User Guide - BigCommerce SB eMarket
- Created: 11/5/2018
- By: revotheme

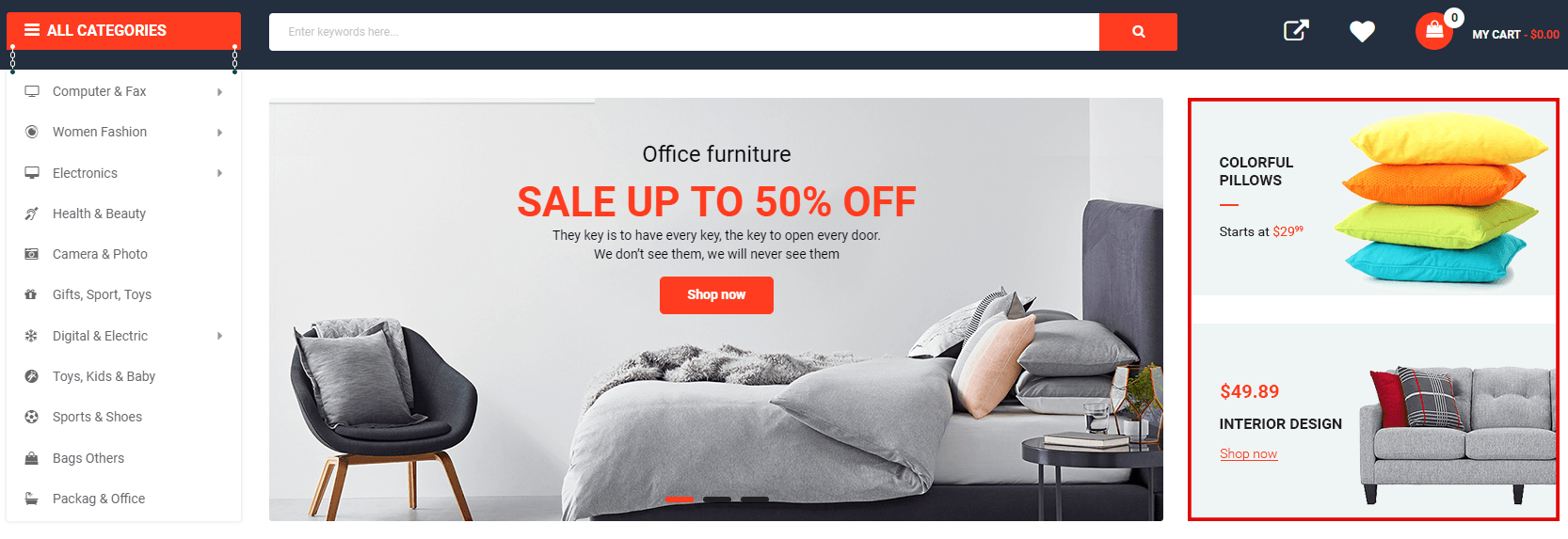
eMarket multipurposeBigCommerce theme base on stencil framework, It is suitable for HiTech Shop, electronic, Fashion store,or any eCommerce site. It is also multipurpose theme which can be used for any kind of online store. eMarket BigCommerce theme is looking good with it’s clean and fresh design.
New to BigCommerce?
If you're setting up a BigCommerce store for the first time, we highly recommend heading over to their site and taking a look at their support resources. From their community forums to their documentation to their BigCommerce University video series, they have everything you need to start your ecommerce journey on the right foot.
Here are a few articles that cover the basics of setting up a store:
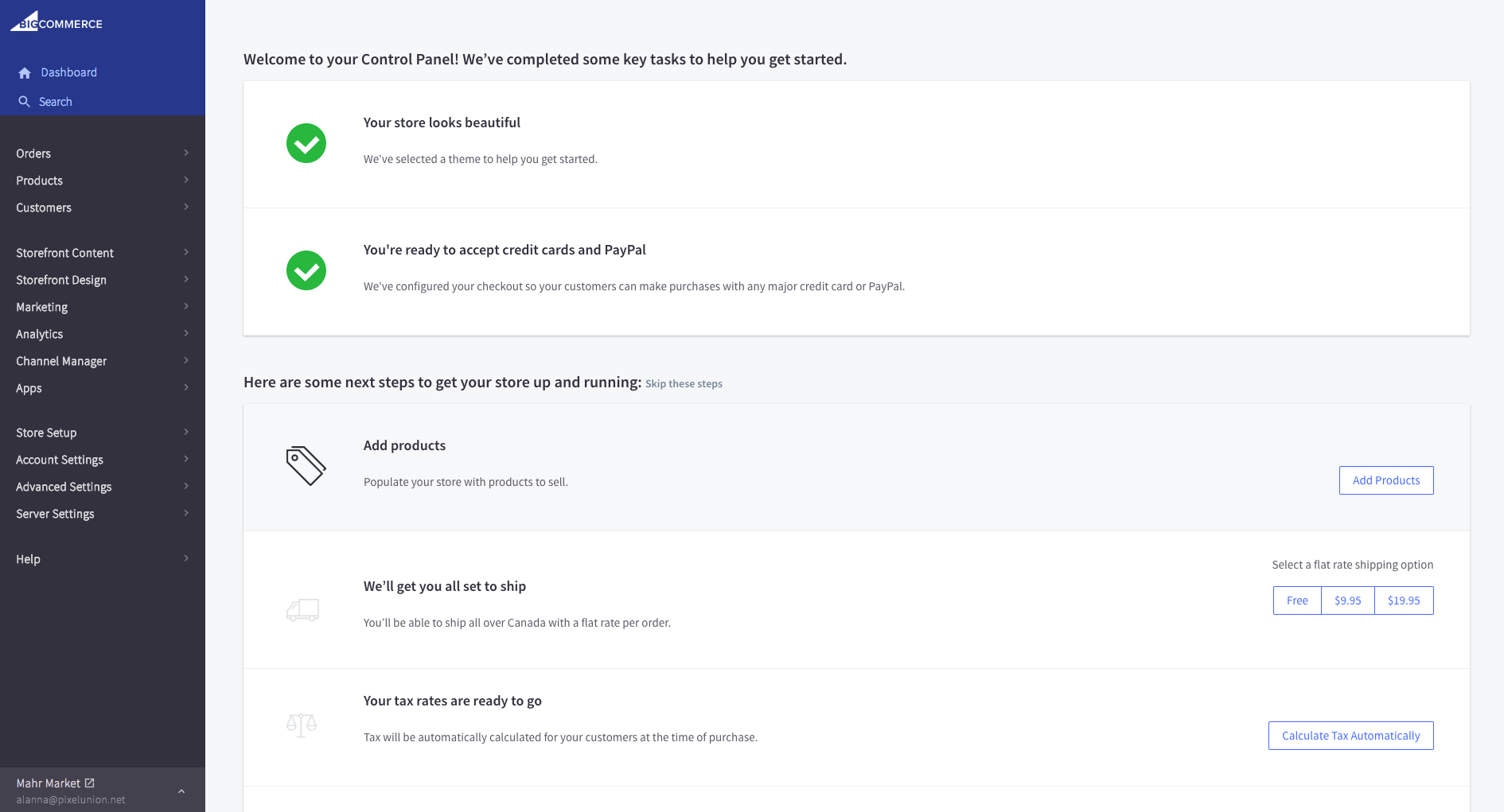
The BigCommerce dashboard

This is what your dashboard will look like when you first sign up for BigCommerce. You can go just about anywhere and do just about anything from here. It can be a little overwhelming at first, which is why we recommend taking a quick guided tour to get your bearings.
Our documentation deals primarily with customizing the content and design of your store. If you're looking at the dashboard, we'll be covering the items listed under Storefront Content, Storefront Design, and a little bit of Marketing in these docs. If you're looking for basic information on how to add products, configure categories, set shipping rates, or anything else that isn't directly related to your theme, please consult BigCommerce's documentation or contact their support center.
Theme Installation BigCommerce
- Login to your BigCommerce store's admin page.
- Go to Storefront Design › My Themes.
- Click button Upload Theme. On the popup, click button Select theme from your computer.
- Choose the zip file
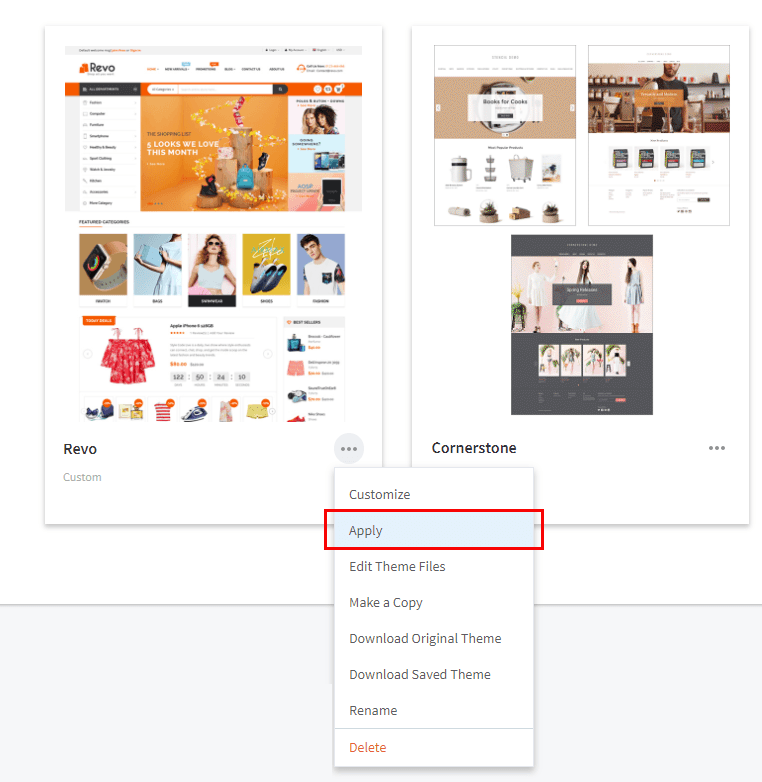
sb_eMarket_theme_x.zipto start installing the theme. Waiting for the uploading completed. - When a new theme appears, click on the button Apply Theme as showing below:

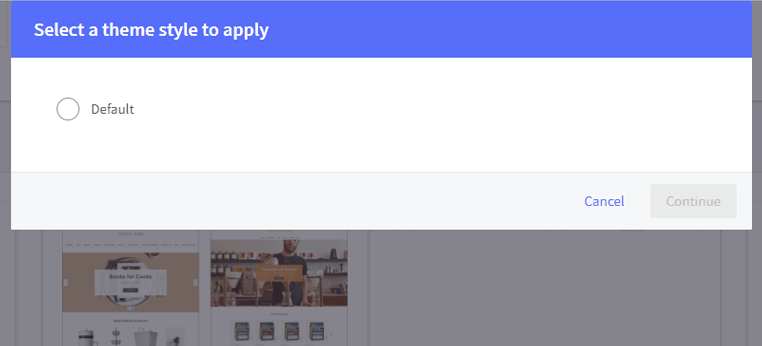
Then choose a style you want to use:

Refresh your store's front page you should see the theme installed successfully.
- Go to, Perform web demo configuration:
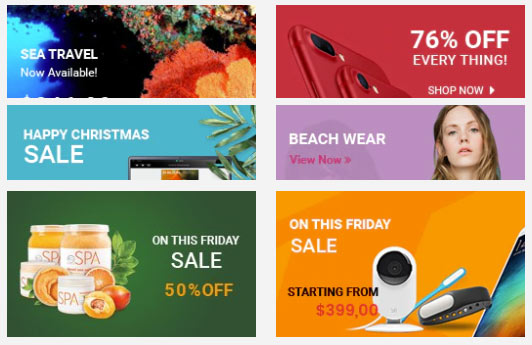
Instruction configured image as demo
-
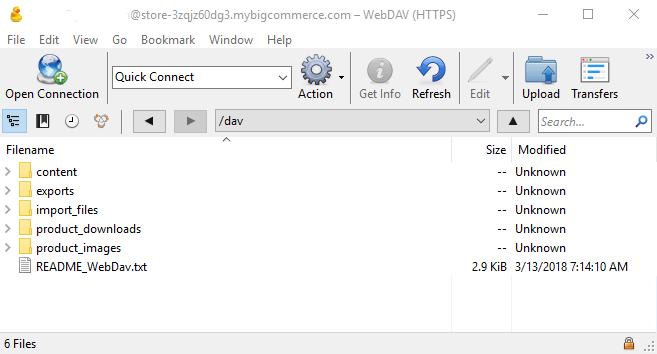
Read Connecting to WebDAV with CyberDuck
- When the login is successful, you will see your store's folders.

