SJ Furni
- created: 10/12/2018
- by: SmartAddons
- email: contact@ytcvn.com
Sj Furni is a powerful, professional multipurpose eCommerce Joomla Responsive Template that perfect for various kinds of online stores, eCommerce & business websites. With Sj Furni, you can quickly setp your online store just in minutes.
System Requirements – Joomla version 3.x
System Requirements: here
Component Requirements
Helix3 - Framework
This template uses Helix3 - Framework . You can refer to the Helix3 function: here
Install with Quickstart Package
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template: Click hereInstall with Template and Extensions
To install Template for Joomla, please click: here
The extensions package include of Modules, Components and Plugins.
Note: Extensions installation is the same with Template installation as above
Enable Modules and Plugins: here
To Install Acymailing Component, you can follow these steps:
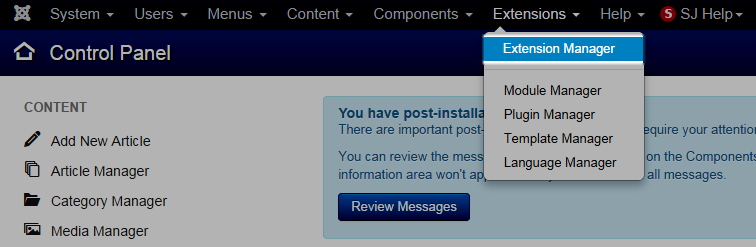
Step 1: Please go to Extensions => Extension Manager

Step 2: Choose file Acymailing component.zip that you have downloaded and then Click on the button Upload & Install to install the uploaded package.

To install SP Page Builder Component you do the same as the installation Acymailing Component.
To Install Plugin System - Helix Ultimate Framework, you can follow these steps:
Step 1: Please go to Extensions => Plugins
Step 2: Choose filter system and then Click on the button Enable & Plugin System - Helix Ultimate Framework.
To Install Template, you can follow these steps:
Step 1: Please go to Extensions => Templates
Step 2: Choose Styles sj_clinic - Default and then Click on the button Template & Options to advanced and choose the Import Settings.
Step 3: Download: file json and open & copy
Step 4: Advanced tab Import & Export and then Save
Install multilingual site in SJ Template
To help you about language problem when you work with SJ Template, please read this post: how to set up a multilingual site in SJ Template.
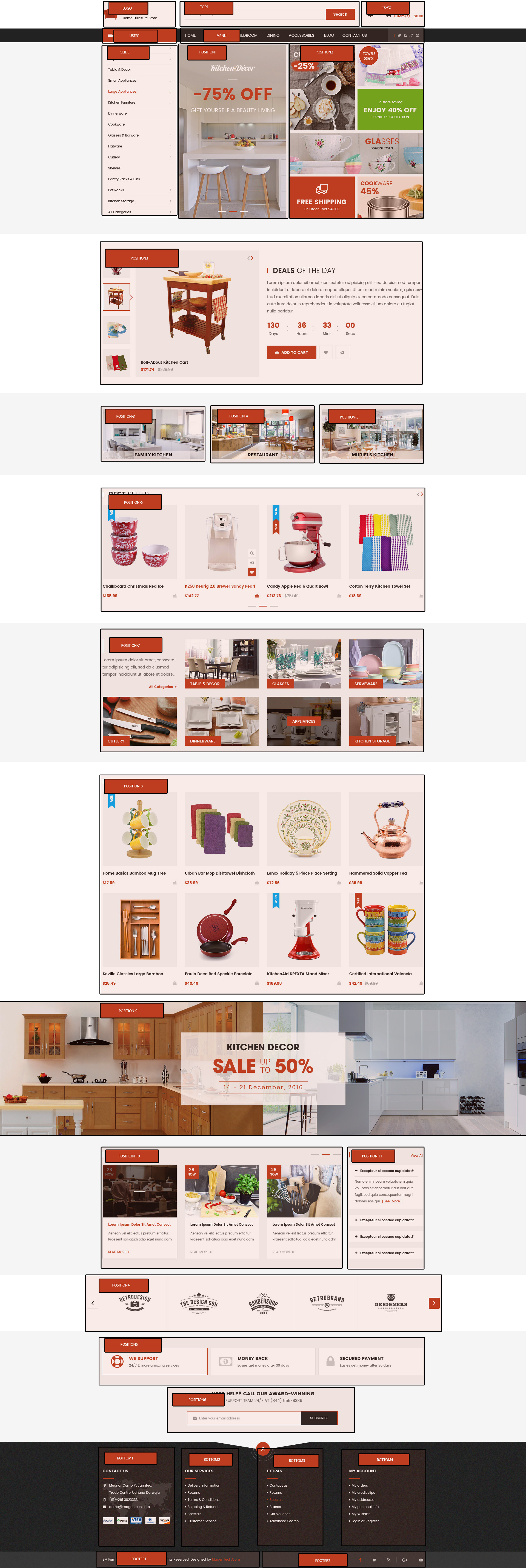
Layout Position
Template Configuration
Go to Extensions => Template Manager => Sj Furni. All of parameters of this template are divided into the following groups, in which they are explained themselves:
Header, Footer Configuration
Header Configuration
1. Position: top2
Frontend Appearance

