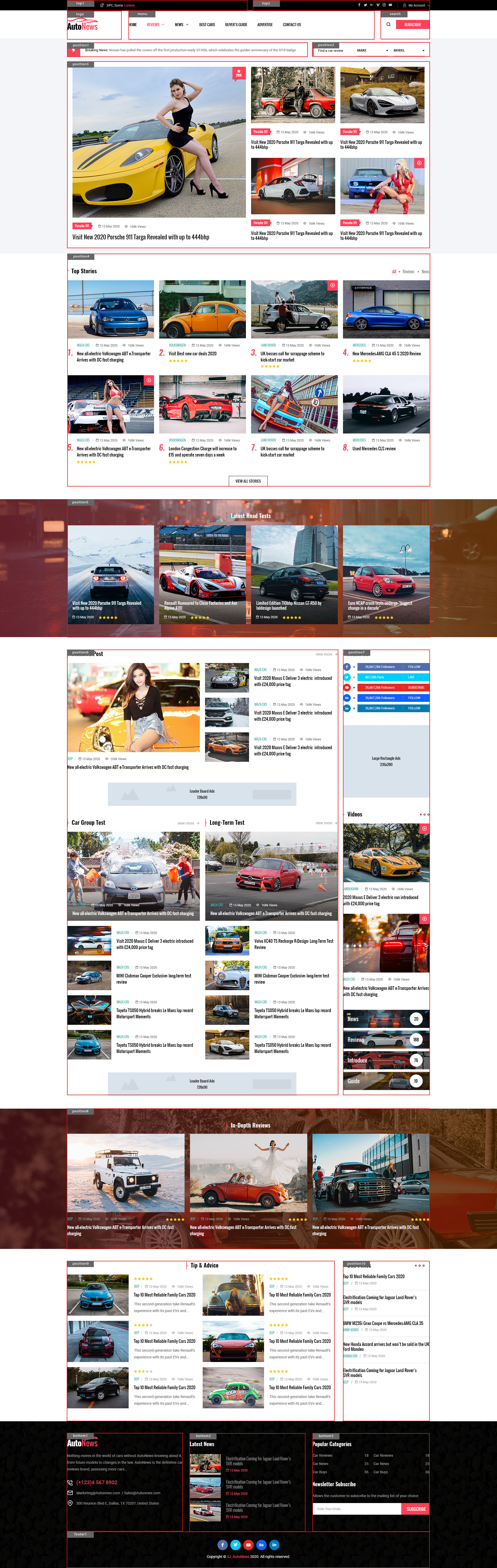
Home Page
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Home
Please go to Menus => Main menu => Click New button => Enter the Title: Home. Select "SP Page Builder » Page: home page"
Backend Settings

2. position1
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Sj K2 Splash" module.
Backend Settings: Module Source Options/ Items Options/ Effect Options/ Advanced
