SJ iDoctor
- created: 04/5/2017
- by: SmartAddons
- email: contact@ytcvn.com
Sj iDoctor is a premium responsive Joomla template exclusively designed for doctors, medical, healthcare centers, clinics, small hospitals and other types of health-related websites. The Joomla medical template supports dozens of elements and features that perfectly suitable for medical and heath-related sites, such as doctor info, medical services, appointment form, health service packages, mapping and much more.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
DOWNLOAD
Download Packages from our store: here
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Here is list of extensions that are used in the template.

Enable Modules and Plugins: here
To Install Acymailing Component, you can follow these steps:
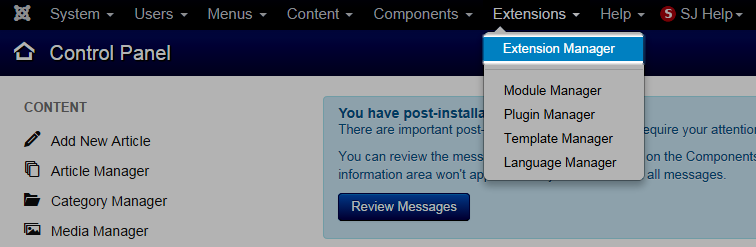
Step 1: Please go to Extensions => Extension Manager

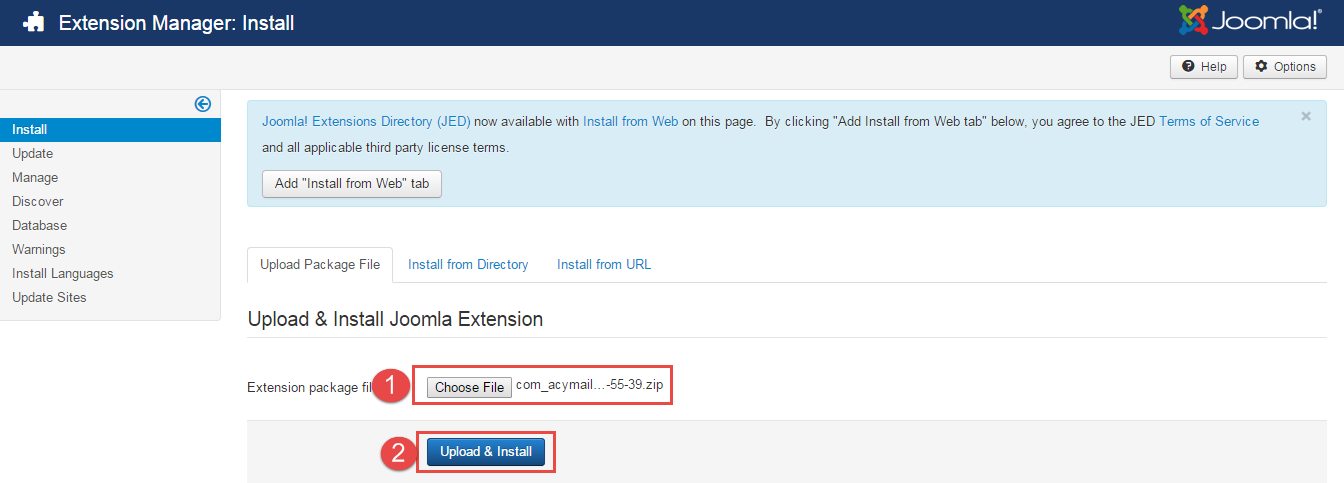
Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install SP Page Builder Component you do the same as the installation Acymailing Component.
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
Layout Position
Template Configuration
Go to Extensions => Template Manager => SJ iDoctor. All of parameters of this template are divided into the following groups, in which they are explained themselves:
Header, Footer Configuration
Header Configuration
1. Logo
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-idoctor => Basic Tab
Backend settings : here
2. Menu
Frontend Appearance

To configure Menu, please go to Extensions => Templates => sj-idoctor => Menu Tab
Backend settings : here
3. Top1
Frontend Appearance

