Sj JMart
- created: 12/08/2019
- by: SmartAddons
- email: contact@ytcvn.com
Sj JMart is a clean eCommerce Joomla template powered by JoomShopping component. JMart is best matched for fashion, technology, accessories or wide range of online store.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Enable Modules and Plugins: here
To Install SP Page Builder Component, you can follow these steps:
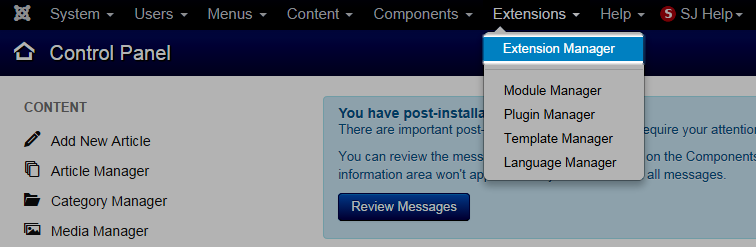
Step 1: Please go to Extensions => Extension Manager
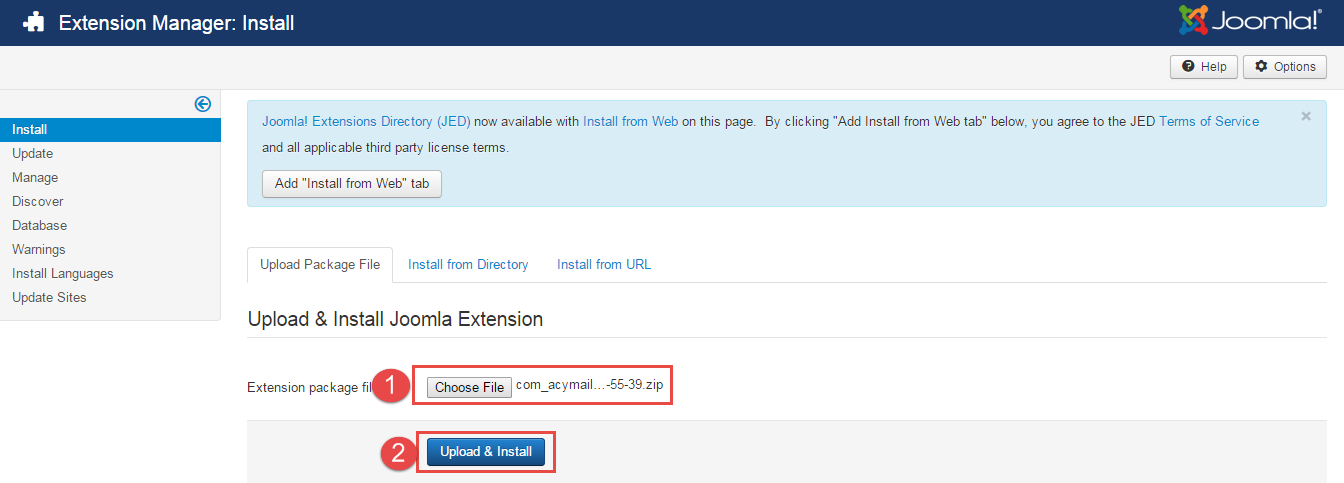
Step 2: Choose file SP Page Builder.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.
To Install Acymailing Component, you can follow these steps:
Step 1: Please go to Extensions => Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install SP Page Builder Component you do the same as the installation Acymailing Component.
To Install Plugin System - Helix Ultimate Framework, you can follow these steps:
Step 1: Please go to Extensions => Plugins
