
made with the Documenter v2.0
SJ BeautyZone - Beauty & Cosmetics Store Joomla 5 Template
System Requirements: here
Download Packages from our store: here
This template uses Helix ultimate - Framework . You can refer to the Helix ultimate function: here
By using this package, you will see your website exactly as our Demo with sample data. This is applied when you need a fresh Joomla with our template
The following steps will guide to install a quickstart package of SmartAddons Joomla Template (refer sj basic4 quickstart): Click hereIn case your website is powered by Joomla 5 and you want to install an additional template, here are the steps that you need to follow.
For the needs of this tutorial, we presume you've already have downloaded your new template on your computer.
To make your new Joomla 5 template default for all of the pages of your website, follow these steps

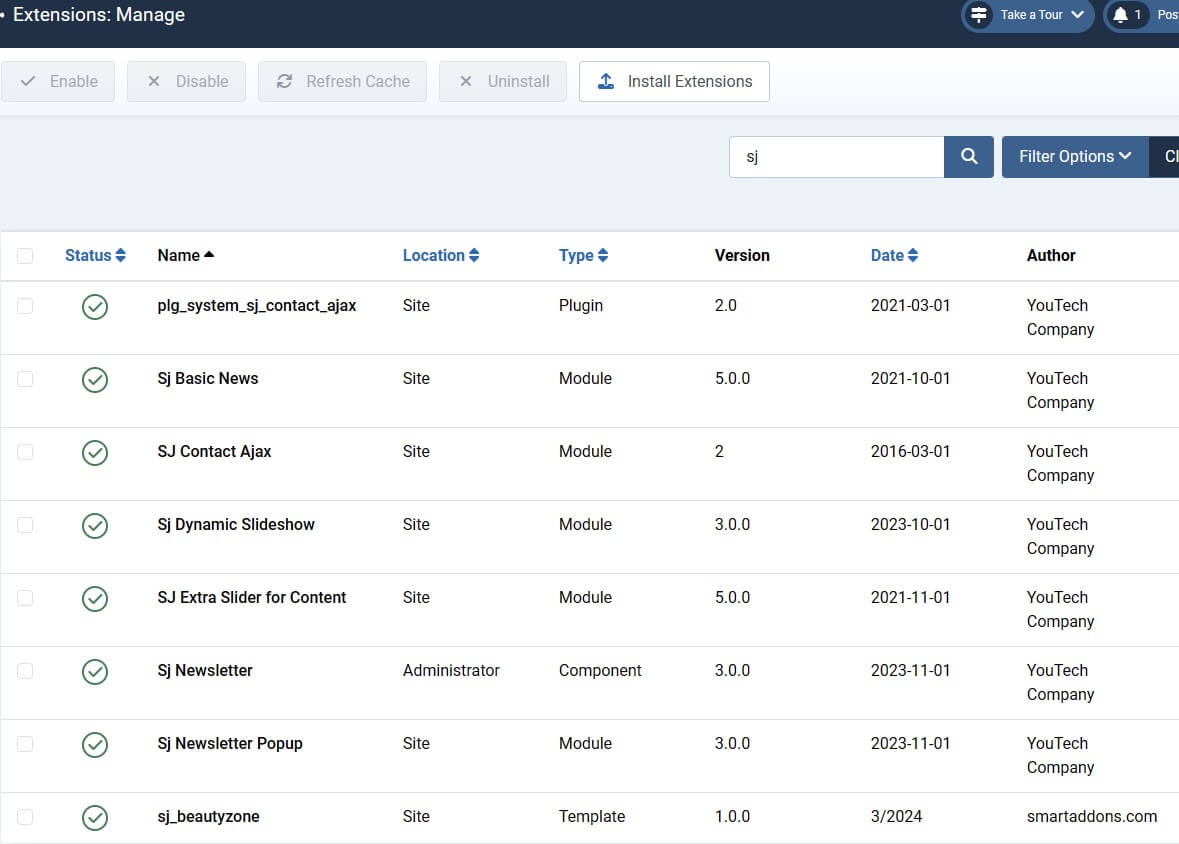
For the needs of this tutorial, we presume you've already have downloaded the extension .ZIP archive on your computer.