-
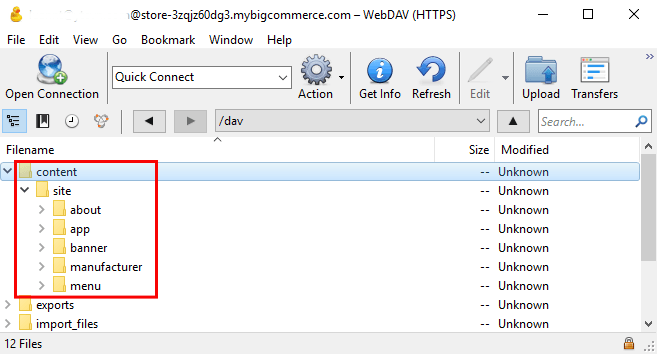
Extract the image - archive file which you downloaded into your PC:
sample_data_eMarket.zipUpload http://images.smartaddons.com/bigecommerce-images/sb-emarket/site folders you to into your CyberDuck folder content
-
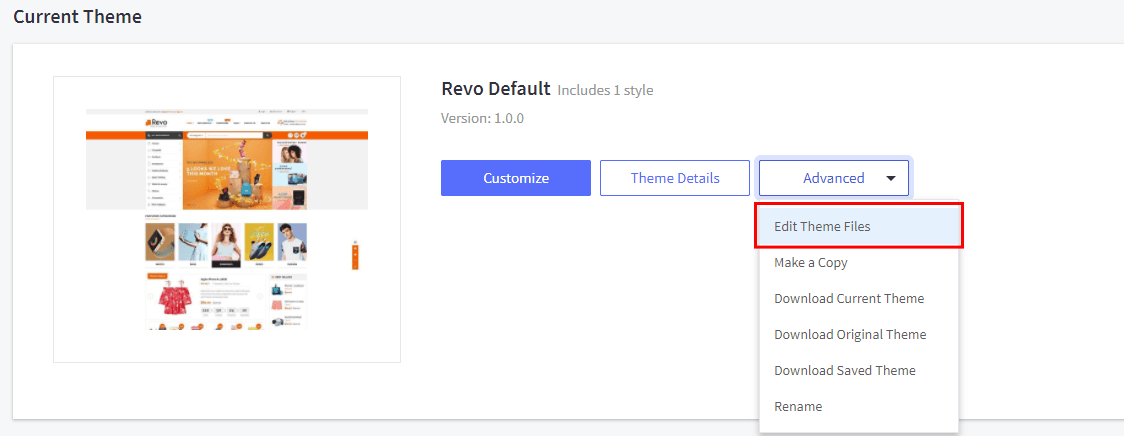
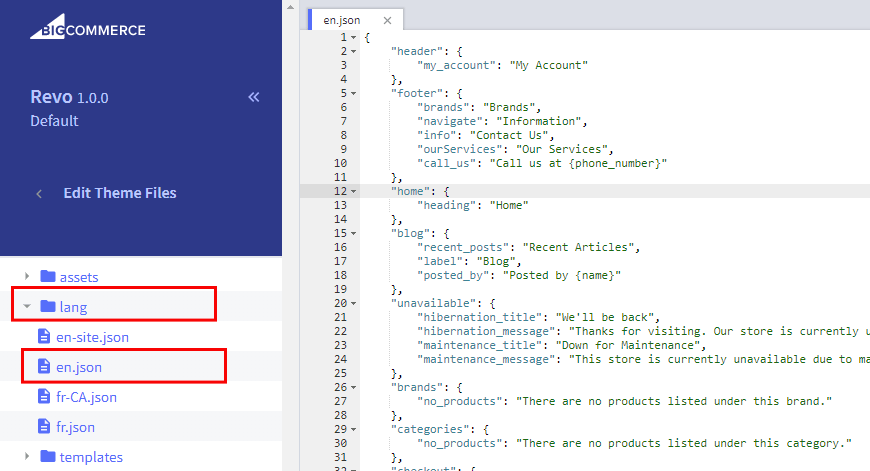
To edit the language file - Go to admin page › Storefront Design › My Themes, click button Advanced › Edit Theme Files of the current theme:

-
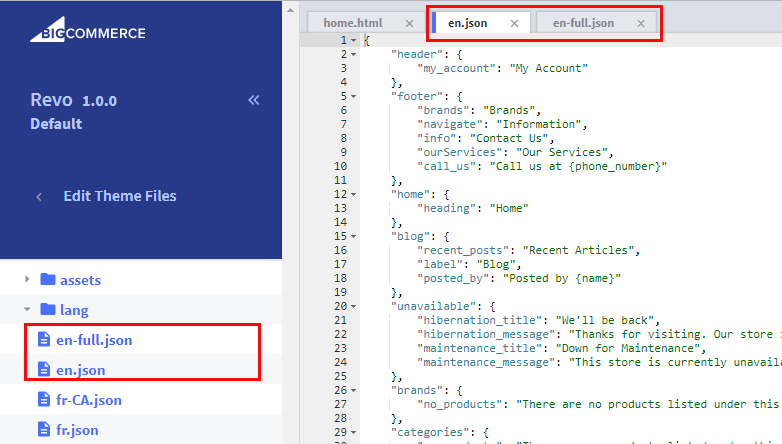
From the left navigation- click to edit the language file
en-full.json, en.jsoncopy all content fromen-full.json to en.json. Click on button save
en.json- the language file contains image placeholderen-full.json- the language file contains image as demo site
- Refresh your store's front page you should see the theme installed successfully.
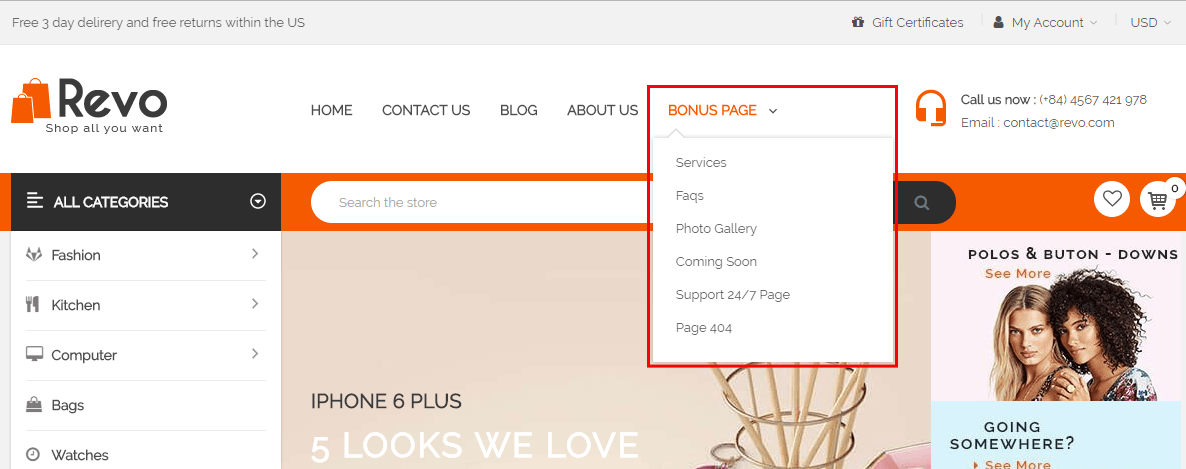
Importing Web pages

Guide create new web pages as demo site
Note
You want to see more add web page : Click here
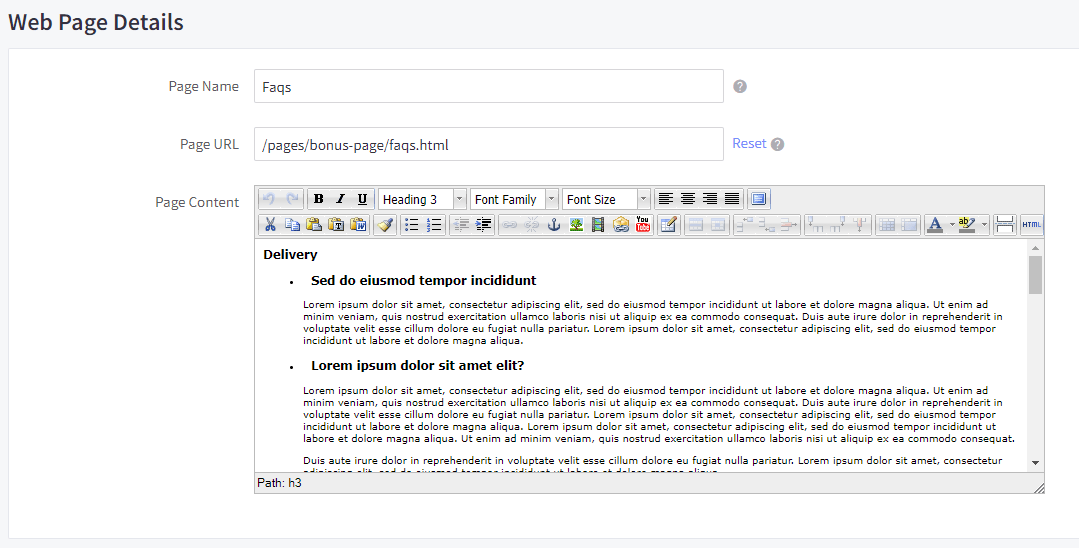
- Adding Web Pages- Go to Storefront › Web Pages, then click Create a Web Page.
-
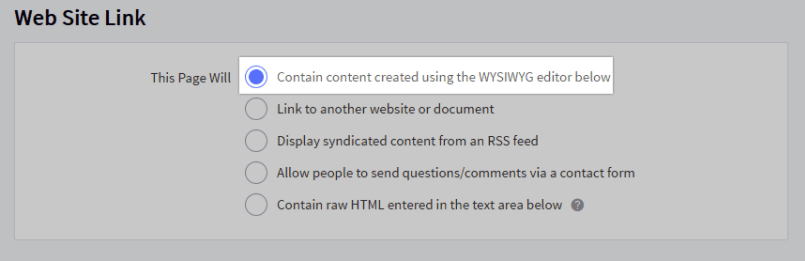
For This Page Will - select Contain content created using the WYSIWYG editor below.