1.1. Language Switcher
Module: Language Switcher
To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Language Switcher" module.
1.2. Currency Selector
Module: VirtueMart Currency
To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "VirtueMart Currency Selector" module.
1.3. Login Form
4. Position: logo
Frontend Appearance

To configure Logo, please go to Extensions => Templates => sj-furni => Basic Tab
5. Position: search - SJ Search Pro for VirtueMart
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Search Pro for VirtueMart” module.
6. Position: cart - SJ Minicart Pro for Virtuemart
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >> Click “New” button to create a new module >> Select “SJ Minicart Pro for Virtuemart” module.
Footer Configuration
Position: position-1
Frontend Appearance

Module: AcyMailing
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "AcyMailing" module.
Position: position-2
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:<div class="socials-footer"><h3>Follow us</h3><ul><li><a href="http://www.facebook.com/SmartAddons.page" title="Face Book"><span class="fa fa-facebook"></span></a></li><li><a href="https://twitter.com/smartaddons" title="Twitter"><span class="fa fa-twitter"></span></a></li><li><a href="http://www.pinterest.com/smartaddons/" title="pinterest"><span class="fa fa-pinterest"></span></a></li><li><a href="#" title="Instagram"><span class="fa fa-instagram"></span></a></li><li><a href="https://plus.google.com/+Smartaddons/posts" title="Google Plus"><span class="fa fa-google-plus"></span></a></li></ul></div>
Position: bottom1
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:<p><img src="images/sj-market/payment.jpg" alt="" /></p>
Position: bottom2
To configure Menu, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Menu" module
Position: bottom3
To configure Menu, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Menu" module
Position: bottom4
To configure Menu, please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Menu" module
Position: Footer1
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Template:Styles >> Click "Sj Autoparts" button to edit styles >> Template "Sj Autoparts".

Position: Footer2
Frontend Appearance

Module: Custom
To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
Copy & Paste the code into your editor:<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been<br /> the industry’s standard dummy text ever since the 1500s</p>
Settings Layout
1. Create new SP Page Builder
Please go to Components =>
SP Page Builder => Click New button => Enter the Title: Home Page
Backend Settings

To create new rows of Home Page, please click " Add new Row" button
Example: Create a new row: Block1
General Tab: backend settings
Style Tab: backend settings
Responsive Tab: backend settings
To create new rows, please click " Add new Addon" button