Step 2: Choose filter system and then Click on the button Enable & Plugin System - Helix Ultimate Framework.
To Install Template, you can follow these steps:
Step 1: Please go to Extensions => Templates
Step 2: Choose Styles sj_jmart - Default and then Click on the button Template & Options to advanced and choose the Import Settings.
Step 3: Download: file json and open & copy
Step 4: Advanced tab Import & Export and then Save
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
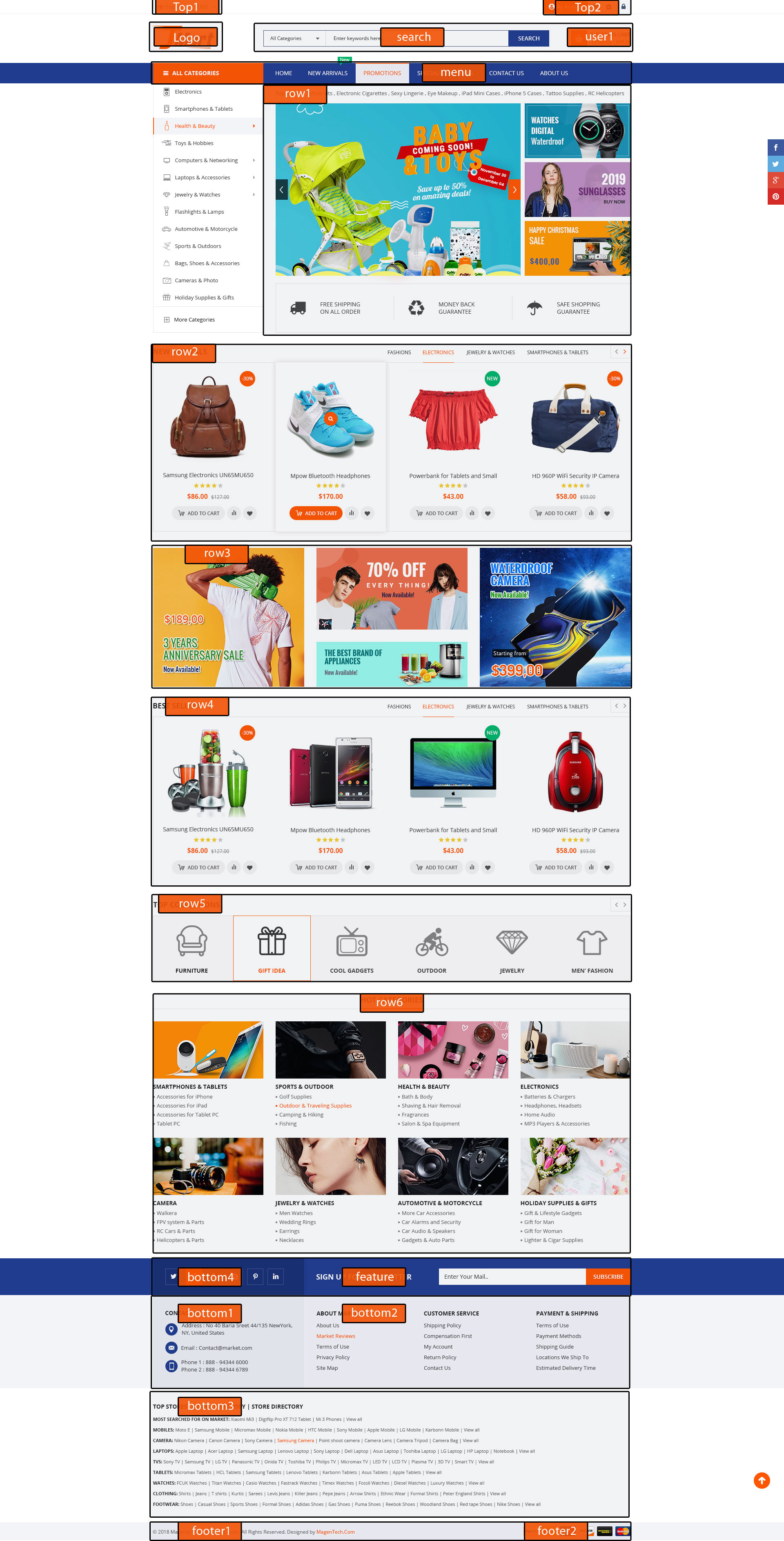
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ JMart. All of parameters of this template are divided into the following groups, in which they are explained themselves:
- Basic: backend settings
- Presets: backend settings
- Layout: backend settings
- Menu: backend settings
- Typography: backend settings
- Advanced: backend settings
- Blog: backend settings
Header, Footer Configuration
Header Configuration
1. Top1
Frontend Appearance