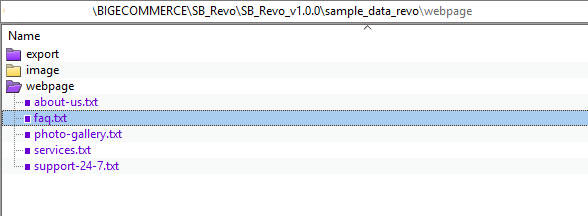
- Extract the web pages - archive file which you downloaded into your PC:
sample_data_eMarket.zip.
-
Example (open file webpage/faq.text ) - copy content to include in the Page Content section. The Page Content section has the same functionality as the WYSIWYG Editor in your product pages.

- Save your changes.Refresh your store's front page

Update Package Theme
1. Go to admin › Storefront › My Themes, then click Advanced › Download Saved Theme of the current theme.

2. Go to Themeforest › Download the updated package.
3. Open archive file (eMarket_update_version.zip) which you downloaded in step 2.
It has 2 file (changelog.html, README.txt)
4. If you do not overrider core of theme. You copy all code for package theme.
Or use the compare tool (Beyond Compare ) to compare files code
When the Complete, you zip back the theme package file
5.You reinstall your theme . Refresh your store's front page you should see the successfully.
Theme Editor
This theme provides a powerful Theme Editor with many options let you change styles, colors, fonts and more.
Note
You want to see more Using the Stencil Theme Editor: Click here
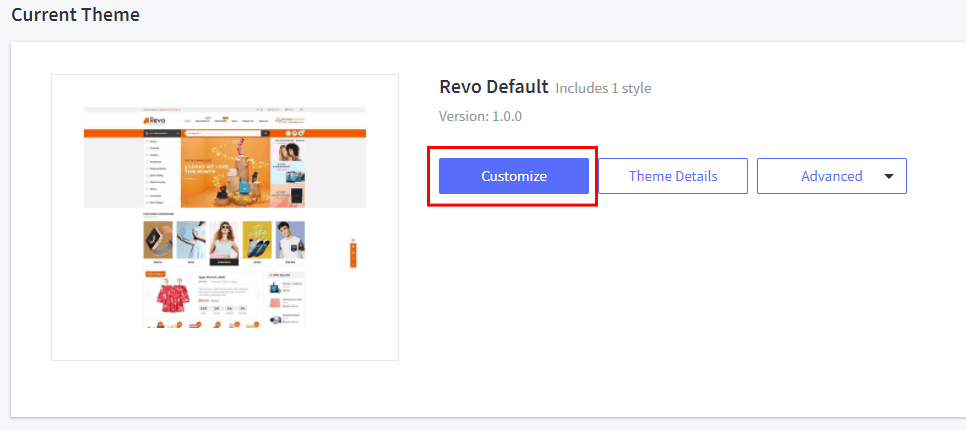
To get started- go to Storefront › My Themes, then click Customize.

See the complete guide of Theme Editor in chapter Theme Settings.
Edit language file
Language files contains hard-coded static text, images and other links, which can be edited and translated to any languages.
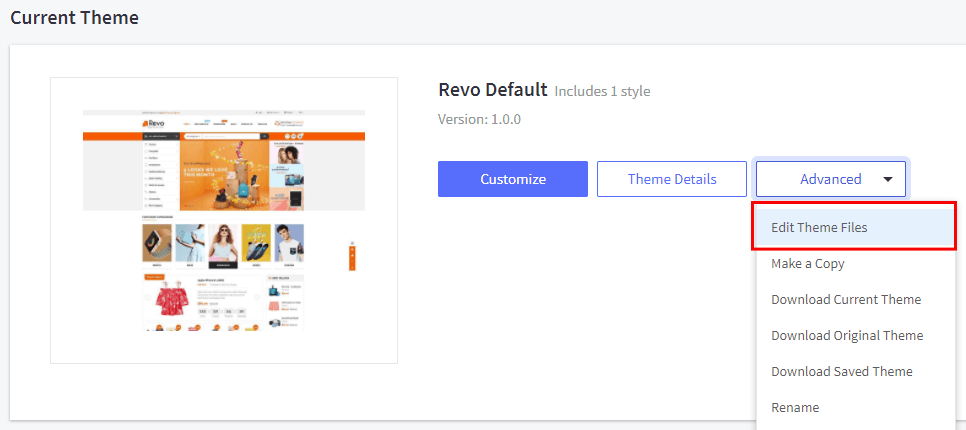
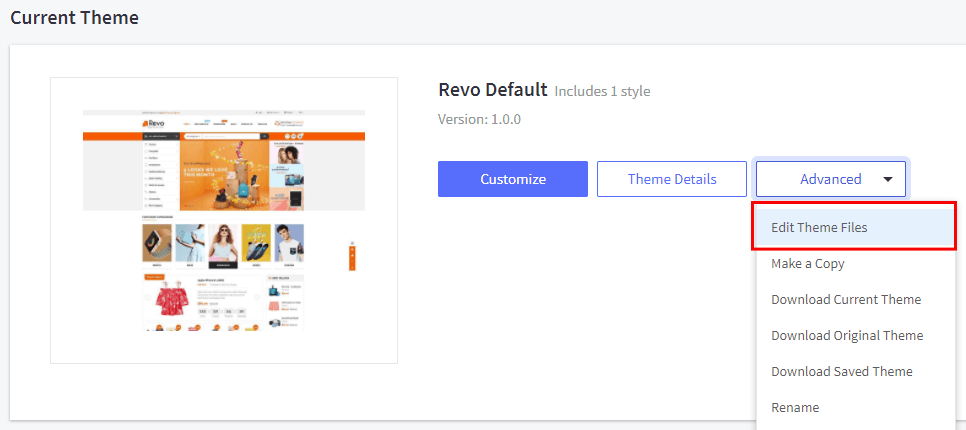
1.To get started - Go to admin › Storefront › My Themes, then click Advanced › Edit Theme Files of the current theme.

2.From the left navigation - click to edit the language file (e.i en.json)

How do I translate all of my theme
The template language file is located in the lang folder. You have one called en.json which has the full English translation. You will need to copy and paste the data from en.json to the fr.json file and then translate the key-value pairs. Basically it will automatically change the language based on the user's browser settings.
Here's more information on how the localization works:
https://stencil.bigcommerce.com/docs/localization-file-structure
And here you can find the additional translation needed for the multi-language checkout:
https://stencil.bigcommerce.com/docs/multi-language-checkout
Edit template files
Edit template files is not recommended, unless you have HTML, CSS and Sass programming skills.
You can edit the HTML files, SCSS files, images. However remember to backup your changed files as they are overwritten when you upgrade the theme.
Go to admin › Storefront › My Themes, then click Advanced › Edit Theme Files of the current theme.

- All HTML files are in directory
templates. - All Sass files are in directory
assets/scss. - Images are placed in directory
assets/img.
Activate a theme style
To activate a theme style, open Theme Editor, find Styles section, click on the theme variation's thumbnail to activate corresponding style. Theme only one styles

Custom Css theme
Note
- Copy / backup this file for future theme upgrade.
- Add custom CSS code required CSS (or Sass) programming skill. It's not recommended for new users.
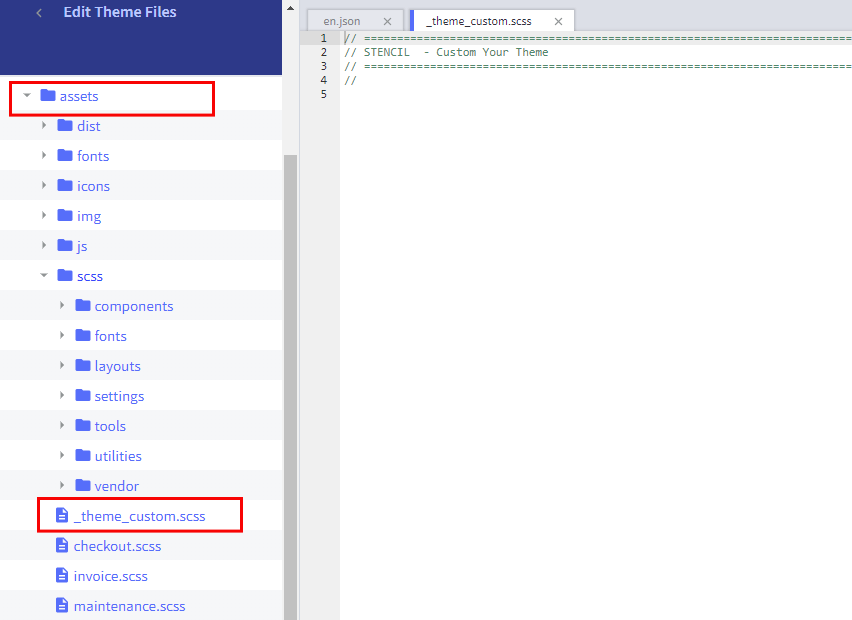
Go to admin › Storefront › My Themes, then click Advanced › Edit Theme Files of the current theme.

From the left navigation - To add your own custom CSS code you can edit the file assets/scss/_theme-custom.scss_ in Edit Theme Files editor:

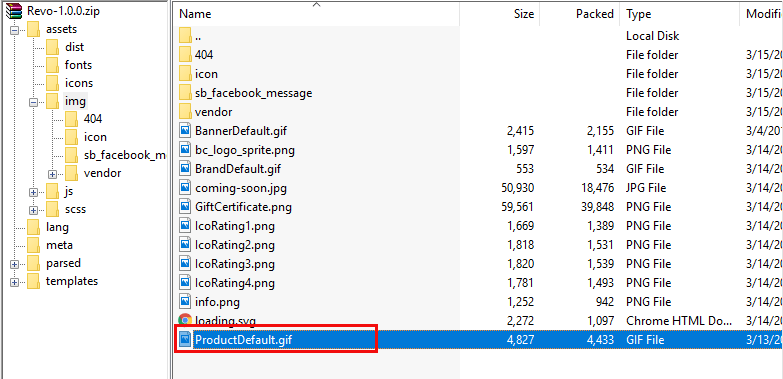
How to set up a default picture to products
-
Go to admin › Storefront › My Themes, then click Advanced › Download Saved Theme of the current theme.

-
Open archive file which you downloaded into your PC, overwrite image file
ProductDefault.gifarchive file
- You reinstall your theme . Refresh your store's front page you should see the successfully.
Theme settings
Theme Settings or Theme Editor is a graphical user interface, lets you configure all features which the theme supports.
Go to admin › Storefront › My Themes, on the Current Theme section, click Customize button

Styles
This section shows all the theme's variations. You can change other style here.