Header Configuration
1. Top1
Frontend

1.1.Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="welcome-msg">Free shipping on internatinal orders of $150+</div>
Frontend

1.2. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Sj Newsletter Popup module.
Backend Settings: Module
2. Top2
Frontend

Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Menu module.
Backend Settings: Module
3. Logo
Frontend

Please go to System/Templates/Site Template Styles/sj-beautyzone => Templates Options/Basic tab => Logo
4. Menu
Frontend

Please go to System/Templates/Site Template Styles/sj-beautyzone => Templates Options/Menu tab => select your Main menu
5. User1
Frontend

5.1. Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="timework"><span>Opening:</span>Mon - Sat, 8:00am - 9:00pm</div>
5.2. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Search module.
Backend Settings: Module/ Advanced
5.2. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Login module.
Backend Settings: Module
6. User2
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="logotext">Sed ut perspiciatis unde omnis iste natus error sit volup tatem accusantium doloremque laudantium</div>
7. User3
Frontend

7.1. Please go to System/Manage/Site Modules =>Click New button to create a new module => Select Language Switcher module.
Backend Settings: Module
7.2. Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="top-contact"> <ul class="st-info"> <li class="address">72 VTV Street, Thanh Xuan District, Hanoi.</li> <li class="phone">(+800) 123 456 7890</li> <li class="email"><a href="support@example.com">support@example.com</a></li> </ul> <ul class="socials"> <li class="facebook"><a href="https://www.facebook.com/smartaddons.page" target="_blank"><i class="fa fa-facebook">Facebook</i></a></li> <li class="twitter"><a href="https://twitter.com/smartaddons" target="_blank"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" fill="currentColor" style="width: 13.56px;position: relative;top: -1.5px;"><path d="M389.2 48h70.6L305.6 224.2 487 464H345L233.7 318.6 106.5 464H35.8L200.7 275.5 26.8 48H172.4L272.9 180.9 389.2 48zM364.4 421.8h39.1L151.1 88h-42L364.4 421.8z"/></svg></a></li> <li class="pinterest"><a href="https://www.pinterest.com/smartaddons/" target="_blank"><i class="fa fa-pinterest">Pinterest</i></a></li> <li class="youtube"><a href="#" target="_blank"><i class="fa fa-youtube-play">Youtube</i></a></li> </ul> </div>
Footer Configuration
8. Bottom1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="logo-footer"> <a href="#"><img src="images/logo-footer.png" alt="image"></a> </div>
9. Bottom2
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="box-newsletter"> <form class="form-inline newsletter" action="#" method="post"><input class="input-large" name="youremail" size="18" type="text" value="Enter your email..." /> <button class="button btn">Subscribe</button></form></div>
10. Bottom3
Frontend

Please go to System/Templates/Site Template Styles/sj-beautyzone => Templates Options/Basic tab => Social Icons
Backend Settings: Module
11. Bottom4
Frontend

Please go to System/Templates/Site Template Styles/sj-beautyzone => Templates Options/Basic tab => Contact Info
Backend Settings: Module
12. Bottom5
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<ul class="time-footer"> <li> <div>monday</div> <div>9:00am - 5:00pm</div> </li> <li> <div>tuesday</div> <div>9:00am - 5:00pm</div> </li> <li> <div>wednesday</div> <div>9:00am - 5:00pm</div> </li> <li> <div>thursday</div> <div>9:00am - 5:00pm</div> </li> <li> <div>friday</div> <div>9:00am - 5:00pm</div> </li> <li> <div>saturday</div> <div>Closed</div> </li> </ul>
13. Bottom6
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="ft-google"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d6787.11846816203!2d-74.00106388051138!3d40.73303806053912!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c24fa5d33f083b%3A0xc80b8f06e177fe62!2zVGjDoG5oIHBo4buRIE5ldyBZb3JrLCBUaeG7g3UgYmFuZyBOZXcgWW9yaw!5e0!3m2!1svi!2s!4v1498454043100"></iframe> </div>
14. Footer1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Menu module.
Backend Settings: Module
15. Footer2
Frontend