Language Switcher
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Language Switcher" module.
Backend Settings: Module
JoomShopping Currency
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Jshopping Currencies " module.
Backend Settings: Module
2. Top2
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Login" module.
Backend Settings: Contact
3.Logo
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-jmart => Basic Tab
4. Search
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
5. Cart
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "JoomShopping Cart" module.
Backend Settings: Module
6.Menu Vertical
Frontend Appearance

Menu Vertical
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Sj Flat Menu" module.
Backend Settings: Module
7.Menu
Frontend Appearance

Menu
To configure Menu, please go to Extensions => Templates => sj-jmart => Navigation => Mega Menu
Footer Configuration
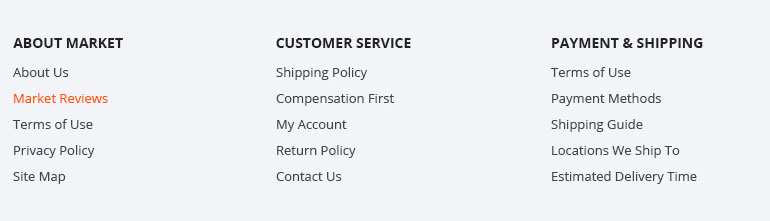
1. Footer1
Frontend Appearance

Footer1
To configure Custom, please go to Extensions >> Templates >> Click "Styles" button to create a edit template >> Select "Basic" tab
2. Footer2
Frontend Appearance

Footer1
To configure Custom, please go to Extensions >> Templates >> Click "Styles" button to create a edit template >> Select "Basic" tab
3. Bottom4
Frontend Appearance

Social
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<ul class="social-icons"> <li class="social-icon-facebook"><a target="_blank" href="http://www.facebook.com/SmartAddons.page"><span class="fa fa-facebook"></span></a></li> <li class="social-icon-twitter"><a target="_blank" href="https://twitter.com/smartaddons"><span class="fa fa-twitter"></span></a></li> <li class="social-icon-pinterest"><a target="_blank" href="http://www.pinterest.com/smartaddons/"><span class="fa fa-pinterest"></span></a></li> <li><a target="_blank" href="#"><span class="fa fa-youtube"></span></a></li> <li class="social-icon-linkedin"><a target="_blank" href="http://www.linkedin.com/in/smartaddons"><span class="fa fa-linkedin"></span></a></li> </ul>
4. Feature

Module: AcyMailing
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "AcyMailing" module.
Backend Settings:
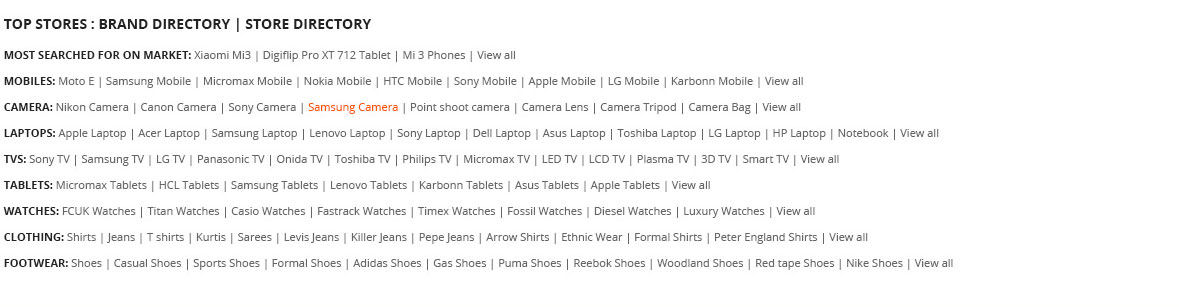
5. Bottom1
Frontend Appearance

Social
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
6. Bottom2
Frontend Appearance

Social
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
7. Bottom3
Frontend Appearance