Storewide
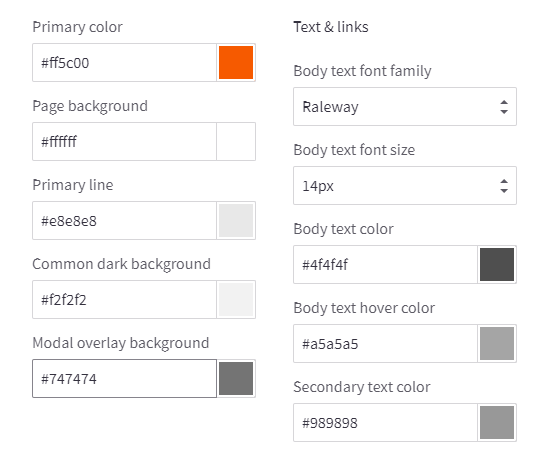
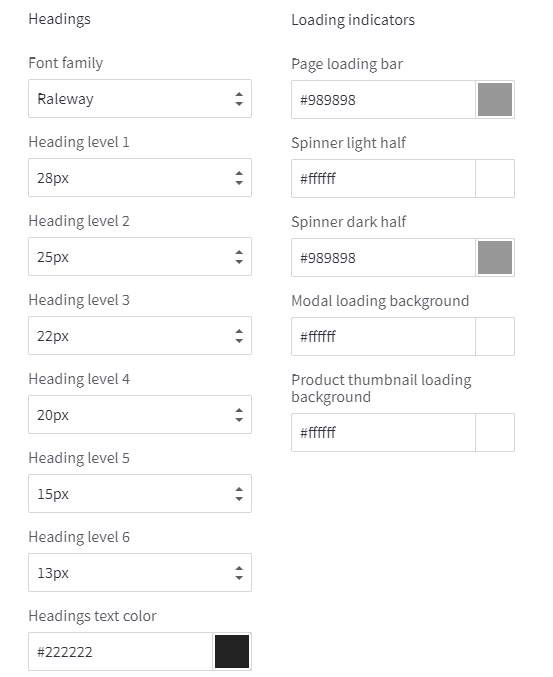
1.Global color - This section lets you change colors of common elements, load indicator and overlays.

2.Typography - This section lets you change fonts, font sizes, colors of the logo, body text, headings, links, icons, ratings and other common elements.

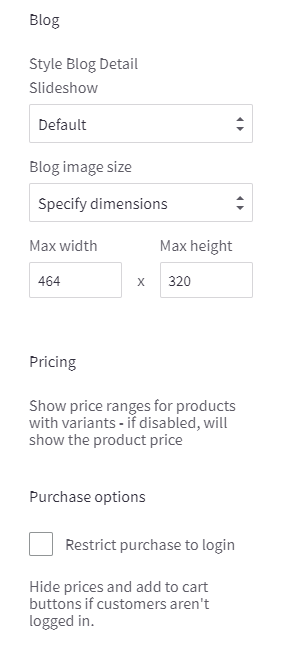
3.Blogs - This section lets you configure blog post image sizes.

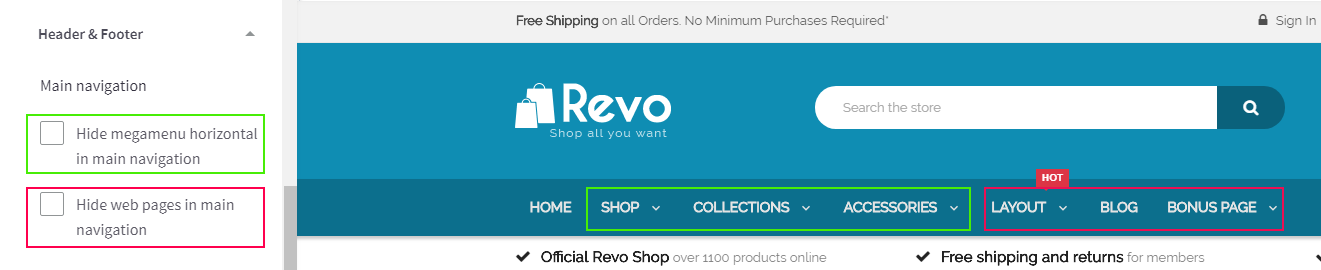
Header & Footer

1.Logo position - This section lets you configure logo position and size.
2.Display on Top Header - This section lets you configure header on top when scroll
3.Display Email - This section lets you configure Email (Show/Hide)

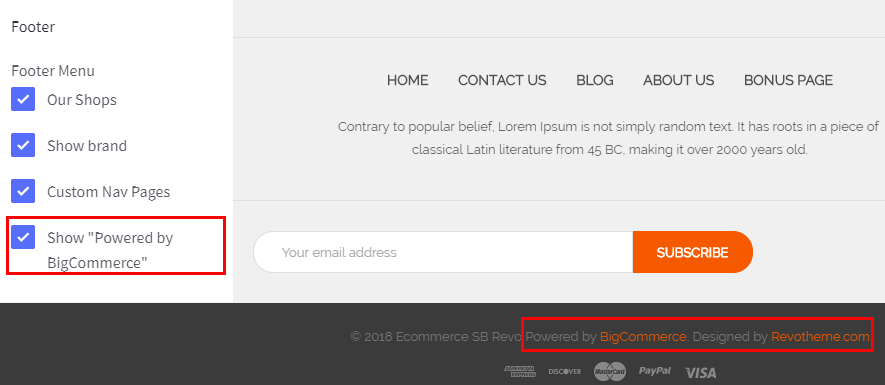
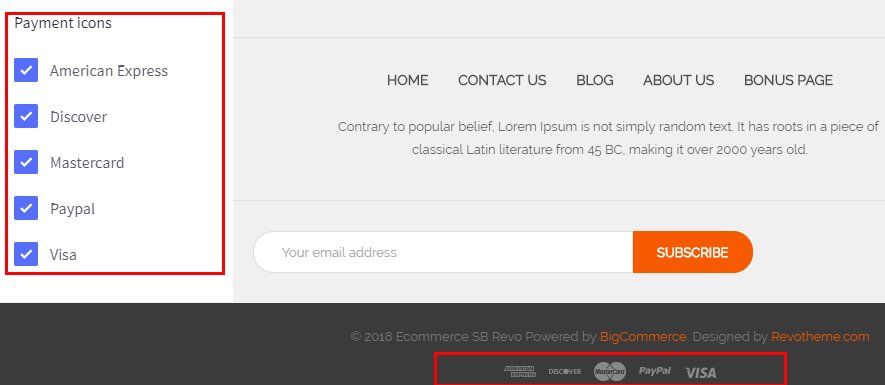
4.Footer Menus & Payment icons - This section lets you configure footer menus & playment icon (Show/Hide )
5.GeoTrust SSL - Show/Hide GeoTrust SSL seal and configure seal size.
SB Theme Setting

This section let you configure the SB Theme Setting:
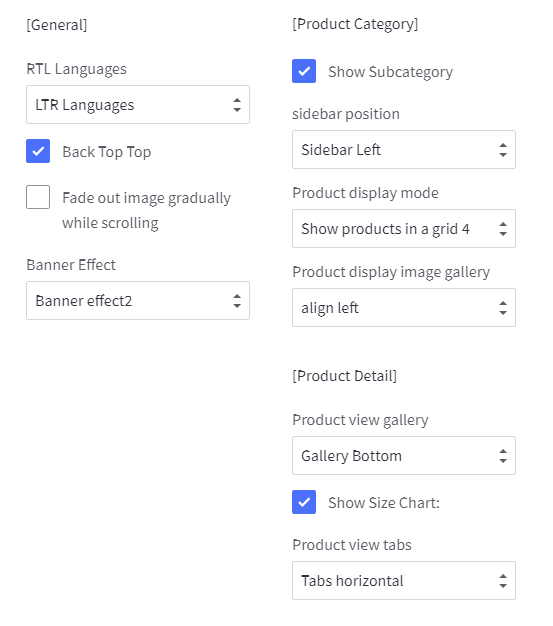
1.Configure General:
RTL Languages: Theme support RTL Languages
Back Top Top: allows users to smoothly scroll back to the top of the page.

Fade out image gradually while scrolling: scrolling create effect image fade
Banner Effect: Have all 12 effect banner you choose
2.Configure Product Category
Show Subcategory: Show/Hide Subcategory

Sidebar position: Select one in option ( Sidebar Left | Sidebar Right | Widthout Sidebar )
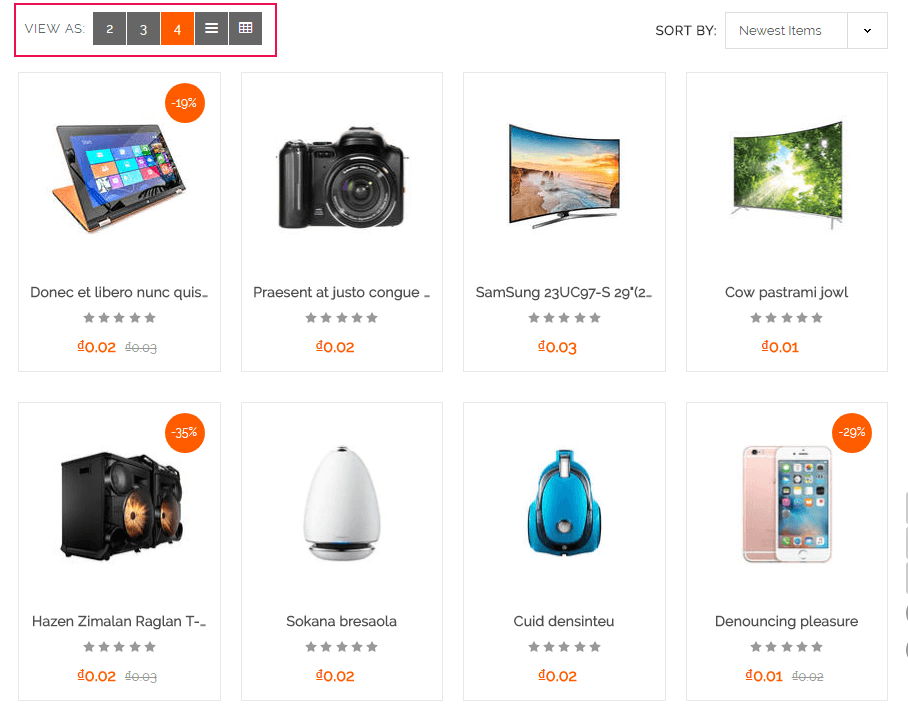
Product display mode: Column number display page category