Please go to System/Templates/Site Template Styles/sj-beautyzone => Templates Options/Basic tab => Footer
Backend Settings: Footer
Home page
Refer our modules use for this page:
16. Slider
Frontend

Please go to System/Manage/Site Modules => Click "New" button to create a new module => Select Sj Dynamic Slideshow module.
Backend Settings: Module/ Source Options/ Item Options
Copy & Paste the code into the Source Options:
Slide Show1:
<li data-transition="random" data-slotamount="5" data-masterspeed="1000"> <img src="images/slider/slider1.jpg" loading="lazy"> <div class="des-warp align-left"> <div class="caption lfb subtitle-slider" data-x="345" data-y="200" data-speed="900" data-start="1700" data-easing="easeOutBack">Awaken - <span>your beauty</span></div> <div class="caption lft title-slider cw-googlefont" data-x="345" data-y="235" data-speed="900" data-start="1900" data-easing="easeOutBack">The First <br> Customers Register <br> For Service Package</div> <div class="caption lfr des-slider" data-x="345" data-y="430" data-speed="900" data-start="2500" data-easing="easeOutExpo">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do <br> tempor incididunt ut labore et dolore magna aliqua.</div> <div class="caption sfl slide-button" data-x="345" data-y="525" data-speed="300" data-start="2600" data-easing="easeOutExpo"> <a class="btn-more" href="#">explore more</a> </div> </div> </li>
Slide Show2:
<li data-transition="random" data-slotamount="20"> <img src="images/slider/slider2.jpg" loading="lazy"> <div class="des-warp align-left des-slide2"> <div class="caption lft subtitle-slider" data-x="212" data-y="195" data-speed="1200" data-start="800" data-easing="easeOutBack">Big sale - <span>Black Friday</span></div> <div class="caption lfl title-slider cw-googlefont" data-x="212" data-y="240" data-speed="900" data-start="1200" data-easing="easeOutExpo">The First <br> Customers Register <br> For Service Package</div> <div class="caption lfr des-slider" data-x="212" data-y="428" data-speed="900" data-start="1400" data-easing="easeOutExpo">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do <br> tempor incididunt ut labore et dolore magna aliqua.</div> <div class="caption sfl slide-button" data-x="212" data-y="520" data-speed="300" data-start="2600" data-easing="easeOutExpo"> <a class="btn-more" href="#">explore more</a> </div> </div> </li>
Slide Show3:
<li data-transition="random" data-slotamount="20"> <img src="images/slider/slider3.jpg" loading="lazy"> <div class="des-warp align-right sl-style2"> <div class="caption lft subtitle-slider" data-x="1300" data-y="195" data-speed="900" data-start="500" data-easing="easeOutExpo"> Black friday sale off </div> <div class="caption lft title-slider cw-googlefont" data-x="1300" data-y="235" data-speed="900" data-start="700" data-easing="easeOutExpo"> The First Customers <br>Register For The <br>Service Package </div> <div class="caption sft des-slider" data-x="1300" data-y="428" data-speed="900" data-start="1200" data-easing="easeOutBack"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do <br> tempor incididunt ut labore et dolore magna aliqua. </div> <div class="caption sft slide-button" data-x="1300" data-y="520" data-speed="900" data-start="1300" data-easing="easeOutBack"> <a class="btn-more" href="#">explore more</a> </div> </div> </li>
Refer guide of this module here Documentation
17. Position1