To configure Top1, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Search" module
Footer Configuration
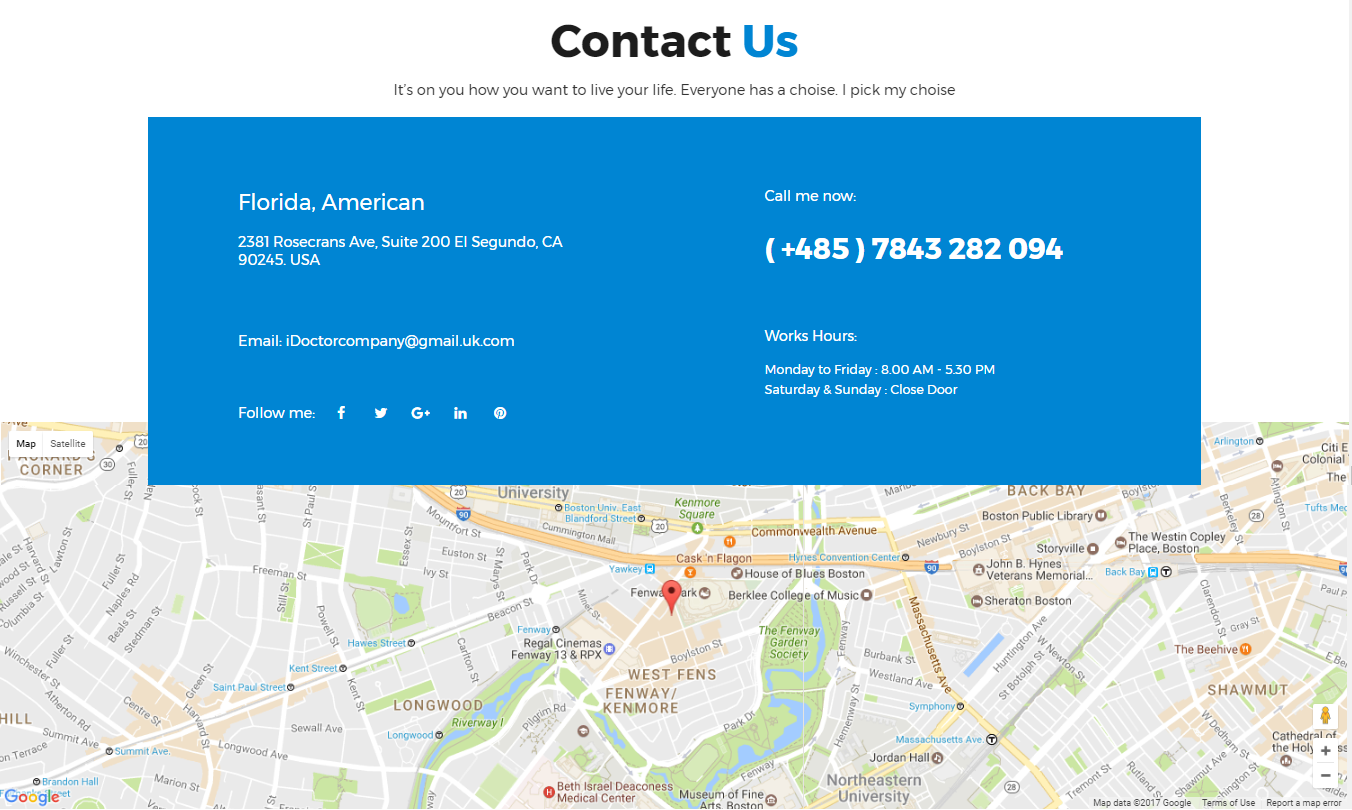
1. Position: Contact Footer
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<div class="contact-us-index"> <div class="custom-title"> <h2>Contact <span class="stylecolor">Us</span></h2> <p class="sub-contact">It’s on you how you want to live your life. Everyone has a choise. I pick my choise</p> </div> <div class="box-contact"> <div class="col-contact col-sm-6 col-xs-12"> <div class="title-address"><span class="strong">Florida,</span> American</div> <div class="address">2381 Rosecrans Ave, Suite 200 El Segundo, CA 90245. USA</div> <div class="email"><span class="strong">Email: </span> iDoctorcompany@gmail.uk.com</div> <div class="social"><span class="strong">Follow me: </span> <ul class="social-icons"> <li><a href="https://www.facebook.com/SmartAddons.page" target="_blank"><i class="fa fa-facebook">facebook</i></a></li> <li><a href="https://twitter.com/smartaddons" target="_blank"><i class="fa fa-twitter">twitter</i></a></li> <li><a href="https://plus.google.com/+Smartaddons" target="_blank"><i class="fa fa-google-plus">google plus</i></a></li> <li><a href="https://www.linkedin.com/in/smartaddons" target="_blank"><i class="fa fa-linkedin">linkedin</i></a></li> <li><a href="https://www.pinterest.com/smartaddons/" target="_blank"><i class="fa fa-pinterest">linkedin</i></a></li> </ul> </div> </div> <div class="col-contact col-sm-6 col-xs-12"> <div class="cal-me"> <h4>Call me now:</h4> <div class="phone-number">( +485 ) 7843 282 094</div> </div> <div class="work-hours"> <h4>Works Hours:</h4> <div class="mondayto">Monday to Friday : 8.00 AM - 5.30 PM</div> <div class="sundayend">Saturday & Sunday : Close Door</div> </div> </div> <div class="clearfix"> </div> </div> <div class="maps">[yt_google_map type="style1" align="none" addr="4 Yawkey Way~Boston, MA 02215" label="GOOLE_MAP_LABEL" key_text="AIzaSyAYvfhU3lQ4Z52FXziEBemhbiXzFycLj7U" width="100%" height="430" disable_scroll="no" ]</div> </div>
2. Position: bottom1