3. position2
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Sj K2 Filter" module.
Backend Settings: Module Options/ Search Result Settings/ Filter By Standard Fields/ Advanced
4. Position3
Frontend Appearance

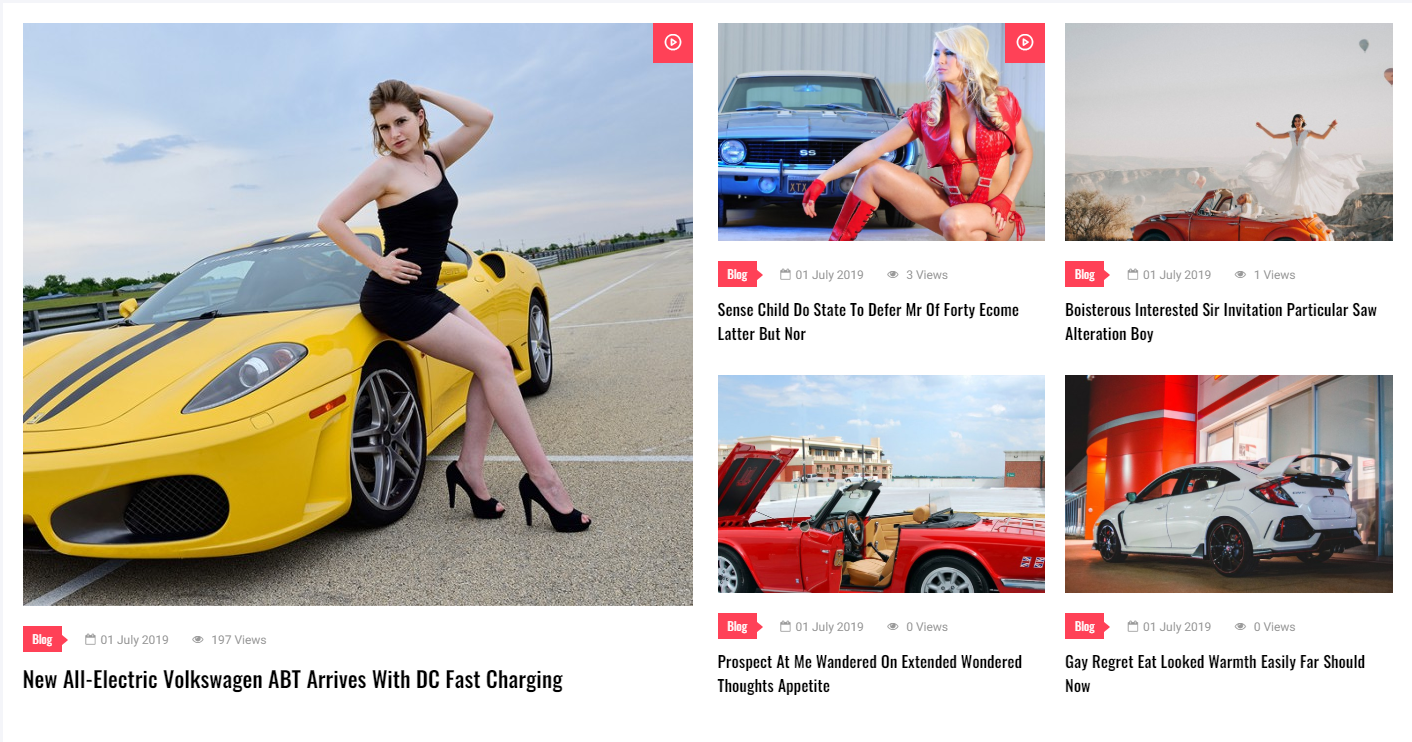
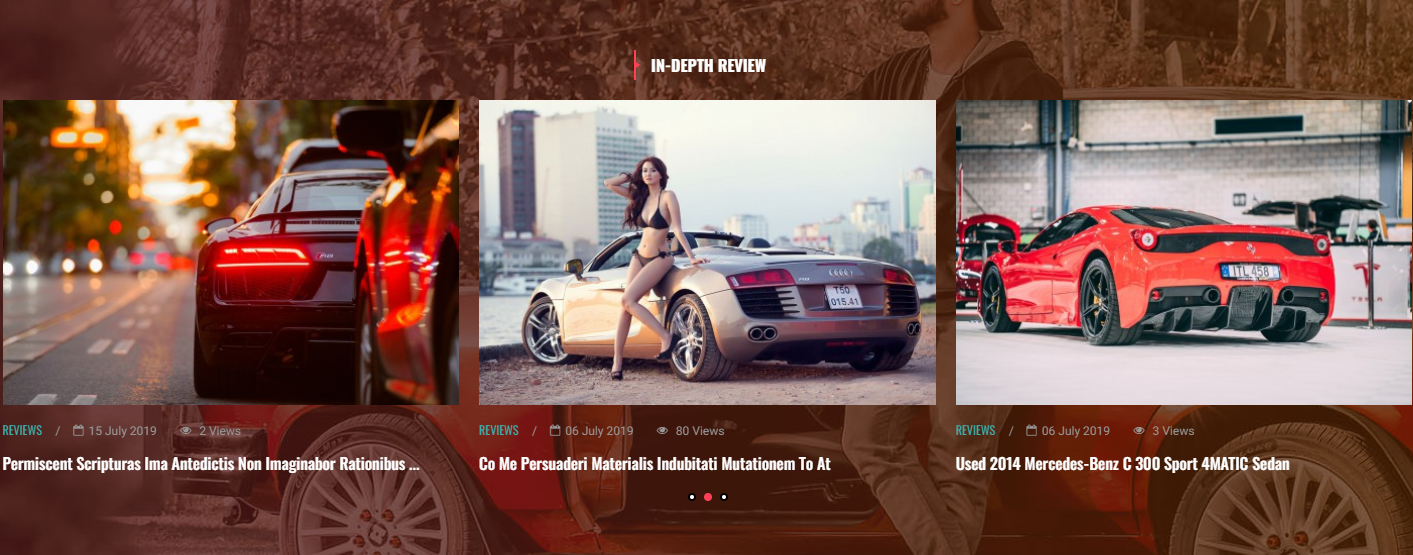
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Sj Mega News for K2" module.