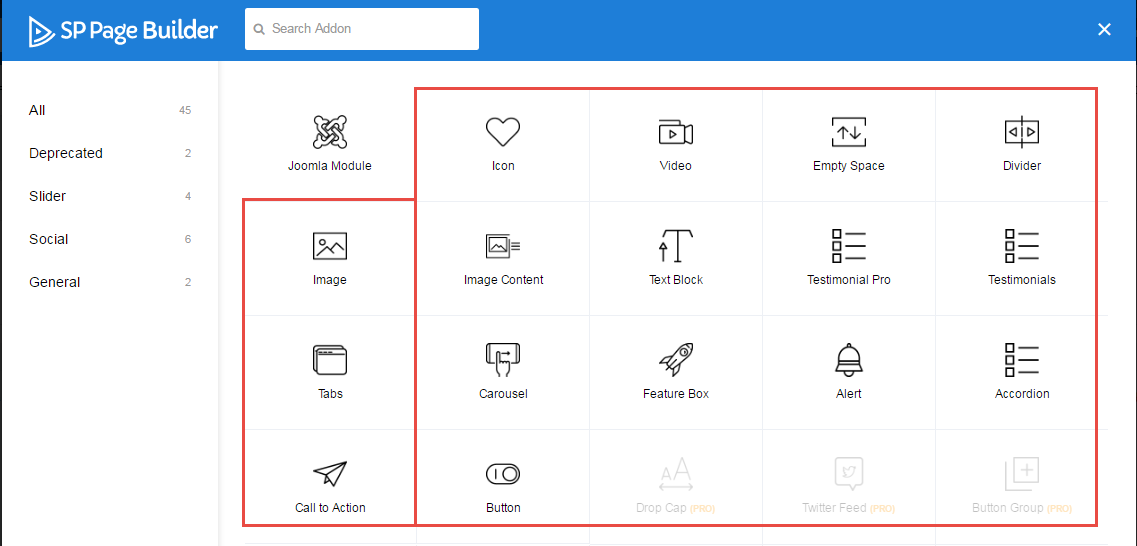
To configure Addon, We have 2 options
Options 1: Click "Joomla Module" then please fill General Tab
General Tab: backend settings
Note: To create new Joomla module, xample Custom HTML, please go to Extensions => Module Manager => Click New button to create a new module => Select HTML module.
Options 2: Click "Shortcode" then please fill General Tab

2. Main Menu
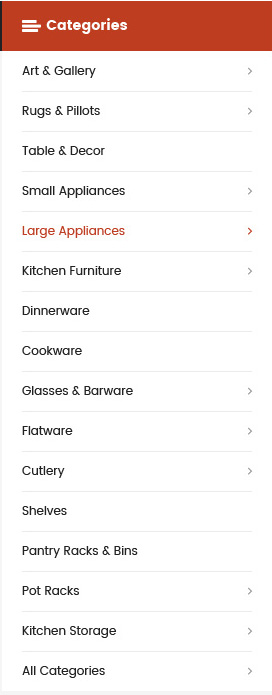
2.1. Sj Flat Menu - Vertical - Position: menu-horizontal
Frontend Appearance