Product display image gallery: max item = 3

3.Product Detail

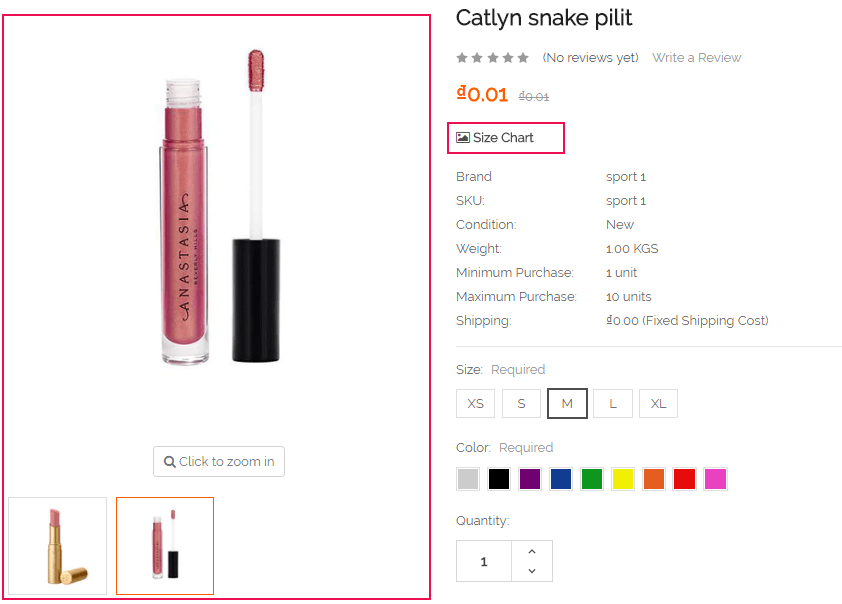
Product view gallery: Select one in option ( Gallery Bottom| Gallery Left| Gallery Grid | Gallery list )
Show Size Chart: add product image size chart.
You can edit url images in the language file en.json in the File Editor, find section sb_themes › products › image_sizechart
Product view tabs: Select one in option(vertical|horizontal)
Home Page

This section let you configure the homepage:
- Show/hide any content blocks and product blocks.
- Rearrange position of any blocks.
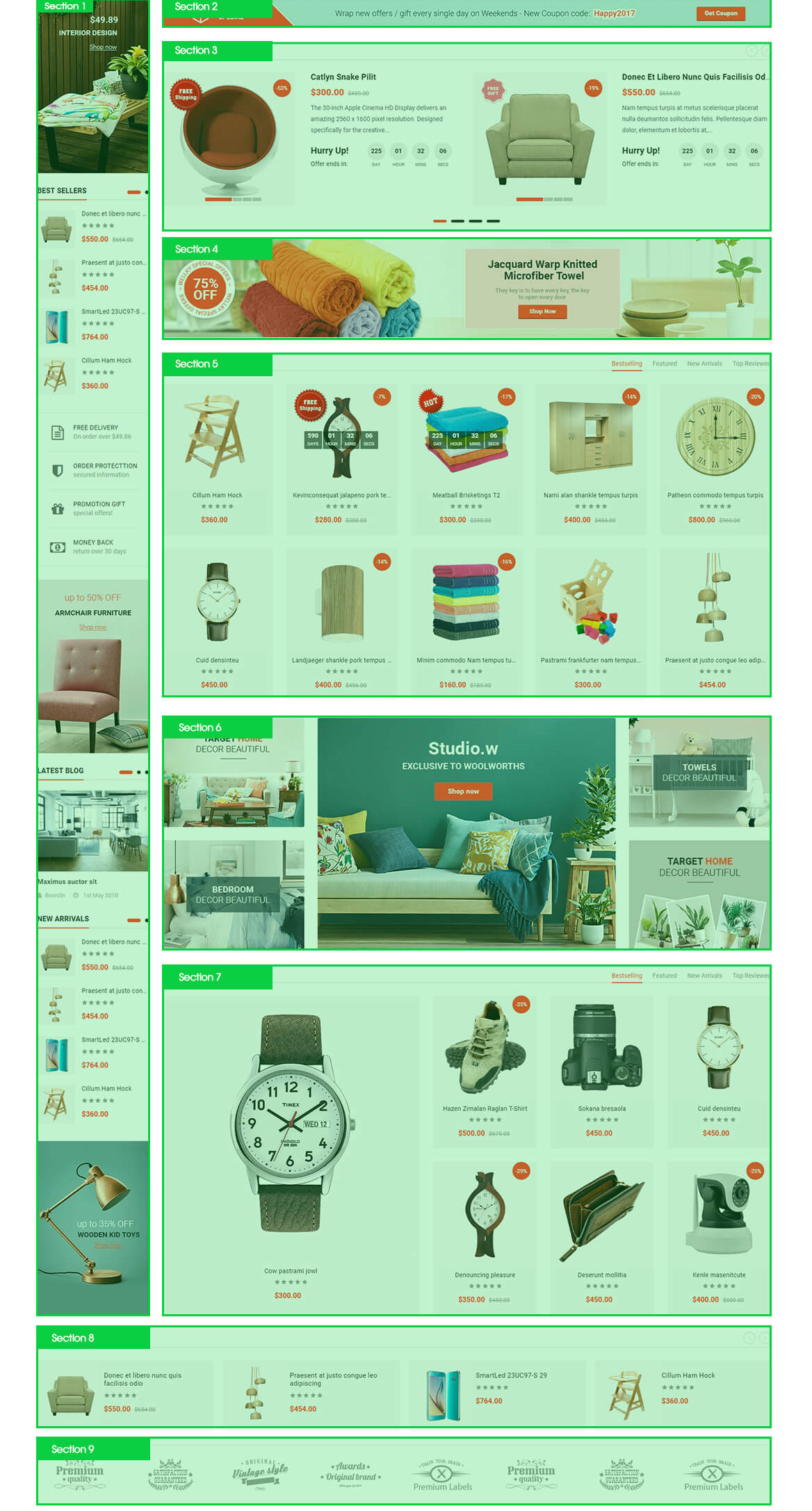
Home page 1: Position sections

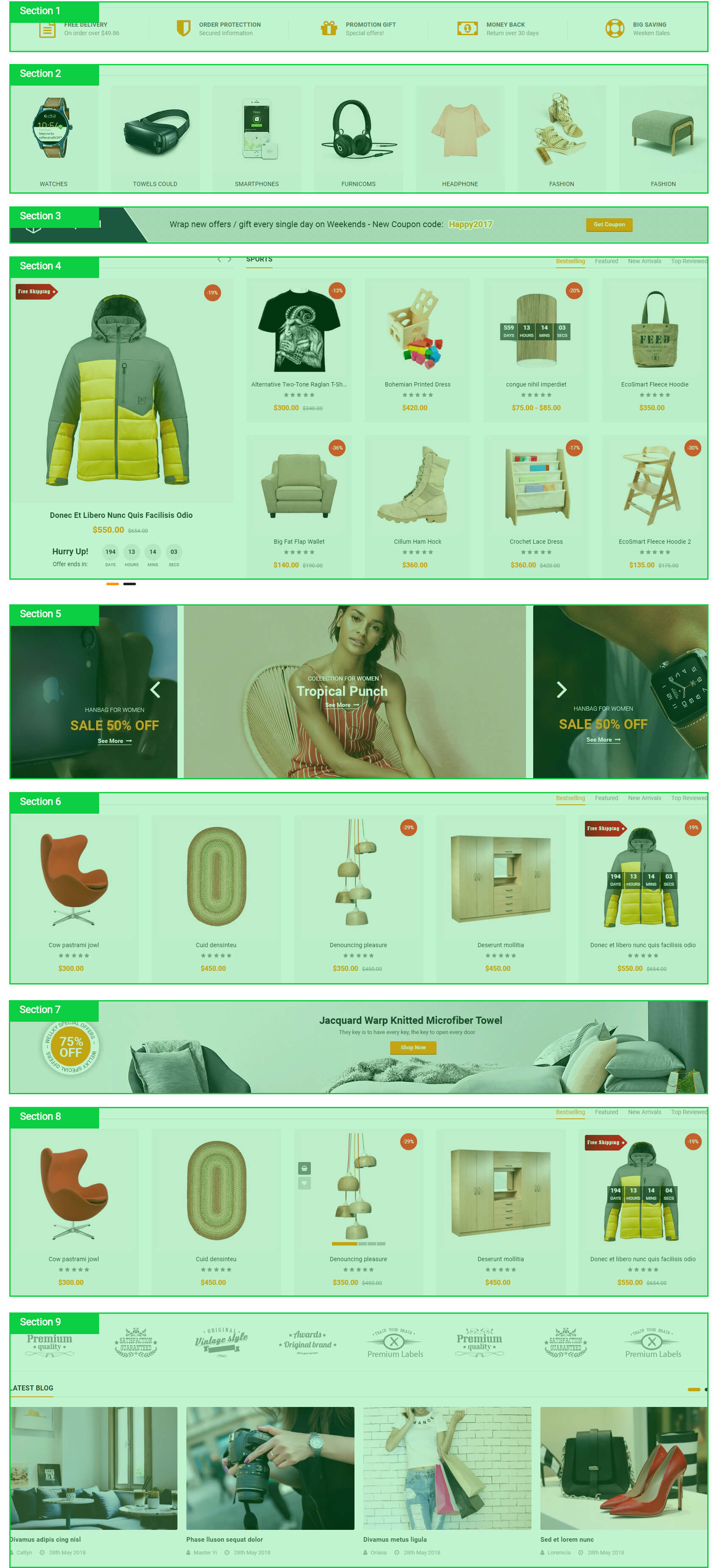
Home page 2: Position sections

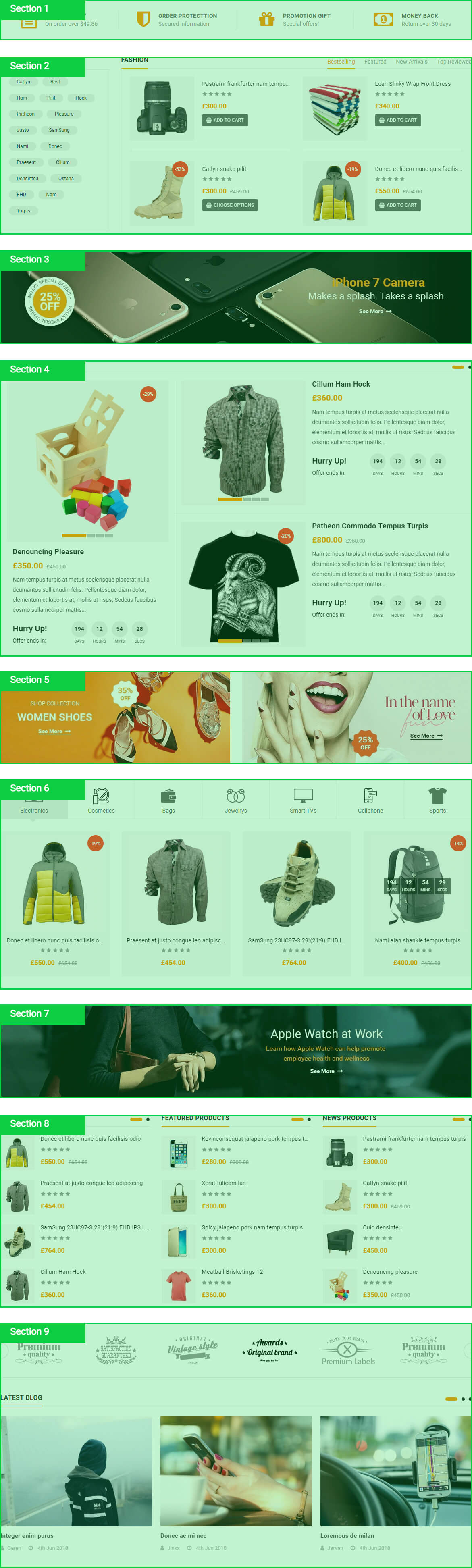
Home page 3: Position sections

Module

This section let you configure the Module:
- Configure display type of New, Featured, Popular Products blog.
- Number of products to show on each block.
Product

