Main body
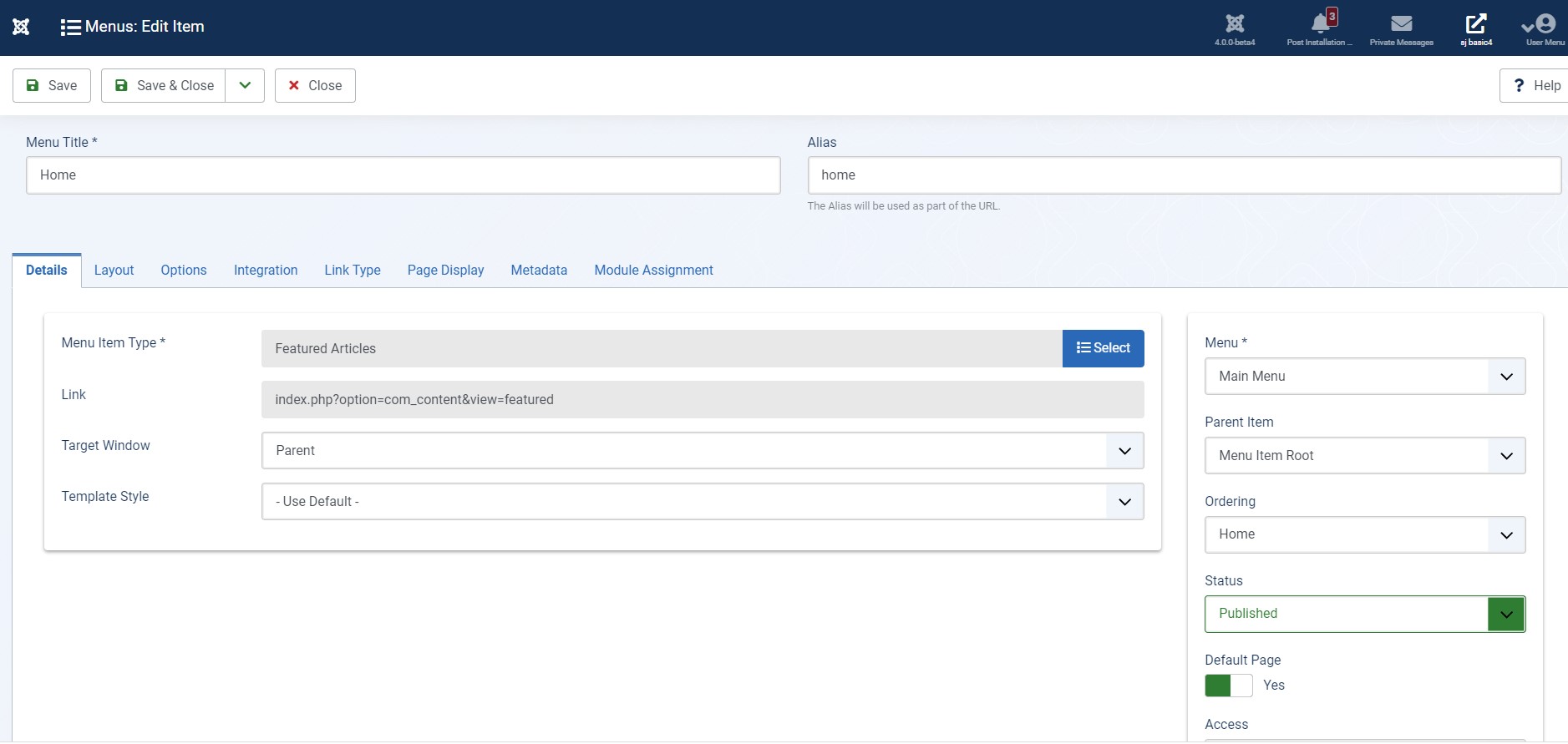
Please go to Menus => Main menu => Click New button => Enter the Title: Home"
Backend Settings