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<div class="about-footer"> <div class="logo-footer"><img src="images/logo-footer.png" alt="idoctor" /></div> <p>Hammock talk come soon. They never said winning was easy. Some people can’t handle success, I can. Mogul talk. We the best. You see that bamboo behind me though, you see that bamboo? Ain’t nothin’ like bamboo. Bless up ......</p> <ul class="social-icons"> <li><a href="https://www.facebook.com/SmartAddons.page" target="_blank"><i class="fa fa-facebook">facebook</i></a></li> <li><a href="https://twitter.com/smartaddons" target="_blank"><i class="fa fa-twitter">twitter</i></a></li> <li><a href="https://plus.google.com/+Smartaddons" target="_blank"><i class="fa fa-google-plus">google plus</i></a></li> <li><a href="https://www.linkedin.com/in/smartaddons" target="_blank"><i class="fa fa-linkedin">linkedin</i></a></li> <li><a href="https://www.pinterest.com/smartaddons/" target="_blank"><i class="fa fa-pinterest">linkedin</i></a></li> </ul> </div>
3. Position: bottom2
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:
<p>[yt_accordion align="left" width="100" style="basic" color_background_active="no" item_active="1" background_active="" color_active="" ] [yt_accordion_item yt_title="The key is to have every key ?" icon="icon: plus-circle" icon_color="#d5d5d5" icon_size="16" color_title="#d5d5d5" color_desc="#d5d5d5" background="" border_color="" ] Let me be clear, you have to make it through the jungle to make it to paradise [/yt_accordion_item] [yt_accordion_item yt_title="It’s the key to success, why not live smooth? " icon="icon: plus-circle" icon_color="#d5d5d5" icon_size="16" color_title="#d5d5d5" color_desc="#d5d5d5" background="" border_color="" ] Let me be clear, you have to make it through the jungle to make it to paradise [/yt_accordion_item] [yt_accordion_item yt_title="In life there will be roadblocks but we will ?" icon="icon: plus-circle" icon_color="#d5d5d5" icon_size="16" color_title="#d5d5d5" color_desc="#d5d5d5" background="" border_color="" ] Let me be clear, you have to make it through the jungle to make it to paradise [/yt_accordion_item] [yt_accordion_item yt_title="In life there will be roadblocks?" icon="icon: plus-circle" icon_color="#d5d5d5" icon_size="16" color_title="#d5d5d5" color_desc="#d5d5d5" background="" border_color="" ] Let me be clear, you have to make it through the jungle to make it to paradise [/yt_accordion_item] [/yt_accordion]</p>
4. Position: bottom3
Frontend Appearance

