
made with the Documenter v2.0
SJ Gostore - Responsive Hitech/Digital Store Joomla 4 Template
System Requirements: here
Download Packages from our store: here
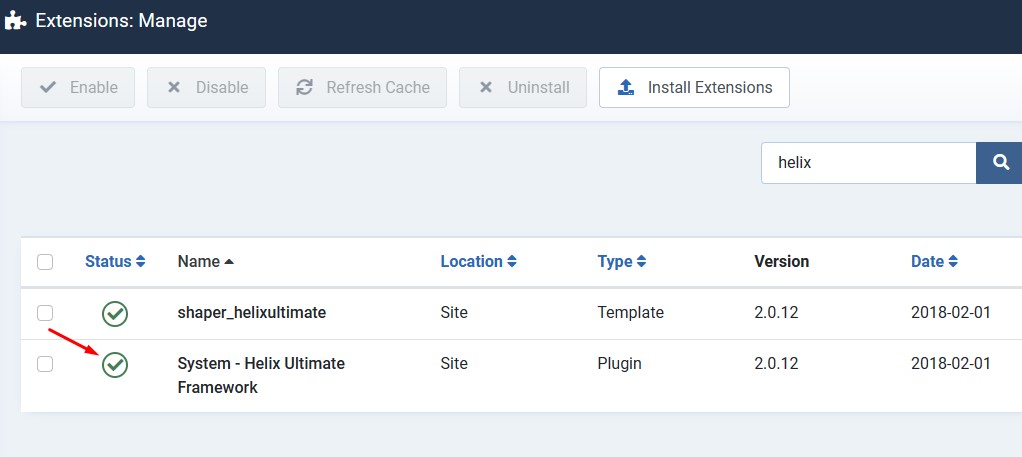
This template uses Helix ultimate - Framework . You can refer to the Helix ultimate function: here
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template (refer sj basic4 quickstart): Click hereIn case your website is powered by Joomla 4 and you want to install an additional template, here are the steps that you need to follow.
For the needs of this tutorial, we presume you've already have downloaded your new template on your computer.
To make your new Joomla 4 template default for all of the pages of your website, follow these steps

For the needs of this tutorial, we presume you've already have downloaded the extension .ZIP archive on your computer.



Header Configuration
1. Top Bar
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module/
Copy & Paste the code into your editor:
<div class="welcome-msg">Donate to support families affected by the war in Singapore!</div>
2. Top1
Frontend

Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Menu module.
3. Top2
Frontend

3.1. please go to System/Templates/Site Template Styles/sj-gostore => Templates Options/Basic tab => Contact Info
Backend Settings: Module
3.2. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Jshopping Currencies module.
Backend Settings: Module
3.3. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Language Switcher module.
Backend Settings: Module
4. Logo
Frontend

Please go to System/Templates/Site Template Styles/sj-gostore => Templates Options/Basic tab => Logo
5. Menu
Frontend

Please go to System/Templates/Site Template Styles/sj-gostore => Templates Options/Menu tab => select your Main menu
6. Top3
Frontend

6.1. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Jshopping Search module.
Backend Settings: Module
6.2. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Login module.
Backend Settings: Module
6.3. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Jshopping Cart module.
Backend Settings: Module
Footer Configuration
7. Bottom1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="infos-footer"><a href="#"><img src="images/logo-footer.png" alt="image" /></a> <p class="info">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur vel fringilla enim. Cras eget tellus vestibulum, varius diam eu, tempus odio.</p> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><i class="fa fa-twitter">Twitter</i></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><i class="fa fa-instagram">Instagram</i></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><i class="fa fa-facebook">Facebook</i></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><i class="fa fa-pinterest">Pinterest</i></a></li> </ul> </div>
8. Bottom2
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Menu module.
Backend Settings: Module
9. Bottom3
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module/ Advanced
Copy & Paste the code into your editor:
<div class="infos-footer"><a href="#"><img src="images/logo-footer.png" alt="image" /></a> <p class="info">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur vel fringilla enim. Cras eget tellus vestibulum, varius diam eu, tempus odio.</p> <ul class="socials"> <li class="twitter"><a class="_blank" href="https://twitter.com/smartaddons" target="_blank" rel="noopener"><i class="fa fa-twitter">Twitter</i></a></li> <li class="instagram"><a class="_blank" href="https://www.instagram.com/smartaddons13/" target="_blank" rel="noopener"><i class="fa fa-instagram">Instagram</i></a></li> <li class="facebook"><a class="_blank" href="https://www.facebook.com/SmartAddons.page/" target="_blank" rel="noopener"><i class="fa fa-facebook">Facebook</i></a></li> <li class="pinterest"><a class="_blank" href="https://www.pinterest.com/smartaddons/" target="_blank" rel="noopener"><i class="fa fa-pinterest">Pinterest</i></a></li> </ul> </div>
10. Bottom4
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Menu module.
Backend Settings: Module
11. Footer1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module/
Copy & Paste the code into your editor:
<div class="footer-add"><i class="fas fa-map-marker-alt">map</i>600 N Washington Ave Suite C203, Minneapolis, MN 55401</div>
12. Copyright
Frontend