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="slider-services"> <div class="contentslider" data-arrows="no" data-autoheight="no" data-autoplay="no" data-autowidth="no" data-delay="4" data-hoverpause="yes" data-items_column0="4" data-items_column1="4" data-items_column2="2" data-items_column3="2" data-items_column4="1" data-lazyload="yes" data-loop="yes" data-margin="0" data-pagination="yes" data-rtl="no" data-speed="0.6"> <div class="item policy zoomIn"> <div class="policy_inner"> <div class="service-ico"> <a class="image" href="/"> <img class="img-responsive" width="80" height="80" alt="BeautyZone" src="images/services/Service_icon_1.png"> <img class="img-responsive img2" width="80" height="80" alt="BeautyZone" src="images/services/Service_img_1.jpg"> </a> </div> <div class="service-info"> <h4><a href="/">Spa & Massage</a></h4> <p class="des">Lorem ipsum dolor sit amet consectetur adipiscing elit, sed do eiusmod tempor</p> </div> </div> </div> <div class="item policy zoomIn"> <div class="policy_inner"> <div class="service-ico"> <a class="image" href="/"> <img class="img-responsive" width="80" height="80" alt="BeautyZone" src="images/services/Service_icon_2.png"> <img class="img-responsive img2" width="80" height="80" alt="BeautyZone" src="images/services/Service_img_2.jpg"> </a> </div> <div class="service-info"> <h4><a href="/">Hair & Beauty</a></h4> <p class="des">Lorem ipsum dolor sit amet consectetur adipiscing elit, sed do eiusmod tempor</p> </div> </div> </div> <div class="item policy zoomIn"> <div class="policy_inner"> <div class="service-ico"> <a class="image" href="/"> <img class="img-responsive" width="80" height="80" alt="BeautyZone" src="images/services/Service_icon_3.png"> <img class="img-responsive img2" width="80" height="80" alt="BeautyZone" src="images/services/Service_img_3.jpg"> </a> </div> <div class="service-info"> <h4><a href="/">Make Up</a></h4> <p class="des">Lorem ipsum dolor sit amet consectetur adipiscing elit, sed do eiusmod tempor</p> </div> </div> </div> <div class="item policy policy4 zoomIn"> <div class="policy_inner"> <div class="service-ico"> <a class="image" href="/"> <img class="img-responsive" width="80" height="80" alt="BeautyZone" src="images/services/Service_icon_5.png"> <img class="img-responsive img2" width="80" height="80" alt="BeautyZone" src="images/services/Service_img_5.jpg"> </a> </div> <div class="service-info"> <h4><a href="#">Gifts & Cards</a></h4> <p class="des">Lorem ipsum dolor sit amet consectetur adipiscing elit, sed do eiusmod tempor</p> </div> </div> </div> <div class="item policy zoomIn"> <div class="policy_inner"> <div class="service-ico"> <a class="image" href="/"> <img class="img-responsive" width="80" height="80" alt="BeautyZone" src="images/services/Service_icon_4.png"> <img class="img-responsive img2" width="80" height="80" alt="BeautyZone" src="images/services/Service_img_4.jpg"> </a> </div> <div class="service-info"> <h4><a href="/">Nail</a></h4> <p class="des">Lorem ipsum dolor sit amet consectetur adipiscing elit, sed do eiusmod tempor</p> </div> </div> </div> </div> </div>
18. Position2
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="counters-num"> <div class="item"> <span class="js-counter cw-googlefont">16</span> <span class="suffix cw-googlefont">+</span> <p>Years Experience</p> </div> <div class="item"> <span class="js-counter cw-googlefont">24</span> <span class="suffix cw-googlefont">+</span> <p>Therapists</p> </div> <div class="item"> <span class="js-counter cw-googlefont">800</span> <span class="suffix cw-googlefont">+</span> <p>Happy Clients</p> </div> </div>
19. Position3