This configuration section lets you:
- Show/Hide Quickview button.
- Configure number of products, reviews, brands, search results showing.
- Configure product image sizes
- Configure Product swatch image sizes.
- Configure position and colors of Product Badges.
- Configure colors of elements of products grid items.
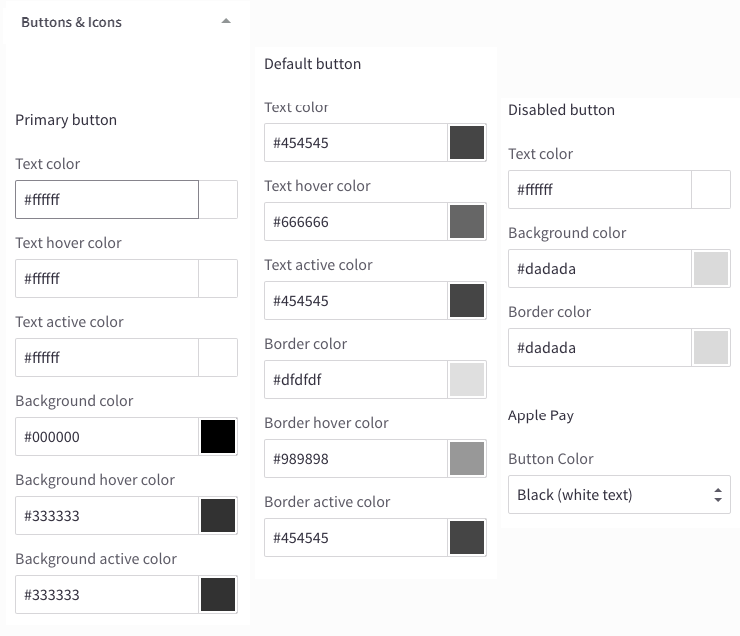
Forms
This section lets you change colors, borders, background of the form elements like labels, input boxes, select boxes, checkbox and radios.

Optimized Checkout
This section lets you change colors, borders, background of header, logo the page checkout

Product Label & Countdown
- Go to admin › Products › View, then click view product.
- Copy the code below into the view product, then click save
[shortcode][badges]webdav:site/product_label/free_Shipping/2.png[/badges][countdown]12/25/2018[/countdown][/shortcode]

badges- is the image URL.countdown- is the Countdown Timer to Any Date.
-
Go to configure the SB Theme Setting,Check if they are enabled or not

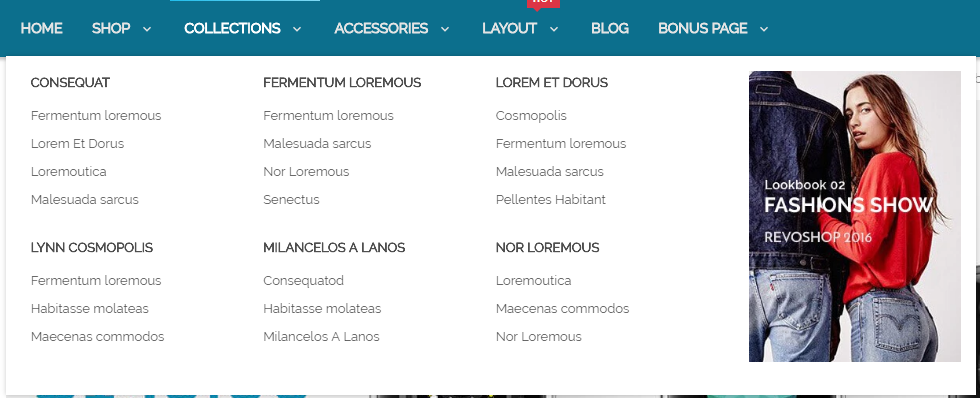
Header
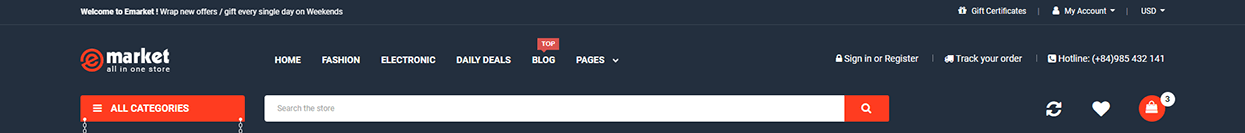
Header Styles
This theme support 3 different header styles: - Logo at left - Logo at right - Logo at center

To configure, open the Theme Editor, scroll down to section Logo, click to expand the logo options. Choose a certain option of Logo position, then click Refresh button appear after.

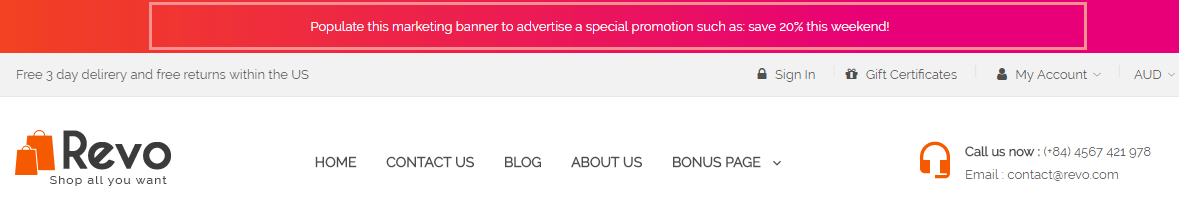
Promotion Carousel

You can edit Promotion carousel in the language file lang/en.json. Find key sb_revo › promotion:
"promotion": {
"item1": {
"url": "#",
"title": "Free Shipping on all Orders. No Minimum Purchases Required*"
},
"item2": {
"url": "#",
"title": "Free 3 day delirery and free returns within the US"
}
},url- is the link url of imagetitle- is the content of promotion.
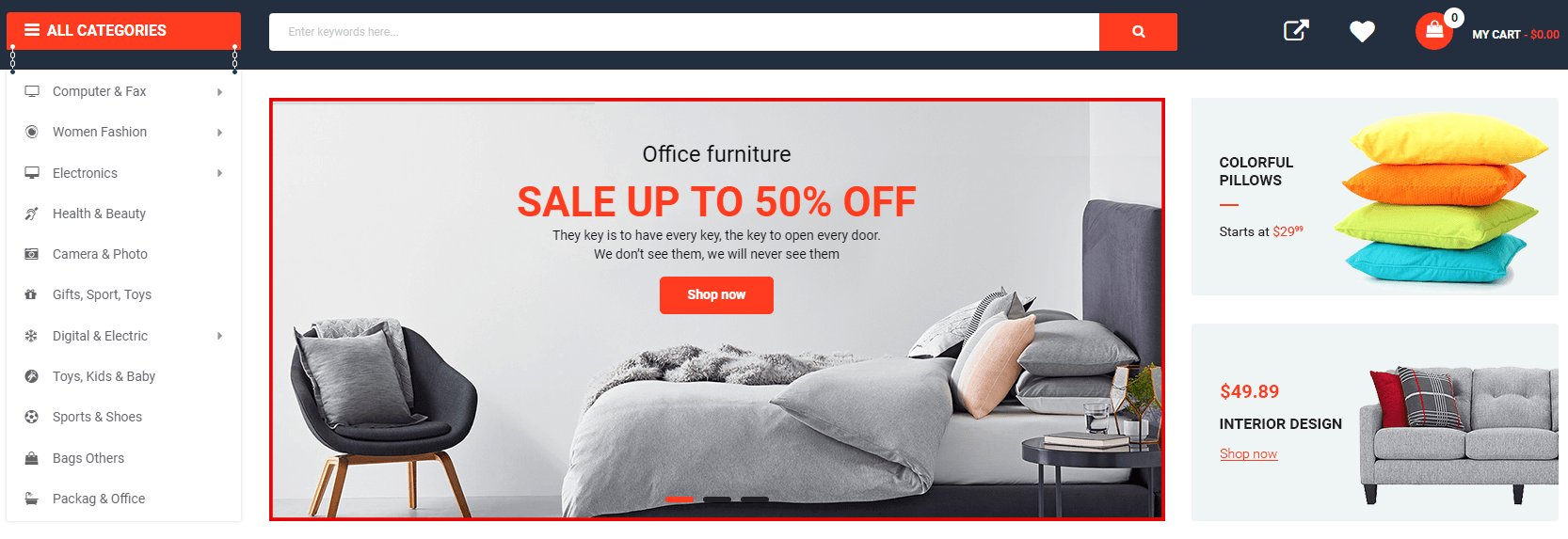
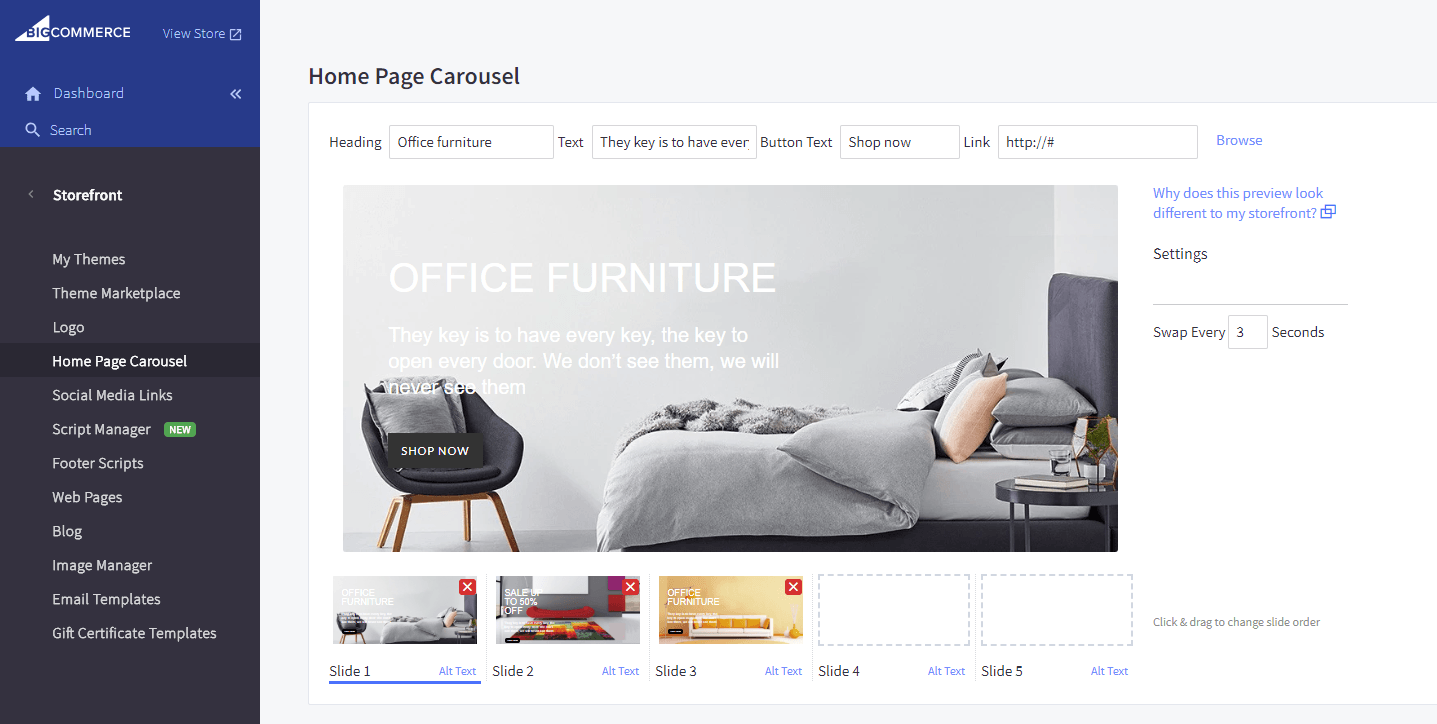
Main Slideshow / Carousel

