1.png" alt="image" /> <img class="img-2" src="images/departments/depart-11.png" alt="image" /></div> <h5 class="item-title">Cardiology</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-2.png" alt="image" /> <img class="img-2" src="images/departments/depart-22.png" alt="image" /></div> <h5 class="item-title">Dental</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> </div> <div class="item"> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-3.png" alt="image" /> <img class="img-2" src="images/departments/depart-33.png" alt="image" /></div> <h5 class="item-title">For disabled</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-4.png" alt="image" /> <img class="img-2" src="images/departments/depart-44.png" alt="image" /></div> <h5 class="item-title">Gynaecology</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> </div> <div class="item"> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-5.png" alt="image" /> <img class="img-2" src="images/departments/depart-55.png" alt="image" /></div> <h5 class="item-title">Nephrology</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-6.png" alt="image" /> <img class="img-2" src="images/departments/depart-66.png" alt="image" /></div> <h5 class="item-title">Neurology</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> </div> <div class="item"> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-7.png" alt="image" /> <img class="img-2" src="images/departments/depart-77.png" alt="image" /></div> <h5 class="item-title">Pregnancy</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-8.png" alt="image" /> <img class="img-2" src="images/departments/depart-88.png" alt="image" /></div> <h5 class="item-title">Pulmonary</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> </div> <div class="item"> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-9.png" alt="image" /> <img class="img-2" src="images/departments/depart-99.png" alt="image" /></div> <h5 class="item-title">Traumotology</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> <div class="block-item"> <div class="item-inner"> <div class="item-img"><img class="img-1" src="images/departments/depart-10.png" alt="image" /> <img class="img-2" src="images/departments/depart-100.png" alt="image" /></div> <h5 class="item-title">X-ray</h5> <div class="item-description">Specialty & advance corona services</div> </div> </div> </div> </div> </div>
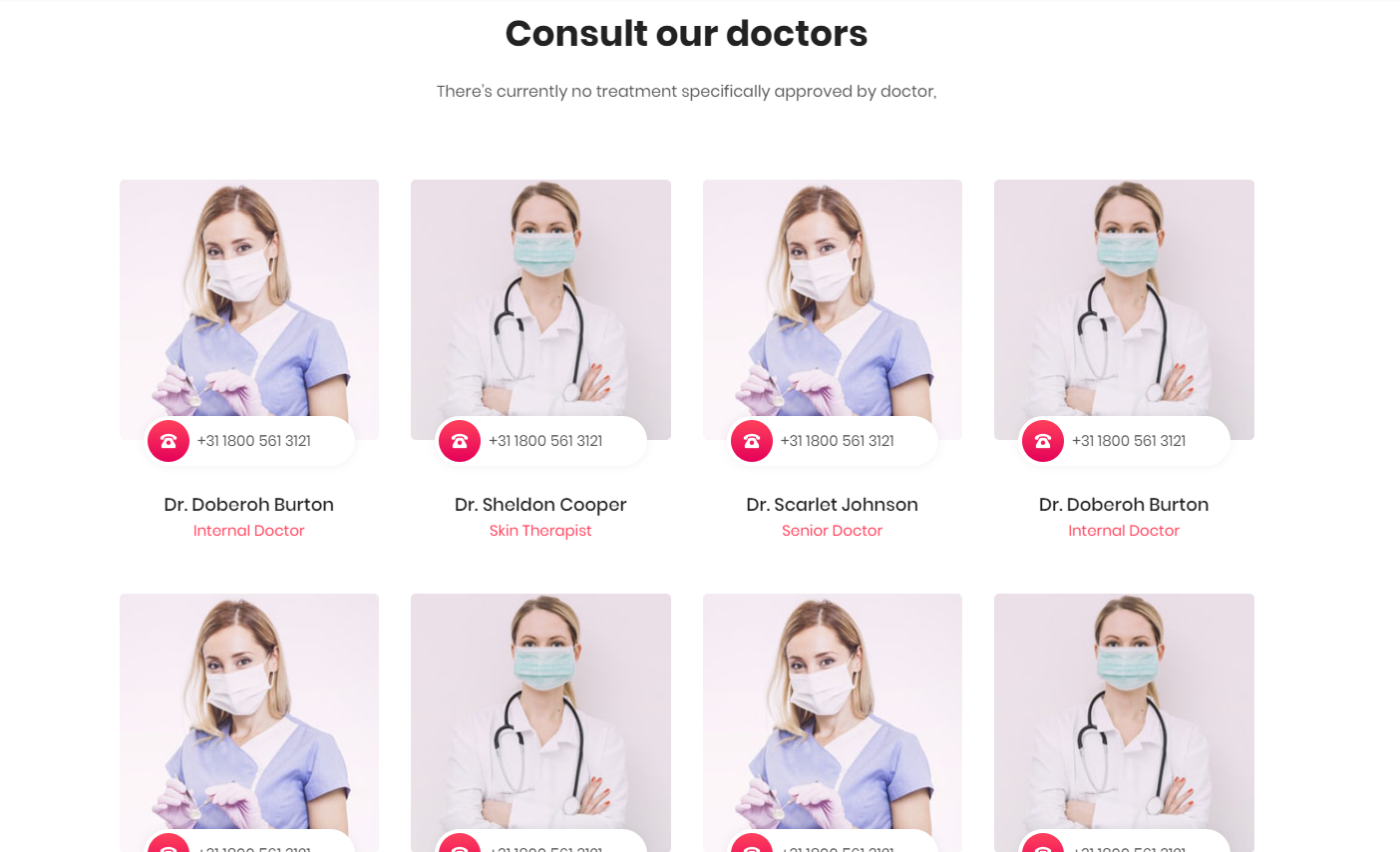
7. Position-6
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
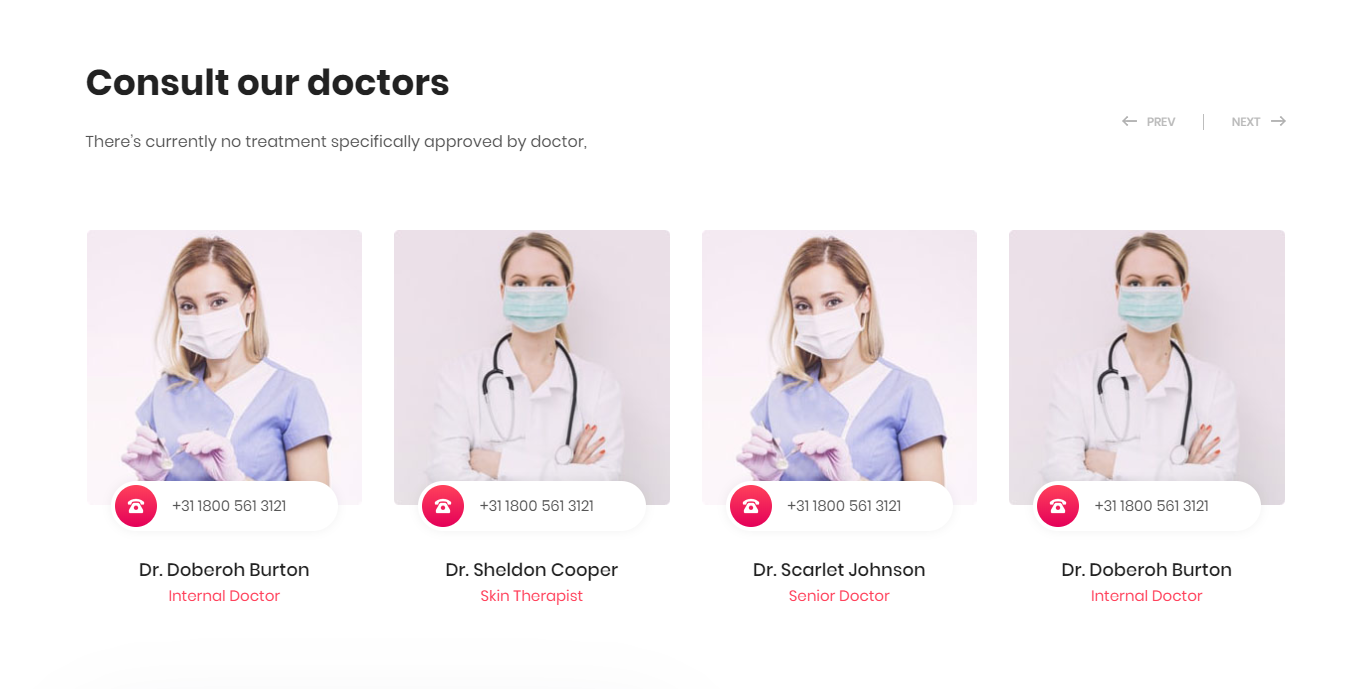
<div class="block-doctors"> <div class="pretext"> <h2 class="heading-title">Consult our doctors</h2> <p>There’s currently no treatment specifically approved by doctor,</p> </div> <div class="contentslider block-warp" data-rtl="no" data-loop="yes" data-autoplay="no" data-autoheight="no" data-autowidth="no" data-delay="4" data-speed="0.6" data-margin="30" data-items_column0="4" data-items_column1="3" data-items_column2="3" data-items_column3="2" data-items_column4="1" data-arrows="1" data-pagination="no" data-lazyload="yes" data-hoverpause="yes"> <div