Home page
Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home Page
Please go to Menus => Main menu => Click New button => Enter the Title: Home Page. Select "SP Page Builder » Page: home page"
Backend Settings

To import sp page builder page, you can follow these steps:
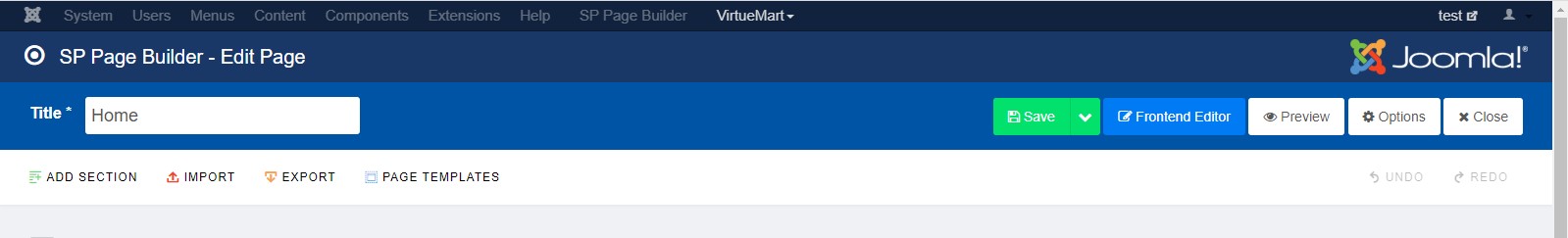
Step 1: Please go to Components => SP Page Builder => Page click "New" button
Step 2: Click Import
Step 3: Unzip the template package (eg name: sj_builder_template_j4x_v1.0.0.zip) to get the json files: "sp-hompage.json"
Step 4: Select the sp builder home page file: "sp-hompage.json" and then Save
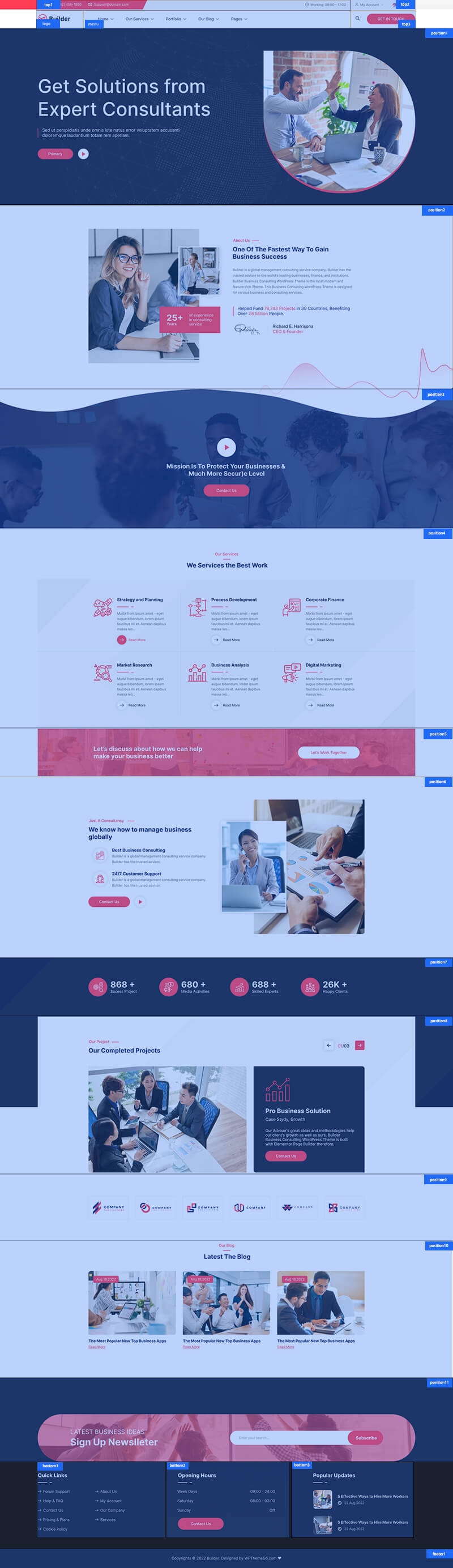
Step 5: Then configure the module follow the each position. (refer the layout positions)