Backend Settings: Module General Options/ Source Options/ Item Options/ Image Options/ Advanced
5. Position4
Frontend Appearance

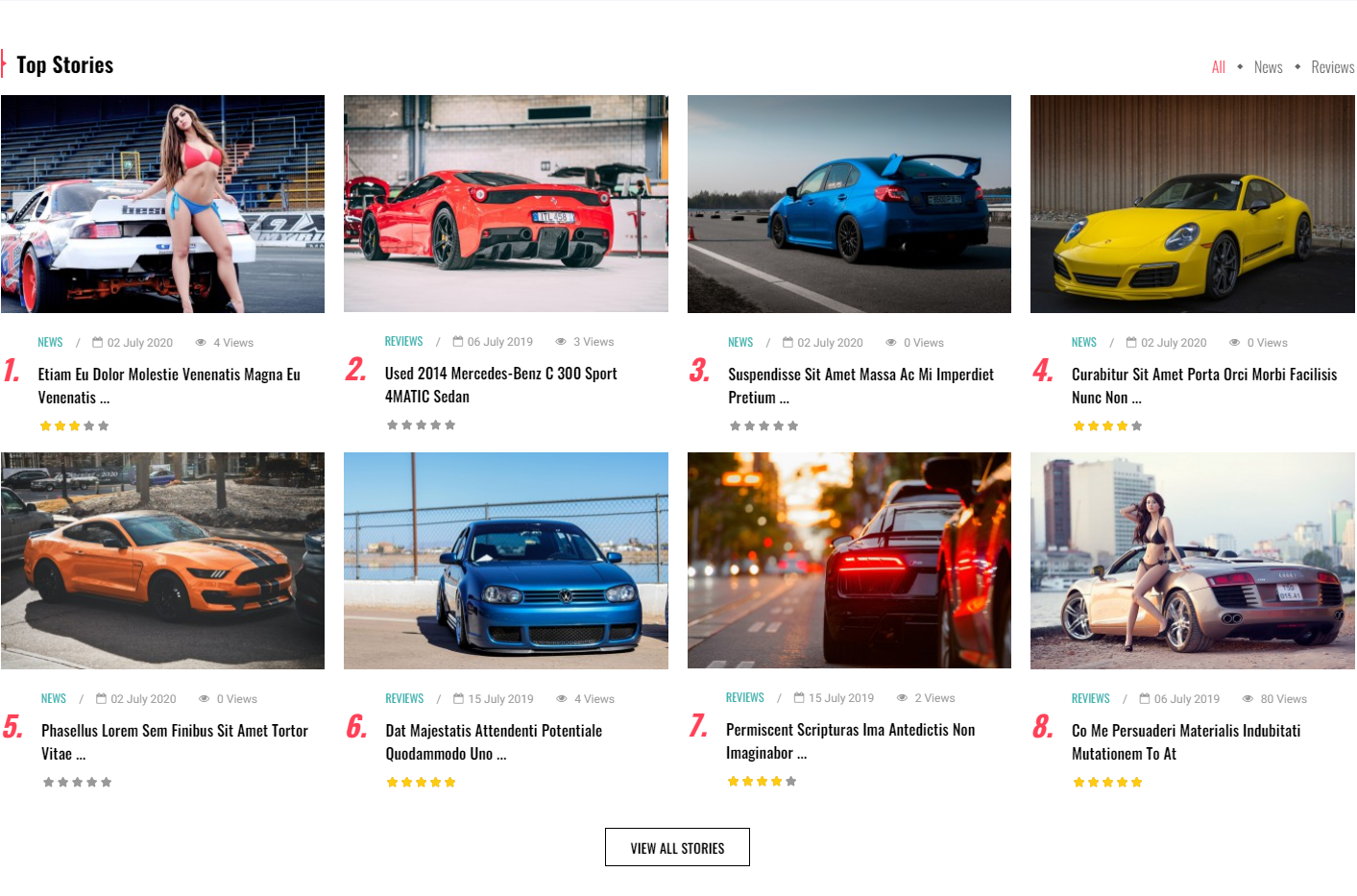
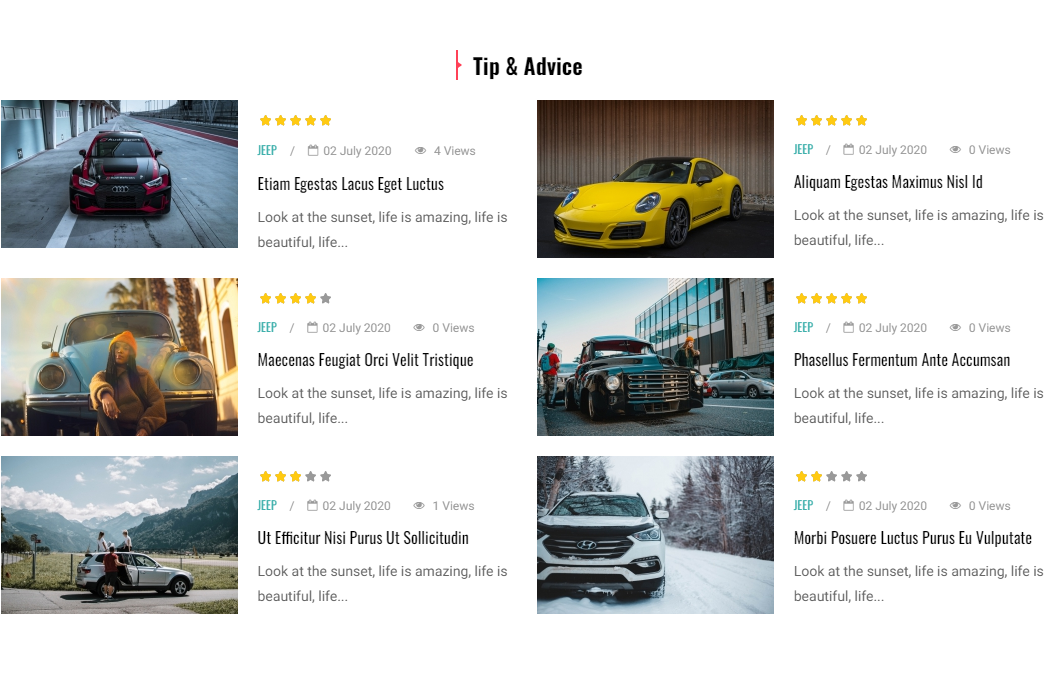
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "sj listing tabs for k2" module.