class="item"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> <div class="item"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Sheldon Cooper</h5> <div class="item-description">Skin Therapist</div> </div> <div class="item"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Scarlet Johnson</h5> <div class="item-description">Senior Doctor</div> </div> <div class="item"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> <div class="item"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> <div class="item"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Sheldon Cooper</h5> <div class="item-description">Skin Therapist</div> </div> <div class="item"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Scarlet Johnson</h5> <div class="item-description">Senior Doctor</div> </div> <div class="item"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><i class="fa fa-phone">icon</i>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> </div> </div>
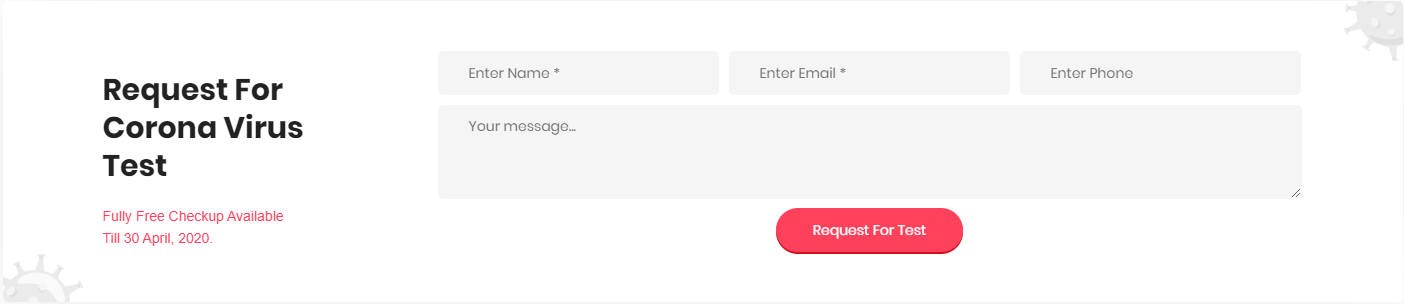
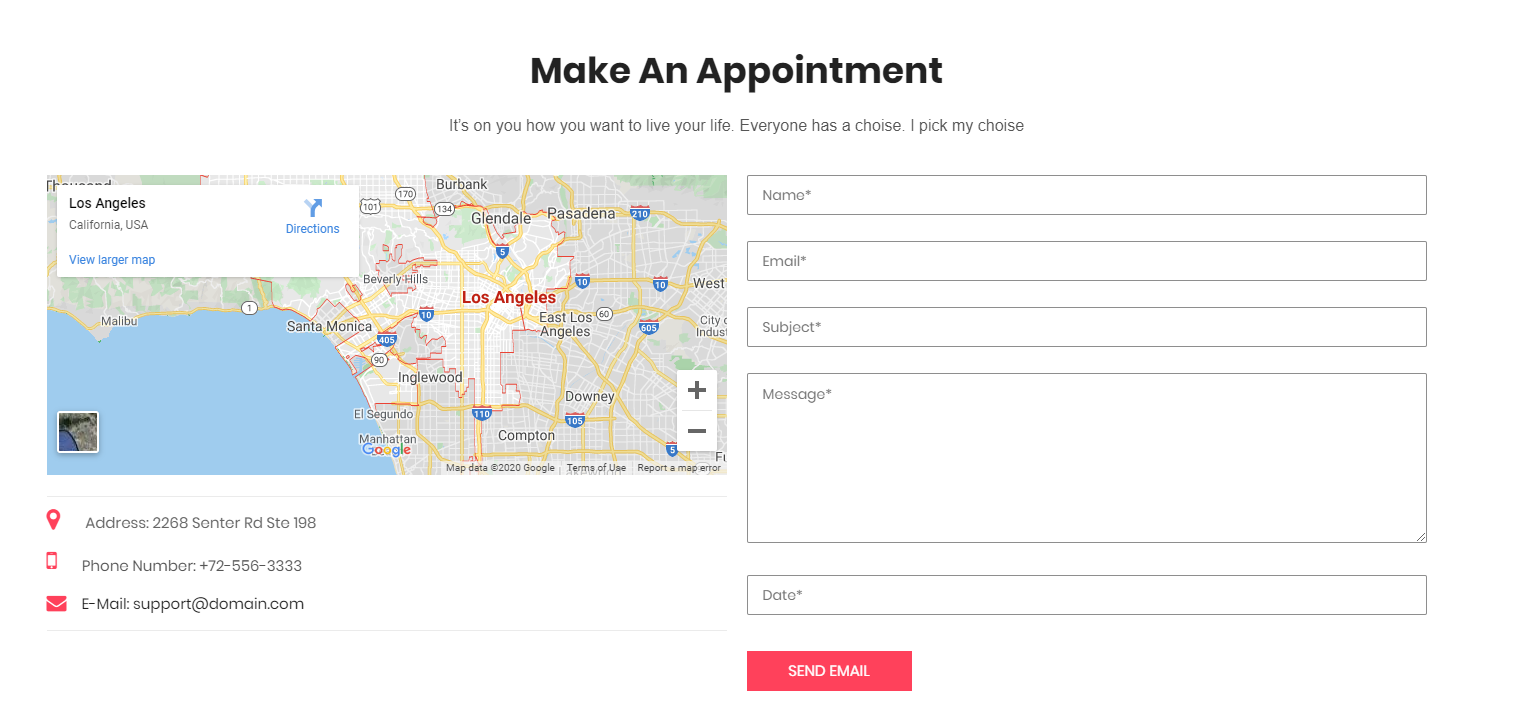
8. Position-7
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Contact ajax " module.
Backend Settings: Module/ Captcha Options/ Maps Options/ Advanced Options/
9. Position-8
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="block-faqs"> <div class="pretext"> <h2 class="heading-title">Common FAQs</h2> </div> <div class="block-warp"> <p>[yt_accordion align="left" width="100" style="basic" color_background_active="no" item_active="1" background_active="" color_active="#ff415b" ] [yt_accordion_item yt_title="What is a novel