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="counters-head"> <div class="box-title"> <div class="sub-title">Why choose us</div> <h3 class="modtitle">Bringing You <br>Wonderful Experiences</h3> </div> <div class="description cw-googlefont"><p>Come to BeautyZone to experience the best relaxation and beauty services. <br>We have a mission to awaken your hidden beauty.</p></div> </div> <div class="counters-text"> <div class="item_policy item4"> <div class="policy-ico"> <img class="img-responsive" src="images/icons/icon_Flower.png" alt="BeautyZone"> </div> <h4 class="policy-title">Free Shipping</h4> <div class="policy-des">Sed ut perspiciatis unde omnis istena<br>tus error sit voluptatem accusantium<br>doloremque laudantium</div> </div> <div class="item_policy item5"> <div class="policy-ico"> <img class="img-responsive" src="images/icons/icon_Flower.png" alt="BeautyZone"> </div> <h4 class="policy-title">Free Return</h4> <div class="policy-des">Sed ut perspiciatis unde omnis istena<br>tus error sit voluptatem accusantium<br>doloremque laudantium</div> </div> <div class="item_policy item6"> <div class="policy-ico"> <img class="img-responsive" src="images/icons/icon_Flower.png" alt="BeautyZone"> </div> <h4 class="policy-title">Secured Payment</h4> <div class="policy-des">Sed ut perspiciatis unde omnis istena<br>tus error sit voluptatem accusantium<br>doloremque laudantium</div> </div> <div class="item_policy item7"> <div class="policy-ico"> <img class="img-responsive" src="images/icons/icon_Flower.png" alt="BeautyZone"> </div> <h4 class="policy-title">Support 24/7</h4> <div class="policy-des">Sed ut perspiciatis unde omnis istena<br>tus error sit voluptatem accusantium<br>doloremque laudantium</div> </div> </div>
20. Position4
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select Custom module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="box-title"> <h5 class="sub-title">Our Pricing Plan</h5> <h3 class="modtitle">Choose Your Best Package</h3> </div> <div class="block-package-wrapper row"> <div class="item-pakage item1 col-xl-4 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <div class="pk-inner"> <div class="pk-top"> <div class="pk-image"> <a href="#"> <img alt="Medium" src="images/banners/package-1.jpg" loading="lazy"> </a> </div> <h4 class="pk-title"><a href="#">Medium</a></h4> </div> <div class="pk-des"> <ul><li>Nail Cutting and styling</li><li>Hair Coloring</li><li>Spa Therapy</li><li>Body massage</li><li>Manicure</li></ul> </div> <div class="pk-price cw-googlefont">$49<span>/month</span></div> <div class="pk-button"><a class="button" href="#">Buy Now</a></div> </div> </div> <div class="item-pakage item2 col-xl-4 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <div class="pk-inner"> <div class="pk-top"> <div class="pk-image"> <a href="#"> <img alt="Premium" src="images/banners/package-2.jpg" loading="lazy"> </a> </div> <h4 class="pk-title"><a href="#">Premium</a></h4> </div> <div class="pk-des"> <ul><li>Body Hand and Foot massage</li><li>Nail Cutting and styling</li><li>Spa Manicure</li><li>Spa Therapy</li><li>Body massage</li></ul> </div> <div class="pk-price cw-googlefont">$69<span>/month</span></div> <div class="pk-button"><a class="button" href="#">Buy Now</a></div> </div> </div> <div class="item-pakage item3 col-xl-4 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <div class="pk-inner"> <div class="pk-top"> <div class="pk-image"> <a href="#"> <img alt="Ultmimate" src="images/banners/package-3.jpg" loading="lazy"> </a> </div> <h4 class="pk-title"><a href="#">Ultmimate</a></h4> </div> <div class="pk-des"> <ul><li>Nail Cutting and styling</li><li>Hair Coloring</li><li>Spa Therapy</li><li>Body massage</li><li>Manicure</li></ul> </div> <div class="pk-price cw-googlefont">$99<span>/month</span></div> <div class="pk-button"><a class="button" href="#">Buy Now</a></div> </div> </div> </div>
21. Position5
Frontend