Module: AcyMailing Module
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "AcyMailing Module" module.
5. Position: footer2
Frontend Appearance

Module: Menu
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Menu" module.
Slider Settings
1. Create new SP Page Builder
Please go to Components => P Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row: Block1
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
To create new rows, please click " Add new Addon" button

To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, example SJ Extra Slider for K2, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Extra Slider for K2 module.
- Backend Settings: Module/ Source Options/ Items Options/ Image Options/ Effect Options/ Advanced Options
Options 2: Click "Shortcode" then please fill General Tab

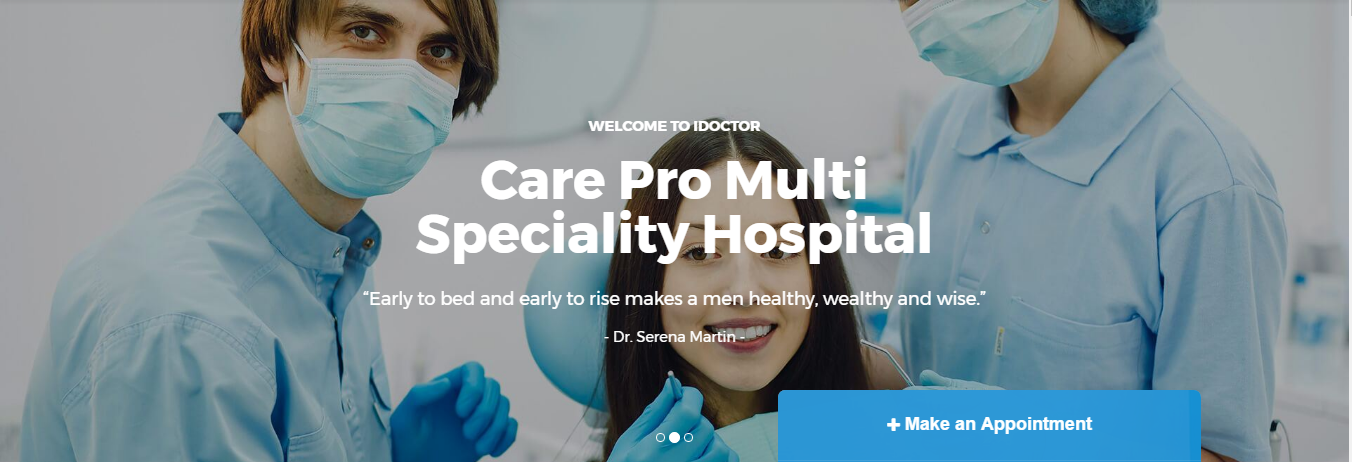
2. Block1 Configuration
Frontend Appearance

To configure Block1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

- Screenshot Backend Settings: General/ Style/ Responsive
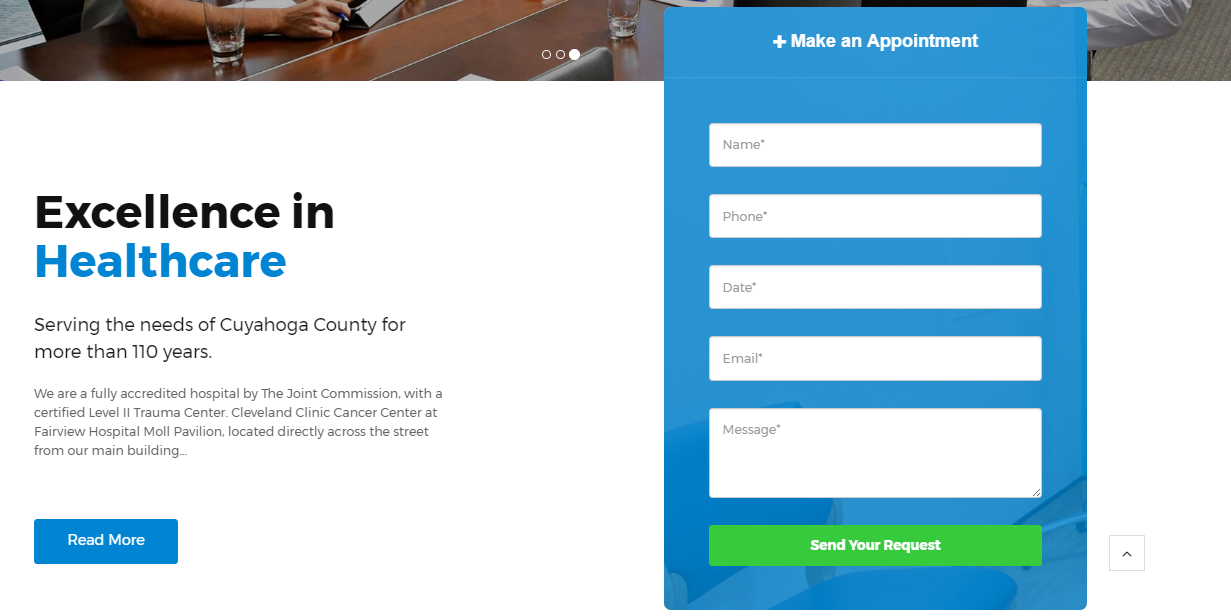
3. Block2 Configuration
Frontend Appearance