Please go to System/Templates/Site Template Styles/sj-gostore => Templates Options/Basic tab => Footer
Backend Settings: Footer
13. Footer2
Frontend

Please go to System/Templates/Site Template Styles/sj-gostore => Templates Options/Basic tab => Social Icons
Backend Settings: Social Icons
Home page
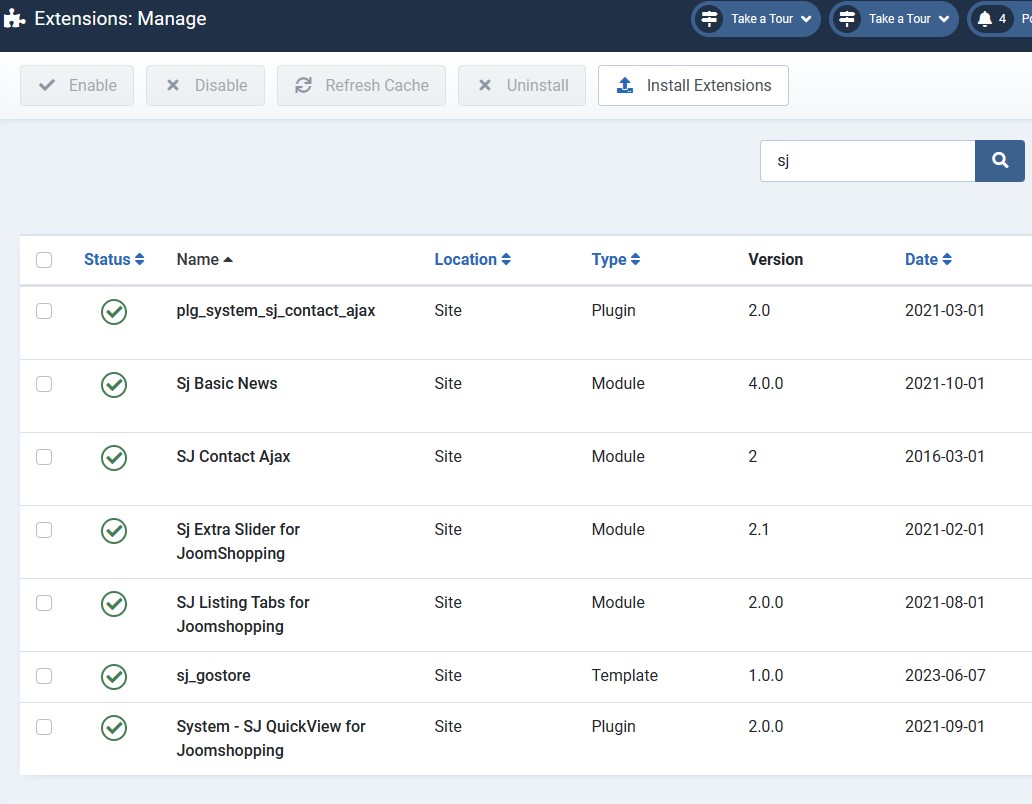
Refer our modules use for this page:
14. Position1
Frontend