Backend Settings: Module Source Options/ Tabs Options/ Item Options/ Image Options/ Effect Options/ Advanced
6. Position5
Frontend Appearance

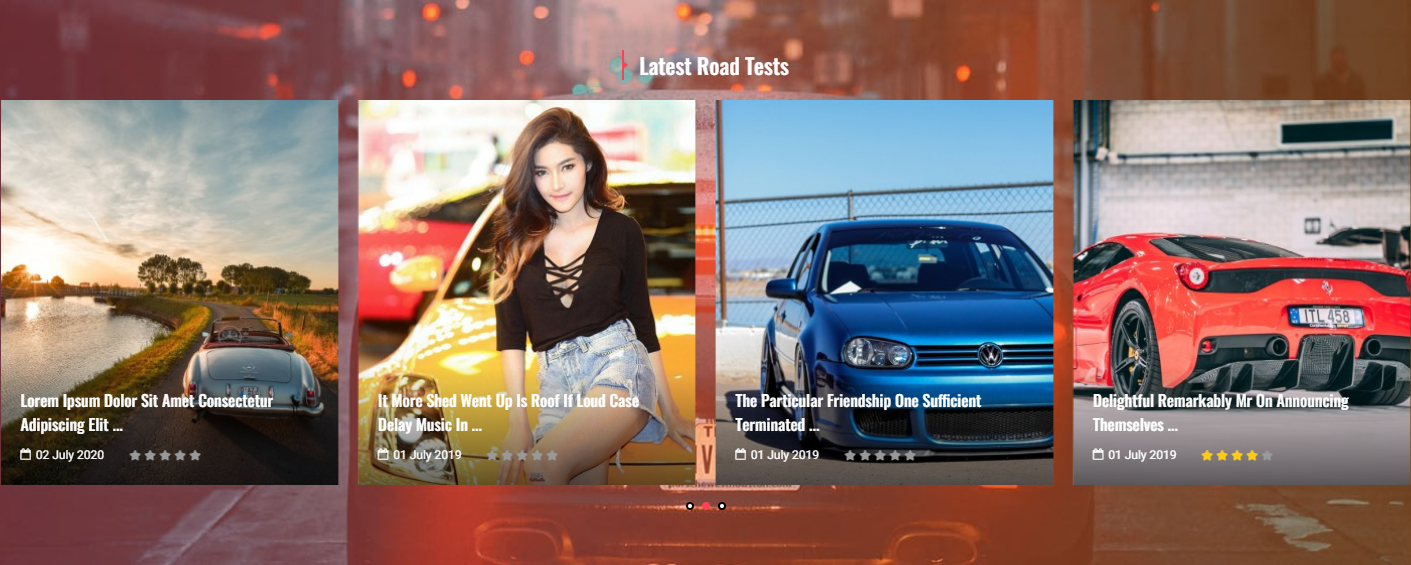
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "sj extra slider for k2" module.
Backend Settings: Module Source Options/ Item Options/ Image Options/ Image Options/ Advanced
7. Position6
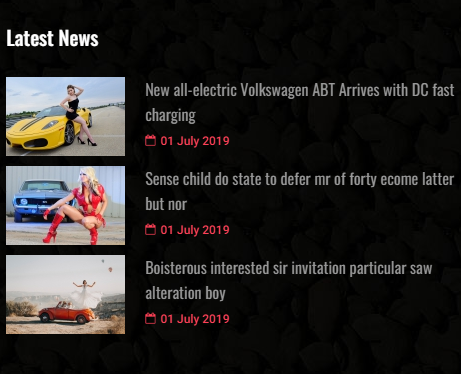
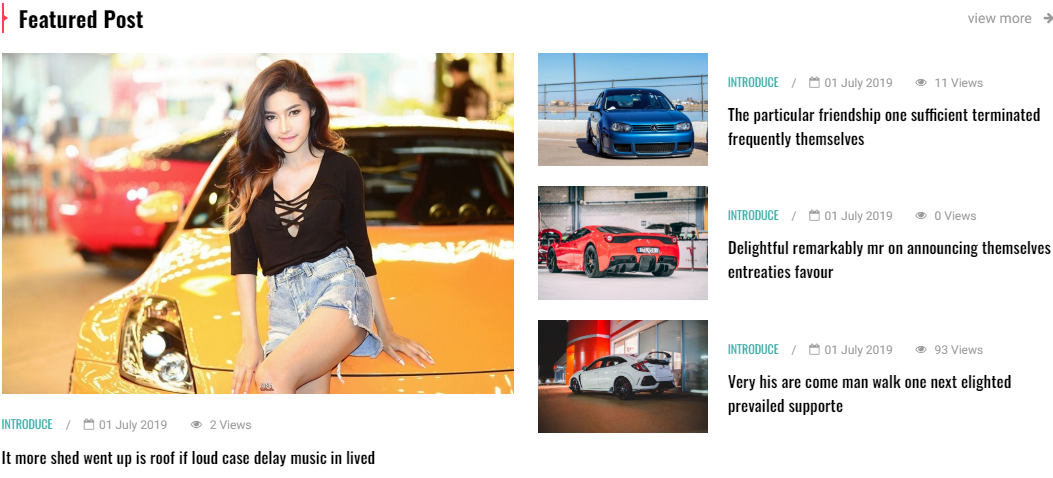
Frontend Appearance

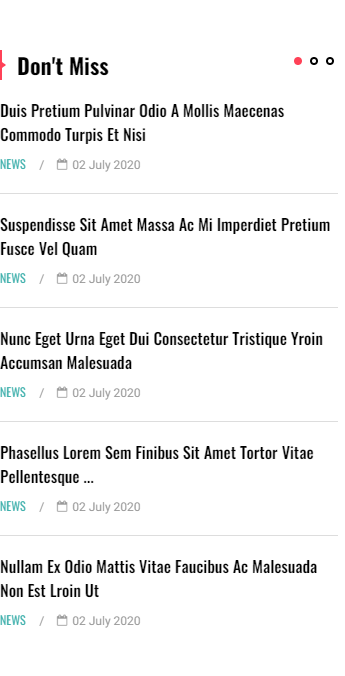
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "K2 Content" module.
Backend Settings: Module
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="banner home-banner1"><a href="#" rel="banner"><img src="images/banner1.jpg" alt="" /></a></div>
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "K2 Content" module.
Backend Settings: Module
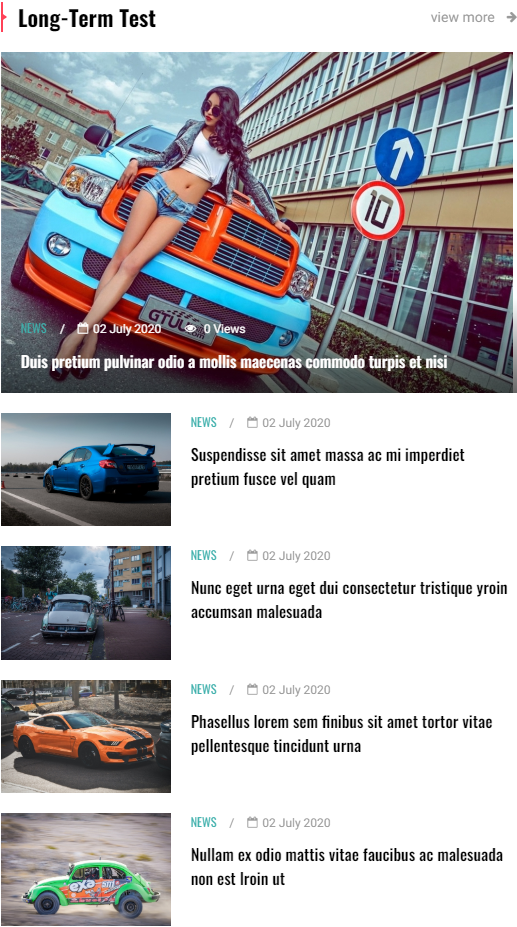
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "K2 Content" module.
Backend Settings: Module