Please go to System/Manage/Site Modules => Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module/ Options
Copy & Paste the code into your editor:
<div class="block-testimonial"> [yt_testimonial yt_title="" column="1" display_avatar="yes" border="0px solid #ccc" background="" title_color="#ccc" ] [yt_testimonial_item author="Johnny Walker" position="Design" avatar="images/banners/Testimonial_1.png" ] “It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.” [/yt_testimonial_item] [yt_testimonial_item author="Amanda Cerny" position="Saler" avatar="images/banners/Testimonial_2.png" ] “It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.” [/yt_testimonial_item] [yt_testimonial_item author="Jame Adyson" position="Quality" avatar="images/banners/Testimonial_3.png" ] “It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.” [/yt_testimonial_item] [/yt_testimonial] </div>
22. Position6
Frontend

Please go to System/Manage/Site Modules => Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="block_video"> <div class="box_video_bg"></div> <a class="link_video" href="https://www.youtube.com/watch?v=Pao7QHTtjyY" title=""> <img alt="image" loading="lazy" src="images/banners/img-video.jpg"> </a> </div>
23. Position7
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Contact Ajax module.
24. Position8
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Extra Slider for content module.
Backend Settings: Module/ Source Options/ Item Options/ Image Options/ Effect Options/ Advanced
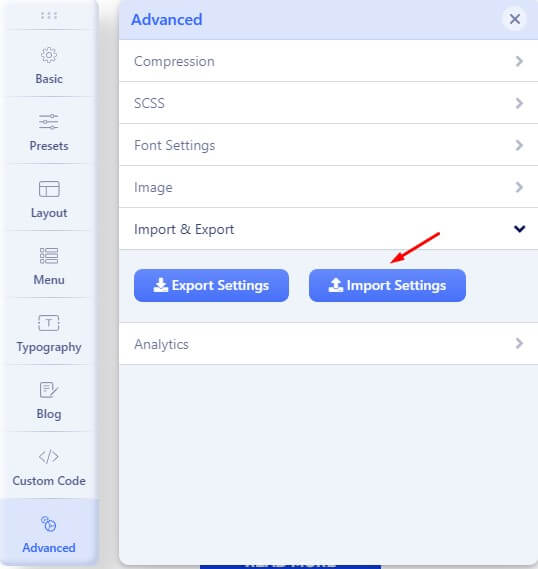
Then create the home page and import page. Please go to Components => SP Page builder => Click New button => Enter the Title: "Home"

# Click Import
# Unzip the template package (eg name: sj-beautyzone_template_j5x_v1.0.0.zip) to get the json files: "sp-hompage.json"
# Select the file: "sp-hompage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Home. Select "SP Page builder » Page: Home" and set this menu to default home.
Contact us page
Refer our modules use for this page:
1. SJ Contact Ajax
Frontend

Please go to System/Manage/Site Modules => Click New button to create a new module => Select SJ Contact Ajax module.
Then create the contact us page and import page. Please go to Components => SP Page builder => Click New button => Enter the Title: "Contact us"