To configure Block1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Custom module (Html Excellence In Healthcare ), please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module.
Copy & Paste the code into your editor:
<div class="custom-excell custom-title"> <h2>Excellence in <span class="stylecolor">Healthcare</span></h2> <div class="sub-html">Serving the needs of Cuyahoga County for more than 110 years.</div> <div class="note-html">We are a fully accredited hospital by The Joint Commission, with a certified Level II Trauma Center. Cleveland Clinic Cancer Center at Fairview Hospital Moll Pavilion, located directly across the street from our main building...</div> </div>
Note: To create new Joomla module - SJ Contact AJAX module (Html Excellence In Healthcare ), please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Contact AJAX module.
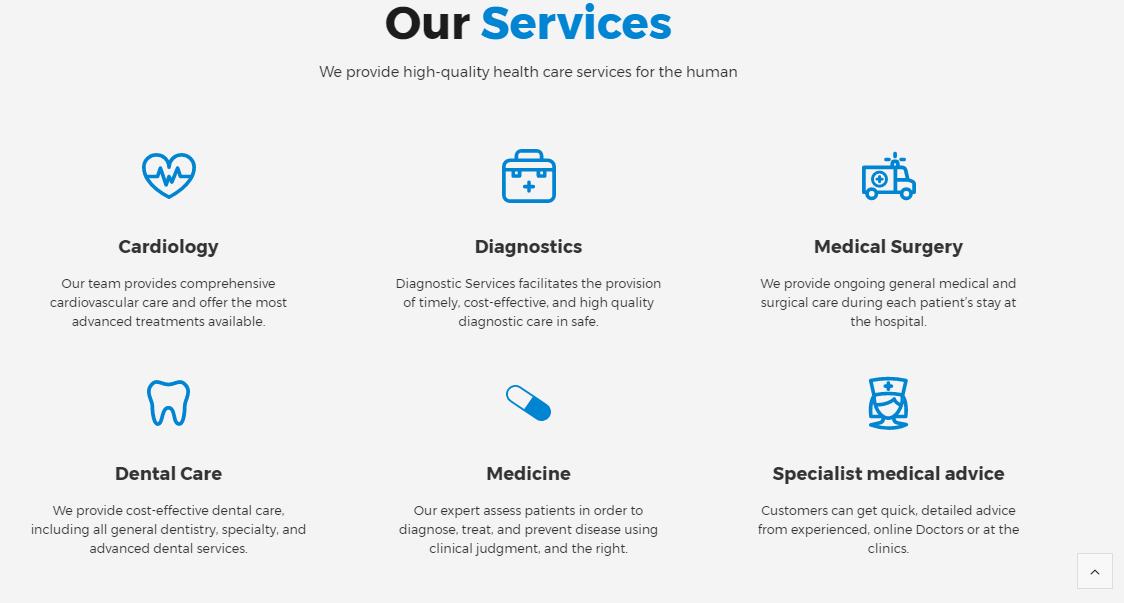
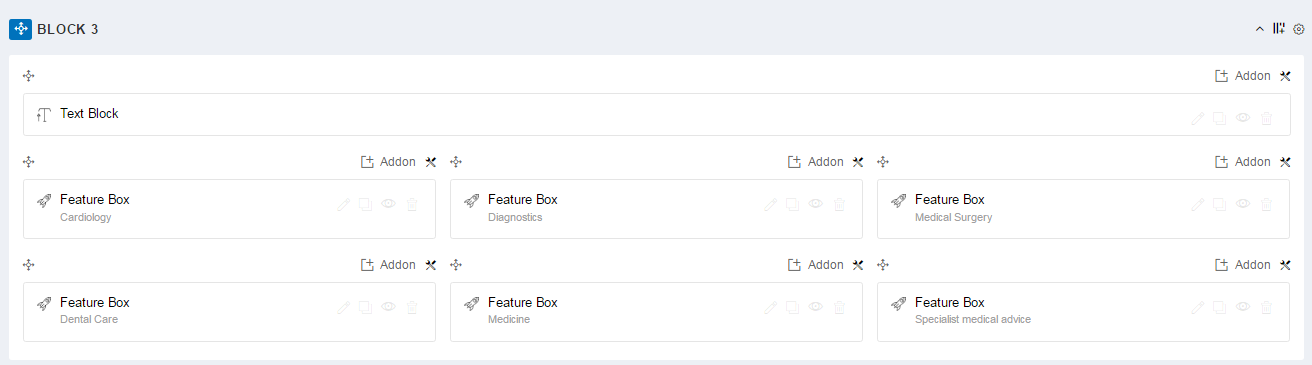
4. Block3 Configuration
Frontend Appearance