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="banner home-banner1"><a href="#" rel="banner"><img src="images/banner1.jpg" alt="" /></a></div>
8. Position7
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SJ Social Media Counter" module.
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Custom" module.
Backend Settings: Module
Copy & Paste the code into your editor:
<div class="banner home-banner2"><a href="#" rel="banner"><img src="images/banner2.jpg" alt="" /></a></div>
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SJ extra slider for k2" module.
Backend Settings: Module Source Options/ Item Options/ Image Options/ Image Options/ Advanced
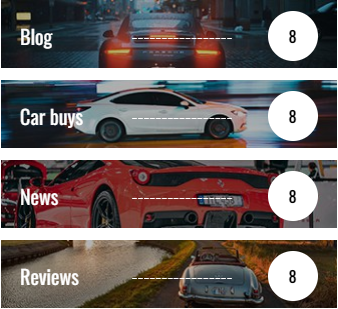
Frontend Appearance

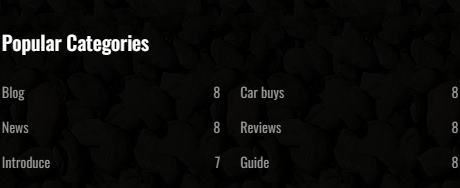
To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Sj k2 categories" module.
Backend Settings: Module / Source Options / Category Options / Image Options
9. Position8
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SJ extra slider for k2" module.