Please go to System/Manage/Site Modules => Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module/Options
Copy & Paste the code into your editor:
<div id="slider">[yt_content_slider style="default" margin="0" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" type_change="fade" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="yes" autoplay="yes" autoheight="no" hoverpause="yes" lazyload="no" loop="yes" speed="5" delay="10" ] [yt_content_slider_item src="images/slideshow/slider-1.jpg" caption="yes" link="#" ] <div class="container"> <div class="slide-warp"> <div class="slide-title">This Week Only for Big Sale</div> <div class="slide-title2">Best Iphone<br />Collection Starting $255</div> <div class="slide-descrip">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div> <div class="slide-button"><a class="link-button" href="#">Shop Now</a><a class="video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4"><i class="fa fa-play">What's Trending</i></a></div> </div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-2.jpg" caption="yes" link="#" ] <div class="container"> <div class="slide-warp"> <div class="slide-title">This Week Only for Big Sale</div> <div class="slide-title2">Best Headphome Collection Starting $99</div> <div class="slide-descrip">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div> <div class="slide-button"><a class="link-button" href="#">Shop Now</a><a class="video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4"><i class="fa fa-play">What's Trending</i></a></div> </div> </div> [/yt_content_slider_item] [yt_content_slider_item src="images/slideshow/slider-3.jpg" caption="yes" link="#" ] <div class="container"> <div class="slide-warp"> <div class="slide-title">This Week Only for Big Sale</div> <div class="slide-title2">Best Watch<br />Collection Only $79</div> <div class="slide-descrip">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div> <div class="slide-button"><a class="link-button" href="#">Shop Now</a><a class="video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4"><i class="fa fa-play">What's Trending</i></a></div> </div> </div> [/yt_content_slider_item] [/yt_content_slider]</div>
15. Position3
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Listing Tabs for Joomshopping module.
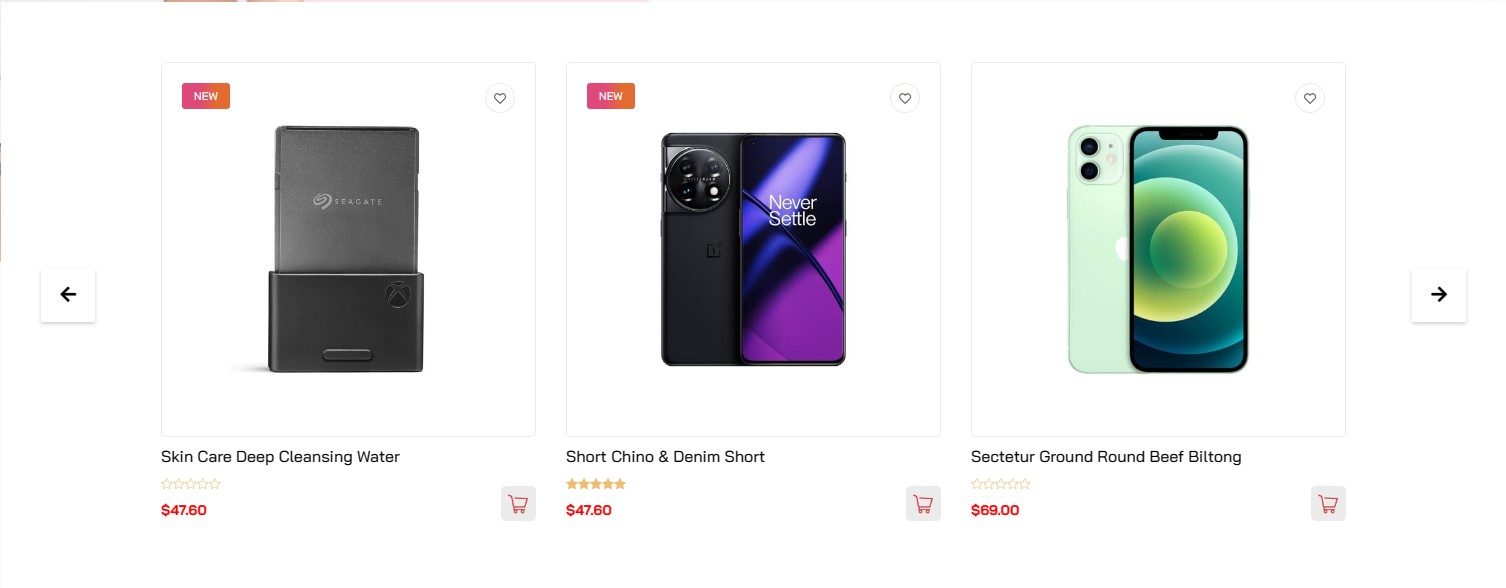
16. Position4
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Sj Extra Slider for JoomShopping module.
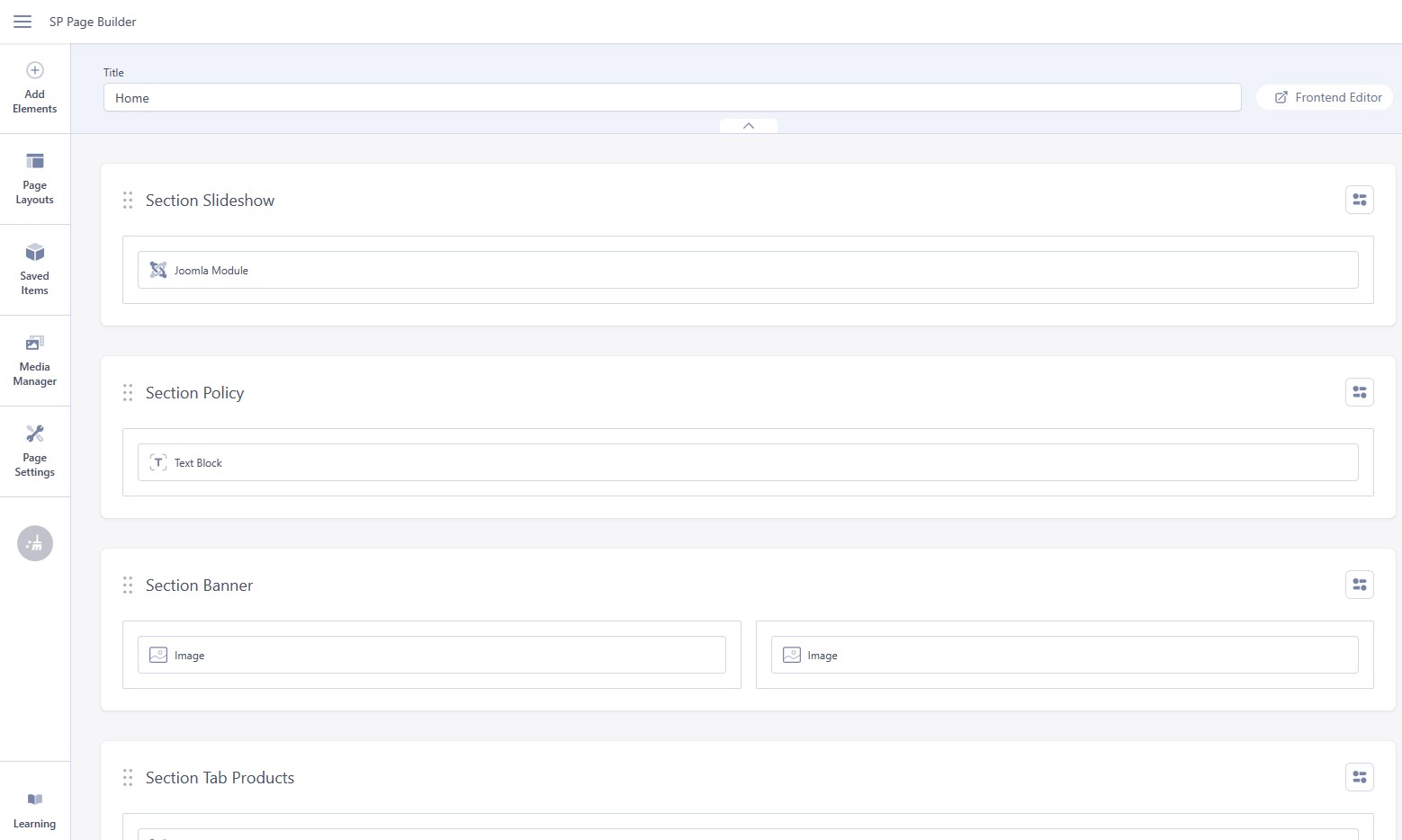
Then create the home page and import page. Please go to Components => SP Page builder => Click New button => Enter the Title: "Home"