To configure Block1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

5. Block4 Configuration
Frontend Appearance

To configure Block1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Copy & Paste the code into your editor:
<div class="why-we"> <div class="custom-title"> <h2>Why We Are The Best <span class="stylecolor">Caring Your Health</span></h2> </div> <ul class="list-why-we"> <li> <h3>Medical Quality</h3> <div class="desc">In life there will be road blocks but we will over come it. Let me be clear</div> </li> <li> <h3>Doctor Diploma</h3> <div class="desc">In life there will be road blocks but we will over come it. Let me be clear</div> </li> <li> <h3>Open Door 24/7</h3> <div class="desc">In life there will be road blocks but we will over come it. Let me be clear</div> </li> <li> <h3>Professional Services</h3> <div class="desc">In life there will be road blocks but we will over come it. Let me be clear</div> </li> <li> <h3>Patient Care</h3> <div class="desc">In life there will be road blocks but we will over come it. Let me be clear</div> </li> <li> <h3>Low Price For Poor</h3> <div class="desc">In life there will be road blocks but we will over come it. Let me be clear</div> </li> </ul> </div>
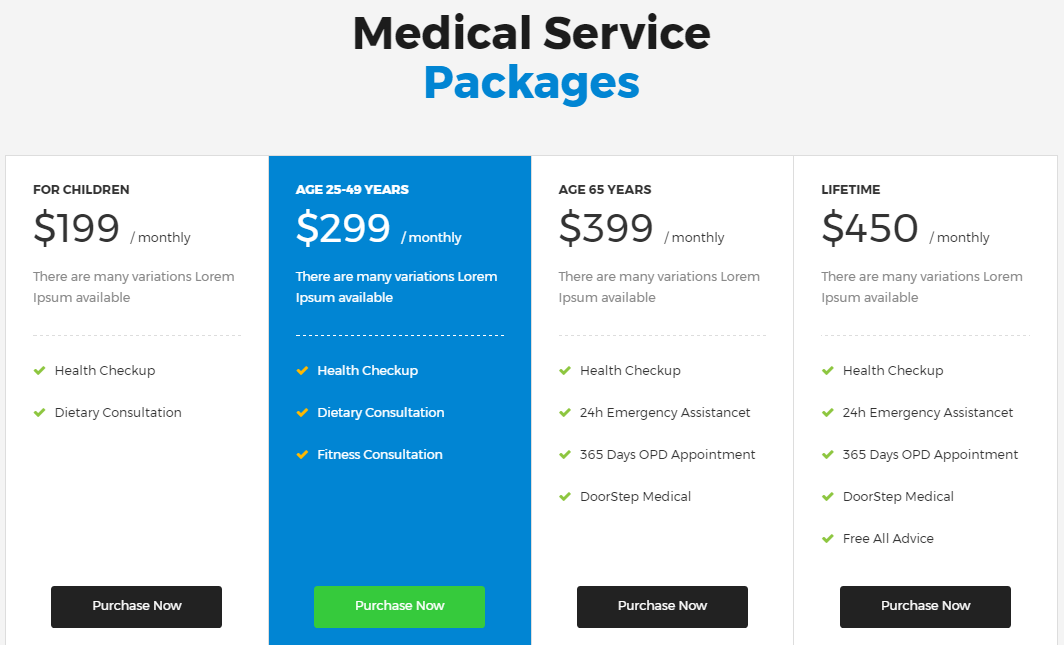
6. Block5 Configuration
Frontend Appearance