Backend Settings: Module Source Options/ Item Options/ Image Options/ Image Options/ Advanced
10. Position9
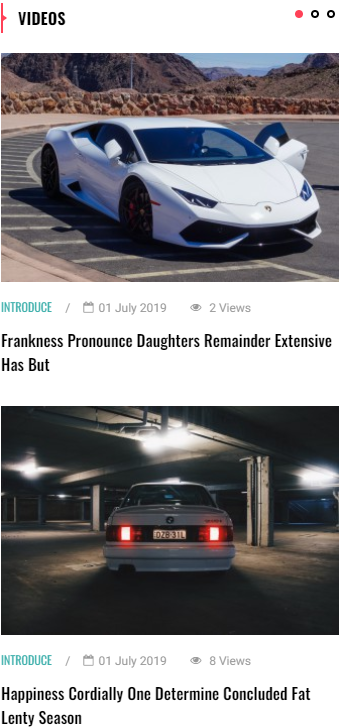
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "K2 Content" module.
Backend Settings: Module
11. Position10
Frontend Appearance

To configure this module,please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "SJ extra slider for k2" module.
Backend Settings: Module Source Options/ Item Options/ Image Options/ Image Options/ Advanced
About page
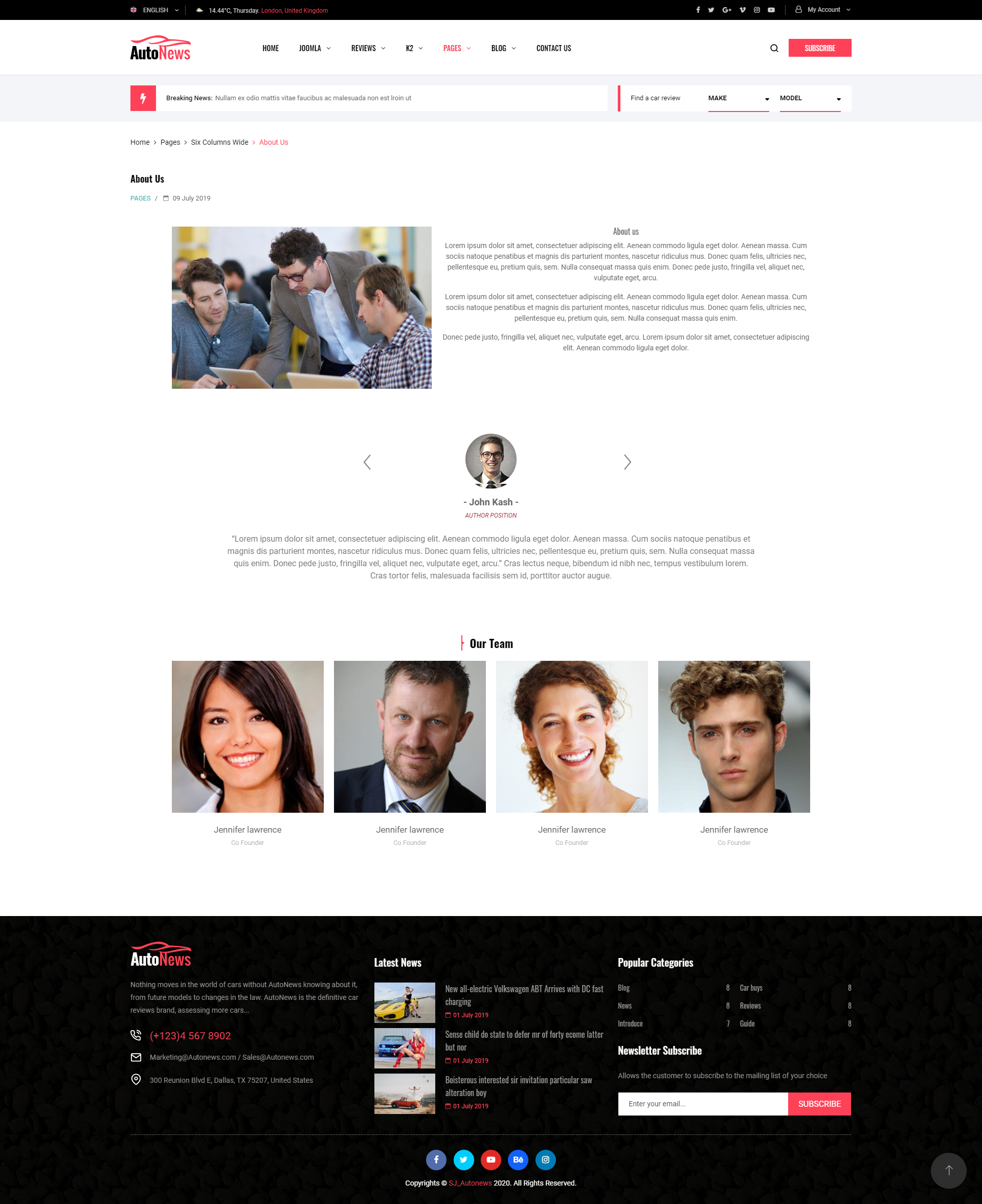
Frontend Appearance

Please go to Menus => Main menu => Click New button => Enter the Title: About. Select "Articles » Single Article"
Backend Settings: Content
Copy & Paste the code into your editor:
<div id="g-about" class="style1">[yt_section background="#fff" color="" image="" parallax="no" speed="10" max_width="" font_size="" margin="0px" padding="0px" text_align="center" border="" text_shadow="" url_youtube="" url_webm="" ] <div class="row"> <div class="col-sm-5 pull-left">[yt_content_slider style="default" items_column0="1" items_column1="1" items_column2="1" items_column3="1" items_column4="1" margin="10" transitionin="fadeIn" transitionout="fadeOut" arrows="yes" arrow_position="arrow-default" pagination="no" autoplay="no" autoheight="no" hoverpause="no" lazyload="no" loop="yes" speed="0.6" delay="4" ] [yt_content_slider_item src="images/bonus_page/t1.jpg" caption="yes" ] [/yt_content_slider_item] [yt_content_slider_item src="images/bonus_page/t6.jpg" caption="yes" ] [/yt_content_slider_item] [yt_content_slider_item src="images/bonus_page/t7.jpg" caption="yes" ] [/yt_content_slider_item] [/yt_content_slider]</div> <div class="col-sm-7 pull-right block-main-content"> <h3 class="title">About us</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p> <p>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p> </div> </div> [/yt_section] [yt_section background="#fff" color="" image="" parallax="no" speed="10" max_width="" font_size="" margin="0px" padding="0px" text_align="center" border="" text_shadow="" url_youtube="" url_webm="" ] <div class="client-say">[yt_testimonial title="What Client Say" column="1" border="0 solid #ccc" background="" title_size="30px" title_color="#444" ] [yt_testimonial_item author="- John Kash -" position="AUTHOR