Main body
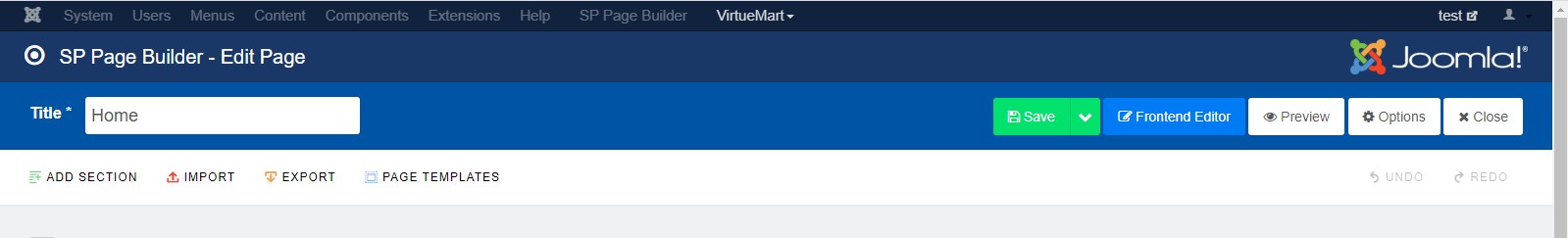
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Please go to Menus => Main menu => Click New button => Enter the Title: Home Page. Select "SP Page Builder » Page: home page"
Backend Settings