To configure Block1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Copy & Paste the code into your editor:
<div class="pricing_tab"> <div class="custom-title"> <h2>Medical Service <span class="stylecolor">Packages</span></h2> </div> <div class="content_pricing_tab"> <ul class="main_pricing_tab"> <li> <div class="content-top"> <h4 class="item-title">For Children</h4> <div class="item-price"><span class="price">$199 </span> / monthly</div> <div class="item-desc">There are many variations Lorem Ipsum available</div> </div> <div class="content-bottom"> <div class="item-check">Health Checkup</div> <div class="item-check">Dietary Consultation</div> </div> <div class="btn-purchase"><a href="#">Purchase Now</a></div> </li> <li class="active"> <div class="content-top"> <h4 class="item-title">Age 25-49 years</h4> <div class="item-price"><span class="price">$299 </span> / monthly</div> <div class="item-desc">There are many variations Lorem Ipsum available</div> </div> <div class="content-bottom"> <div class="item-check">Health Checkup</div> <div class="item-check">Dietary Consultation</div> <div class="item-check">Fitness Consultation</div> </div> <div class="btn-purchase"><a href="#">Purchase Now</a></div> </li> <li> <div class="content-top"> <h4 class="item-title">Age 65 years</h4> <div class="item-price"><span class="price">$399 </span> / monthly</div> <div class="item-desc">There are many variations Lorem Ipsum available</div> </div> <div class="content-bottom"> <div class="item-check">Health Checkup</div> <div class="item-check">24h Emergency Assistancet</div> <div class="item-check">365 Days OPD Appointment</div> <div class="item-check">DoorStep Medical</div> </div> <div class="btn-purchase"><a href="#">Purchase Now</a></div> </li> <li> <div class="content-top"> <h4 class="item-title">Lifetime</h4> <div class="item-price"><span class="price">$450 </span> / monthly</div> <div class="item-desc">There are many variations Lorem Ipsum available</div> </div> <div class="content-bottom"> <div class="item-check">Health Checkup</div> <div class="item-check">24h Emergency Assistancet</div> <div class="item-check">365 Days OPD Appointment</div> <div class="item-check">DoorStep Medical</div> <div class="item-check">Free All Advice</div> </div> <div class="btn-purchase"><a href="#">Purchase Now</a></div> </li> </ul> </div> </div>
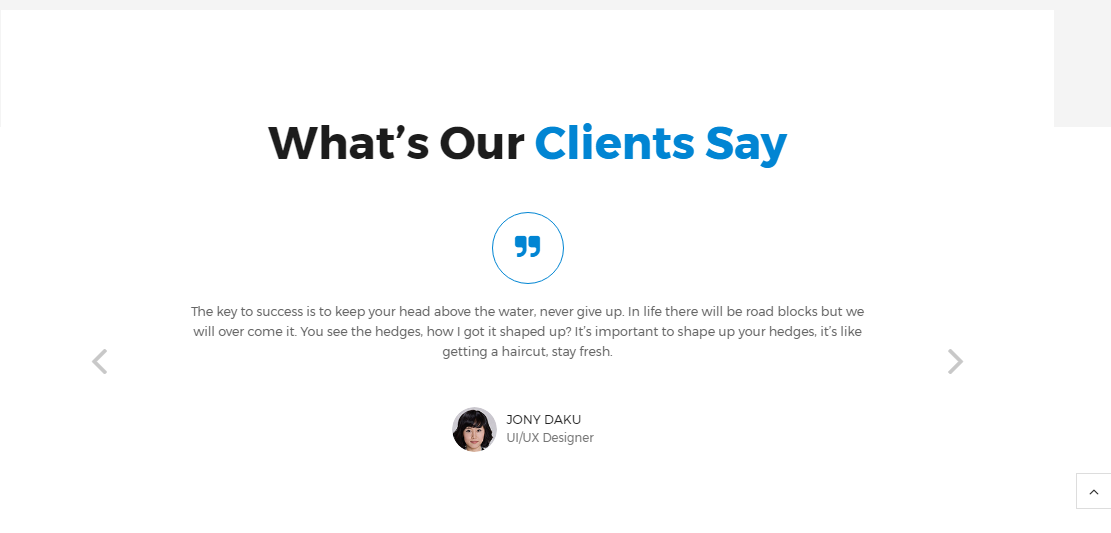
7. Block6 Configuration
Frontend Appearance