22. main-top position
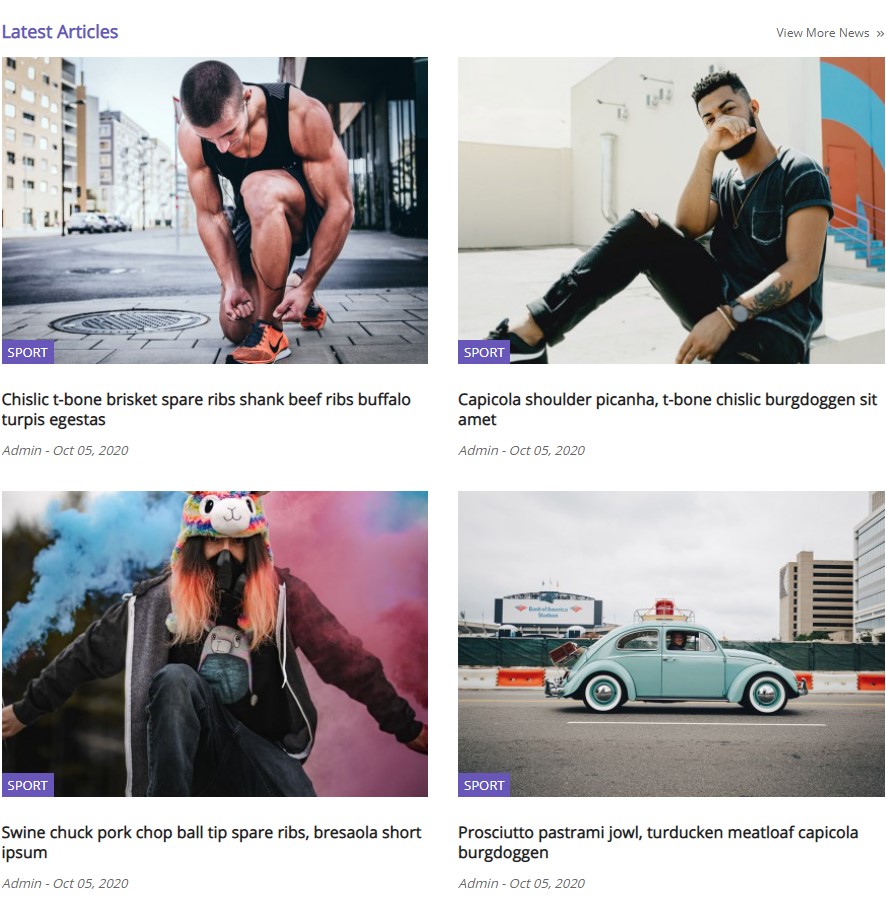
Frontend Appearance

please go to Home Dashboard => Module => Click New button to create a new module => Select Sj Basic News module.
Backend Settings: Module/ Other options/ Image options/ Advanced23. sidebar-right position
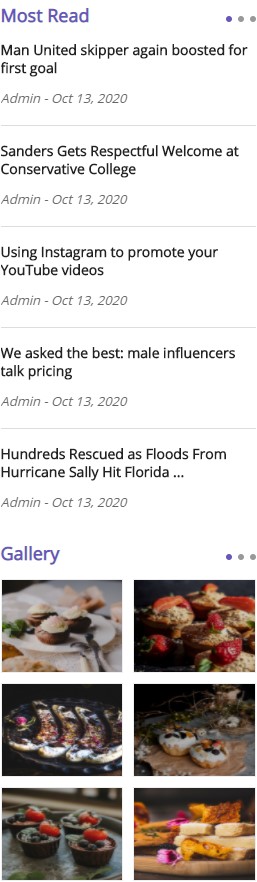
Frontend Appearance

please go to Home Dashboard => Module => Click New button to create a new module => Select Sj Basic News module.
Backend Settings: Module/ Other options/ Image options/ Advancedplease go to Home Dashboard => Module => Click New button to create a new module => Select SJ Instagram Gallery module.
Backend Settings: Module/ Source options/ Effect options/ Advanced