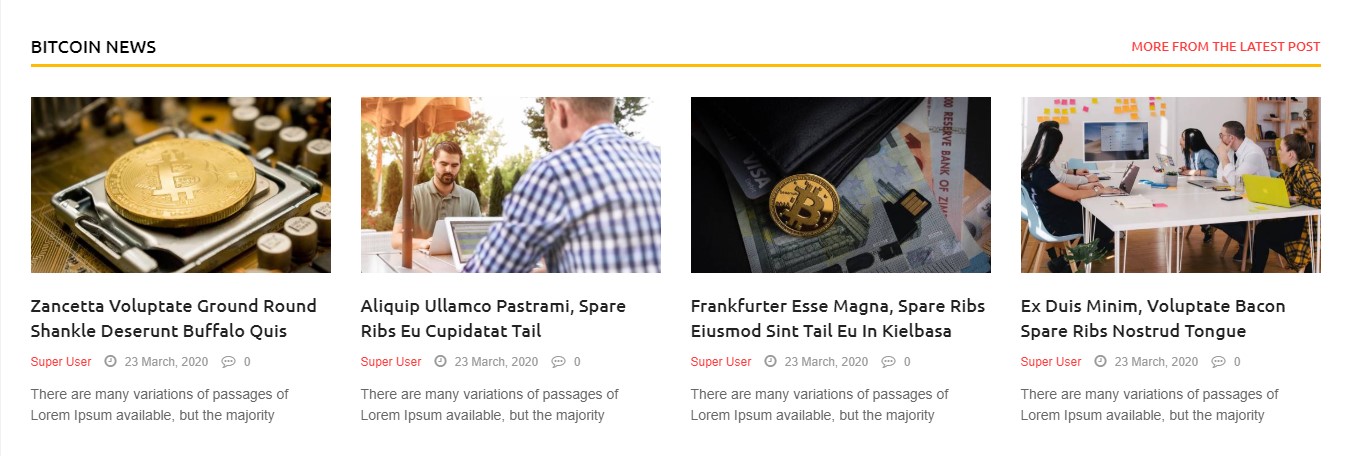
2. Main top row
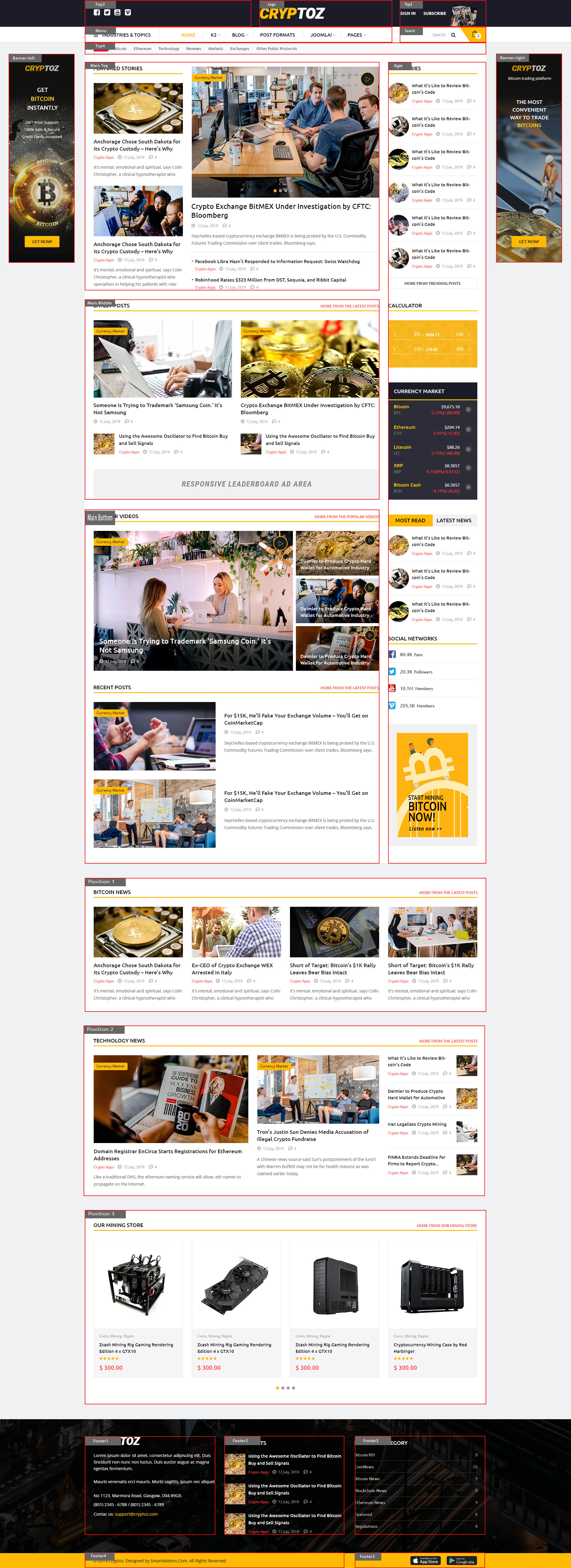
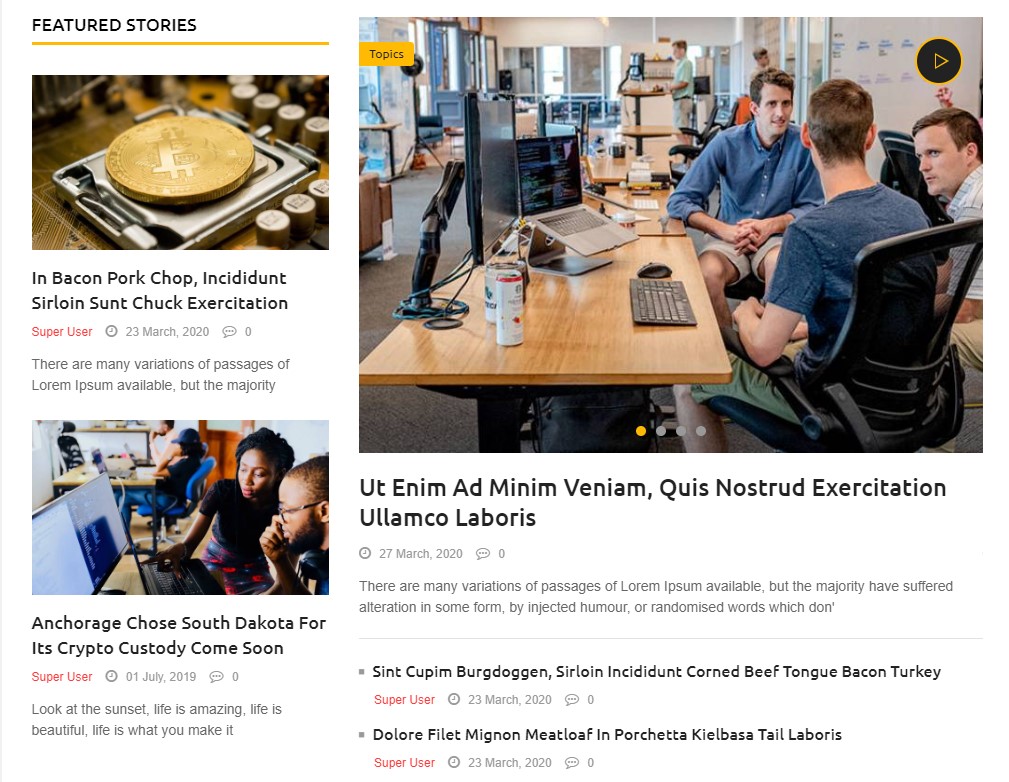
Frontend Appearance