To configure Block1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

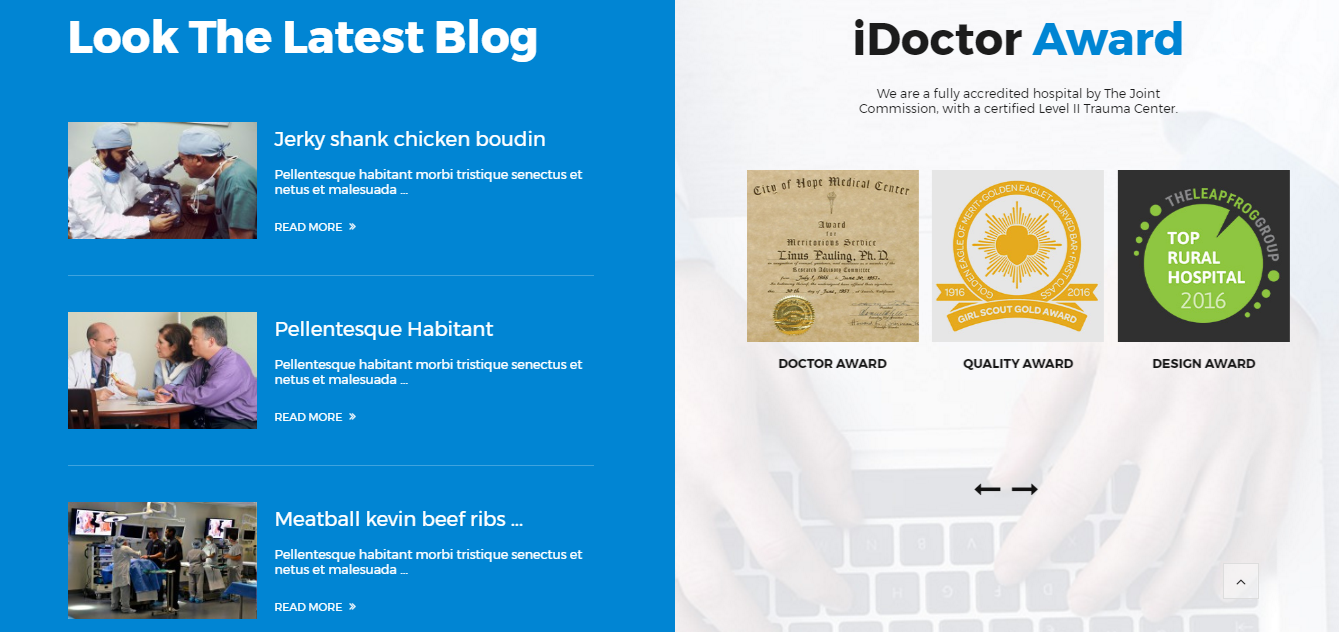
8. Block7 Configuration
Frontend Appearance

To configure Block1, please go toSP Page Builder => Click Edit Addon button
Backend Settings

Note: To create new Joomla module - Latest Blog module (Html Excellence In Healthcare ), please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Latest Blog module.
Note: To create new Joomla module - Html iDoctor Award module (Html Excellence In Healthcare ), please go to Extensions => Module Manager => Click New button to create a new module => Select Html iDoctor Award module.
Copy & Paste the code into your editor:
<div class="content-award"> <div class="custom-title"> <h2>iDoctor <span class="stylecolor">Award</span></h2> <div class="sub-html">We are a fully accredited hospital by The Joint Commission, with a certified Level II Trauma Center.</div> </div> [yt_content_slider style="default" margin="15" items_column0="3" items_column1="3" items_column2="3" items_column3="2" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/idoctor_award/brand_index1.jpg" caption="yes" ] Doctor Award [/yt_content_slider_item] [yt_content_slider_item src="images/idoctor_award/brand2_index1.jpg" caption="yes" ] Quality Award [/yt_content_slider_item] [yt_content_slider_item src="images/idoctor_award/brand3_index1.jpg" caption="yes" ] Design Award [/yt_content_slider_item] [/yt_content_slider]</div> <div class="content-award"> </div>
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!
.jpg)