coronavirus?" icon="icon:question-circle-o" icon_color="#ccc" icon_size="16" color_title="#000" color_desc="#000" background="#fff" border_color="#ccc" ]</p> <p>A novel coronavirus is a new coronavirus that has not been previous identified. The virus causing coronavirus disease 2019.</p> <p>On February 11, 2020 the World Health Organization announced offici name for the disease that is causing the 2019 novel coronavirus outb reak, first identified in Wuhan China abbreviated.</p> <p>[/yt_accordion_item] [yt_accordion_item yt_title="Can someone who has had COVID-19?" icon="icon:question-circle-o" icon_color="#ccc" icon_size="16" color_title="#000" color_desc="#000" background="#fff" border_color="#ccc" ]</p> <p>A novel coronavirus is a new coronavirus that has not been previous identified. The virus causing coronavirus disease 2019.</p> <p>On February 11, 2020 the World Health Organization announced offici name for the disease that is causing the 2019 novel coronavirus outb reak, first identified in Wuhan China abbreviated.</p> <p>[/yt_accordion_item] [yt_accordion_item yt_title="How can people help stop stigma related to COVID-19?" icon="icon:question-circle-o" icon_color="#ccc" icon_size="16" color_title="#000" color_desc="#000" background="#fff" border_color="#ccc" ]</p> <p>A novel coronavirus is a new coronavirus that has not been previous identified. The virus causing coronavirus disease 2019.</p> <p>On February 11, 2020 the World Health Organization announced offici name for the disease that is causing the 2019 novel coronavirus outb reak, first identified in Wuhan China abbreviated.