Note: To create new Joomla module - K2 content, please go to Extensions => Module Manager => Click New button to create a new module => Select K2 content module. The title module: "Featured stories"
Note: To create new Joomla module - K2 content, please go to Extensions => Module Manager => Click New button to create a new module => Select K2 content module. The title module: "Slider k2"
To Main top row, please go toSP Page Builder => Click Add new row button
Backend Settings

- Screenshot Backend Settings: Manage column/ General/ Style/ Responsive
For each column click "Add new addon" button >> select: "Joomla module" Featured stories/ Slider k2
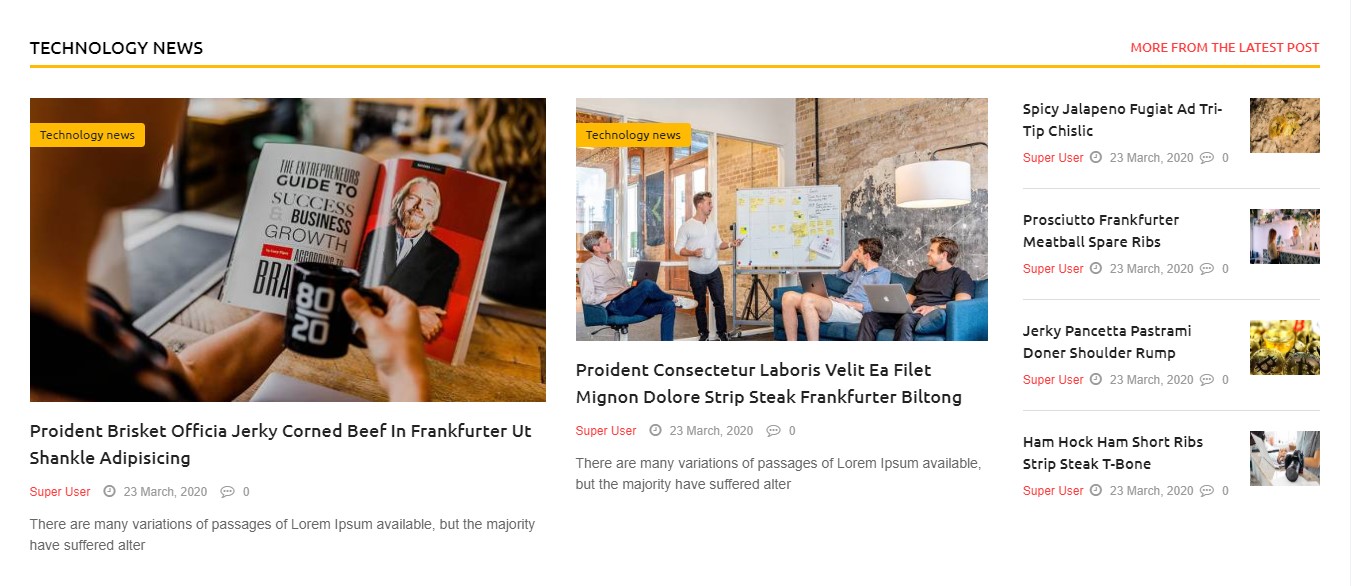
3. Main Middle row
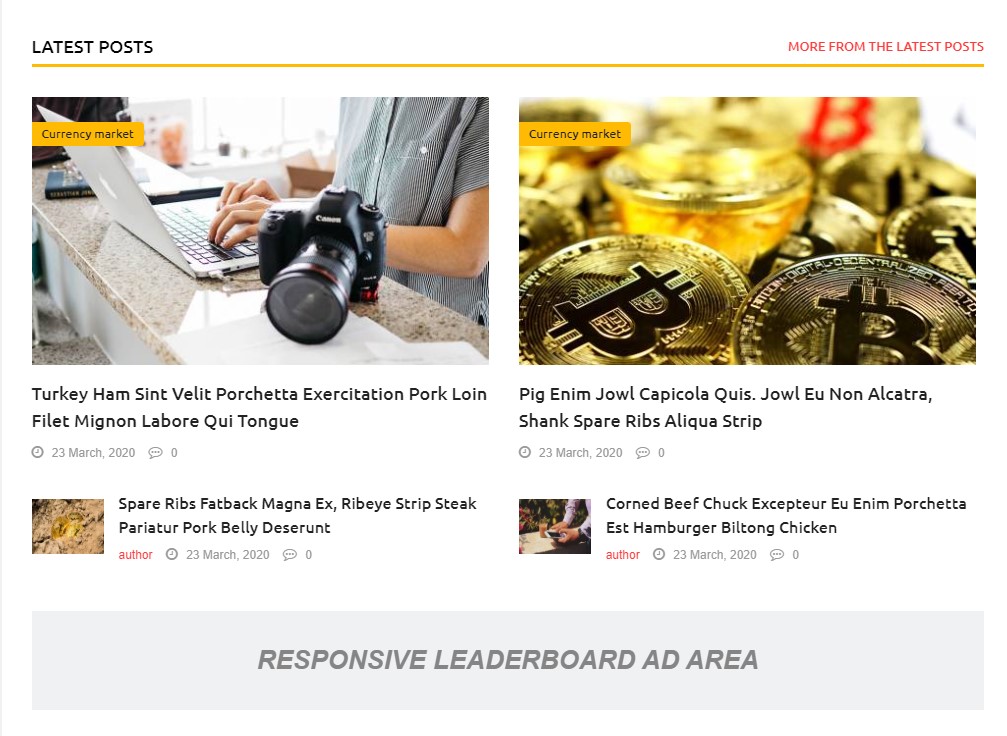
Frontend Appearance