# Click Import
# Unzip the template package (eg name: sj-beautyzone_template_j5x_v1.0.0.zip) to get the json files: "sp-contactpage.json"
# Select the file: "sp-contactpage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Contact Us. Select "SP Page builder » Page: Contact us"
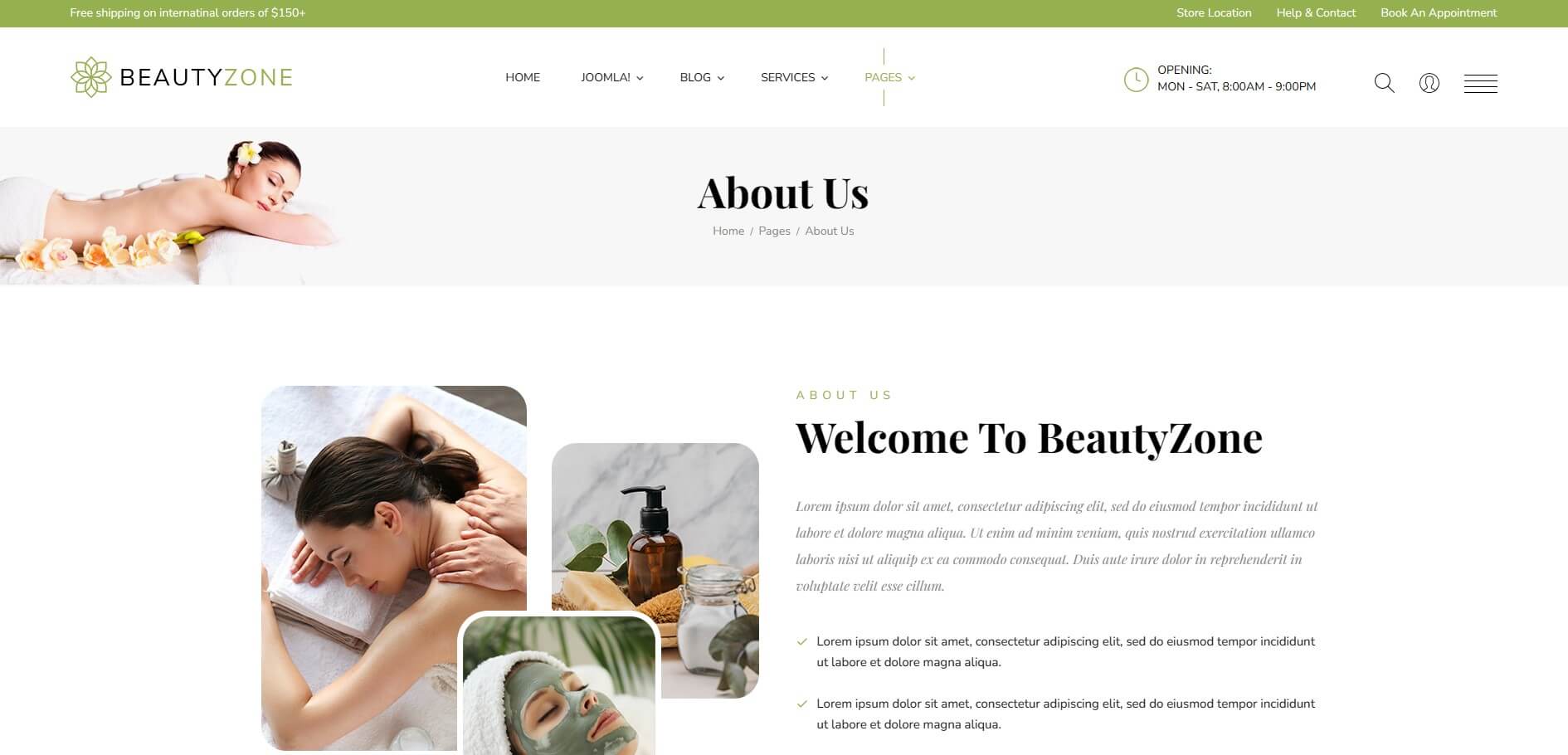
About us page
Frontend

Please go to Components => SP Page builder => Click New button => Enter the Title: "About us"