Social
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Slider Settings
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
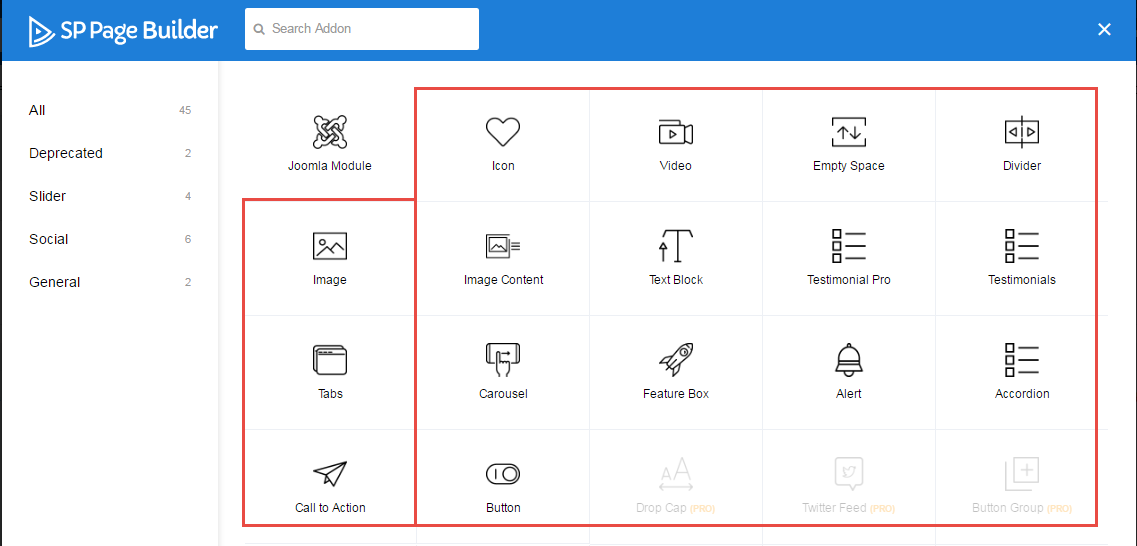
To create new rows, please click " Add new Addon" button

To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, example Custom HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Options 2: Click "Shortcode" then please fill General Tab