POSITION" avatar="images/autonews/te-1.jpg" ] “Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.” Cras lectus neque, bibendum id nibh nec, tempus vestibulum lorem. Cras tortor felis, malesuada facilisis sem id, porttitor auctor augue. [/yt_testimonial_item] [yt_testimonial_item author="- Mary -" position="AUTHOR POSITION" avatar="images/autonews/te-2.jpg" ] “Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.” Cras lectus neque, bibendum id nibh nec, tempus vestibulum lorem. Cras tortor felis, malesuada facilisis sem id, porttitor auctor augue. [/yt_testimonial_item] [yt_testimonial_item author="- Peter -" position="AUTHOR POSITION" avatar="images/autonews/te-3.jpg" ] “Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.” Cras lectus neque, bibendum id nibh nec, tempus vestibulum lorem. Cras tortor felis, malesuada facilisis sem id, porttitor auctor augue. [/yt_testimonial_item] [/yt_testimonial]</div> [/yt_section] [yt_section background="#fff" color="" image="" parallax="no" speed="10" max_width="" font_size="" margin="0px" padding="0px" text_align="center" border="" text_shadow="" url_youtube="" url_webm="" ] <div class="block-bottom"> <h3 class="title">Our team</h3> <div class="row"> <div class="col-sm-3">[yt_member style="1" background="" color="" border="0px none #cccccc" shadow="0 0 0 #eeeeee" radius="0px" text_align="center" photo="images/bonus_page/t2.jpg" name="Jennifer lawrence" role="Co Founder" icon_1="icon: facebook" icon_1_color="#fff" icon_1_title="" icon_1_url="#" icon_2="icon: twitter" icon_2_color="#fff" icon_2_title="" icon_2_url="#" icon_3="icon: rss" icon_3_color="#fff" icon_3_title="" icon_3_url="#" icon_4="icon: google" icon_4_color="#fff" icon_4_title="" icon_4_url="#" icon_5="" icon_5_color="#444444" icon_5_title="" icon_5_url="" icon_6="" icon_6_color="#444444" icon_6_title="" icon_6_url="" url="" ]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum [/yt_member]</div> <div class="col-sm-3">[yt_member style="1" background="" color="" border="0px none #cccccc" shadow="0 0 0 #eeeeee" radius="0px" text_align="center" photo="images/bonus_page/t3.jpg" name="Jennifer lawrence" role="Co Founder" icon_1="icon: facebook" icon_1_color="#fff" icon_1_title="" icon_1_url="#" icon_2="icon: twitter" icon_2_color="#fff" icon_2_title="" icon_2_url="#" icon_3="icon: rss" icon_3_color="#fff" icon_3_title="" icon_3_url="#" icon_4="icon: google" icon_4_color="#fff" icon_4_title="" icon_4_url="#" icon_5="" icon_5_color="#444444" icon_5_title="" icon_5_url="" icon_6="" icon_6_color="#444444" icon_6_title="" icon_6_url="" url="" ]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum [/yt_member]</div> <div class="col-sm-3">[yt_member style="1" background="" color="" border="0px none #cccccc" shadow="0 0 0 #eeeeee" radius="0px" text_align="center" photo="images/bonus_page/t4.jpg" name="Jennifer lawrence" role="Co Founder" icon_1="icon: facebook" icon_1_color="#fff" icon_1_title="" icon_1_url="#" icon_2="icon: twitter" icon_2_color="#fff" icon_2_title="" icon_2_url="#" icon_3="icon: rss" icon_3_color="#fff" icon_3_title="" icon_3_url="#" icon_4="icon: google" icon_4_color="#fff" icon_4_title="" icon_4_url="#" icon_5="" icon_5_color="#444444" icon_5_title="" icon_5_url="" icon_6="" icon_6_color="#444444" icon_6_title="" icon_6_url="" url="" ]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum [/yt_member]</div> <div class="col-sm-3">[yt_member style="1" background="" color="" border="0px none #cccccc" shadow="0 0 0 #eeeeee" radius="0px" text_align="center" photo="images/bonus_page/t5.jpg" name="Jennifer lawrence" role="Co Founder" icon_1="icon: facebook" icon_1_color="#fff" icon_1_title="" icon_1_url="#" icon_2="icon: twitter" icon_2_color="#fff" icon_2_title="" icon_2_url="#" icon_3="icon: rss" icon_3_color="#fff" icon_3_title="" icon_3_url="#" icon_4="icon: google" icon_4_color="#fff" icon_4_title="" icon_4_url="#" icon_5="" icon_5_color="#444444" icon_5_title="" icon_5_url="" icon_6="" icon_6_color="#444444" icon_6_title="" icon_6_url="" url="" ]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum [/yt_member]</div> </div> </div> [/yt_section]</div>
Contact page
1. Create new SP Page Builder
Please go to Components => SP Page Builder => Click New button => Enter the Title: Contact us
Please go to Menus => Main menu => Click New button => Enter the Title: Contact Us. Select "SP Page Builder » Page: Contact us"
Backend Settings

2. position3
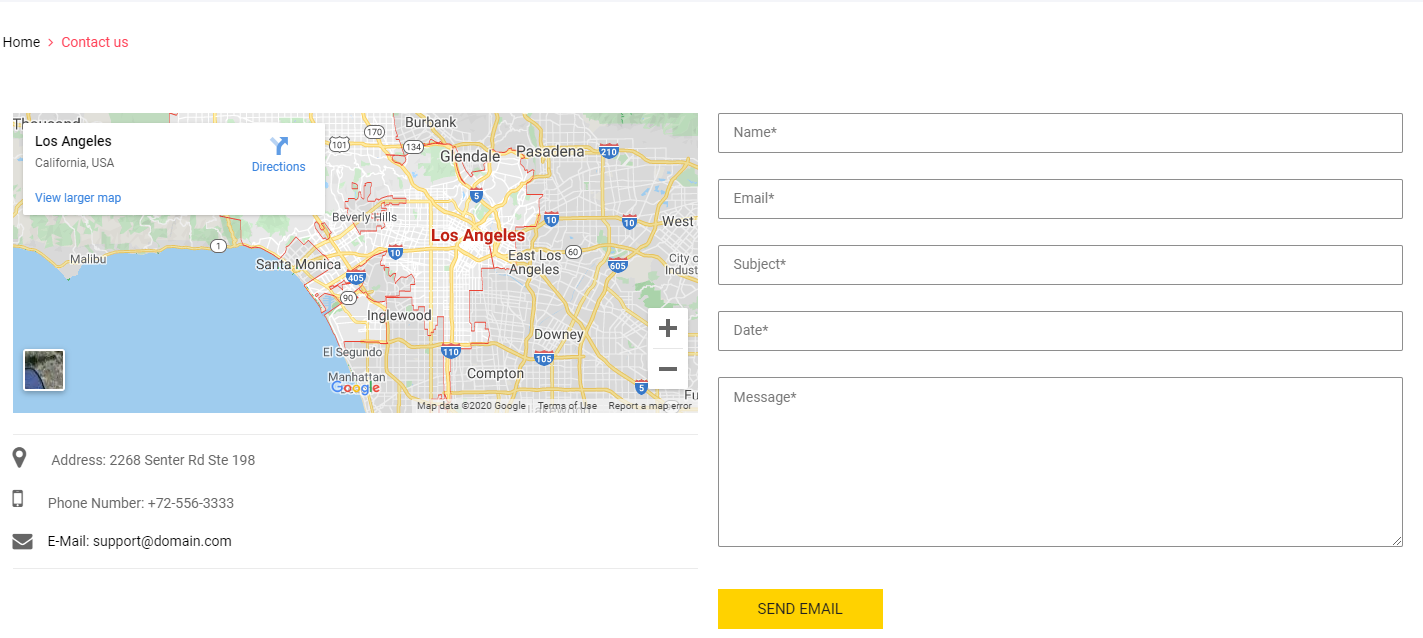
Frontend Appearance

To configure this module, please go to Extensions >> Module Manager >>Click "New" button to create a new module >> Select "Contact ajax " module.
Backend Settings: Module/ Captcha Options/ Maps Options/ Advanced Options/