</p> <p>[/yt_accordion_item] [yt_accordion_item yt_title="Will warm weather stop the outbreak of COVID-19?" icon="icon:question-circle-o" icon_color="#ccc" icon_size="16" color_title="#000" color_desc="#000" background="#fff" border_color="#ccc" ]</p> <p>A novel coronavirus is a new coronavirus that has not been previous identified. The virus causing coronavirus disease 2019.</p> <p>On February 11, 2020 the World Health Organization announced offici name for the disease that is causing the 2019 novel coronavirus outb reak, first identified in Wuhan China abbreviated.</p> <p>[/yt_accordion_item] [yt_accordion_item yt_title="What temperature kills the virus that causes COVID-19?" icon="icon:question-circle-o" icon_color="#ccc" icon_size="16" color_title="#000" color_desc="#000" background="#fff" border_color="#ccc" ]</p> <p>A novel coronavirus is a new coronavirus that has not been previous identified. The virus causing coronavirus disease 2019.</p> <p>On February 11, 2020 the World Health Organization announced offici name for the disease that is causing the 2019 novel coronavirus outb reak, first identified in Wuhan China abbreviated.</p> <p>[/yt_accordion_item] [/yt_accordion]</p> </div> </div>
Option tab: of module please enable "Prepare Content" to get shortcode work
10. Position-9
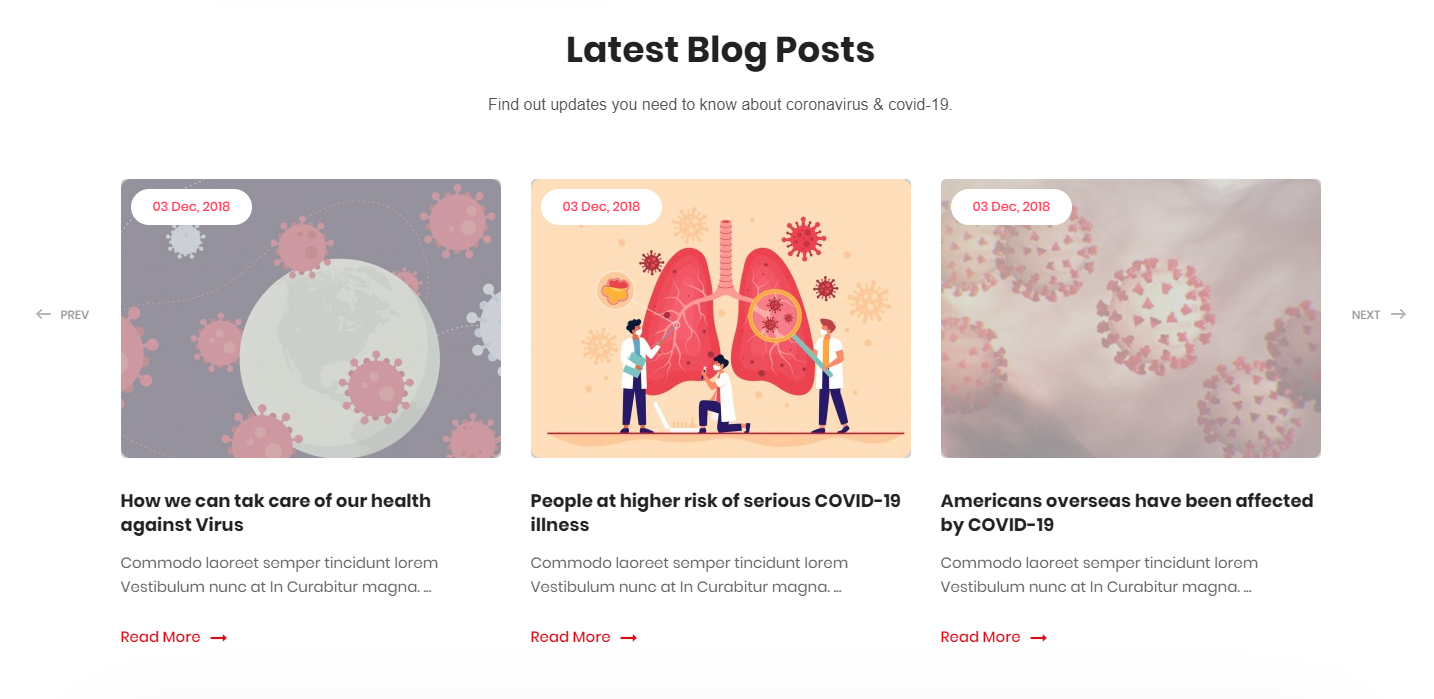
Frontend Appearance

Content: enable "Prepare Content" to get shortcode work
To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "sj news extra slider " module.