# Click Import
# Unzip the template package (eg name: sj-beautyzone_template_j5x_v1.0.0.zip) to get the json files: "sp-aboutpage.json"
# Select the file: "sp-aboutpage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: About Us. Select "SP Page builder » Page: About us"
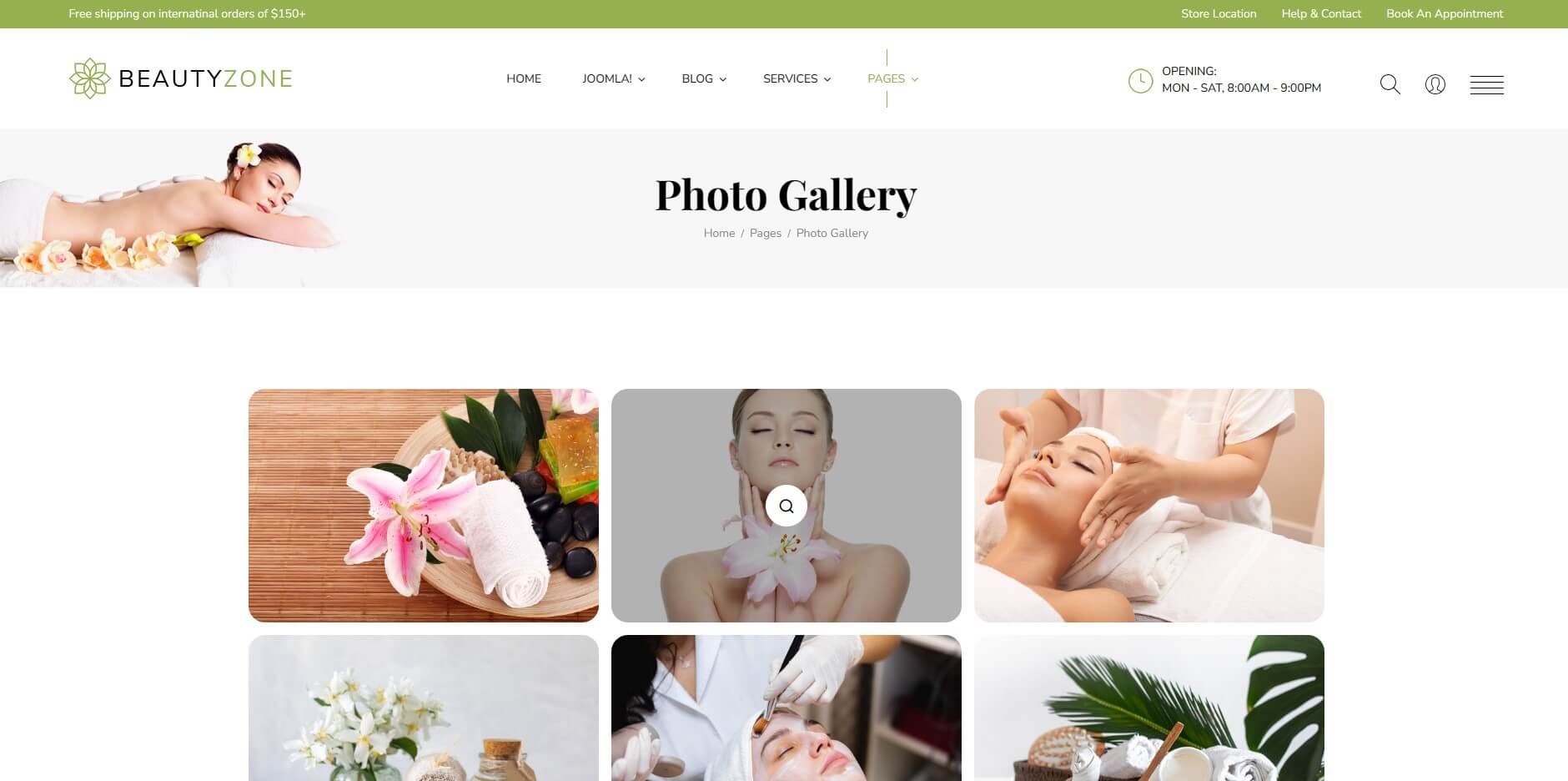
Gallery page
Frontend

Please go to Components => SP Page builder => Click New button => Enter the Title: "Gallery"

# Click Import
# Unzip the template package (eg name: sj-beautyzone_template_j5x_v1.0.0.zip) to get the json files: "sp-aboutpage.json"
# Select the file: "sp-gallerypage.json" and then Save
The next, go to Menus => Main menu => Click New button => Enter the Title: Gallery. Select "SP Page builder » Page: Gallery"
404 page
Frontend

Please go to System/Templates/Site Template Styles/sj-beautyzone => Templates Options/Basic tab => Footer
Backend Settings: Footer
Please go to System => Manage => Languages to install the language that you want to use.
Then go toSystem => Manage => Content Languages and click "New" button to crete the New Content Language.
To remove Designed by SmartAddons.Com at the footer of template, please purchase our Copyright Removal here
Thank you so much for purchasing this template. If you have any questions that are beyond the scope of this help file, please send us via: Submit a Ticket
Thanks so much!