To configure Joomla module - Sj Flat Menu - Vertical, please go to Extensions => Module Manager => Click New button to create a new module => Select Sj Flat Menu - Vertical module.
3. Slideshow - Position: position1
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
4. Slideshow - Position: position2
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
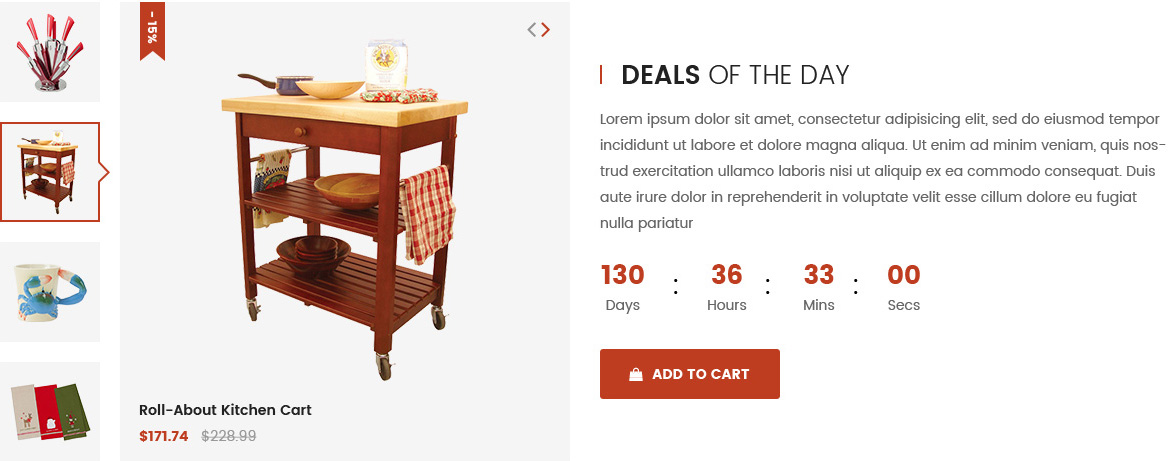
5. Deals of the days
Frontend Appearance

Backend Settings
Module: SJ Deals for VirtueMart
To configure Joomla module - SJ Deals for VirtueMart, please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Deals for VirtueMart module.
Screenshot:
Module, Source Options, Products Options, Images Options, Effect Options, Advanced6. Banner
Frontend Appearance

Backend Settings
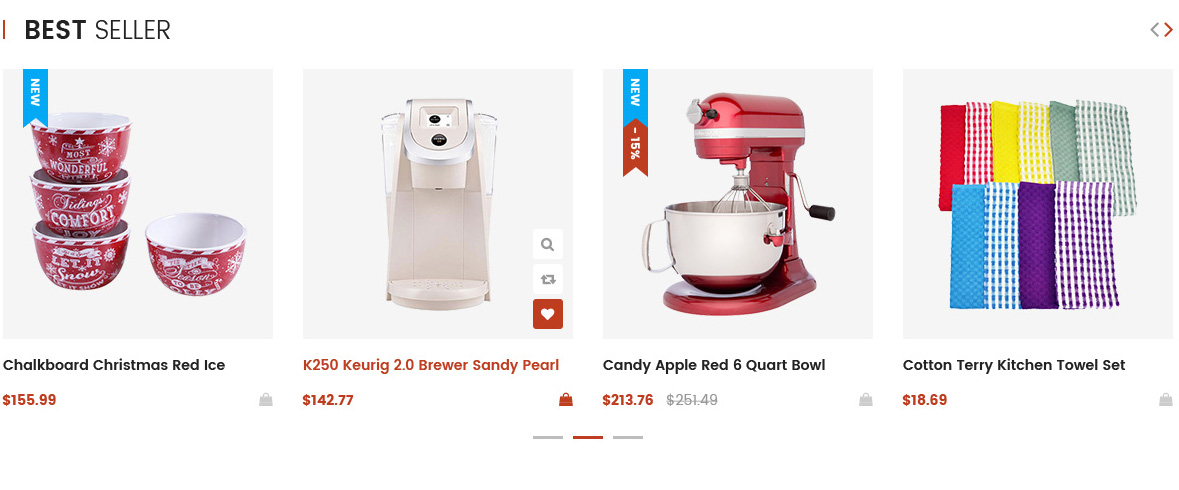
7. Position: position-6
Frontend Appearance