Note: To create new Joomla module - K2 content, please go to Extensions => Module Manager => Click New button to create a new module => Select K2 content module. The title module: "Latest posts"
Note: To create new Joomla module - Custom, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module. The title module: "Banner home"
To Main Middle row, please go toSP Page Builder => Click Add new row button
Backend Settings

- Screenshot Backend Settings: Manage column/ General/ Style/ Responsive
For this column click "Add new addon" button >> select: "Joomla module" Latest posts/ Banner home
4. Main bottom row
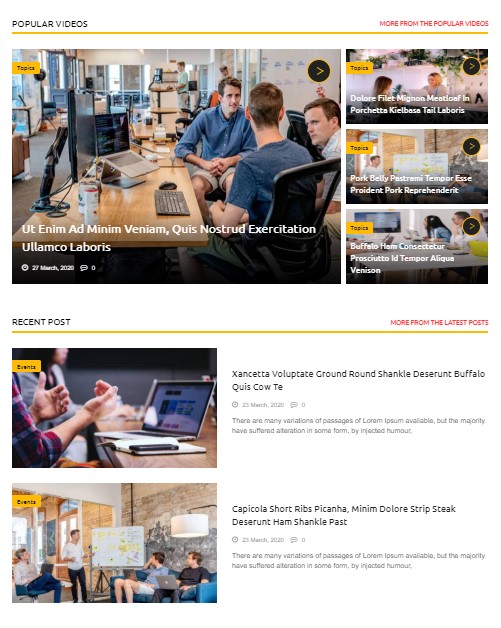
Frontend Appearance

Note: To create new Joomla module - K2 content, please go to Extensions => Module Manager => Click New button to create a new module => Select K2 content module. The title module: "Popular Videos"
Note: To create new Joomla module - Custom, please go to Extensions => Module Manager => Click New button to create a new module => Select Custom module. The title module: "Recent post k2"
To Main bottom row, please go toSP Page Builder => Click Add new row button
Backend Settings

- Screenshot Backend Settings: Manage column/ General/ Style/ Responsive
For this column click "Add new addon" button >> select: "Joomla module" Popular Videos/ Recent post k2