Image placeholder carousel
Home 1 : size images (650x510)
Home 2 : size images (1920x510)
Home 3 : size images (1170x510)
Home 4 : size images (1170x550)
Edit the slideshow in Admin page › Storefront › Home Page Carousel:

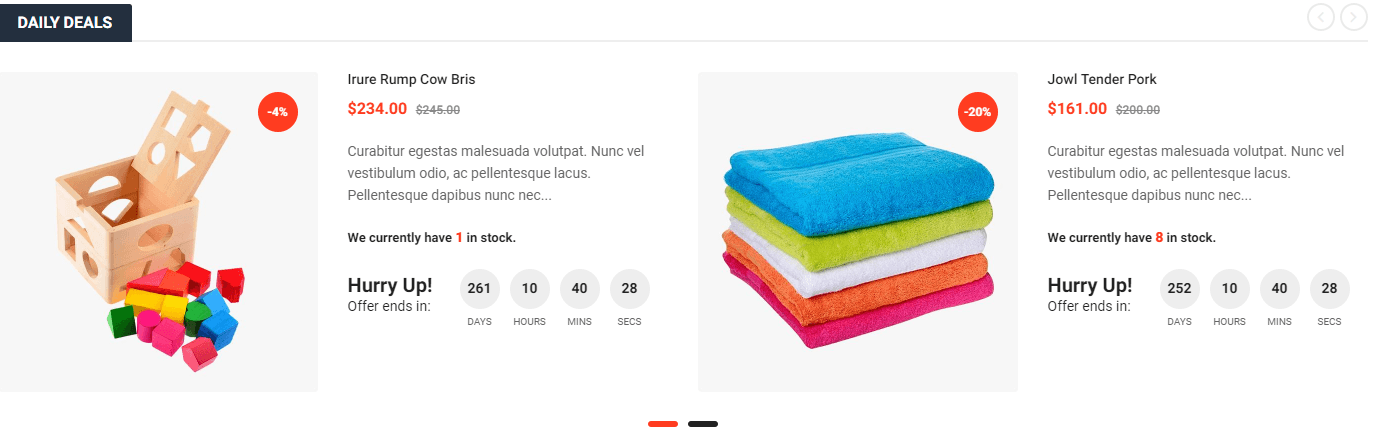
SB Deals

Home 1 :
1.you should reset the specify category ID for properly in the language file lang/en.json. Find key sb_themes › sb_deals:
"sb_topdeals":{
"heading": "DAILY DEALS",
"viewAll": "View All",
"endIn": "End in",
"noItem": "Has no item discount to show",
"noCategory": "specify category ID to display module in the language file lang/en.json.
Find key sb_themes › sb_deals > category_auto > id",
"countdown": "11/23/2018",
"category_1": {
"id": "26",
"image": "webdav:site/banner/home4/4.jpg",
"placeholderImage": "http://via.placeholder.com/285x375",
"url": "#"
}
}Home 2 : you should reset the specify category ID for properly in the language file lang/en.json. Find key sb_themes › sb_topdeals_home2:
Home 3 : you should reset the specify category ID for properly in the language file lang/en.json. Find key sb_themes › sb_topdeals_home3:
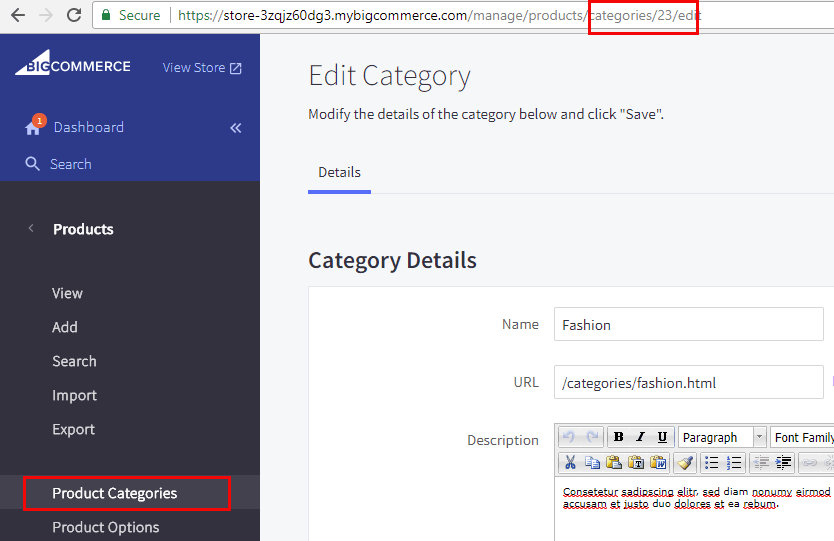
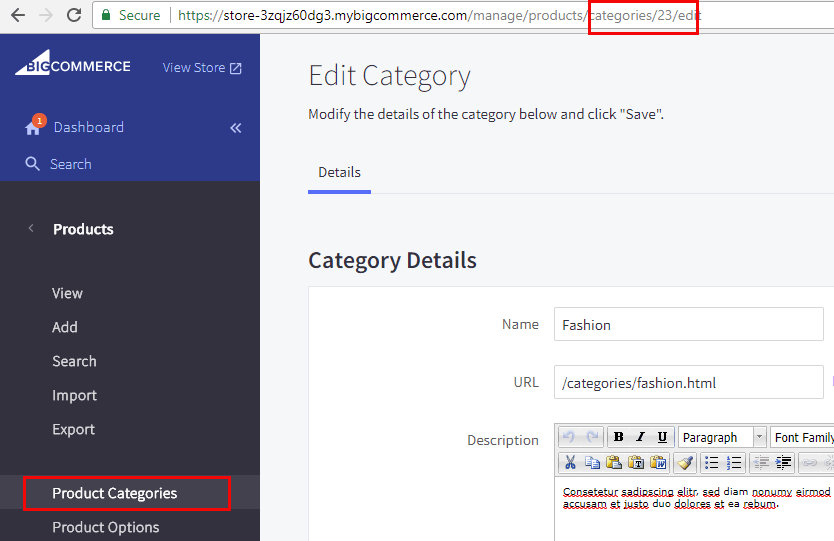
You can find the category ID by editing the category, look at the URL on your web browser, the number is category ID:

2.The discount product : Please set sale price and date for the each product of your category that you set category id in sp deal block .
3.Set Countdown product: Read More
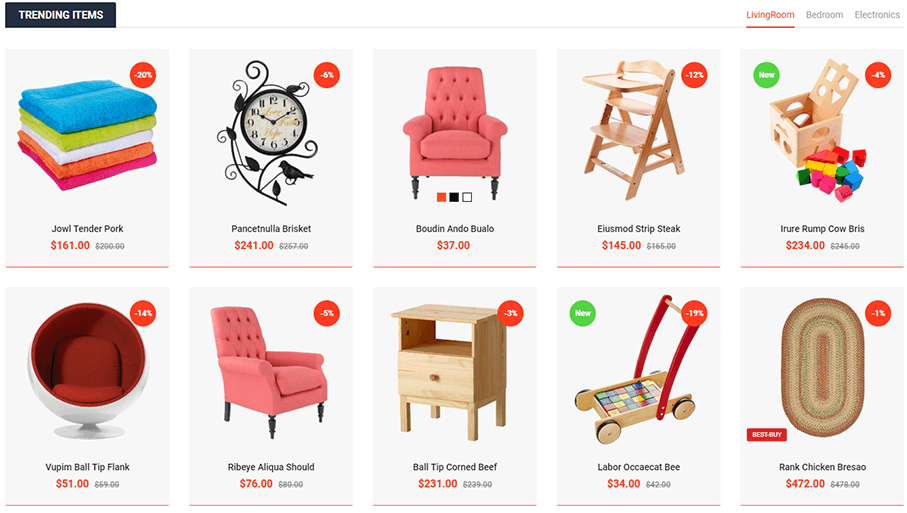
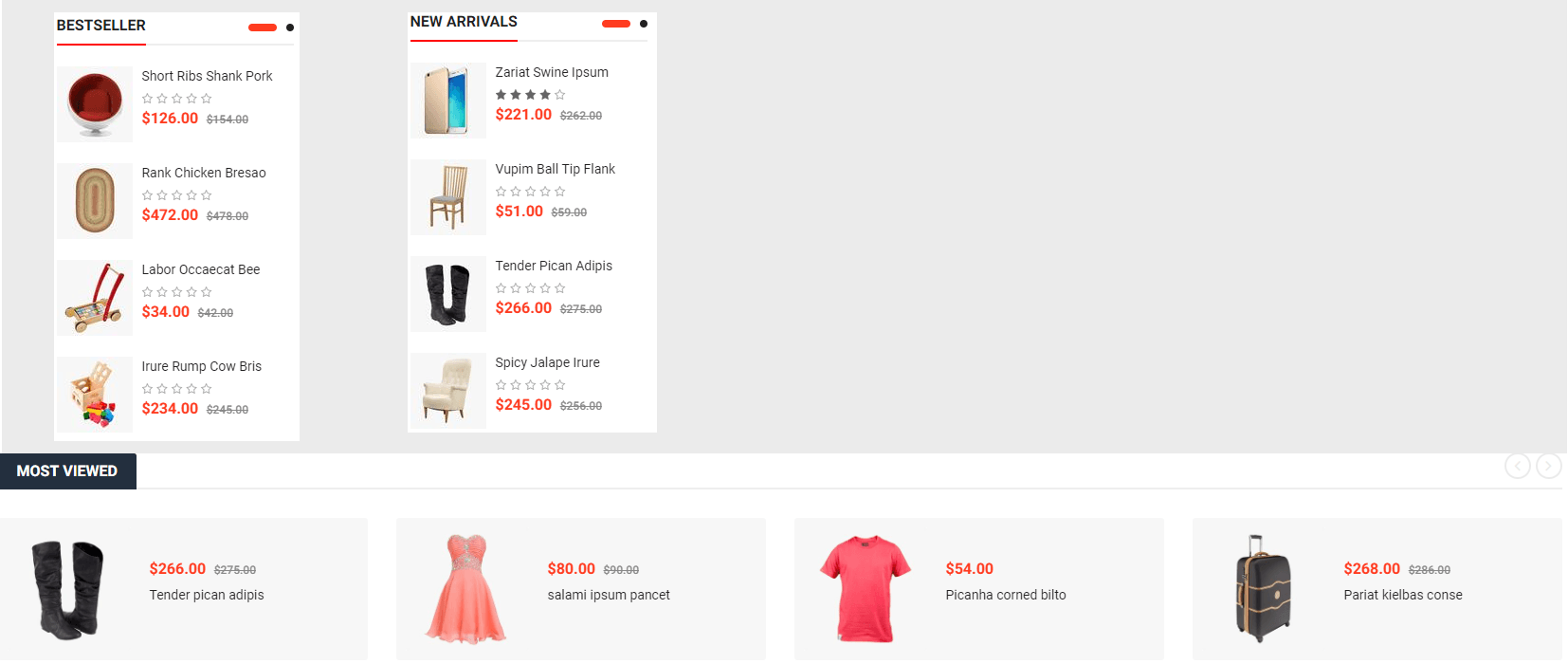
SB Listingtab