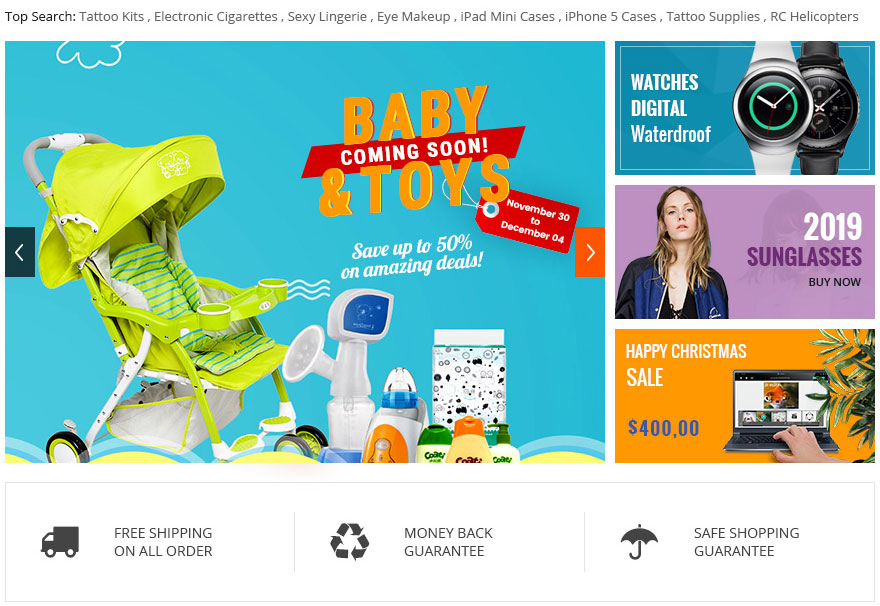
2. Row1
Frontend Appearance

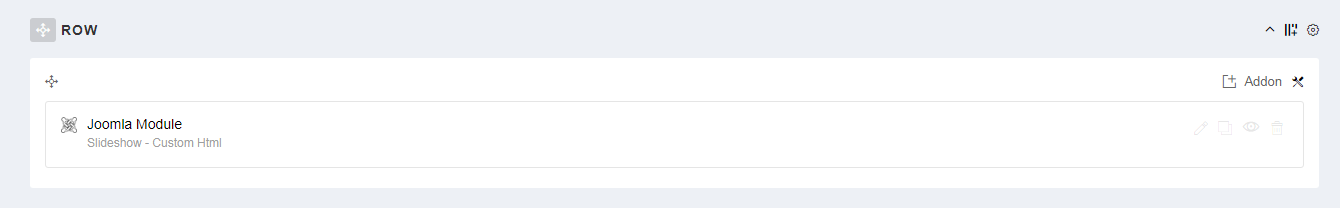
To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<p>[yt_content_slider style="default" margin="10" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/slideshow/slider-1.png" caption="yes" link="" ]</p> <div class="content"> <h3 class="title-small lora">Are You Ready To Apply?</h3> <p class="des">“Our mission is to inspire our students not only intellectually but also spiritually, through participation in the sacramental life of the school.”</p> <a class="button-more" href="#">Read More</a><a class="button-get" href="#">Get Started</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-2.png" caption="yes" link="" ]</p> <div class="content"> <h3 class="title-small lora">Are You Ready To Apply?</h3> <p class="des">“Our mission is to inspire our students not only intellectually but also spiritually, through participation in the sacramental life of the school.”</p> <a class="button-more" href="#">Read More</a><a class="button-get" href="#">Get Started</a></div> <p>[/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-1.png" caption="yes" link="" ]</p> <div class="content"> <h3 class="title-small lora">Are You Ready To Apply?