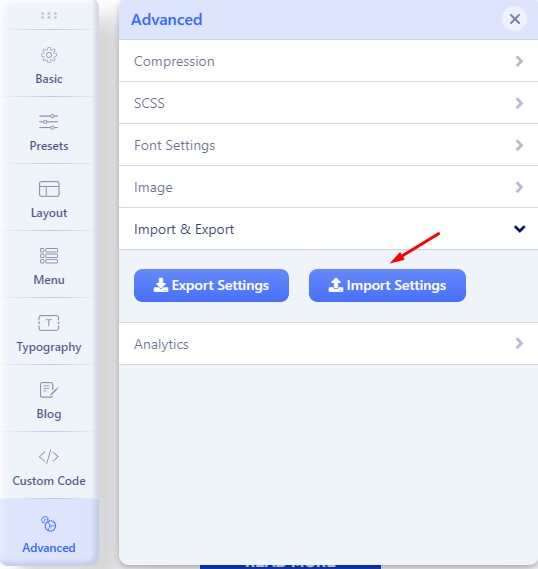
# Click Import
# Unzip the template package (eg name: sj-gostore_template_j4x_v1.0.0.zip) to get the json files: "sp-hompage.json"
# Select the file: "sp-hompage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Home. Select "SP Page builder » Page: Home" and set this menu to default home.
Contact us page
Refer our modules use for this page:
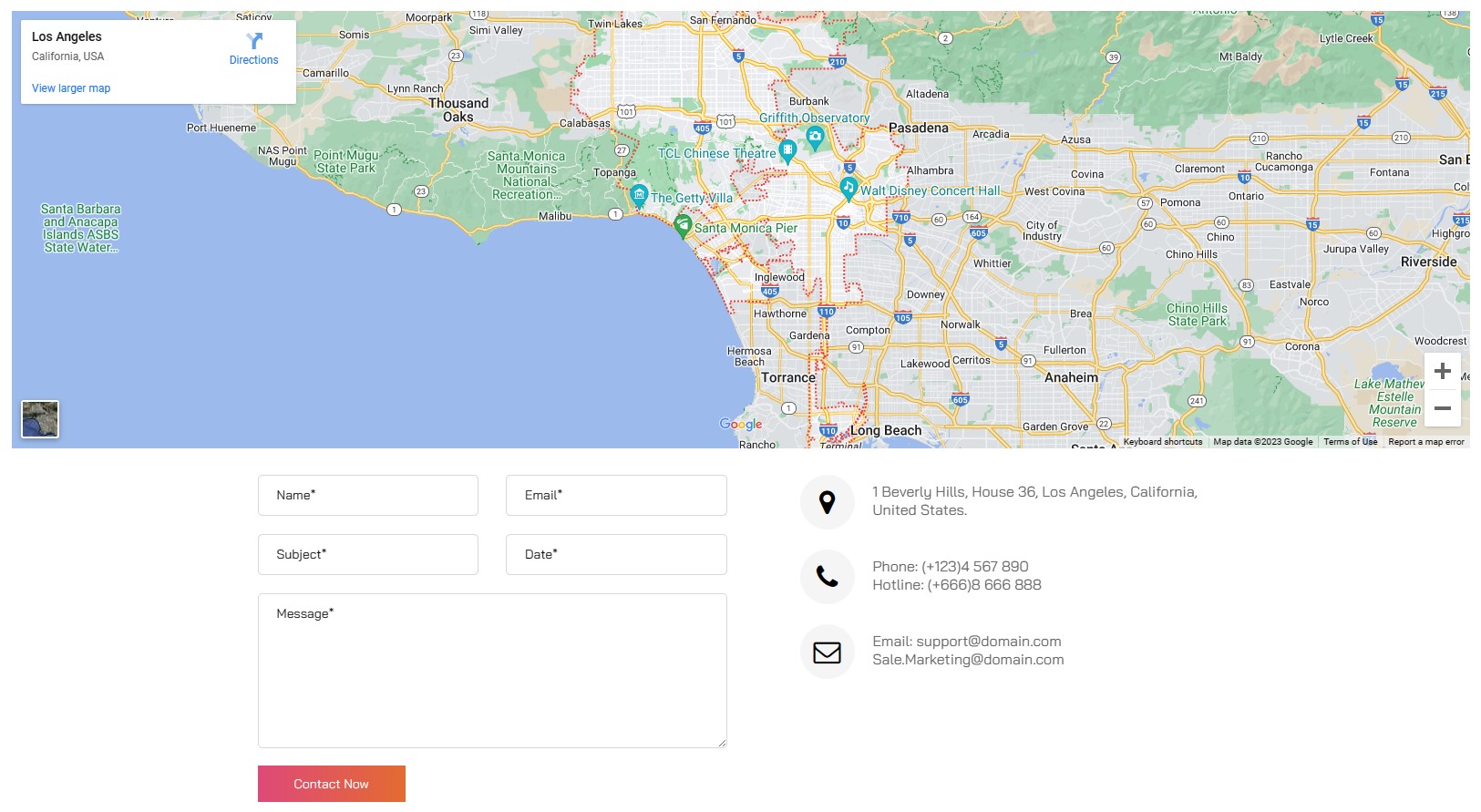
1. SJ Contact Ajax
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Contact Ajax module.
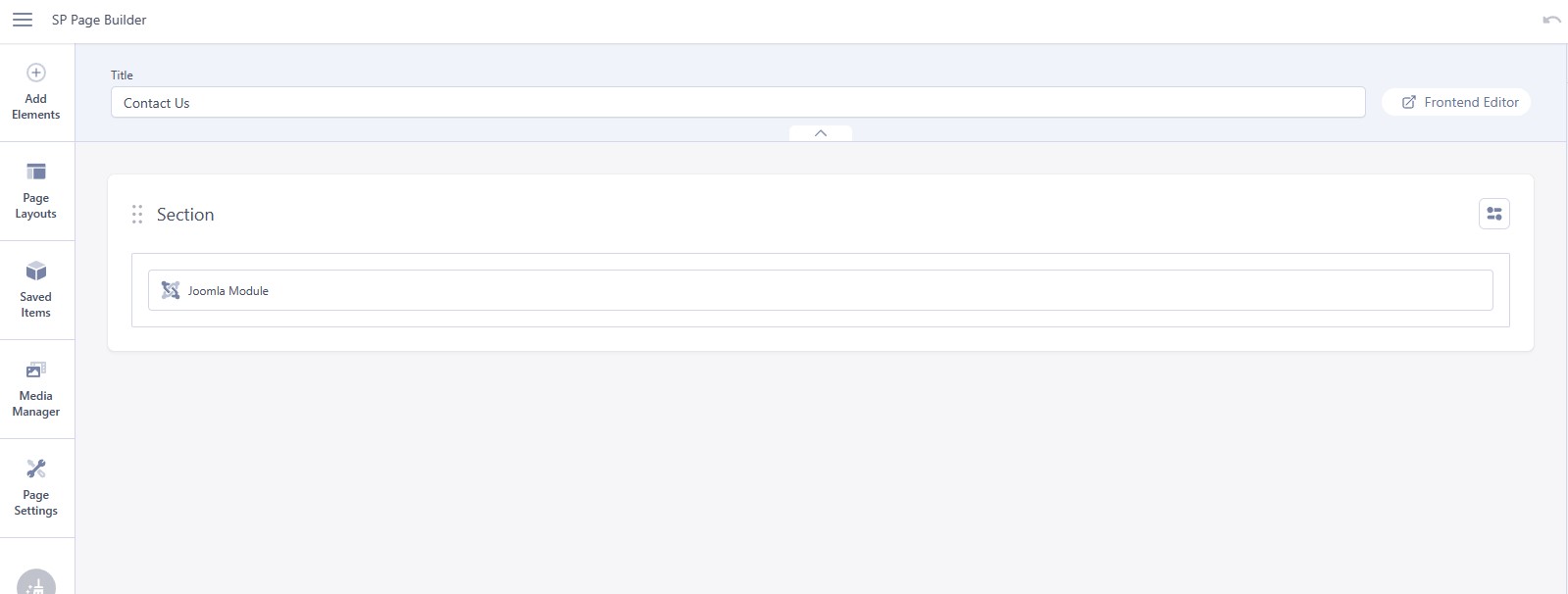
Then create the contact us page and import page. Please go to Components => SP Page builder => Click New button => Enter the Title: "Contact us"

# Click Import
# Unzip the template package (eg name: sj-gostore_template_j4x_v1.0.0.zip) to get the json files: "sp-contactpage.json"
# Select the file: "sp-contactpage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Contact Us. Select "SP Page builder » Page: Contact us"
About us page
Please go to Components => SP Page builder => Click New button => Enter the Title: "About us"

# Click Import
# Unzip the template package (eg name: sj-gostore_template_j4x_v1.0.0.zip) to get the json files: "sp-aboutpage.json"
# Select the file: "sp-aboutpage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: About Us. Select "SP Page builder » Page: About us"
Please go to System => Manage => Languages to install the language that you wanto use.
Then go toSystem => Manage => Content Languages and click "New" button to crete the New Content Language.
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!