Backend Settings
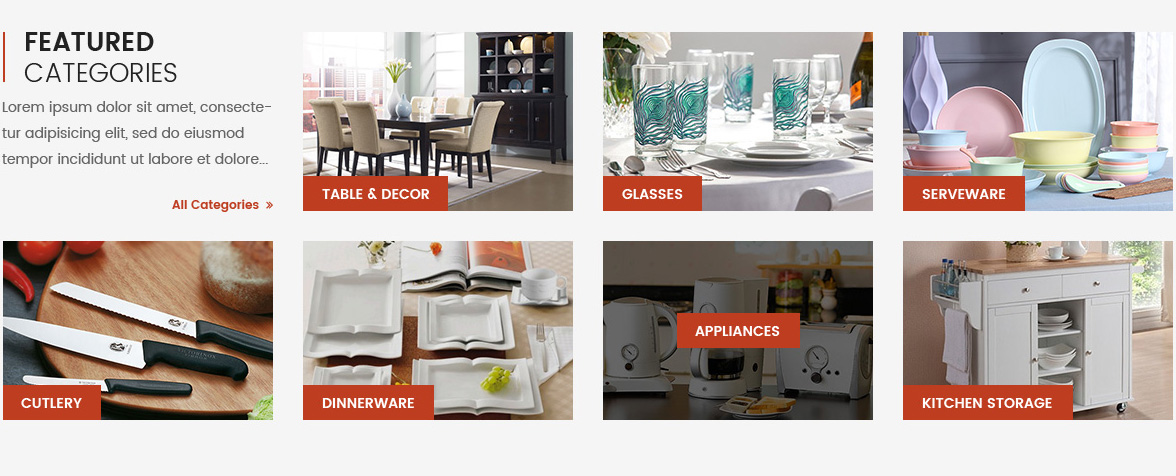
8. Position: position-7
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
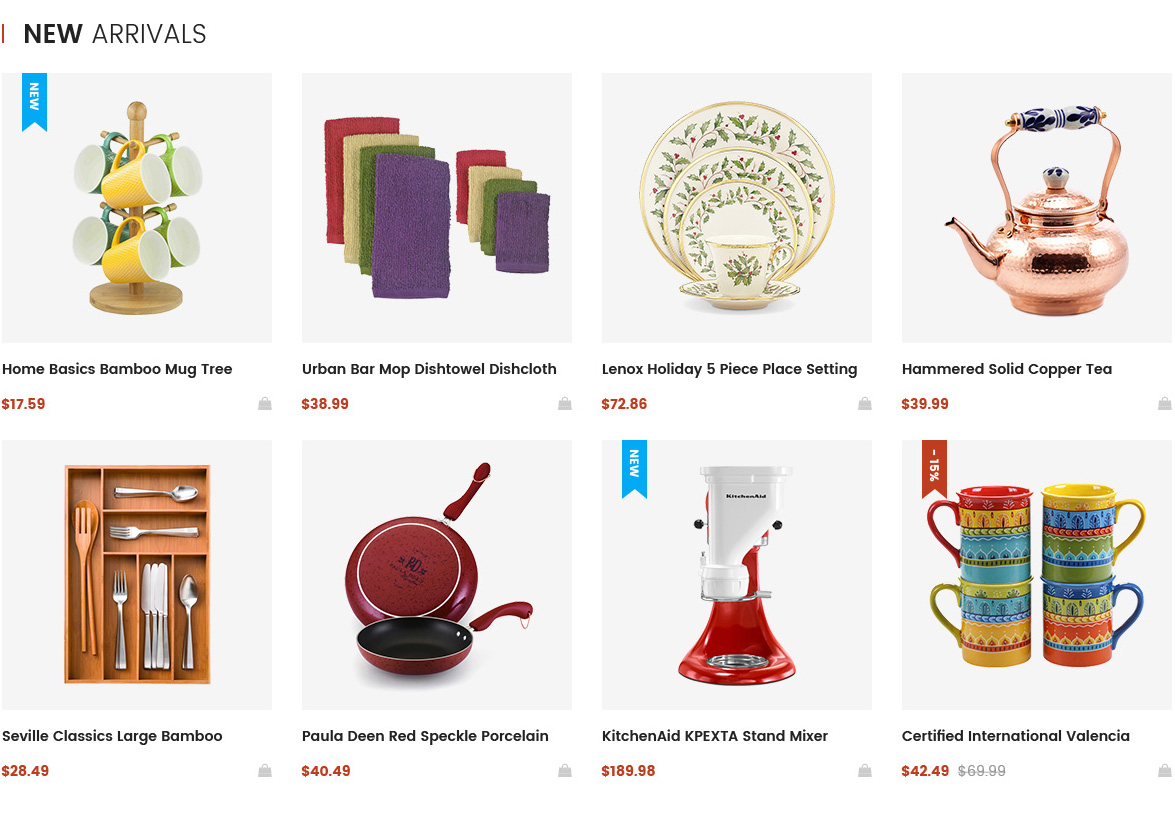
9. Position: position-8
Frontend Appearance