</h3> <p class="des">“Our mission is to inspire our students not only intellectually but also spiritually, through participation in the sacramental life of the school.”</p> <a class="button-more" href="#">Read More</a><a class="button-get" href="#">Get Started</a></div> <p>[/yt_content_slider_item] [/yt_content_slider]</p>
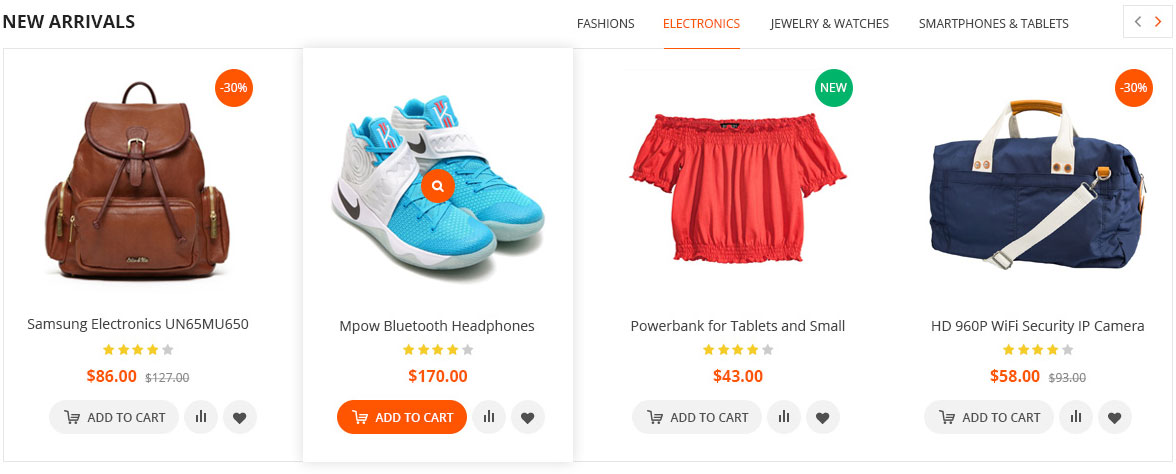
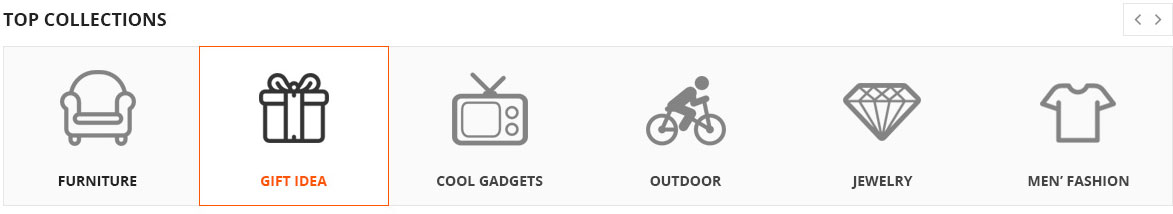
3. Row2
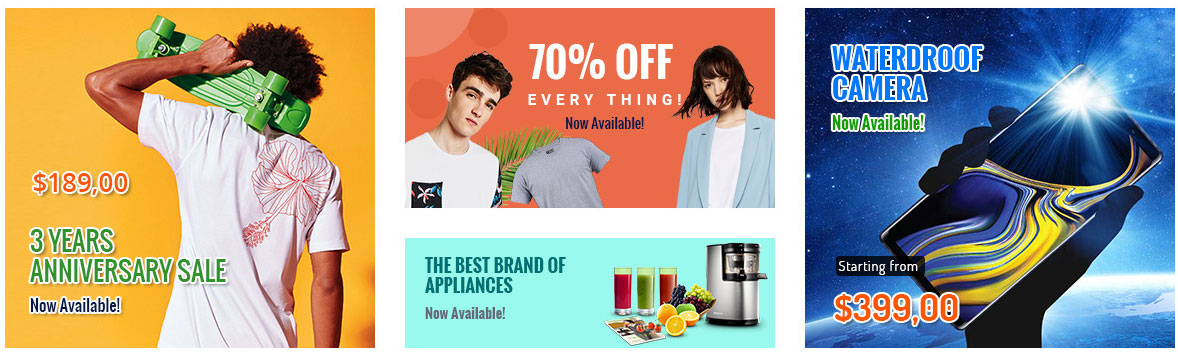
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - SJ K2 Filter, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ K2 Filter module.
4. Row3
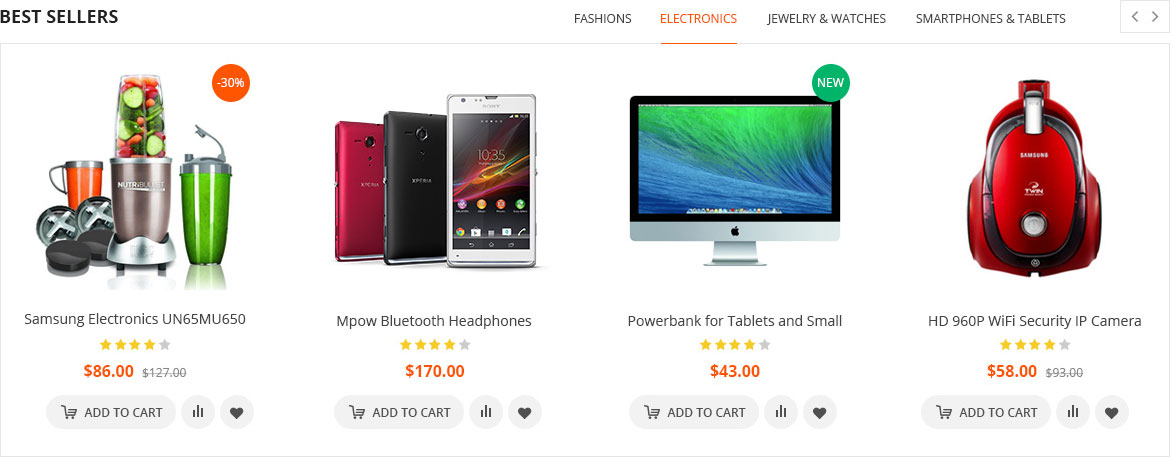
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="row"> <div class="col-lg-3 wow"> <h2>Course By Category</h2> <p>There many variations passage dummy suffered alteration form,</p> </div> <div class="col-lg-9">[yt_carousel source="k2-category: 5" style="1" items_column0="3" items_column1="2" items_column2="2" items_column3="1" items_column4="1" limit="5" margin="30" image="no" image_height="320" image_width="360" yt_title_k2="yes" title_link_k2="yes" title_limit_k2="" intro_text_k2="yes" intro_text_limit_k2="60" color_k2="#FFFFFF" background_k2="#3d4465" title_color_k2="#FFFFFF" arrows="yes" arrow_position="default" pagination="no" autoplay="no" hoverpause="no" lazyload="yes" loop="yes" delay="4" speed="0.35" ]</div> </div>
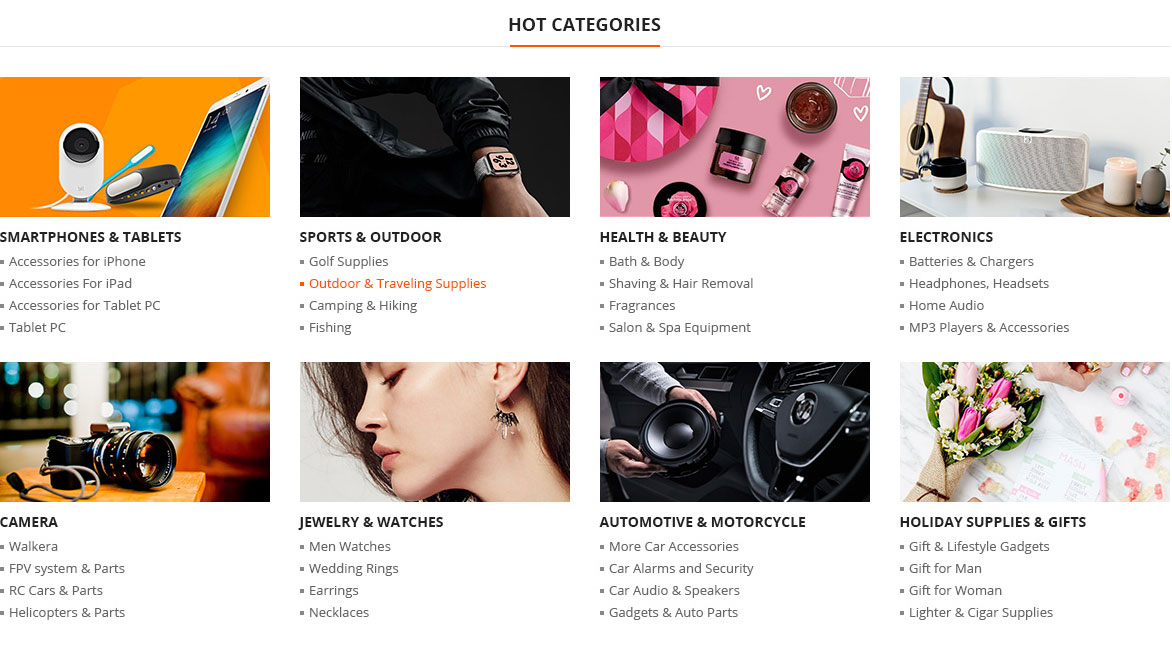
5. Row4
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Sj Extra Slider News for K2, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj Extra Slider News for K2 module.
5. Row5
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="row"> <div class="col-sm-12 col-xs-12"> <h2 class="title">Take a Tour In Campus</h2> <p>Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball.</p> <div class="content"> <a href="#" class="btn-join">Join Us Now</a><div class="info"><img src="images/icon-video.png" alt="video"/><a id="various3" href="#">Take a Video Tour</a></div> </div> </div> </div>
6. Row6
Frontend Appearance

To Row1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
Note: To create new Joomla module - Custom module, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="row"> <div class="col-sm-12 col-xs-12"> <h2 class="title">Take a Tour In Campus</h2> <p>Podcasting operational change management inside of workflows to establish a framework. Taking seamless key performance indicators offline to maximise the long tail. Keeping your eye on the ball.</p> <div class="content"> <a href="#" class="btn-join">Join Us Now</a><div class="info"><img src="images/icon-video.png" alt="video"/><a id="various3" href="#">Take a Video Tour</a></div> </div> </div> </div>
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!