Home 1 :
you should reset the specify category ID for properly in the language filelang/en.json. Find key sb_themes › sb_listing_tabs:
"sb_listing_tabs": {
"bestselling": "Bestselling",
"featured": "Featured",
"new": "New Arrivals",
"reviews": "Top Reviewed",
"view_all": "View All Products",
"noItem": "You choose the setting for id category:Open file lang/en.json, structure sb_themes.sb_listing_tabs.category_auto.id ",
"category_1": {
"id": "19",
"image": "webdav:site/banner/home1/6.jpg",
"placeholderImage": "http://via.placeholder.com/196x542",
"url": "#"
},
"category_2": {
"id": "20",
"image": "webdav:site/banner/home1/7.jpg",
"placeholderImage": "http://via.placeholder.com/196x542",
"url": "#"
}
},id- is the number is category ID.image- is the image URLplaceholderImage- is the image URLurl- is the link url of image
Home 2 : you should reset the specify category ID for properly in the language file lang/en.json. Find key sb_themes › sb_listing_tabs:
"sb_listing_tabs": {
"bestselling": "Bestselling",
"featured": "Featured",
"new": "New Arrivals",
"reviews": "Top Reviewed",
"view_all": "View All Products",
"noItem": "You choose the setting for id category:Open file lang/en.json, structure sb_themes.sb_listing_tabs.category_auto.id ",
"category_2": {
....
}
"category_3": {
....
}
"category_4": {
....
}
}Home 3 : you should reset the specify category ID for properly in the language file lang/en.json. Find key sb_themes › home3_sb_listing_tabs:
You can find the category ID by editing the category, look at the URL on your web browser, the number is category ID:

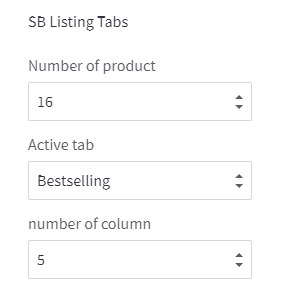
You can configure number of products and product display type in Theme Editor > Module:

SB Extraslider

Custom module (New Product, Featured Products, Best Sellers) of Bigcommerce
You can configure number of products in Theme Editor > Module:

SB Latestblog

Custom module Latest blog from Bigcommerce
SB Brand

You can edit url images, links, text on images in the language file en.json in the File Editor, find section sb_revo › static_brand
"static_brand": {
"banner1": {
"image": "webdav:site/manufacturer/home1/brand-1.png",
"placeholderImage": "http://via.placeholder.com/160x72",
"url": "#",
"title": "brand1"
},
"banner2": {
"image": "webdav:site/manufacturer/home1/brand-2.png",
"placeholderImage": "http://via.placeholder.com/160x72",
"url": "#",
"title": "brand2"
}
}
...image- is the image URLplaceholderImage- is the image URLurl- is the link url of imagetitle- is the heading of brand.
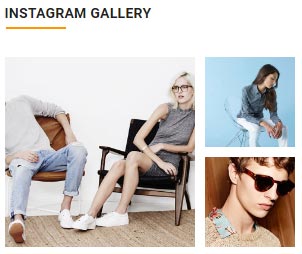
Instagram Gallery

You can edit url images, links, text on images in the language file en.json in the File Editor, find section sb_themes › sb_instagram
"sb_instagram": {
"title": "Instagram Gallery",
"user_id": "7441584291",
"client_id":"123",
"access_token": "7441584291.1677ed0.643c27f05b38436cad8032a1fcf3a623"
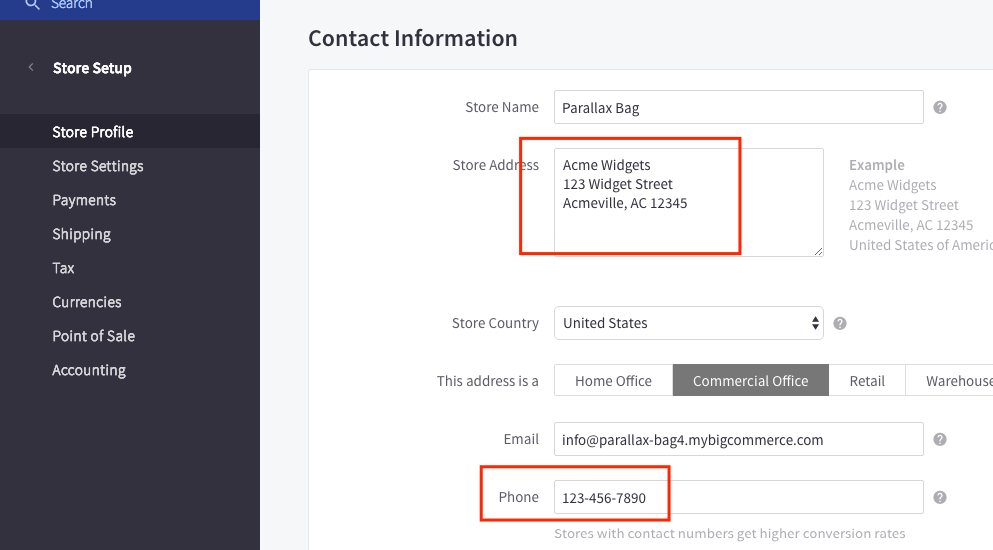
}Contact Us

In your admin page › Store Setup › Store Profile, edit Store Address and Phone:

For email, Theme Editor › Header & Footer › Address Email : write email info
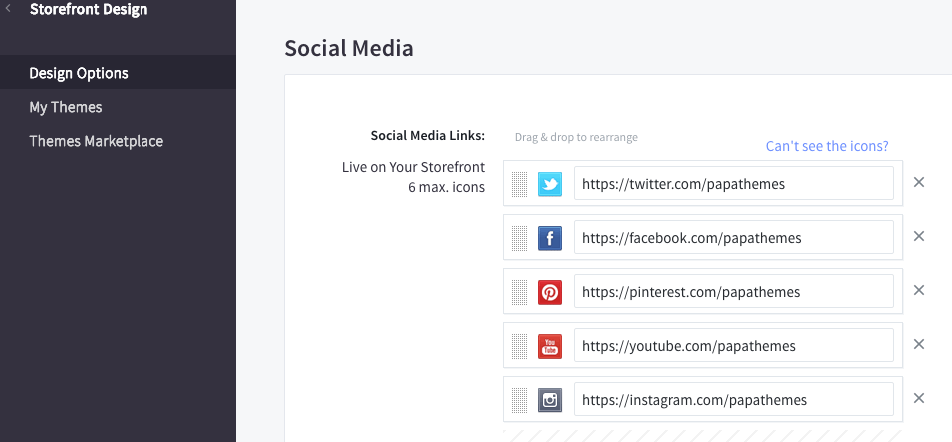
Social Follow us

In your admin page › Storefront Design › Design Options › Social Media, enter your social links:

Credit Link

To show/hide the credit links, go to Theme Editor › Footer section, tick or untick the checkboxes as showing above.
Payment Icon

To show/hide payment icons, go to Theme Editor › Payment Icons secitons, check or uncheck any icons you want to show or hide.
Home 2
Note
General section of home 1 and 2, Will not be written here here. Please read at home 1
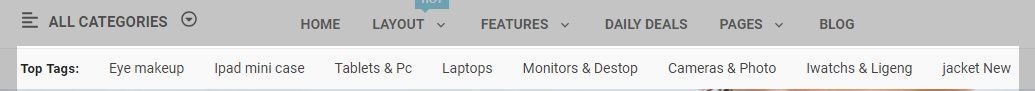
SB Top Tags

You can edit links, text in the language file en.json in the File Editor, find section sb_themes › h2_menu_tags
"h2_menu_tags": {
"heading": "Top Tags:",
"row_1": {
"title": "Eye makeup",
"url": "#"
},
"row_2": {
"title": "Ipad mini case",
"url": "#"
},
"row_3": {
"title": "Tablets & Pc",
"url": "#"
}
}
...SB Brand

You can edit links, text in the language file en.json in the File Editor, find section sb_themes › home2_banner3
"home2_banner3": {
"banner1": {
"image": "webdav:site/banner/home2/bn-3.png",
"placeholderImage": "http://via.placeholder.com/810x410",
"url": "#",
"title": "brand1"
},
"banner2": {
"image": "webdav:site/banner/home2/bn-5.jpg",
"placeholderImage": "http://via.placeholder.com/810x410",
"url": "#",
"title": "brand2"
},
"banner3": {
"image": "webdav:site/banner/home2/bn-4.jpg",
"placeholderImage": "http://via.placeholder.com/810x410",
"url": "#",
"title": "brand3"
}
}

You can edit links, text in the language file en.json in the File Editor, find section sb_themes › static_brand
Help & Support
If you have any question that is beyond the scope of this help file, please send us via: Submit a Ticket
Our working hours: Monday to Friday 8AM - 5PM GMT+8.
Thank you so much for purchasing this theme!
What do we support and do not support?
We Do Support:
- Provide detailed documentation to help you install and configure the theme successfully by yourself.
- Answer your enquiries about theme configuration and use.
- Answer you how to edit and translate the language files.
- Fix bugs of our themes ONLY if the source code are not modified.
We Do Not Support:
- Answer you how to use BigCommerce, manage, edit or configure any built-in BigCommerce features which are not related to our themes. Please contact BigCommerce Support for help.
- Upgrading the theme on your store if the source code was modified by any reasons.
- Editing the theme's source code for your own requirements which the theme's current version is not supported. Except editing language files.
Note
Note: We have right to answer or not answer you how to edit the theme's source code.