Backend Settings
10. Position: position-9
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
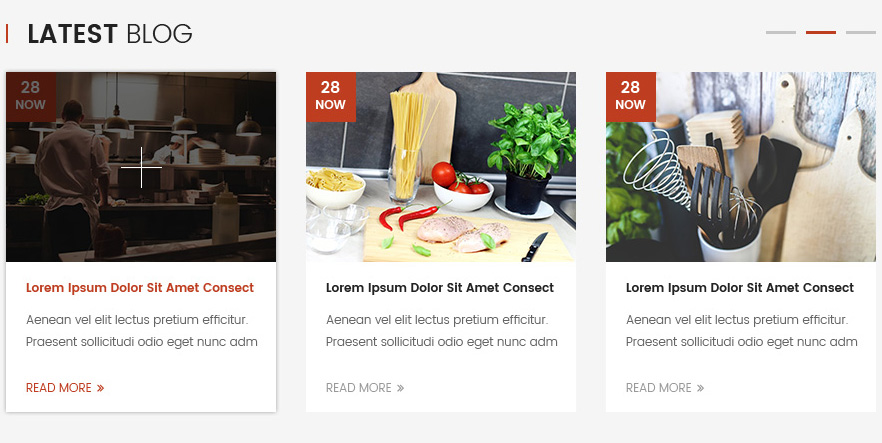
11. Latest Blog
Frontend Appearance

Backend Settings
Module: SJ Extra Slider for Content
To configure Joomla module - SJ Extra Slider for Content , please go to Extensions => Module Manager => Click New button to create a new module => Select SJ Extra Slider for Content module.
Screenshot:
Module, Source Options, Items Options, Image Options, Effect Options Advanced12. Position: position-9
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
13. Position: position-7
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >> Click "New" button to create a new module >> Select "Custom" module.
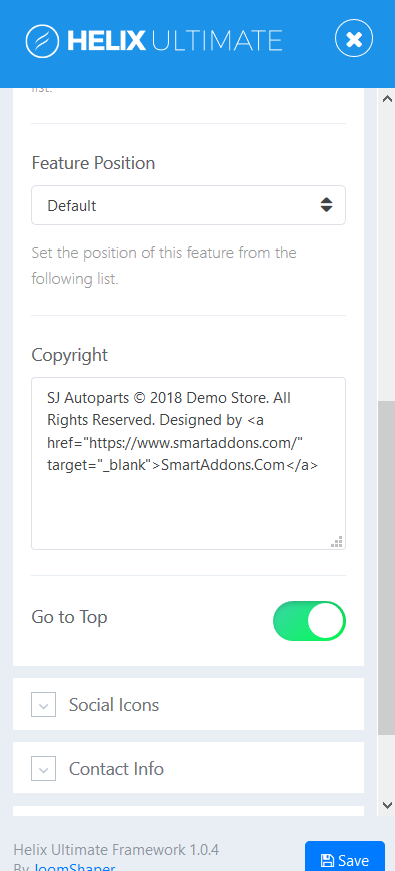
Copyright
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Support
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!