Backend Settings: Module/ Source Options/ Items Options/ Images Options/ Effect Options/ Advanced Options/
About page
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: About
Please go to Menus => Main menu => Click New button => Enter the Title: About. Select "SP Page Builder » Page: About"
Backend Settings

Frontend Appearance

To configure this box, please Click "Addon: Text Block"
Backend Settings: Addon
Copy & Paste the code into your editor:
<div class="about-corona-virus"> <p class="sub-html">Coronavirus disease (COVID-19) is an infectious disease caused by a newly discovered coronavirus.</p> <p>Most people infected with the COVID-19 virus will experience mild to moderate respiratory illness and recover without requiring special treatment. Older people, and those with underlying medical problems like cardiovascular disease, diabetes, chronic respiratory disease, and cancer are more likely to develop serious illness..</p> <p>The best way to prevent and slow down transmission is be well informed about the COVID-19 virus, the disease it causes and how it spreads. Protect yourself and others from infection by washing your hands or using an alcohol based rub frequently and not touching your face. .</p> <h4>Stay informed:</h4> <div class="item-check">Protect yourself: advice for the public</div> <div class="item-check">Myth busters</div> <div class="item-check">Questions and answers</div> <div class="item-check">Situation reports</div> <div class="item-check">All information on the COVID-19 outbreak</div> </div>
Prevent page
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Prevent
Please go to Menus => Main menu => Click New button => Enter the Title: Prevent. Select "SP Page Builder » Page: Prevent"
Backend Settings

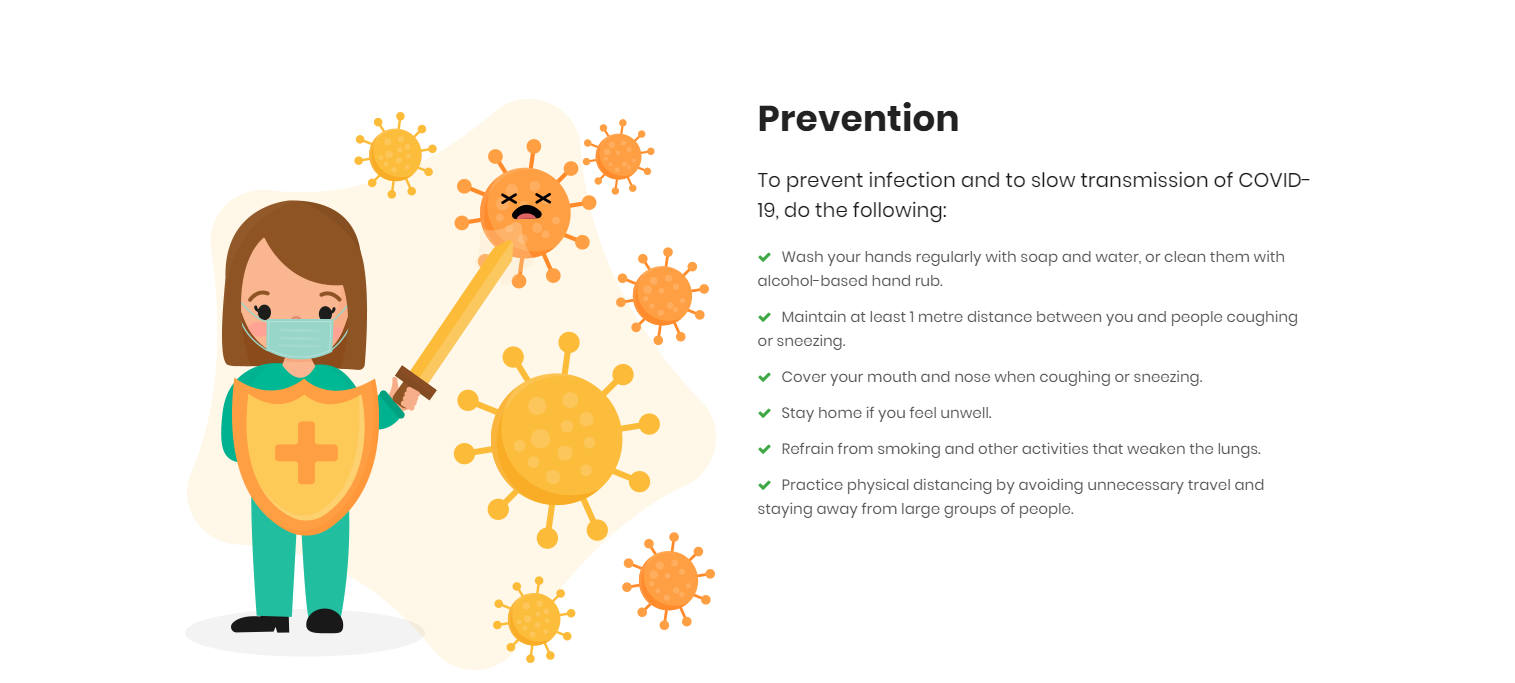
Frontend Appearance

To configure this box, please Click "Addon: Text Block"
Backend Settings: Addon
Copy & Paste the code into your editor:
<div class="page-prevent"> <p class="sub-html">To prevent infection and to slow transmission of COVID-19, do the following:</p> <div class="item-check">Wash your hands regularly with soap and water, or clean them with alcohol-based hand rub.</div> <div class="item-check">Maintain at least 1 metre distance between you and people coughing or sneezing.</div> <div class="item-check">Cover your mouth and nose when coughing or sneezing.</div> <div class="item-check">Stay home if you feel unwell.</div> <div class="item-check">Refrain from smoking and other activities that weaken the lungs.</div> <div class="item-check">Practice physical distancing by avoiding unnecessary travel and staying away from large groups of people.</div> </div>
Prevent page
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Doctor
Please go to Menus => Main menu => Click New button => Enter the Title: Doctor. Select "SP Page Builder » Page: Doctor"
Backend Settings

Frontend Appearance

To configure this box, please Click "Addon: Text Block"
Backend Settings: Addon
Copy & Paste the code into your editor:
<div class="block-doctors"> <div class="pretext"> <h3 class="heading-title">Consult our doctors</h3> <p>There’s currently no treatment specifically approved by doctor,</p> </div> <div class="block-warp"> <div class="row"> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Sheldon Cooper</h5> <div class="item-description">Skin Therapist</div> </div> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Scarlet Johnson</h5> <div class="item-description">Senior Doctor</div> </div> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Sheldon Cooper</h5> <div class="item-description">Skin Therapist</div> </div> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-1.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Scarlet Johnson</h5> <div class="item-description">Senior Doctor</div> </div> <div class="item col-xl-3 col-lg-4 col-sm-6 col-12"> <div class="item-img"><img src="images/novel/doc-2.jpg" alt="image" /></div> <div class="item-phone"><em class="fa fa-phone">icon</em>+31 1800 561 3121</div> <h5 class="item-title">Dr. Doberoh Burton</h5> <div class="item-description">Internal Doctor</div> </div> </div> </div> </div>
Contact page
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Contact us
Please go to Menus => Main menu => Click New button => Enter the Title: Contact Us. Select "SP Page Builder » Page: Contact us"
Backend Settings

2. Position-1 position
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Contact ajax " module.
Backend Settings: Module/ Captcha Options/ Maps Options/ Advanced Options/